A tarefa MediaPipe Face Landmarker permite detectar pontos de referência do rosto e expressões faciais em imagens e vídeos. Use essa tarefa para identificar expressões faciais humanas, aplicar filtros e efeitos faciais e criar avatares virtuais. Esta tarefa usa modelos de aprendizado de máquina (ML) que podem funcionar com imagens únicas ou um fluxo contínuo de imagens. A tarefa gera pontos de referência faciais tridimensionais, pontuações de blendshape (coeficientes que representam a expressão facial) para inferir superfícies faciais detalhadas em tempo real e matrizes de transformação para realizar as transformações necessárias para a renderização de efeitos.
Estas instruções mostram como usar o Face Landmarker para apps da Web e JavaScript. Para mais informações sobre os recursos, modelos e opções de configuração desta tarefa, consulte a Visão geral.
Exemplo de código
O código de exemplo para o Face Landmarker oferece uma implementação completa dessa tarefa em JavaScript para sua referência. Esse código ajuda a testar essa tarefa e a criar seu próprio app de detecção de rostos. Você pode conferir, executar e editar o exemplo de código do Face Landmarker usando apenas o navegador da Web.
Configuração
Esta seção descreve as principais etapas para configurar seu ambiente de desenvolvimento específicamente para usar o Face Landmarker. Para informações gerais sobre como configurar seu ambiente de desenvolvimento da Web e do JavaScript, incluindo os requisitos da versão da plataforma, consulte o Guia de configuração para Web.
Pacotes JavaScript
O código do Face Landmarker está disponível no pacote @mediapipe/tasks-vision
NPM do MediaPipe. É possível
encontrar e fazer o download dessas bibliotecas seguindo as instruções no
guia de configuração da plataforma.
É possível instalar os pacotes necessários pelo NPM usando o seguinte comando:
npm install @mediapipe/tasks-vision
Se você quiser importar o código da tarefa por meio de um serviço de rede de fornecimento de conteúdo (CDN), adicione o código abaixo à tag <head> no arquivo HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Modelo
A tarefa do MediaPipe Face Landmarker requer um modelo treinado compatível com essa tarefa. Para mais informações sobre os modelos treinados disponíveis para o Face Landmarker, consulte a seção "Modelos" da visão geral da tarefa.
Selecione e faça o download de um modelo e armazene-o no diretório do projeto:
<dev-project-root>/app/shared/models/
Criar a tarefa
Use uma das funções createFrom...() do Face Landmarker para
preparar a tarefa para executar inferências. Use a função createFromModelPath()
com um caminho relativo ou absoluto para o arquivo do modelo treinado.
Se o modelo já estiver carregado na memória, use o método createFromModelBuffer().
O exemplo de código abaixo demonstra o uso da função createFromOptions() para
configurar a tarefa. A função createFromOptions permite personalizar o
Face Landmarker com opções de configuração. Para mais informações, consulte
Opções de configuração.
O código abaixo demonstra como criar e configurar a tarefa com opções personalizadas:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const faceLandmarker = await faceLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
Opções de configuração
Esta tarefa tem as seguintes opções de configuração para aplicativos da Web e JavaScript:
| Nome da opção | Descrição | Intervalo de valor | Valor padrão |
|---|---|---|---|
running_mode |
Define o modo de execução da tarefa. Há dois
modos: IMAGE: o modo para entradas de imagem única. VÍDEO: o modo para frames decodificados de um vídeo ou em uma transmissão ao vivo de dados de entrada, como de uma câmera. |
{IMAGE, VIDEO} |
IMAGE |
numFaces |
O número máximo de rostos que podem ser detectados pelo
FaceLandmarker. A suavização só é aplicada quando
num_faces é definido como 1.
|
Integer > 0 |
1 |
minFaceDetectionConfidence |
A pontuação de confiança mínima para que a detecção de rosto seja considerada bem-sucedida. | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
A pontuação de confiança mínima da pontuação de presença de rosto na detecção de pontos de referência do rosto. | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
A pontuação de confiança mínima para que o rastreamento de rosto seja considerado bem-sucedido. | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
Se o Face Landmarker vai gerar blendshapes do rosto. As blendshapes faciais são usadas para renderizar o modelo 3D do rosto. | Boolean |
False |
outputFacialTransformationMatrixes |
Se o FaceLandmarker vai gerar a matriz de transformação facial. O FaceLandmarker usa a matriz para transformar os pontos de referência de um modelo canônico em um rosto detectado, para que os usuários possam aplicar efeitos nos pontos de referência detectados. | Boolean |
False |
Preparar dados
O Face Landmarker pode detectar rostos em imagens em qualquer formato compatível com o navegador host. A tarefa também processa a entrada de dados, incluindo redimensionamento, rotação e normalização de valores. Para marcar rostos em vídeos, use a API para processar rapidamente um frame por vez, usando o carimbo de data/hora do frame para determinar quando os rostos ocorrem no vídeo.
Executar a tarefa
O Face Landmarker usa os métodos detect() (com o modo de execução IMAGE) e
detectForVideo() (com o modo de execução VIDEO) para acionar
inferências. A tarefa processa os dados, tenta marcar os rostos e
informa os resultados.
As chamadas para os métodos detect() e detectForVideo() do Face Landmarker são executadas
simultaneamente e bloqueiam a linha de execução da interface do usuário. Se você detectar rostos
em frames de vídeo da câmera de um dispositivo, cada detecção bloqueará a linha de execução
principal. Para evitar isso, implemente workers da Web para executar os métodos detect()
e detectForVideo() em outra linha de execução.
O código abaixo demonstra como executar o processamento com o modelo de tarefa:
Imagem
const image = document.getElementById("image") as HTMLImageElement; const faceLandmarkerResult = faceLandmarker.detect(image);
Vídeo
await faceLandmarker.setOptions({ runningMode: "VIDEO" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const faceLandmarkerResult = faceLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Para uma implementação mais completa da execução de uma tarefa do Face Landmarker, consulte o exemplo de código.
Processar e mostrar resultados
O Face Landmarker retorna um objeto de resultado para cada execução de detecção. O objeto de resultado contém uma malha de rosto para cada rosto detectado, com coordenadas para cada ponto de referência do rosto. Opcionalmente, o objeto de resultado também pode conter blendshapes, que denotam expressões faciais, e uma matriz de transformação facial para aplicar efeitos faciais nos pontos de referência detectados.
Confira a seguir um exemplo dos dados de saída desta tarefa:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
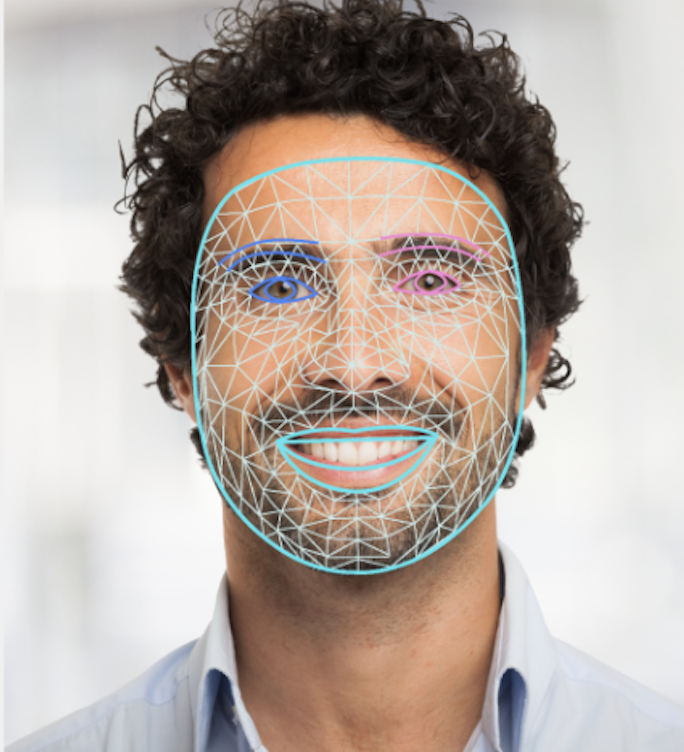
A imagem a seguir mostra uma visualização da saída da tarefa:

O código de exemplo do Face Landmarker demonstra como exibir os resultados retornados pela tarefa. Consulte o exemplo de código.

