Adoramos histórias. Contar histórias e fazer outras formas de escrita criativa pode desafiador e gratificante. Criar suas próprias histórias a partir de uma página em branco, No entanto, pode parecer assustador e até mesmo opressor às vezes. Artificial os modelos generativos de inteligência (IA) podem ser uma ótima ferramenta para ajudar você a superar uma página em branco e construir sua narrativa.
Neste tutorial, mostramos como estender Wordcraft; uma ferramenta de escrita de histórias com tecnologia de IA criada pela pesquisa de Pessoas e IA do Google equipe. Este web app usa o Gemini API que ajuda a criar histórias, pouco a pouco, gerando ideias, escrevendo partes de suas histórias e revisar o conteúdo para adicionar mais detalhes. Você pode modificar o Wordcraft para combinar melhor com seu próprio estilo de escrita e criar novos controles de escrita para melhorar o suporte ao seu fluxo de trabalho.
Para um vídeo de visão geral do projeto e como estendê-lo, incluindo insights dos criadores, confira Assistente de escrita de IA: crie com a IA do Google. Caso contrário, comece a ampliar o projeto seguindo as instruções. a seguir.
Configurar o projeto
Estas instruções orientam você na configuração do projeto Wordcraft para desenvolvimento e teste. Instale o software de pré-requisito, clone o projeto no repositório de código, executar a instalação da configuração e configure algumas variáveis de ambiente. Para testar a configuração, execute o comando depois que você concluir essas etapas.
Instalar os pré-requisitos
O projeto Wordcraft usa Node e npm para gerenciar e executar o aplicativo. As instruções de instalação a seguir são em uma máquina host Linux.
Para instalar o software necessário:
- Instale
nodeenpmseguindo as Instruções de instalação para sua plataforma.
Clonar e configurar o projeto
Baixe o código do projeto e use o comando de instalação npm para fazer o download
as dependências necessárias e configurar o projeto. Você precisa
o software de controle de origem git para recuperar o projeto;
o código-fonte.
Para fazer o download e configurar o código do projeto:
- Clone o repositório git usando o comando a seguir.
git clone https://github.com/PAIR-code/wordcraft
- Navegue até o diretório raiz do projeto do Wordcraft.
cd wordcraft/
- Execute o comando de instalação para fazer o download das dependências e configurar o projeto:
npm install
Defina as variáveis de ambiente
Defina as variáveis de ambiente necessárias para permitir o código do Wordcraft executar, especificamente uma chave da API Google Gemini. O as instruções de instalação a seguir são para uma máquina host Linux.
Para definir as variáveis de ambiente:
- Gere uma chave da API Google Gemini e copie a string da chave.
- Navegue até o diretório raiz do projeto do Wordcraft.`
cd wordcraft/
- Defina a chave de API como uma variável de ambiente. Em hosts do Linux, use o
os comandos a seguir.
touch .env echo "API_KEY="<YOUR_API_KEY>"" > .env
Testar sua configuração
Agora você deve conseguir testar a configuração do seu projeto executando o Wordcraft no seu dispositivo. Esta etapa é opcional, mas recomendada.

Para testar a instalação e configuração:
- Navegue até o diretório raiz do projeto do Wordcraft.
cd wordcraft/
- Execute o projeto por ele no modo de desenvolvimento:
npm run dev
- No navegador da Web, acesse a interface do Wordcraft. O
O endereço específico é mostrado na saída do comando anterior, por exemplo:
http://localhost:3000/
Modificar o texto de exemplo de comando
 O Wordcraft cria comandos para o modelo generativo de IA usando um conjunto de exemplos para
cada operação de assistência de escrita, como iniciar nova história e gerar
text. Os exemplos orientam o modelo generativo na geração de texto para
sua história. Além disso, ao modificar os exemplos de uma operação, é possível alterar
que sigam um padrão ou estilo de escrita diferente. Essa abordagem é uma
maneira simples de fazer o Wordcraft escrever da maneira que você quiser.
O Wordcraft cria comandos para o modelo generativo de IA usando um conjunto de exemplos para
cada operação de assistência de escrita, como iniciar nova história e gerar
text. Os exemplos orientam o modelo generativo na geração de texto para
sua história. Além disso, ao modificar os exemplos de uma operação, é possível alterar
que sigam um padrão ou estilo de escrita diferente. Essa abordagem é uma
maneira simples de fazer o Wordcraft escrever da maneira que você quiser.
O exemplo a seguir mostra uma modificação dos exemplos new_story em
Wordcraft. O objetivo dessa modificação é direcionar o modelo generativo de IA para
escrever introduções de histórias usando uma abordagem de monólogo interno e usar um estilo
mais adequada para um romance de mistério. Escrevendo alguns exemplos disso,
introdução da história, o modelo generativo pode seguir a abordagem geral
de um tema, mas geram uma introdução para outro tema.
Para modificar os novos exemplos de história no Wordcraft:
- Abra o arquivo
wordcraft/app/context/json/new_story.json. - Modifique os exemplos mantendo a estrutura geral do JSON
. Aqui está um exemplo de modificação para a introdução de uma história de mistério usando
um estilo de monólogo interno.
[ { "topic": "scientist disappears and their research into a new technology is gone", "target": "I got the call from the chief early Tuesday morning, before I'd even had a second sip of coffee. Terrible timing. Something about a researcher disappearing from the local university. Unusual for the research lab to ask for assistance, so I headed over to main lab building." }, { "topic": "a young woman wakes up with no memory", "target": "An unfamiliar ceiling with harsh, white lights greeted my eyes as I opened them. I looked around. White walls, medical equipment, a hospital? Wait. Where am I? How did I get here?!" }, { "topic": "old man tries to recall an important task as his memories gradually fade away", "target": "What was I supposed to do today? Feels like it was important. I stared into the kitchen cabinet full of mismatched mugs, mirroring my own confusion. What was it? Like someone is...in danger? A chill shot down my spine, but the details skittered off and hid in some dark corner of my head." }, { "topic": "billionaire is found dead in a hotel room", "target": "People meet their end every day, some naturally, some unnaturally. After 17 years of working as a homicide detective in Seattle, I'd seen a lot more of the unnatural variety than most. Comes with the job, along with a hard-learned sense of what side of the line any given incident sat on. This...was murder." }, { "topic": "retired covert operative gets dragged back into an old mission", "target": "Steam rose gently off the cup of Earl Grey sitting in front of me as I sat at the cafe, pedestrians and light traffic rolling by. The city was slowly waking up around me and my perfect Paris morning routine was shaping up nicely. Then I noticed that old familiar and unwelcome tingling on the back of my neck. I was being watched." } ] - Salve as mudanças no arquivo "new_story.json".
Para testar a nova operação de história modificada:
- Navegue até o diretório raiz do projeto do Wordcraft.
cd wordcraft/
- Execute o projeto no modo de desenvolvimento. Se ele já estiver em execução,
é preciso parar e reiniciar o app.
npm run dev
- No navegador da Web, acesse a interface do Wordcraft. O
O endereço específico é mostrado na saída do comando anterior, por exemplo:
http://localhost:3000/
- Navegue até o menu principal do Wordcraft e selecione Start a New Story.
- Atualize o novo comando da história ou mude para o que você quiser e selecione iniciar nova história.
É possível modificar todos os controles de redação atuais no Wordcraft usando este
técnica. Tente alterar outros controles de matérias atualizando os exemplos na
wordcraft/app/context/json/.
Criar novo controle de escrita
 O app Wordcraft foi projetado para ser estendido para que você possa adicionar novas palavras
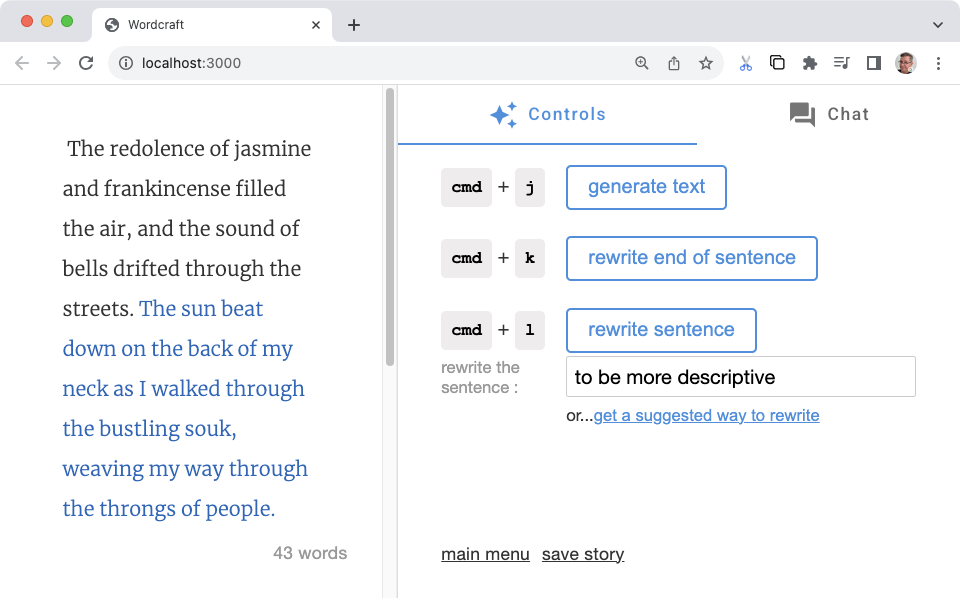
controles para ajudar você, semelhantes aos métodos generate text ou rewrite sentence
na guia Controles no lado direito do aplicativo. Ao fazer esses
as modificações são um pouco mais trabalhosas, mas permitem que você molde as características do
Wordcraft para se adequar ao seu fluxo de trabalho e metas.
O app Wordcraft foi projetado para ser estendido para que você possa adicionar novas palavras
controles para ajudar você, semelhantes aos métodos generate text ou rewrite sentence
na guia Controles no lado direito do aplicativo. Ao fazer esses
as modificações são um pouco mais trabalhosas, mas permitem que você molde as características do
Wordcraft para se adequar ao seu fluxo de trabalho e metas.
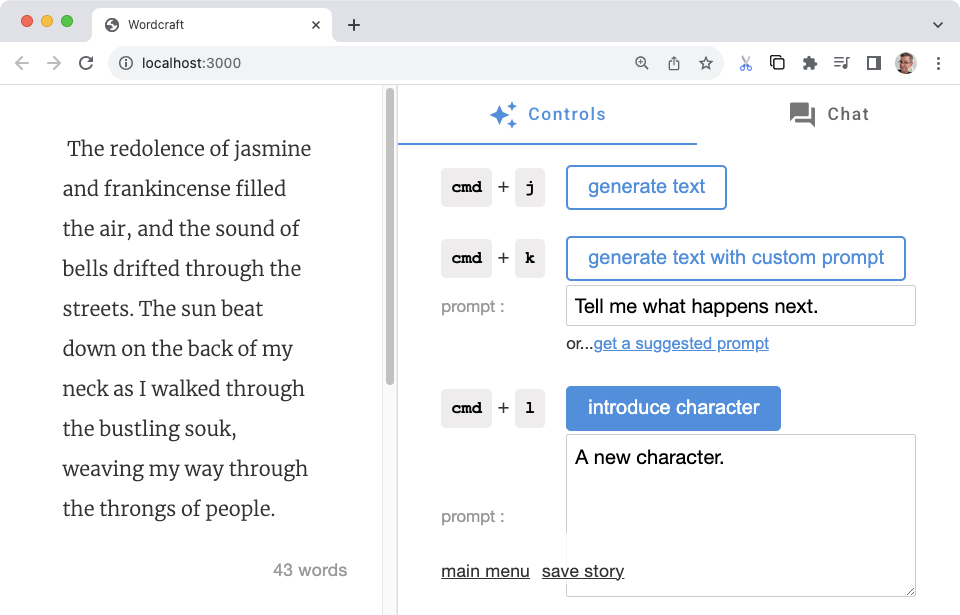
O exemplo de modificação a seguir cria um novo controle de caracteres para Wordcraft. Use esse recurso para apresentar um novo personagem a uma história a descrição dos atributos do caractere. A base desse controle é igual a outros controles do Wordcraft, como o controle Iniciar nova história. discutidos anteriormente. Você cria um arquivo JSON com alguns exemplos de como quer caracteres sejam apresentados. O restante das mudanças acrescenta a interface do usuário e de gerenciamento de comandos de IA.
Criar exemplos
Escreva alguns exemplos de como você quer que o modelo generativo introduza caracteres. Por exemplo, você quer descrevê-los como um narrador, ou quer apresentá-los usando a experiência do seu personagem principal? O os exemplos a seguir usam a segunda abordagem, introduzindo novos personagens da do personagem principal. Você adiciona esses exemplos com um novo arquivo JSON arquivo:
Para adicionar exemplos para o novo controle, faça o seguinte:
- Crie um arquivo
wordcraft/app/context/json/new_character.json. - Crie os exemplos no arquivo JSON. Para este exemplo, cada exemplo tem
Um campo de descrição
character, que representa a solicitação e um campotarget, que mostra a saída esperada.[ { "character": "A character who is helpful and modest.", "target": "\"You lost, buddy?\" came a voice from behind me. Turning, I discovered a man dressed in a simple but presentable outfit. Small signs of age and loose threads hinted that these clothes, and the man himself, had seen better days." }, { "character": "A character who is attractive and devious.", "target": "Stepping out of the alley a little too quickly, I collided with something solidly muscular and surprisingly delicately scented. \"Sorry.\" I managed, regaining my balance. \"Easy there, buddy, you're gonna hurt yourself,\" came the reply from a man with an almost feline grace, further reinforced by a stare that reminded me of a hunting cat assessing its potential prey." }, { "character": "A character who is old and hesitant.", "target": "\"Excuse me. Do you know the way to the train station from here?\" I looked up from my phone to see a elderly woman in a threadbare coat, purse clutched with two hands in front of her. \"I-I'm supposed to meet my nephew there. Do... do you think you can help me?\"" }, { "character": "A character who is intelligent and aloof.", "target": "Bookish. That was my immediate reaction to this person I now saw in front of me. \"You're finally here. Did you read the notes I sent you?\" The voice sat squarely in between feminine and masculine intonation. \"No, of course you didn't.\" Dismissing my answer before I'd even formulated one. Annoyance immediately flushed through me." }, { "character": "A character who is clumsy and energetic.", "target": "\"Whoa!\" was the only warning I had before someone slammed into my back, almost knocking me off my feet. \"I'm so sorry! WOOO! These skates are a RUSH!\" The apology came from a rather loud redhead wearing rollerblades, dark glasses and a very beefy-looking pair of headphones. That explained the volume of the apology." } ] - Salve as mudanças no arquivo
new_character.json.
Depois de criar os exemplos, modifique app/context/schema.ts e index.ts
para refletir o conteúdo da solicitação desse novo controle de caractere.
Para adicionar os exemplos ao arquivo schema.ts:
- Modifique o arquivo
wordcraft/app/context/schema.tspara incluir o novo exemplo de estrutura de dados.export const newStorySchema = z.object({ topic: z.string(), target: z.string(), }); // add the following: export const newCharacterSchema = z.object({ character: z.string(), target: z.string(), });
Defina um tipo de operação associado a esses novos exemplos. Essa nova ajuda a conectar os exemplos à interface do usuário e ao comando que você vai modificar nas etapas seguintes.
Para criar um novo tipo de operação
- Modifique o arquivo
wordcraft/app/core/shared/types.tspara adicionar o novo tipo de operação de caractere.export const enum OperationType { ... NEW_CHARACTER = 'NEW_CHARACTER', // add to list of types ... }
Para registrar os exemplos no arquivo index.ts:
- No arquivo
wordcraft/app/context/index.ts, importe o novo esquema.import { continueSchema, ... newCharacterSchema // add new schema } from './schema'; - Importe o novo arquivo JSON como
newCharacterJson.import newCharacterJson from './json/new_character.json';
- Registre o novo conteúdo de exemplo de caractere no contexto do aplicativo.
export class WordcraftContext { constructor() { ... this.registerExamples( OperationType.NEW_CHARACTER, newCharacterSchema, newCharacterJson ); ... } - Exporte um tipo
NewCharacterExample.export type NewCharacterExample = z.infer<typeof newCharacterSchema>;
Criar a interface do usuário
Depois de criar e registrar os exemplos de geração de conteúdo, é possível crie a interface do usuário para o novo controle. A maior parte do trabalho para isso é criar uma nova classe de operação e registrá-la no código principal do aplicativo Wordcraft.
Para criar uma nova operação:
- No diretório
wordcraft/app/core/operations/, crie um nova classe de operação usando uma das classes de operações existentes como uma modelo. Para o novo controle de caracteres, você pode fazer uma cópia donew_story_operation.tse a renomeie comonew_character_operation.ts. - Dê um novo nome à classe e especifique quando o controle aparece na
interface do usuário definindo pelo menos um valor de
OperationSite.export class NewCharacterOperation extends ChoiceOperation { static override isAvailable(operationSite: OperationSite) { return ( operationSite === OperationSite.END_OF_SECTION || operationSite === OperationSite.EMPTY_SECTION ); } - Defina o
idda operação.static override id = OperationType.NEW_CHARACTER;
- Atualize as funções
geterunpara refletir as dos parâmetros do esquema. Este código lida com a coleta do texto do comando da interface do usuário para uso no comando de IA.private get character(): string { return NewCharacterOperation.controls.character.value; } async run() { const params = { character: this.character }; const choices = await this.getModel().newCharacter(params); this.setChoices(choices); } - Atualize o texto e as descrições da interface do usuário.
static override getButtonLabel() { return 'introduce character'; } static override getDescription() { return 'Introduce a new character at the cursor.'; } static override controls = { character: new TextareaControl({ prefix: 'prompt', description: 'A prompt to introduce a new character.', value: 'A new character.', }), };
Para registrar a nova operação no aplicativo Wordcraft:
- No arquivo
wordcraft/app/core/operations/index.ts, adicione um importação para a nova operação.import {NewCharacterOperation} from './new_character_operation'; - No mesmo arquivo
index.ts, adicione uma exportação para oNewCharacterOperation.export { ... NewCharacterOperation, // add this class ... }; - No arquivo
wordcraft/app/main.ts, registre o novo operaçãoconst operationsService = wordcraftCore.getService(OperationsService); operationsService.registerOperations( ... Operations.NewCharacterOperation, // add new operation ... );
Criar gerenciamento de comandos
Como fase final da criação do novo controle, você cria o código que
lida com a geração de comandos para o modelo generativo de IA e cuida das respostas.
A parte principal do trabalho é criar um gerenciador de prompts na
Diretório wordcraft/app/models/gemini/prompts/ que recebe entradas do usuário
e monta um comando que será passado ao modelo generativo.
Para definir uma interface para os parâmetros do prompt:
- No arquivo
wordcraft/app/core/shared/interfaces.ts, adicione um para as novas operações que solicitam parâmetros.export interface NewCharacterPromptParams { character: string; }
Para definir um gerenciador de prompts para a nova operação:
- No diretório
wordcraft/app/models/gemini/prompts/, crie uma nova classe de gerenciador de prompt usando uma das classes de operações existentes como um modelo. Para o novo controle de caracteres, você pode fazer uma cópia donew_story.tse a renomeie comonew_character.tscomo ponto de partida. - Defina uma função do gerenciador de comandos e importe a
NewCharacterExample.import { NewCharacterPromptParams } from '@core/shared/interfaces'; import { NewCharacterExample, WordcraftContext } from '../../../context'; import { OperationType } from '@core/shared/types'; import { GeminiModel } from '..'; export function makePromptHandler(model: GeminiModel, context: WordcraftContext) { ... } - Crie uma função
generatePrompt()para receber a entrada da interface do usuário para o comando do modelo de IA.function generatePrompt(character: string) { const prefix = "Here's a character description: "; const suffix = "Introduce this character in the story."; if (character.trim() === '') { return 'Introduce a new character to the story.'; } else { return `${prefix}${model.wrap(character)}\n${suffix}`; } } - Criar uma função
getPromptContext()para reunir o usuário a entrada da interface com os exemplos de resposta e criar o comando completo.function getPromptContext() { const examples = context.getExampleData( OperationType.NEW_CHARACTER ); let promptContext = model.getPromptPreamble(); examples.forEach((example) => { const { character, target } = example; const prompt = generatePrompt(character); promptContext += `${prompt} ${model.wrap(target)}\n\n`; }); return promptContext; }
Para integrar o novo gerenciador de comandos de caracteres:
- No arquivo
wordcraft/app/models/gemini/index.ts, importe o gerenciador de prompt para a nova operação de caractere.import {makePromptHandler as newCharacter} from './prompts/new_character'; - Adicione uma definição de substituição para o comando
newCharacter.override newCharacter = this.makePromptHandler(newCharacter);
Para registrar os parâmetros do comando com a definição do modelo:
- No arquivo
wordcraft/app/models/model.ts, adicione uma importação para a nova interfaceNewCharacterPromptParams.import { ... NewCharacterPromptParams, ... } from '@core/shared/interfaces'; - Adicione parâmetros de comando
newCharacterà classe de modelo.async newCharacter(params: NewCharacterPromptParams): Promise<ModelResults> { throw new Error('Not yet implemented'); }
Testar o novo controle de gravação
Seu novo controle deve estar pronto para ser testado na interface do Wordcraft. Confirme se para verificar se há erros na compilação do código antes de continuar.
Para testar o novo controle de caracteres:
- Navegue até o diretório raiz do projeto do Wordcraft.
cd wordcraft/
- Execute o projeto no modo de desenvolvimento:
npm run dev
- No navegador da Web, acesse a interface do Wordcraft. O
O endereço específico é mostrado na saída do comando anterior, por exemplo:
http://localhost:3000/
- No aplicativo Wordcraft, crie uma nova história ou abra uma história existente.
- Na área de edição da história, mova o cursor até o fim da história. Em na guia "Controls" à direita, o controle introduce character deve aparecer.
- No campo introduce character, digite uma breve descrição da novo caractere e, em seguida, selecione o botão introduzir personagem.
Outros recursos
Para mais informações sobre o projeto Wordcraft, consulte o código repositório. Você pode ver as alterações descritas neste tutorial solicitação de envio.
Aplicativos de produção
Se você planeja implantar uma versão personalizada do Wordcraft para um grande público, seu uso da API Gemini do Google pode estar sujeito a limitação de taxa e outro restrições de uso. Se você está pensando em criar um aplicativo de produção com a API Gemini, como Agente do Documentos, confira Vertex AI do Google Cloud para aumentar a escalonabilidade e a confiabilidade do seu app.

