Задача MediaPipe Face Landmarker позволяет обнаруживать ориентиры лиц и выражения лица на изображениях и видео. Эту задачу можно использовать для распознавания выражений лица человека, применения фильтров и эффектов лица, а также создания виртуальных аватаров. В этой задаче используются модели машинного обучения (ML), которые могут работать с отдельными изображениями или с непрерывным потоком изображений. Задача выводит трехмерные ориентиры лица, показатели blendshape (коэффициенты, представляющие выражение лица) для получения подробной информации о поверхностях лица в режиме реального времени, а также матрицы преобразований для выполнения преобразований, необходимых для рендеринга эффектов.
В этих инструкциях показано, как использовать Face Landmarker для веб-приложений и приложений JavaScript. Дополнительные сведения о возможностях, моделях и параметрах конфигурации этой задачи см. в разделе Обзор .
Пример кода
В примере кода Face Landmarker представлена полная реализация этой задачи на JavaScript. Этот код поможет вам протестировать эту задачу и приступить к созданию собственного приложения для определения ориентиров по лицам. Вы можете просматривать, запускать и редактировать пример кода Face Landmarker, используя только веб-браузер.
Настраивать
В этом разделе описаны ключевые шаги по настройке среды разработки специально для использования Face Landmarker. Общие сведения о настройке веб-среды и среды разработки JavaScript, включая требования к версии платформы, см. в руководстве по настройке веб-среды .
JavaScript-пакеты
Код Face Landmarker доступен через пакет MediaPipe @mediapipe/tasks-vision NPM . Вы можете найти и загрузить эти библиотеки, следуя инструкциям в руководстве по установке платформы.
Вы можете установить необходимые пакеты через NPM, используя следующую команду:
npm install @mediapipe/tasks-vision
Если вы хотите импортировать код задачи через службу сети доставки контента (CDN), добавьте следующий код в тег <head> вашего HTML-файла:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Модель
Для задачи MediaPipe Face Landmarker требуется обученная модель, совместимая с этой задачей. Дополнительную информацию о доступных обученных моделях для Face Landmarker смотрите в разделе «Модели» обзора задач.
Выберите и загрузите модель, а затем сохраните ее в каталоге проекта:
<dev-project-root>/app/shared/models/
Создать задачу
Используйте одну из функций createFrom...() Face Landmarker, чтобы подготовить задачу к выполнению выводов. Используйте функцию createFromModelPath() с относительным или абсолютным путем к файлу обученной модели. Если ваша модель уже загружена в память, вы можете использовать метод createFromModelBuffer() .
В приведенном ниже примере кода показано использование функции createFromOptions() для настройки задачи. Функция createFromOptions позволяет настраивать Face Landmarker с помощью параметров конфигурации. Дополнительную информацию см. в разделе Параметры конфигурации .
Следующий код демонстрирует, как создать и настроить задачу с настраиваемыми параметрами:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const faceLandmarker = await faceLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
Варианты конфигурации
Эта задача имеет следующие параметры конфигурации для веб-приложений и приложений JavaScript:
| Название опции | Описание | Диапазон значений | Значение по умолчанию |
|---|---|---|---|
running_mode | Устанавливает режим выполнения задачи. Есть два режима: ИЗОБРАЖЕНИЕ: Режим для ввода одного изображения. ВИДЕО: режим для декодированных кадров видео или прямой трансляции входных данных, например с камеры. | { IMAGE, VIDEO } | IMAGE |
numFaces | Максимальное количество лиц, которые может обнаружить FaceLandmarker . Сглаживание применяется только в том случае, если для num_faces установлено значение 1. | Integer > 0 | 1 |
minFaceDetectionConfidence | Минимальный показатель достоверности, позволяющий считать обнаружение лица успешным. | Float [0.0,1.0] | 0.5 |
minFacePresenceConfidence | Минимальный показатель достоверности оценки присутствия лица при обнаружении ориентиров лица. | Float [0.0,1.0] | 0.5 |
minTrackingConfidence | Минимальный показатель достоверности, позволяющий считать отслеживание лиц успешным. | Float [0.0,1.0] | 0.5 |
outputFaceBlendshapes | Выводит ли Face Landmarker формы лица. Формы смешивания лиц используются для рендеринга 3D-модели лица. | Boolean | False |
outputFacialTransformationMatrixes | Выводит ли FaceLandmarker матрицу преобразования лица. FaceLandmarker использует матрицу для преобразования ориентиров лица из канонической модели лица в обнаруженное лицо, поэтому пользователи могут применять эффекты к обнаруженным ориентирам. | Boolean | False |
Подготовьте данные
Face Landmarker может обнаруживать лица на изображениях в любом формате, поддерживаемом хост-браузером. Задача также выполняет предварительную обработку входных данных, включая изменение размера, поворот и нормализацию значений. Чтобы обозначить лица в видео, вы можете использовать API для быстрой обработки одного кадра за раз, используя метку времени кадра, чтобы определить, когда лица появляются в видео.
Запустить задачу
Face Landmarker использует detect() (с рабочим режимом IMAGE ) detectForVideo() (с рабочим режимом VIDEO ) для инициирования выводов. Задача обрабатывает данные, пытается определить лица, а затем сообщает о результатах.
Вызовы методов detect() и detectForVideo() выполняются синхронно и блокируют поток пользовательского интерфейса. Если вы обнаруживаете лица в видеокадрах с камеры устройства, каждое обнаружение блокирует основной поток. Вы можете предотвратить это, реализовав веб-воркеры для запуска методов detect() и detectForVideo() в другом потоке.
Следующий код демонстрирует, как выполнить обработку с помощью модели задачи:
Изображение
const image = document.getElementById("image") as HTMLImageElement; const faceLandmarkerResult = faceLandmarker.detect(image);
Видео
await faceLandmarker.setOptions({ runningMode: "VIDEO" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const faceLandmarkerResult = faceLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Более полную реализацию запуска задачи Face Landmarker смотрите в примере кода .
Обработка и отображение результатов
Face Landmarker возвращает объект результата для каждого запуска обнаружения. Объект результата содержит сетку лица для каждого обнаруженного лица с координатами для каждого ориентира лица. При необходимости объект результата также может содержать формы смешивания, которые обозначают выражения лица, и матрицу преобразования лица для применения эффектов лица к обнаруженным ориентирам.
Ниже показан пример выходных данных этой задачи:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
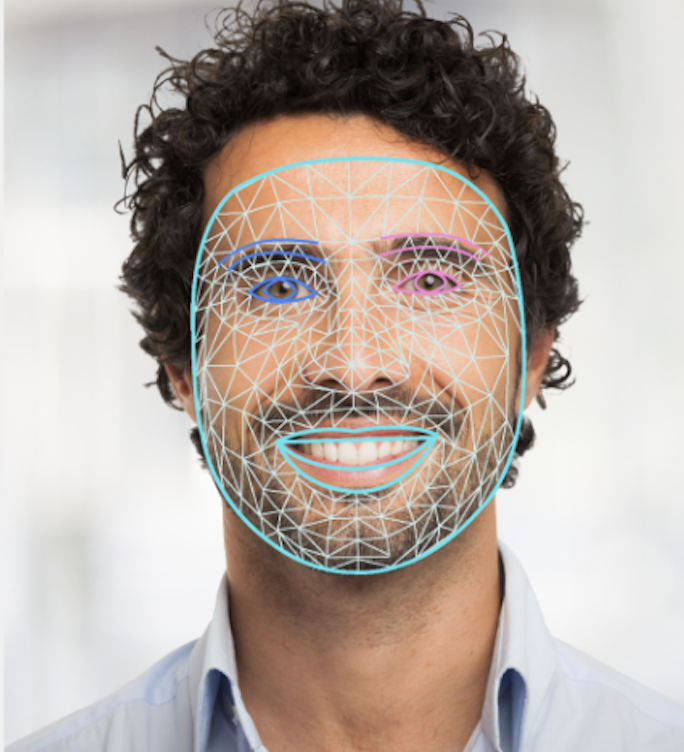
На следующем изображении показана визуализация результатов задачи:

Пример кода Face Landmarker демонстрирует, как отображать результаты, возвращаемые задачей, см. пример кода.

