우리는 스토리를 사랑합니다. 이야기를 하고 다른 형태의 창의적 글쓰기를 하면 도전하고 성취감을 느낄 수 있어야 합니다. 빈 페이지에서 나만의 이야기를 짓고, 하지만 때로는 두려우면서도 부담스럽게 느껴질 수 있습니다. 인공 지능 (AI) 생성 모델은 기존의 AI 시스템을 넘어 내러티브를 만드세요.
이 가이드에서는 워드크래프트, Google People and AI Research에서 구축한 AI 기반 스토리 작성 도구 담당팀에 문의하세요. 이 웹 애플리케이션은 Gemini를 사용합니다. API를 사용하여 아이디어를 도출하고 일부 콘텐츠를 작성해 조금씩 세부정보를 더 추가하기 위해 콘텐츠를 수정하는 등의 작업을 할 수 있습니다 워드크래프트를 수정하여 새로운 작문 컨트롤을 빌드하고 워크플로를 지원하는 데 도움이 될 수 있습니다
통계를 포함한 프로젝트 개요 및 확장 방법에 대한 동영상 보기 개발자로부터 확인해 보세요. AI Write Assistant - Build with Google AI를 참고하세요. 아니면 안내에 따라 프로젝트 확장을 시작할 수 있습니다. 참조하세요.
프로젝트 설정
이 안내에서는 개발 및 테스트입니다 기본 요건 소프트웨어를 설치해야 합니다. 구성 설치를 실행하고 몇 가지 환경 변수를 설정합니다 프로젝트를 실행하여 설정을 테스트할 수 있습니다. '확인'을 클릭하세요.
기본 요건 설치
Wordcraft 프로젝트는 Node 및 npm을 사용하여 애플리케이션을 실행할 수 있습니다 다음 설치 지침은 리눅스 호스트 머신입니다.
필수 소프트웨어를 설치하려면 다음 단계를 따르세요.
- 다음 단계에 따라
node및npm를 설치합니다. 설치 안내 할 수 있습니다.
프로젝트 클론 및 구성
프로젝트 코드를 다운로드하고 npm 설치 명령어를 사용하여 다운로드합니다.
필요한 종속 항목을 삭제하고 프로젝트를
구성할 수 있습니다 요구사항
git 소스 제어 소프트웨어로 프로젝트 검색
소스 코드
프로젝트 코드를 다운로드하고 구성하려면 다음 안내를 따르세요.
- 다음 명령어를 사용하여 git 저장소를 클론합니다.
git clone https://github.com/PAIR-code/wordcraft
- Wordcraft 프로젝트 루트 디렉터리로 이동합니다.
cd wordcraft/
- 설치 명령어를 실행하여 종속 항목을 다운로드하고 프로젝트를 구성합니다.
npm install
환경 변수 설정하기
Wordcraft 코드를 허용하는 데 필요한 환경 변수를 설정합니다. 특히 Google Gemini API 키를 기반으로 합니다. 이 다음 설치 안내는 Linux 호스트 머신을 위한 것입니다.
환경 변수를 설정하려면 다음 안내를 따르세요.
- Google Gemini API 키를 가져와 키 문자열을 복사합니다.
- Wordcraft 프로젝트 루트 디렉터리로 이동합니다.
cd wordcraft/
- API 키를 환경 변수로 설정합니다. Linux 호스트에서는
실행할 수 있습니다.
touch .env echo "API_KEY="<YOUR_API_KEY>"" > .env
설정 테스트
이제 있습니다. 이 단계는 옵션이지만 권장됩니다.

설치 및 설정을 테스트하려면 다음 안내를 따르세요.
- Wordcraft 프로젝트 루트 디렉터리로 이동합니다.
cd wordcraft/
- 개발 모드에서 이를 사용하여 프로젝트 실행:
npm run dev
- 웹브라우저에서 Wordcraft 사용자 인터페이스로 이동합니다. 이
특정 주소는 이전 명령어의 출력에 표시됩니다. 예를 들면 다음과 같습니다.
http://localhost:3000/
프롬프트 예시 텍스트 수정
 Wordcraft는 몇 가지 예시를 사용해 AI 생성 모델을 위한 프롬프트를 만듭니다.
새로운 스토리 시작 및 생성
text 명령어입니다. 이 예는
작업의 예를 수정하여
다른 패턴이나 스타일을 따르는 것입니다. 이 접근 방식은
워드크라프트가 원하는 방식으로 쓰도록 하는 간단한 방법입니다.
Wordcraft는 몇 가지 예시를 사용해 AI 생성 모델을 위한 프롬프트를 만듭니다.
새로운 스토리 시작 및 생성
text 명령어입니다. 이 예는
작업의 예를 수정하여
다른 패턴이나 스타일을 따르는 것입니다. 이 접근 방식은
워드크라프트가 원하는 방식으로 쓰도록 하는 간단한 방법입니다.
다음 예는 new_story 예제의 수정을 보여줍니다.
Wordcraft 이러한 수정의 목적은 AI 생성 모델이
내부 독백 방식을 사용해 스토리 소개를 작성하고 스타일을 활용
더 적합하겠죠. 이와 관련된 몇 가지 예를 작성하면
생성형 모델이 일반적인 스토리를 따르도록 하여
다른 테마에 대한 소개를 생성합니다.
Wordcraft에서 새 스토리 예시를 수정하려면 다음 단계를 따르세요.
wordcraft/app/context/json/new_story.json파일을 엽니다.- JSON의 전체 구조를 유지하면서 예시를 수정합니다.
파일에서 참조됩니다. 다음은
내부 독백 스타일입니다.
[ { "topic": "scientist disappears and their research into a new technology is gone", "target": "I got the call from the chief early Tuesday morning, before I'd even had a second sip of coffee. Terrible timing. Something about a researcher disappearing from the local university. Unusual for the research lab to ask for assistance, so I headed over to main lab building." }, { "topic": "a young woman wakes up with no memory", "target": "An unfamiliar ceiling with harsh, white lights greeted my eyes as I opened them. I looked around. White walls, medical equipment, a hospital? Wait. Where am I? How did I get here?!" }, { "topic": "old man tries to recall an important task as his memories gradually fade away", "target": "What was I supposed to do today? Feels like it was important. I stared into the kitchen cabinet full of mismatched mugs, mirroring my own confusion. What was it? Like someone is...in danger? A chill shot down my spine, but the details skittered off and hid in some dark corner of my head." }, { "topic": "billionaire is found dead in a hotel room", "target": "People meet their end every day, some naturally, some unnaturally. After 17 years of working as a homicide detective in Seattle, I'd seen a lot more of the unnatural variety than most. Comes with the job, along with a hard-learned sense of what side of the line any given incident sat on. This...was murder." }, { "topic": "retired covert operative gets dragged back into an old mission", "target": "Steam rose gently off the cup of Earl Grey sitting in front of me as I sat at the cafe, pedestrians and light traffic rolling by. The city was slowly waking up around me and my perfect Paris morning routine was shaping up nicely. Then I noticed that old familiar and unwelcome tingling on the back of my neck. I was being watched." } ] - `new_story.json` 파일에 변경사항을 저장합니다.
수정된 새 스토리 작업을 테스트하려면 다음 안내를 따르세요.
- Wordcraft 프로젝트 루트 디렉터리로 이동합니다.
cd wordcraft/
- 개발 모드에서 프로젝트를 실행합니다. 이미 실행 중인 경우
앱을 중지했다가 다시 시작해야 합니다.
npm run dev
- 웹브라우저에서 Wordcraft 사용자 인터페이스로 이동합니다. 이
특정 주소는 이전 명령어의 출력에 표시됩니다. 예를 들면 다음과 같습니다.
http://localhost:3000/
- Wordcraft의 기본 메뉴로 이동하여 새 스토리 시작을 선택합니다.
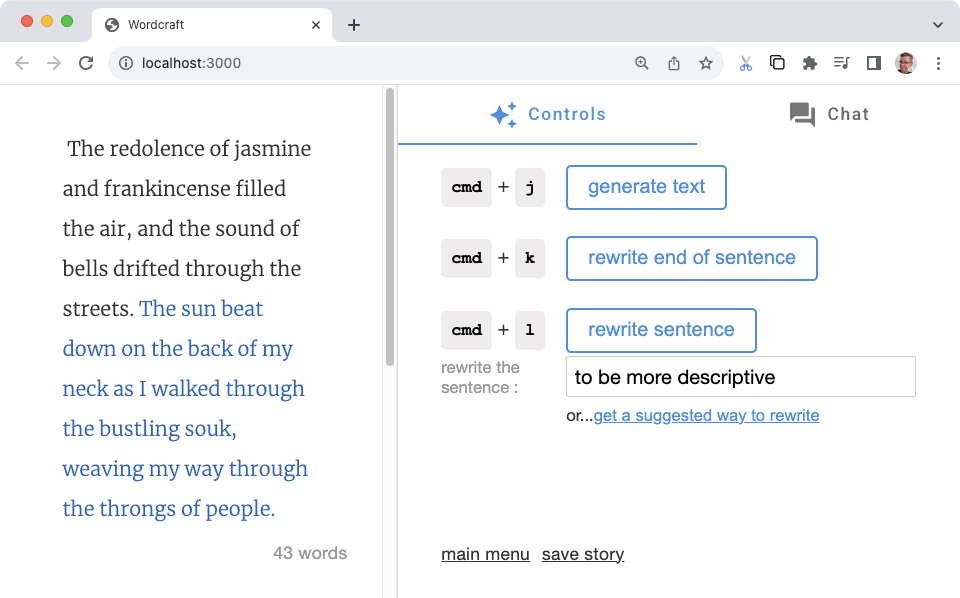
- 새 스토리 프롬프트를 업데이트하거나 원하는 스토리로 변경한 다음 새로운 스토리를 시작합니다.
다음을 사용하여 Wordcraft의 모든 기존 스토리 작성 컨트롤을 수정할 수 있습니다.
기술입니다.
wordcraft/app/context/json/ 디렉터리에 있습니다.
새 쓰기 컨트롤 만들기
 Wordcraft 앱은 확장 가능하도록 설계되어 새 글을 추가할 수 있습니다.
Google Cloud의 텍스트 생성 또는 문장 재작성과 비슷한
앱의 오른쪽에 있는 컨트롤 탭에 있는 '설정' 버튼을 클릭합니다. 이러한
수정하는 데 더 많은 노력이 필요하지만
워크플로 및 목표에 맞는 Wordcraft
Wordcraft 앱은 확장 가능하도록 설계되어 새 글을 추가할 수 있습니다.
Google Cloud의 텍스트 생성 또는 문장 재작성과 비슷한
앱의 오른쪽에 있는 컨트롤 탭에 있는 '설정' 버튼을 클릭합니다. 이러한
수정하는 데 더 많은 노력이 필요하지만
워크플로 및 목표에 맞는 Wordcraft
다음 수정 예는 다음과 같이 새 문자 컨트롤을 만듭니다. Wordcraft 이를 사용하여 스토리에 새로운 캐릭터를 소개할 수 있습니다. 특성에 대한 설명입니다. 이 제어 기능의 기초는 새 스토리 시작 컨트롤과 같은 다른 Wordcraft 컨트롤과 동일합니다. 살펴보겠습니다 원하는 방법의 몇 가지 예시가 포함된 JSON 파일을 만듭니다. 소개하겠습니다. 나머지 변경사항은 사용자 인터페이스와 AI 프롬프트 관리 기능입니다
예시 만들기
생성 모델에 어떤 방식을 도입하고 싶은지에 관한 몇 가지 예를 작성해 주세요. 있습니다. 예를 들어 내레이터처럼 설명하고 싶으신가요, 아니면 주요 캐릭터의 경험을 통해 이를 소개하고 싶으신가요? 이 다음 예에서는 후자의 접근 방식을 사용하여 주인공의 관점입니다 새 JSON으로 이 예를 추가합니다. 파일:
새 컨트롤에 대한 예를 추가하는 방법은 다음과 같습니다.
wordcraft/app/context/json/new_character.json파일을 만듭니다.- JSON 파일에 예시를 만듭니다. 이 예의 경우 각 예에는
프롬프트를 나타내는
character설명 필드 텍스트, 예상되는 출력을 표시하는target필드입니다. <ph type="x-smartling-placeholder">[ { "character": "A character who is helpful and modest.", "target": "\"You lost, buddy?\" came a voice from behind me. Turning, I discovered a man dressed in a simple but presentable outfit. Small signs of age and loose threads hinted that these clothes, and the man himself, had seen better days." }, { "character": "A character who is attractive and devious.", "target": "Stepping out of the alley a little too quickly, I collided with something solidly muscular and surprisingly delicately scented. \"Sorry.\" I managed, regaining my balance. \"Easy there, buddy, you're gonna hurt yourself,\" came the reply from a man with an almost feline grace, further reinforced by a stare that reminded me of a hunting cat assessing its potential prey." }, { "character": "A character who is old and hesitant.", "target": "\"Excuse me. Do you know the way to the train station from here?\" I looked up from my phone to see a elderly woman in a threadbare coat, purse clutched with two hands in front of her. \"I-I'm supposed to meet my nephew there. Do... do you think you can help me?\"" }, { "character": "A character who is intelligent and aloof.", "target": "Bookish. That was my immediate reaction to this person I now saw in front of me. \"You're finally here. Did you read the notes I sent you?\" The voice sat squarely in between feminine and masculine intonation. \"No, of course you didn't.\" Dismissing my answer before I'd even formulated one. Annoyance immediately flushed through me." }, { "character": "A character who is clumsy and energetic.", "target": "\"Whoa!\" was the only warning I had before someone slammed into my back, almost knocking me off my feet. \"I'm so sorry! WOOO! These skates are a RUSH!\" The apology came from a rather loud redhead wearing rollerblades, dark glasses and a very beefy-looking pair of headphones. That explained the volume of the apology." } ]</ph> - 변경사항을
new_character.json파일에 저장합니다.
예시를 만든 후 app/context/schema.ts 및 index.ts를 수정합니다.
파일을 생성합니다.
schema.ts 파일에 예시를 추가하려면 다음 안내를 따르세요.
- 새
wordcraft/app/context/schema.ts파일을 포함하도록 문자 예시 데이터 구조입니다.export const newStorySchema = z.object({ topic: z.string(), target: z.string(), }); // add the following: export const newCharacterSchema = z.object({ character: z.string(), target: z.string(), });
새로운 예시와 관련된 작업 유형을 정의합니다. 새로운 입력은 프롬프트 예시를 사용자 인터페이스 및 프롬프트에 연결하는 데 도움이 됩니다 이후 단계에서 수정합니다.
새 작업 유형을 만들려면 다음 안내를 따르세요.
wordcraft/app/core/shared/types.ts파일을 수정하여 새 문자 연산 유형입니다.export const enum OperationType { ... NEW_CHARACTER = 'NEW_CHARACTER', // add to list of types ... }
index.ts 파일에 예시를 등록하려면 다음 안내를 따르세요.
wordcraft/app/context/index.ts파일에서 새 스키마를 가져옵니다.import { continueSchema, ... newCharacterSchema // add new schema } from './schema';- 새 JSON 파일을
newCharacterJson로 가져옵니다.import newCharacterJson from './json/new_character.json';
- 애플리케이션 컨텍스트에 새 문자 예시 콘텐츠를 등록합니다.
export class WordcraftContext { constructor() { ... this.registerExamples( OperationType.NEW_CHARACTER, newCharacterSchema, newCharacterJson ); ... } NewCharacterExample유형을 내보냅니다.export type NewCharacterExample = z.infer<typeof newCharacterSchema>;
사용자 인터페이스 빌드
콘텐츠 생성 예시를 만들고 등록한 후에는 다음 작업을 수행할 수 있습니다. 새 컨트롤의 사용자 인터페이스를 만듭니다. 이 일괄 작업에는 새 연산 클래스를 만든 다음 해당 클래스를 기본 코드를 빌드합니다.
새 작업을 만들려면 다음 안내를 따르세요.
wordcraft/app/core/operations/디렉터리에 기존 연산 클래스 중 하나를 있습니다. 새 문자 컨트롤의 경우new_story_operation.ts클래스를 열고 이름을new_character_operation.ts입니다.- 클래스에 새 이름을 지정하고
하나 이상의
OperationSite값을 정의하여 사용자 인터페이스를 제공할 수 있습니다.export class NewCharacterOperation extends ChoiceOperation { static override isAvailable(operationSite: OperationSite) { return ( operationSite === OperationSite.END_OF_SECTION || operationSite === OperationSite.EMPTY_SECTION ); } - 작업의
id를 설정합니다.static override id = OperationType.NEW_CHARACTER;
get및run함수를 업데이트하여 값이 포함됩니다. 이 코드는 프롬프트 텍스트 가져오기를 처리합니다. 사용자 인터페이스에서 프롬프트를 수정할 수 있습니다private get character(): string { return NewCharacterOperation.controls.character.value; } async run() { const params = { character: this.character }; const choices = await this.getModel().newCharacter(params); this.setChoices(choices); }- 사용자 인터페이스 텍스트 및 설명을 업데이트합니다.
static override getButtonLabel() { return 'introduce character'; } static override getDescription() { return 'Introduce a new character at the cursor.'; } static override controls = { character: new TextareaControl({ prefix: 'prompt', description: 'A prompt to introduce a new character.', value: 'A new character.', }), };
Wordcraft 애플리케이션에 새 작업을 등록하려면 다음 안내를 따르세요.
wordcraft/app/core/operations/index.ts파일에 가져올 수 있습니다import {NewCharacterOperation} from './new_character_operation';- 동일한
index.ts파일에서NewCharacterOperation클래스. <ph type="x-smartling-placeholder">export { ... NewCharacterOperation, // add this class ... };</ph> wordcraft/app/main.ts파일에서 새 연산으로 해석됩니다.const operationsService = wordcraftCore.getService(OperationsService); operationsService.registerOperations( ... Operations.NewCharacterOperation, // add new operation ... );
프롬프트 처리 만들기
새 컨트롤을 만드는 마지막 단계로
AI 생성 모델을 위한 프롬프트 생성을 처리하고 응답을 처리합니다.
작업의 주요 부분은 프롬프트 핸들러를
사용자의 입력을 받는 wordcraft/app/models/gemini/prompts/ 디렉터리
인터페이스를 빌드하고 생성 모델에 전달할 프롬프트를 조합합니다.
프롬프트 매개변수의 인터페이스를 정의하려면 다음 단계를 따르세요.
wordcraft/app/core/shared/interfaces.ts파일에 새 작업을 위한 인터페이스를 제공합니다.export interface NewCharacterPromptParams { character: string; }
새 작업의 프롬프트 핸들러를 정의하려면 다음 안내를 따르세요.
wordcraft/app/models/gemini/prompts/디렉터리에 다음을 만듭니다. 기존 작업 클래스 중 하나를 있습니다. 새 문자 컨트롤의 경우new_story.ts클래스를 열고 이름을new_character.ts를 출발점으로 사용하세요.- 프롬프트 핸들러 함수를 정의하고
NewCharacterExample클래스.import { NewCharacterPromptParams } from '@core/shared/interfaces'; import { NewCharacterExample, WordcraftContext } from '../../../context'; import { OperationType } from '@core/shared/types'; import { GeminiModel } from '..'; export function makePromptHandler(model: GeminiModel, context: WordcraftContext) { ... } - 사용자 인터페이스 입력을 가져오는
generatePrompt()함수를 빌드합니다. 프롬프트를 설계할 수 있습니다function generatePrompt(character: string) { const prefix = "Here's a character description: "; const suffix = "Introduce this character in the story."; if (character.trim() === '') { return 'Introduce a new character to the story.'; } else { return `${prefix}${model.wrap(character)}\n${suffix}`; } } getPromptContext()함수를 만들어 사용자를 어셈블합니다. 입력을 연결하고 완성된 프롬프트를 빌드합니다.function getPromptContext() { const examples = context.getExampleData( OperationType.NEW_CHARACTER ); let promptContext = model.getPromptPreamble(); examples.forEach((example) => { const { character, target } = example; const prompt = generatePrompt(character); promptContext += `${prompt} ${model.wrap(target)}\n\n`; }); return promptContext; }
새 문자 프롬프트 핸들러를 통합하려면 다음 안내를 따르세요.
wordcraft/app/models/gemini/index.ts파일에서 프롬프트 핸들러입니다.import {makePromptHandler as newCharacter} from './prompts/new_character';newCharacter프롬프트의 재정의 정의 추가 처리됩니다.override newCharacter = this.makePromptHandler(newCharacter);
모델 정의에 프롬프트 매개변수를 등록하려면 다음 안내를 따르세요.
wordcraft/app/models/model.ts파일에서 새로운NewCharacterPromptParams인터페이스 <ph type="x-smartling-placeholder">import { ... NewCharacterPromptParams, ... } from '@core/shared/interfaces';</ph>newCharacter프롬프트 매개변수를 모델 클래스에 추가합니다.async newCharacter(params: NewCharacterPromptParams): Promise<ModelResults> { throw new Error('Not yet implemented'); }
새 쓰기 컨트롤 테스트
새 컨트롤을 Wordcraft 인터페이스에서 테스트할 준비가 되었습니다. 계속 진행하기 전에 코드에 컴파일 오류가 있는지 확인하세요.
새 문자 컨트롤을 테스트하려면 다음 단계를 따르세요.
- Wordcraft 프로젝트 루트 디렉터리로 이동합니다.
cd wordcraft/
- 개발 모드에서 프로젝트를 실행합니다.`
npm run dev
- 웹브라우저에서 Wordcraft 사용자 인터페이스로 이동합니다. 이
특정 주소는 이전 명령어의 출력에 표시됩니다. 예를 들면 다음과 같습니다.
http://localhost:3000/
- Wordcraft 애플리케이션에서 새 스토리를 만들거나 기존 스토리를 엽니다.
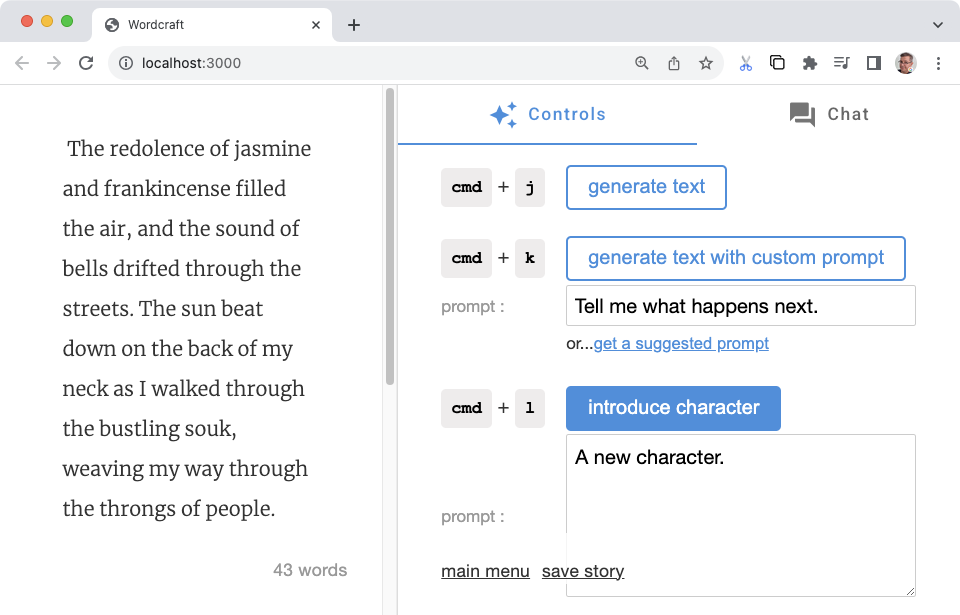
- 스토리 수정 영역에서 커서를 스토리의 끝부분으로 이동합니다. 포함 컨트롤 탭에서 캐릭터 소개 컨트롤이 나타납니다.
- 캐릭터 소개 필드에 소개할 내용을 간략하게 캐릭터 소개 버튼을 선택합니다.
추가 리소스
Wordcraft 프로젝트에 대한 자세한 내용은 코드 저장소를 사용합니다. 다음에서 볼 수 있습니다. 이 튜토리얼에서 설명하는 변경사항을 pull 요청을 참조하세요.
프로덕션 애플리케이션
대규모 사용자층을 대상으로 맞춤설정된 버전의 Wordcraft를 배포하려는 경우 Google Gemini API 사용에는 비율 제한 및 기타 사용 제한에 대해 자세히 알아보세요. 다음과 같은 Gemini API로 프로덕션 애플리케이션을 빌드하려는 경우 Docs 에이전트, 확인해 보세요 Google Cloud Vertex AI Google Cloud 서비스를 통해 앱의 확장성과 안정성을 향상할 수 있습니다.

