Object Detector 작업을 사용하면 여러 객체의 존재와 위치를 감지할 수 있습니다. 객체의 클래스입니다 예를 들어 객체 감지기는 이미지 이 안내는 다음에서 객체 감지기 작업을 사용하는 방법을 보여줍니다. Android 이 지침에서 설명하는 코드 샘플은 GitHub 이 작업은 웹 데모: 기능, 모델, 구성 옵션에 대한 자세한 내용은 개요를 참조하세요.
코드 예
객체 감지기를 간단하게 구현한 MediaPipe 태스크 예시 코드 Android용 앱인데요. 이 예에서는 실제 Android 기기의 카메라를 사용하여 지속적으로 객체를 감지하고, 컴퓨터의 이미지와 동영상을 사용하여 기기 갤러리를 사용하여 객체를 정적으로 감지합니다.
이 앱을 자체 Android 앱의 시작점으로 사용하거나 참조할 수 있습니다. 기존 앱을 수정할 때 Object Detector 예시 코드는 GitHub
코드 다운로드
다음 안내에서는 예시의 로컬 사본을 만드는 방법을 보여줍니다. git 명령줄 도구를 사용하여 코드를 실행합니다.
<ph type="x-smartling-placeholder">예시 코드를 다운로드하려면 다음 안내를 따르세요.
- 다음 명령어를 사용하여 git 저장소를 클론합니다.
git clone https://github.com/google-ai-edge/mediapipe-samples
- 원하는 경우 스파스 체크아웃을 사용하도록 git 인스턴스를 구성합니다.
따라서 Object Detector 예시 앱의 파일만 있습니다.
cd mediapipe git sparse-checkout init --cone git sparse-checkout set examples/object_detection/android
예시 코드의 로컬 버전을 만든 후 프로젝트를 가져올 수 있습니다. Android 스튜디오로 이동하여 앱을 실행합니다. 지침은 다음을 확인하세요. Android 설정 가이드
주요 구성요소
다음 파일에는 객체 감지기에 필요한 중요 코드가 포함되어 있습니다. 예시 애플리케이션:
- ObjectDetectorHelper.kt - 객체 인식기를 초기화하고 모델과 위임을 처리합니다. 선택
- MainActivity.kt: 애플리케이션 구현 및 사용자 인터페이스 구성요소 조합
- OverlayView.kt - 결과를 처리하고 표시합니다.
설정
이 섹션에서는 개발 환경을 설정하는 주요 단계를 설명하고 객체 감지기를 사용할 수 있습니다 일반적인 정보 다음과 같은 MediaPipe 작업을 사용하기 위한 개발 환경 설정 자세한 내용은 Android 설정 가이드
<ph type="x-smartling-placeholder">종속 항목
객체 감지기는 com.google.mediapipe:tasks-vision 라이브러리를 사용합니다. 추가
build.gradle 파일에 대한 종속 항목을
Android 앱 개발 프로젝트 다음을 사용하여 필요한 종속 항목을 가져옵니다.
다음 코드를 참조하세요.
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
모델
MediaPipe 객체 감지기 태스크에는 이 작업과 호환되는 학습된 모델이 필요합니다. 태스크에 맞추는 것입니다. 객체 감지기에 사용할 수 있는 학습된 모델에 대한 자세한 내용은 다음을 참조하세요. 작업 개요 모델 섹션을 확인합니다.
모델을 선택하고 다운로드한 후 프로젝트 디렉터리에 저장합니다.
<dev-project-root>/src/main/assets
BaseOptions.Builder.setModelAssetPath() 메서드를 사용하여 경로를 지정합니다.
사용됩니다. 코드 예는 다음 섹션을 참고하세요.
할 일 만들기
createFromOptions 함수를 사용하여 작업을 만들 수 있습니다. 이
createFromOptions 함수는 실행을 포함한 구성 옵션을 허용합니다.
모드, 표시 이름 언어, 최대 결과 수, 신뢰도 임곗값,
차단 목록에 추가하는 것이 좋습니다 구성 옵션을 지정하지 않으면
기본값이 사용됩니다. 구성 옵션에 대한 자세한 내용은
구성 개요를 참고하세요.
객체 감지기 작업은 정지 이미지, 동영상 파일, 이렇게 세 가지 입력 데이터 유형을 지원합니다. 라이브 동영상 스트림이 포함됩니다 실행 중인 모드를 지정하려면 입력 데이터 유형을 지정합니다 해당하는 탭을 선택합니다. 입력 데이터 유형을 확인하여 작업을 생성하고 추론을 실행하는 방법을 알아봅니다.
이미지
ObjectDetectorOptions options =
ObjectDetectorOptions.builder()
.setBaseOptions(BaseOptions.builder().setModelAssetPath(‘model.tflite’).build())
.setRunningMode(RunningMode.IMAGE)
.setMaxResults(5)
.build();
objectDetector = ObjectDetector.createFromOptions(context, options);
동영상
ObjectDetectorOptions options =
ObjectDetectorOptions.builder()
.setBaseOptions(BaseOptions.builder().setModelAssetPath(‘model.tflite’).build())
.setRunningMode(RunningMode.VIDEO)
.setMaxResults(5)
.build();
objectDetector = ObjectDetector.createFromOptions(context, options);
실시간 스트림
ObjectDetectorOptions options =
ObjectDetectorOptions.builder()
.setBaseOptions(BaseOptions.builder().setModelAssetPath(‘model.tflite’).build())
.setRunningMode(RunningMode.LIVE_STREAM)
.setMaxResults(5)
.setResultListener((result, inputImage) -> {
// Process the detection result here.
})
.setErrorListener((result, inputImage) -> {
// Process the classification errors here.
})
.build();
objectDetector = ObjectDetector.createFromOptions(context, options);
사용자는 객체 감지기 예제 코드 구현을 통해
처리 모드입니다 이 접근 방식은 작업 생성 코드를 더 복잡하게 만들고
이 사용 사례에 적합하지 않을 수 있습니다. 이 코드는
ObjectDetectorHelper 드림
클래스 setupObjectDetector() 함수.
구성 옵션
이 작업에는 Android 앱을 위한 다음과 같은 구성 옵션이 있습니다.
| 옵션 이름 | 설명 | 값 범위 | 기본값 |
|---|---|---|---|
runningMode |
작업의 실행 모드를 설정합니다. 세 가지
모드: IMAGE: 단일 이미지 입력 모드입니다. 동영상: 동영상의 디코딩된 프레임 모드입니다. LIVE_STREAM: 입력의 라이브 스트림 모드 데이터를 수집할 수 있습니다. 이 모드에서는 resultListener가 결과를 수신하도록 리스너를 설정하기 위해 호출 있습니다. |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
displayNamesLocales |
작업 모델의 메타데이터입니다(있는 경우). 기본값은 en입니다.
영어입니다. 커스텀 모델의 메타데이터에 현지화된 라벨을 추가할 수 있습니다.
TensorFlow Lite Metadata Writer API 사용
|
언어 코드 | en |
maxResults |
점수가 가장 높은 감지 결과의 최대 개수(선택사항)를 반환합니다. | 모든 양수 | -1 (모든 결과가 반환됨) |
scoreThreshold |
제공된 값을 재정의하는 예측 점수 임곗값을 설정합니다. 모델 메타데이터 (있는 경우) 이 값 미만의 결과는 거부됩니다. | 모든 부동 소수점 수 | 설정되지 않음 |
categoryAllowlist |
허용되는 카테고리 이름의 목록(선택사항)을 설정합니다. 비어 있지 않은 경우
카테고리 이름이 이 세트에 없는 감지 결과는
표시됩니다. 중복되거나 알 수 없는 카테고리 이름은 무시됩니다.
이 옵션은 categoryDenylist와 상호 배타적이며
둘 다 오류가 발생합니다. |
모든 문자열 | 설정되지 않음 |
categoryDenylist |
허용되지 않는 카테고리 이름의 목록(선택사항)을 설정합니다. 만약
비어 있지 않음. 카테고리 이름이 이 세트에 포함된 감지 결과가 필터링됩니다.
있습니다. 중복되거나 알 수 없는 카테고리 이름은 무시됩니다. 이 옵션은
categoryAllowlist와 함께 사용할 수 없으며 두 가지를 모두 사용하면 오류가 발생합니다. |
모든 문자열 | 설정되지 않음 |
resultListener |
감지 결과를 수신하도록 결과 리스너를 설정합니다. 객체 감지기가 라이브 스트림에 있을 때 비동기식으로 있습니다. runMode를 LIVE_STREAM으로 설정한 경우에만 이 옵션을 사용할 수 있습니다. | 해당 사항 없음 | 설정되지 않음 |
데이터 준비
입력 이미지 또는 프레임을
com.google.mediapipe.framework.image.MPImage 객체를
객체 감지기입니다.
다음 예는 처리를 위해 데이터를 준비하는 방법을 설명하고 보여줍니다. 다음과 같습니다.
이미지
import com.google.mediapipe.framework.image.BitmapImageBuilder;
import com.google.mediapipe.framework.image.MPImage;
// Load an image on the user’s device as a Bitmap object using BitmapFactory.
// Convert an Android’s Bitmap object to a MediaPipe’s Image object.
Image mpImage = new BitmapImageBuilder(bitmap).build();
동영상
import com.google.mediapipe.framework.image.BitmapImageBuilder;
import com.google.mediapipe.framework.image.MPImage;
// Load a video file on the user's device using MediaMetadataRetriever
// From the video’s metadata, load the METADATA_KEY_DURATION and
// METADATA_KEY_VIDEO_FRAME_COUNT values. Use these values
// to calculate the timestamp of each frame later.
// Loop through the video and load each frame as a Bitmap object.
// Convert the Android’s Bitmap object to a MediaPipe’s Image object.
Image mpImage = new BitmapImageBuilder(frame).build();
실시간 스트림
import com.google.mediapipe.framework.image.MediaImageBuilder;
import com.google.mediapipe.framework.image.MPImage;
// Create a CameraX’s ImageAnalysis to continuously receive frames
// from the device’s camera. Configure it to output frames in RGBA_8888
// format to match with what is required by the model.
// For each Android’s ImageProxy object received from the ImageAnalysis,
// extract the encapsulated Android’s Image object and convert it to
// a MediaPipe’s Image object.
android.media.Image mediaImage = imageProxy.getImage()
MPImage mpImage = new MediaImageBuilder(mediaImage).build();
객체 감지기 예시 코드에서는 데이터 준비가
ObjectDetectorHelper 드림
detectImage(), detectVideoFile(), detectLivestreamFrame() 내의 클래스
함수와 일치해야 합니다.
작업 실행
작업 중인 데이터의 유형에 따라
ObjectDetector.detect...() 메서드를 호출합니다. 사용
개별 이미지의 경우 detect()
동영상 파일의 프레임에 대해 detectForVideo() 및
동영상 스트림의 경우 detectAsync()입니다. 보안 침해에서 탐지를 수행할 때
별도의 스레드에서 감지를 실행하여
사용자 인터페이스 스레드를 차단할 수 있습니다.
다음 코드 샘플은 객체 감지기를 실행하는 방법에 대한 간단한 예시를 보여줍니다. 두 가지 옵션이 있습니다.
이미지
ObjectDetectorResult detectionResult = objectDetector.detect(image);
동영상
// Calculate the timestamp in milliseconds of the current frame.
long frame_timestamp_ms = 1000 * video_duration * frame_index / frame_count;
// Run inference on the frame.
ObjectDetectorResult detectionResult =
objectDetector.detectForVideo(image, frameTimestampMs);
실시간 스트림
// Run inference on the frame. The detection results will be available
// via the `resultListener` provided in the `ObjectDetectorOptions` when
// the object detector was created.
objectDetector.detectAsync(image, frameTimestampMs);
객체 감지기 코드 예에서는 이러한 각 객체의 구현을 보여줍니다.
자세히 알아보려면
detect()님,
detectVideoFile()님,
및 detectAsync().
예시 코드를 통해 사용자는 처리 모드 간에 전환할 수 있습니다.
이는 사용 사례에 필요하지 않을 수 있습니다
다음에 유의하세요.
- 동영상 모드 또는 라이브 스트림 모드에서 실행하는 경우 객체 감지기 작업에 입력 프레임의 타임스탬프를 제공합니다.
- 이미지 또는 동영상 모드에서 실행하는 경우 객체 감지기 작업은 입력 이미지 처리가 완료될 때까지 현재 스레드를 차단하거나 있습니다. 현재 스레드가 차단되지 않도록 하려면 백그라운드 스레드에 한합니다.
- 라이브 스트림 모드에서 실행할 때는 객체 감지기 작업이 즉시 반환됩니다. 그것의 결과를 호출합니다. 탐지 결과 처리를 완료할 때마다 해당 리스너가 탐지 결과를 입력 프레임에 연결됩니다. 객체 감지기 작업 실행 시 감지 함수가 호출되는 경우 다른 프레임을 처리하느라 새 입력 프레임은 무시됩니다.
결과 처리 및 표시
추론을 실행하면 객체 감지기 작업은
발견된 객체를 설명하는 ObjectDetectorResult 객체
확인할 수 있습니다
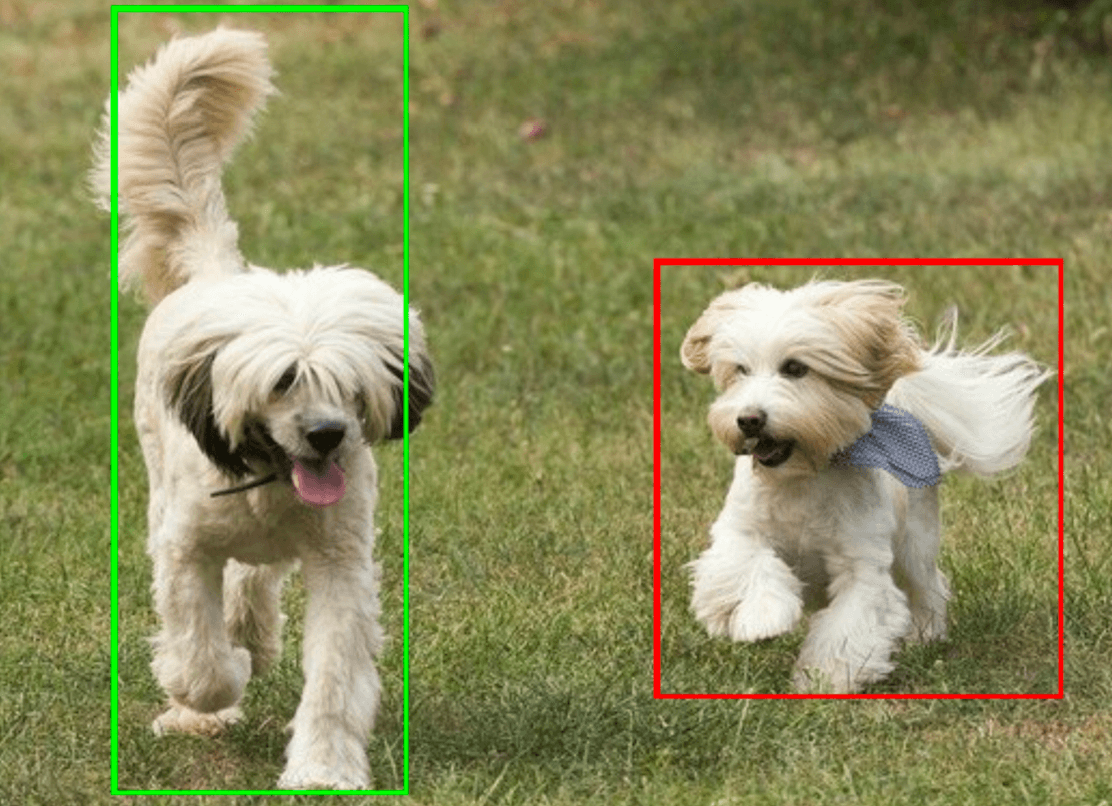
다음은 이 작업의 출력 데이터 예시를 보여줍니다.
ObjectDetectorResult:
Detection #0:
Box: (x: 355, y: 133, w: 190, h: 206)
Categories:
index : 17
score : 0.73828
class name : dog
Detection #1:
Box: (x: 103, y: 15, w: 138, h: 369)
Categories:
index : 17
score : 0.73047
class name : dog
다음 이미지는 작업 출력을 시각화한 것입니다.

객체 감지기 예시 코드에서는 감지를 표시하는 방법을 보여줍니다.
자세히 알아보려면
OverlayView 드림
클래스를 참조하세요.

