A tarefa MediaPipe Face Landmarker permite detectar pontos de referência do rosto e expressões faciais em imagens e vídeos. Use essa tarefa para identificar expressões faciais humanas, aplicar filtros e efeitos faciais e criar avatares virtuais. Esta tarefa usa modelos de aprendizado de máquina (ML) que podem funcionar com imagens únicas ou um fluxo contínuo de imagens. A tarefa gera pontos de referência faciais tridimensionais, pontuações de blendshape (coeficientes que representam a expressão facial) para inferir superfícies faciais detalhadas em tempo real e matrizes de transformação para realizar as transformações necessárias para a renderização de efeitos.
O exemplo de código descrito nestas instruções está disponível no GitHub. Para mais informações sobre os recursos, modelos e opções de configuração desta tarefa, consulte a Visão geral.
Exemplo de código
O código de exemplo do MediaPipe Tasks é uma implementação simples de um app Face Landmarker para Android. O exemplo usa a câmera em um dispositivo Android físico para detectar rostos em um stream de vídeo contínuo. O app também pode detectar rostos em imagens e vídeos da galeria do dispositivo.
Você pode usar o app como ponto de partida para seu próprio app Android ou se referir a ele ao modificar um app existente. O código de exemplo do Face Landmarker está hospedado no GitHub.
Fazer o download do código
As instruções a seguir mostram como criar uma cópia local do código de exemplo usando a ferramenta de linha de comando git.
Para fazer o download do código de exemplo:
- Clone o repositório do Git usando o seguinte comando:
git clone https://github.com/google-ai-edge/mediapipe-samples
- Como opção, configure sua instância do Git para usar o checkout esparso, para que você tenha
apenas os arquivos do app de exemplo do Face Landmarker:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_landmarker/android
Depois de criar uma versão local do código de exemplo, você pode importar o projeto para o Android Studio e executar o app. Para ver instruções, consulte o Guia de configuração para Android.
Principais componentes
Os arquivos abaixo contêm o código crucial para este exemplo de aplicativo de detecção de pontos de referência faciais:
- FaceLandmarkerHelper.kt: inicializa o marcador de rosto e processa a seleção de modelo e delegado.
- CameraFragment.kt: processa a câmera do dispositivo e processa os dados de entrada de imagem e vídeo.
- GalleryFragment.kt: interage com
OverlayViewpara mostrar a imagem ou o vídeo de saída. - OverlayView.kt: implementa a tela com uma malha facial para rostos detectados.
Configuração
Esta seção descreve as principais etapas para configurar seu ambiente de desenvolvimento e projetos de código especificamente para usar o Face Landmarker. Para informações gerais sobre como configurar seu ambiente de desenvolvimento para usar as tarefas do MediaPipe, incluindo os requisitos da versão da plataforma, consulte o Guia de configuração para Android.
Dependências
A tarefa Face Landmarker usa a biblioteca com.google.mediapipe:tasks-vision. Adicione
essa dependência ao arquivo build.gradle do app Android:
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
Modelo
A tarefa do MediaPipe Face Landmarker requer um pacote de modelo treinado compatível com essa tarefa. Para mais informações sobre os modelos treinados disponíveis para o Face Landmarker, consulte a seção "Modelos" da visão geral da tarefa.
Selecione e faça o download do modelo e armazene-o no diretório do projeto:
<dev-project-root>/src/main/assets
Especifique o caminho do modelo no parâmetro ModelAssetPath. No
exemplo de código, o modelo é definido no arquivo
FaceLandmarkerHelper.kt:
baseOptionsBuilder.setModelAssetPath(MP_FACE_LANDMARKER_TASK)
Criar a tarefa
A tarefa do MediaPipe Face Landmarker usa a função createFromOptions() para configurar a
tarefa. A função createFromOptions() aceita valores para as opções de
configuração. Para mais informações sobre as opções de configuração, consulte Opções
de configuração.
O Face Landmarker oferece suporte aos seguintes tipos de dados de entrada: imagens estáticas, arquivos de vídeo e transmissões de vídeo ao vivo. É necessário especificar o modo de execução correspondente ao tipo de dados de entrada ao criar a tarefa. Escolha a guia do tipo de dados de entrada para saber como criar a tarefa e executar a inferência.
Imagem
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setRunningMode(RunningMode.IMAGE)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
Vídeo
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
Transmissão ao vivo
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setResultListener(this::returnLivestreamResult)
.setErrorListener(this::returnLivestreamError)
.setRunningMode(RunningMode.LIVE_STREAM)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
A implementação do código de exemplo do Face Landmarker permite que o usuário alterne entre
modos de processamento. Essa abordagem torna o código de criação de tarefas mais complicado e
pode não ser adequado para seu caso de uso. Você pode conferir esse código na
função setupFaceLandmarker() no arquivo
FaceLandmarkerHelper.kt.
Opções de configuração
Esta tarefa tem as seguintes opções de configuração para apps Android:
| Nome da opção | Descrição | Intervalo de valor | Valor padrão |
|---|---|---|---|
runningMode |
Define o modo de execução da tarefa. Há três
modos: IMAGE: o modo para entradas de imagem única. VÍDEO: o modo para quadros decodificados de um vídeo. LIVE_STREAM: o modo de uma transmissão ao vivo de dados de entrada, como de uma câmera. Nesse modo, o resultListener precisa ser chamado para configurar um listener para receber resultados de forma assíncrona. |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
numFaces |
O número máximo de rostos que podem ser detectados pelo
FaceLandmarker. A suavização só é aplicada quando
num_faces é definido como 1.
|
Integer > 0 |
1 |
minFaceDetectionConfidence |
A pontuação de confiança mínima para que a detecção de rosto seja considerada bem-sucedida. | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
A pontuação de confiança mínima da pontuação de presença de rosto na detecção de pontos de referência do rosto. | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
A pontuação de confiança mínima para que o rastreamento de rosto seja considerado bem-sucedido. | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
Se o Face Landmarker vai gerar blendshapes do rosto. As blendshapes faciais são usadas para renderizar o modelo 3D do rosto. | Boolean |
False |
outputFacialTransformationMatrixes |
Se o FaceLandmarker vai gerar a matriz de transformação facial. O FaceLandmarker usa a matriz para transformar os pontos de referência de um modelo canônico em um rosto detectado, para que os usuários possam aplicar efeitos nos pontos de referência detectados. | Boolean |
False |
resultListener |
Define o listener de resultado para receber os resultados do marcador de posição
de forma assíncrona quando o FaceLandmark está no modo de transmissão ao vivo.
Só pode ser usado quando o modo de execução está definido como LIVE_STREAM. |
ResultListener |
N/A |
errorListener |
Define um listener de erro opcional. | ErrorListener |
N/A |
Preparar dados
O Face Landmarker funciona com imagens, arquivos de vídeo e transmissões de vídeo ao vivo. A tarefa processa a entrada de dados, incluindo redimensionamento, rotação e normalização de valores.
O código a seguir demonstra como transferir dados para processamento. Esses exemplos incluem detalhes sobre como processar dados de imagens, arquivos de vídeo e transmissões de vídeo ao vivo.
Imagem
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(image).build()
Vídeo
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage val argb8888Frame = if (frame.config == Bitmap.Config.ARGB_8888) frame else frame.copy(Bitmap.Config.ARGB_8888, false) // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(argb8888Frame).build()
Transmissão ao vivo
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(rotatedBitmap).build()
No código de exemplo do Face Landmarker, o preparo de dados é processado no arquivo
FaceLandmarkerHelper.kt.
Executar a tarefa
Dependendo do tipo de dados com que você está trabalhando, use o
método FaceLandmarker.detect...() específico para esse tipo de dados. Use
detect() para imagens individuais, detectForVideo() para frames em arquivos de vídeo
e detectAsync() para streams de vídeo. Ao realizar detecções em uma
stream de vídeo, execute as detecções em uma linha de execução separada para evitar
o bloqueio da linha de execução da interface do usuário.
Os exemplos de código a seguir mostram exemplos simples de como executar o Face Landmarker nesses diferentes modos de dados:
Imagem
val result = FaceLandmarker.detect(mpImage)
Vídeo
val timestampMs = i * inferenceIntervalMs FaceLandmarker.detectForVideo(mpImage, timestampMs) .let { detectionResult -> resultList.add(detectionResult) }
Transmissão ao vivo
val mpImage = BitmapImageBuilder(rotatedBitmap).build()
val frameTime = SystemClock.uptimeMillis()
FaceLandmarker.detectAsync(mpImage, frameTime)
Observe o seguinte:
- Ao executar no modo de vídeo ou de transmissão ao vivo, é necessário fornecer o carimbo de data/hora do frame de entrada para a tarefa do Face Landmarker.
- Quando executada no modo de imagem ou vídeo, a tarefa do Face Landmarker bloqueia a linha de execução atual até que ela termine de processar a imagem ou o frame de entrada. Para evitar o bloqueio da interface do usuário, execute o processamento em uma linha de execução em segundo plano.
- Quando executada no modo de transmissão ao vivo, a tarefa de detecção de pontos faciais é retornada imediatamente e não bloqueia a linha de execução atual. Ele invoca o listener de resultado com o resultado da detecção sempre que termina de processar um frame de entrada.
No código de exemplo do Face Landmarker, as funções detect, detectForVideo e
detectAsync são definidas no
arquivo
FaceLandmarkerHelper.kt.
Processar e mostrar resultados
O Face Landmarker retorna um objeto FaceLandmarkerResult para cada execução de
detecção. O objeto de resultado contém uma malha de rosto para cada rosto detectado, com coordenadas para cada ponto de referência do rosto. Opcionalmente, o objeto de resultado também pode
conter blendshapes, que denotam expressões faciais, e matrizes de transformação
facial para aplicar efeitos faciais nos pontos de referência detectados.
Confira a seguir um exemplo dos dados de saída desta tarefa:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
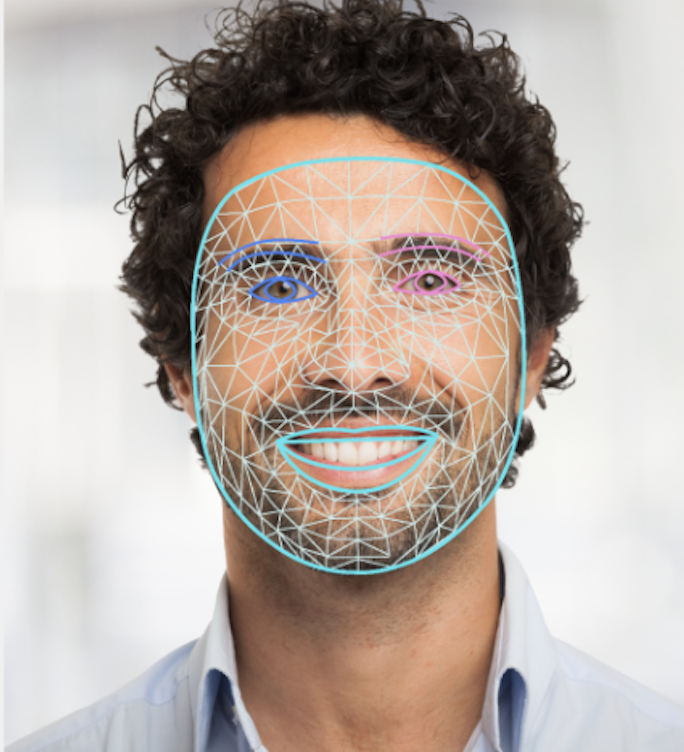
A imagem a seguir mostra uma visualização da saída da tarefa:

O código de exemplo do Face Landmarker demonstra como mostrar os resultados retornados
pela tarefa. Consulte a classe
OverlayView
para mais detalhes.

