הספרייה MediaPipe Framework Android Archive (AAR) היא דרך נוחה להשתמש MediaPipe Framework עם Android Studio ו-Gradle. אי אפשר לבצע את הפעולה הזו במסגרת MediaPipe Framework לפרסם AAR כללי שיכול לשמש בכל הפרויקטים. במקום זאת, מפתחים צריכים כדי ליצור יעד mediapipe_aar() כדי ליצור קובץ AAR מותאם אישית פרויקטים. השלב הזה נדרש כדי לכלול משאבים ספציפיים כגון מחשבונים של MediaPipe נדרשים לכל פרויקט.
שלבים לפיתוח AAR של MediaPipe Framework
יוצרים יעד mediapipe_aar() .
בספריית MediaPipe, יוצרים יעד חדש של mediapipe_aar() ב-BUILD חדש. צריך להבין באילו מחשבונים משתמשים בתרשים מספקים את יחסי התלות של המחשבון ל-mediapipe_aar(). לדוגמה, כדי בניית AAR לתרשים של זיהוי פנים, אפשר להזין את הקוד הבא mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/BUILD.
load("//mediapipe/java/com/google/mediapipe:mediapipe_aar.bzl", "mediapipe_aar") mediapipe_aar( name = "mediapipe_face_detection", calculators = ["//mediapipe/graphs/face_detection:mobile_calculators"], )מריצים את פקודת ה-build של Bazel כדי ליצור את ה-AAR.
bazel build -c opt --strip=ALWAYS \ --host_crosstool_top=@bazel_tools//tools/cpp:toolchain \ --fat_apk_cpu=arm64-v8a,armeabi-v7a \ --legacy_whole_archive=0 \ --features=-legacy_whole_archive \ --copt=-fvisibility=hidden \ --copt=-ffunction-sections \ --copt=-fdata-sections \ --copt=-fstack-protector \ --copt=-Oz \ --copt=-fomit-frame-pointer \ --copt=-DABSL_MIN_LOG_LEVEL=2 \ --linkopt=-Wl,--gc-sections,--strip-all \ //path/to/the/aar/build/file:aar_name.aarכדי להשתמש ביעד AAR לזיהוי פנים שיצרנו בשלב 1, מפעילים את:
bazel build -c opt --strip=ALWAYS \ --host_crosstool_top=@bazel_tools//tools/cpp:toolchain \ --fat_apk_cpu=arm64-v8a,armeabi-v7a \ --legacy_whole_archive=0 \ --features=-legacy_whole_archive \ --copt=-fvisibility=hidden \ --copt=-ffunction-sections \ --copt=-fdata-sections \ --copt=-fstack-protector \ --copt=-Oz \ --copt=-fomit-frame-pointer \ --copt=-DABSL_MIN_LOG_LEVEL=2 \ --linkopt=-Wl,--gc-sections,--strip-all \ //mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example:mediapipe_face_detection.aar # It should print: # Target //mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example:mediapipe_face_detection.aar up-to-date: # bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar(אופציונלי) שומרים את ה-AAR במיקום המועדף.
cp bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar /absolute/path/to/your/preferred/location
שלבים לשימוש ב-AAR של MediaPipe Framework ב-Android Studio עם Gradle
מפעילים את Android Studio ועוברים לפרויקט.
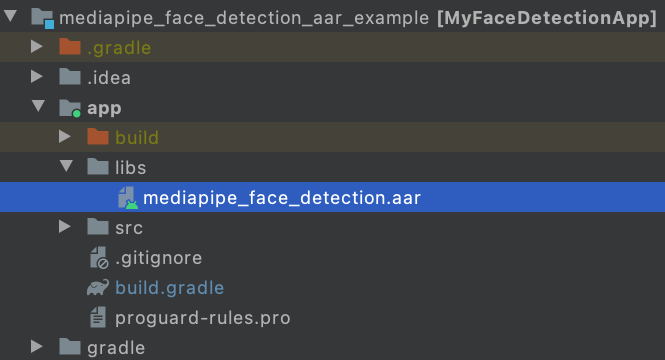
מעתיקים את ה-AAR לאפליקציה או ל-libs.
cp bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar /path/to/your/app/libs/
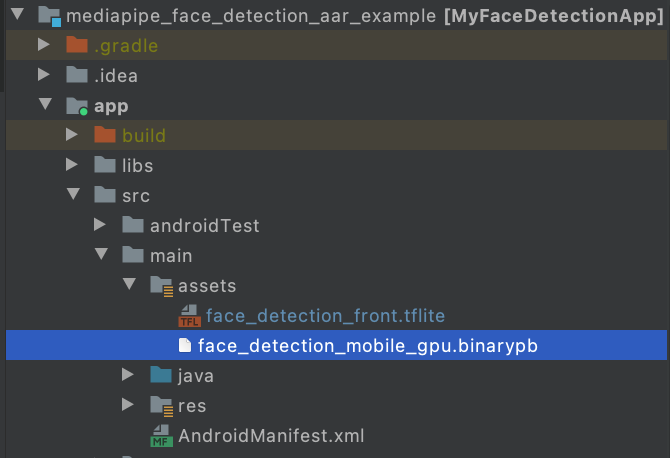
הפיכת app/src/main/assets ונכסי טקסט (תרשים, מודל וכו') ב- app/src/main/assets.
יוצרים את התרשים הבינארי של MediaPipe ומעתיקים את הנכסים אל app/src/main/assets, למשל, עבור תרשים זיהוי הפנים, צריך ליצור ומעתיקים את הקובץ הבינארי תרשים ומודל ה-tflite לזיהוי הפנים.
bazel build -c opt mediapipe/graphs/face_detection:face_detection_mobile_gpu_binary_graph cp bazel-bin/mediapipe/graphs/face_detection/face_detection_mobile_gpu.binarypb /path/to/your/app/src/main/assets/ cp mediapipe/modules/face_detection/face_detection_short_range.tflite /path/to/your/app/src/main/assets/
משנים את האפליקציה/build.gradle כדי להוסיף יחסי תלות של MediaPipe ו-AAR של MediaPipe.
dependencies { implementation fileTree(dir: 'libs', include: ['*.jar', '*.aar']) implementation 'androidx.appcompat:appcompat:1.0.2' implementation 'androidx.constraintlayout:constraintlayout:1.1.3' testImplementation 'junit:junit:4.12' androidTestImplementation 'androidx.test.ext:junit:1.1.0' androidTestImplementation 'androidx.test.espresso:espresso-core:3.1.1' // MediaPipe deps implementation 'com.google.flogger:flogger:latest.release' implementation 'com.google.flogger:flogger-system-backend:latest.release' implementation 'com.google.code.findbugs:jsr305:latest.release' implementation 'com.google.guava:guava:27.0.1-android' implementation 'com.google.protobuf:protobuf-javalite:3.19.1' // CameraX core library def camerax_version = "1.0.0-beta10" implementation "androidx.camera:camera-core:$camerax_version" implementation "androidx.camera:camera-camera2:$camerax_version" implementation "androidx.camera:camera-lifecycle:$camerax_version" // AutoValue def auto_value_version = "1.8.1" implementation "com.google.auto.value:auto-value-annotations:$auto_value_version" annotationProcessor "com.google.auto.value:auto-value:$auto_value_version" }יש לפעול לפי הדוגמאות שלנו לאפליקציות ל-Android כדי להשתמש ב-MediaPipe ב-Android Studio תרחיש לדוגמה. אם אתם מחפשים דוגמה, נמצא כאן ו ניתן למצוא דוגמה למעקב עם כמה ידיים כאן.

