এই কোড প্রোজেক্টের মাধ্যমে Google Workspace স্লাইডের জন্য একটি স্লাইড রিভিউয়ার অ্যাড-অন একত্রিত করুন, চালান এবং কাস্টমাইজ করুন। আপনি সপ্তাহে একটি বা বছরে একটি উপস্থাপনা করুন না কেন, আমাদের মধ্যে বেশিরভাগই সেগুলিকে ঠিক করতে একটু সাহায্য করতে পারে। আপনি একটি স্লাইডে অত্যধিক করা ঝোঁক? হয়তো আপনি ভিজ্যুয়াল সঙ্গে আপনার উপস্থাপনা বিরতি ভুলে গেছেন? কার্যকর উপস্থাপনাগুলিতে আপনার সংস্থার নির্দেশিকাগুলির একটি সেটও থাকতে পারে। আপনি কি ইদানীং এগুলো পড়েছেন?
স্লাইডস অ্যাডভাইজার প্রোজেক্ট হল একটি ওপেন সোর্স, Google Workspace অ্যাড-অন যেটি আপনার প্রেজেন্টেশন পর্যালোচনা করতে এবং প্রতিক্রিয়া জানাতে কৃত্রিম বুদ্ধিমত্তা (AI) প্রযুক্তি ব্যবহার করে, যখনই আপনার প্রয়োজন হয়। প্রজেক্টটি Google-এর Gemini API ইমেজ এবং টেক্সট প্রসেসিং বৈশিষ্ট্যগুলি ব্যবহার করে আপনার Google স্লাইডগুলিকে নির্দেশিকাগুলির একটি সেটের সাথে বিশ্লেষণ করতে এবং সেই নির্দেশিকাগুলির বিরুদ্ধে আপনি কীভাবে করছেন তা আপনাকে জানাতে দেয়৷ আরও ভাল, আপনি আপনার সংস্থার সুপারিশগুলি অনুসরণ করার জন্য সেই নির্দেশিকাগুলি কাস্টমাইজ করতে পারেন, বা আপনার নিজের জন্য সংজ্ঞায়িত নিয়মগুলির উপর ভিত্তি করে আপনার উপস্থাপনাগুলিকে উন্নত করার জন্য আপনাকে স্মরণ করিয়ে দিতে পারেন৷
প্রোজেক্টের ভিডিও ওভারভিউ এবং কীভাবে এটিকে প্রসারিত করতে হয়, যারা এটি তৈরি করেন তাদের কাছ থেকে অন্তর্দৃষ্টি সহ, AI স্লাইড রিভিউয়ার - Google AI দিয়ে তৈরি করুন । অন্যথায়, আপনি নিম্নলিখিত নির্দেশাবলী ব্যবহার করে প্রকল্পটি প্রসারিত করা শুরু করতে পারেন।
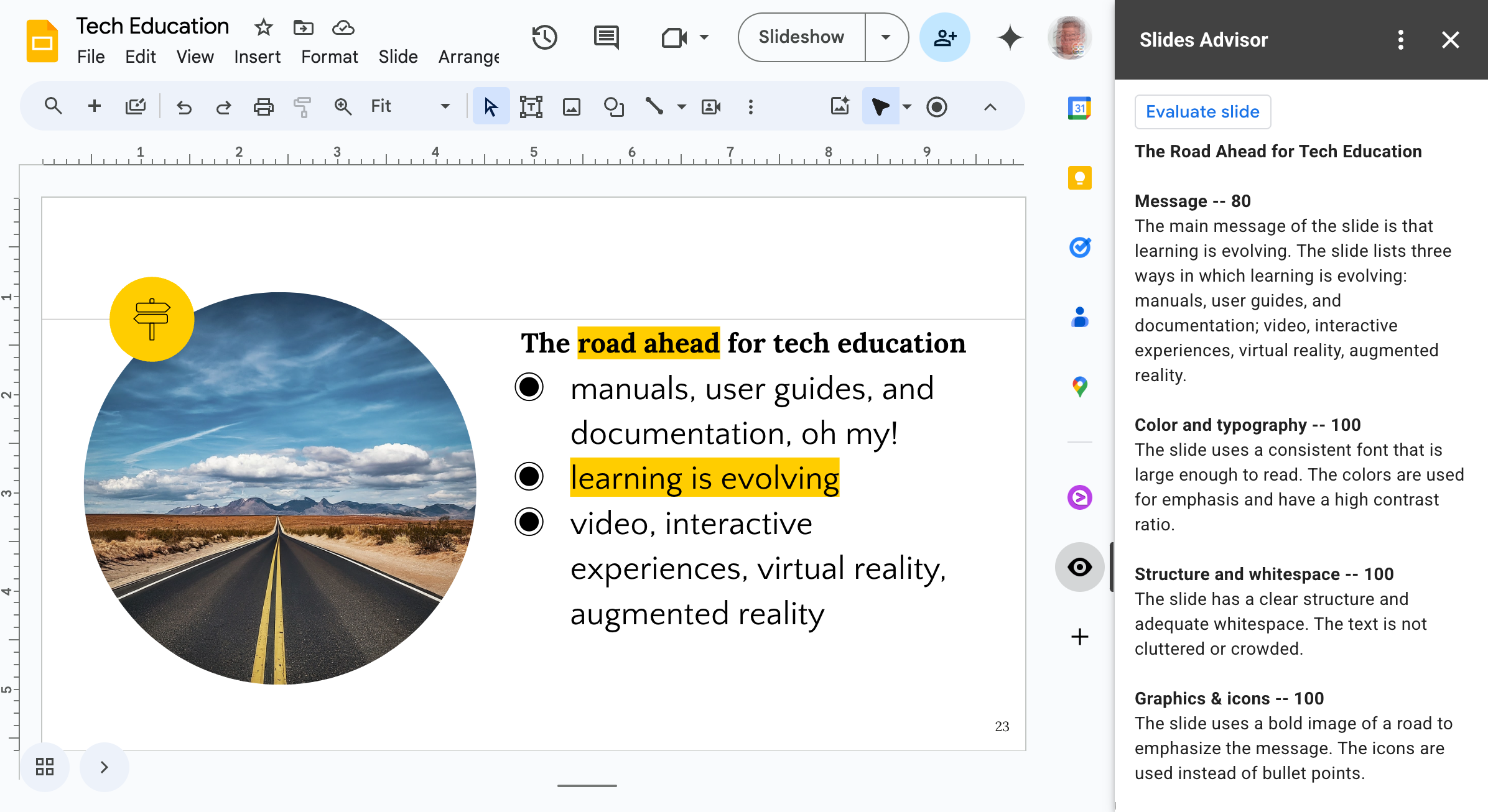
 চিত্র 1. গুগল স্লাইডের জন্য স্লাইড অ্যাডভাইজার অ্যাড-অন সাইডবার প্যানেল হিসাবে চলছে৷
চিত্র 1. গুগল স্লাইডের জন্য স্লাইড অ্যাডভাইজার অ্যাড-অন সাইডবার প্যানেল হিসাবে চলছে৷
প্রকল্প সেটআপ
এই নির্দেশাবলী আপনাকে বিকাশ এবং পরীক্ষার জন্য স্লাইডস উপদেষ্টা প্রকল্প সেটআপের মাধ্যমে নিয়ে যায়। সাধারণ পদক্ষেপগুলি হল Google Apps স্ক্রিপ্ট প্রকল্প তৈরি করা, API অ্যাক্সেসের জন্য একটি Google ক্লাউড প্রকল্প সেট আপ করা এবং প্রকল্পের জন্য কিছু স্ক্রিপ্ট বৈশিষ্ট্য সেট করা৷
অ্যাপস স্ক্রিপ্ট প্রকল্প তৈরি করুন
এই স্লাইডস উপদেষ্টা প্রকল্পটি Google স্লাইডের জন্য একটি অ্যাড-অন হিসাবে চলে৷ আপনি Google স্লাইড ওয়েব ইন্টারফেস ব্যবহার করে প্রকল্পটি সেট আপ করেন এবং কোডের জন্য একটি Apps স্ক্রিপ্ট প্রকল্প তৈরি করেন।
একটি নতুন অ্যাপস স্ক্রিপ্ট প্রকল্প তৈরি করতে:
- Google Workspace-এর জন্য Slides ওয়েব অ্যাপে নেভিগেট করুন।
- একটি বিদ্যমান উপস্থাপনা খুলুন, বা একটি নতুন তৈরি করুন৷
- আপনার স্লাইড উপস্থাপনায়, এক্সটেনশন > অ্যাপস স্ক্রিপ্ট নির্বাচন করুন।
আপনি যখন এই পদক্ষেপগুলি সম্পূর্ণ করেন, তখন আপনার Apps স্ক্রিপ্ট ওয়েব ইউজার ইন্টারফেসে একটি নতুন শিরোনামবিহীন প্রজেক্ট থাকা উচিত, যেটি আপনি যেখানে শুরু করেছেন সেই উপস্থাপনার সাথে সংযুক্ত থাকবে৷ এটি খুঁজে পাওয়া সহজ করতে প্রকল্পের নাম দিন।
অ্যাপস স্ক্রিপ্ট প্রকল্পের নাম দিতে:
- অ্যাপস স্ক্রিপ্ট ওয়েব ইন্টারফেসে, শিরোনামহীন প্রকল্প পাঠ্য নির্বাচন করুন।
- Rename Project ডায়ালগে, টাইপ করুন:
My Slides Advisorএবং তারপর Rename নির্বাচন করুন।
প্রকল্পের ফাইল প্রস্তুত করুন
স্লাইডস অ্যাডভাইজার প্রোজেক্টে 5টি কোড ফাইল রয়েছে এবং আপনি আপনার নতুন অ্যাপস স্ক্রিপ্ট প্রোজেক্টে কোড কপি করার আগে আপনাকে সেই ফাইলগুলি সেট আপ করতে হবে। এই বিভাগটি বর্ণনা করে কিভাবে প্রকল্পটি প্রস্তুত করতে হয় এবং কোডটি পেতে হয়।
প্রকল্প ফাইল প্রস্তুত করতে:
- My Slides Advisor প্রোজেক্ট ধারণকারী Apps Script ওয়েব ইন্টারফেস খুলুন।
- বাম দিকের মেনুতে <> সম্পাদক ভিউ নির্বাচন করুন।
- Code.gs ফাইলের নাম পরিবর্তন করে main.gs করুন Code.gs কোড ফাইলের নামের উপর হোভার করে, প্রসঙ্গ মেনু থেকে Rename নির্বাচন করে,
mainএ প্রবেশ করুন। ইন্টারফেস স্বয়ংক্রিয়ভাবে .gs এক্সটেনশন যোগ করে। - বাম দিকের মেনুতে গিয়ার আইকন ( প্রজেক্ট সেটিংস ) নির্বাচন করে এবং তারপরে "appscript.json" ম্যানিফেস্ট ফাইল বিকল্পটি দেখান সক্ষম করে প্রকল্পের appscript.json ম্যানিফেস্ট ফাইলটিকে দৃশ্যমান করুন৷
- Apps Script ওয়েব ইন্টারফেসে, বাম দিকের মেনুতে, <> সম্পাদক ভিউ নির্বাচন করুন।
- ফাইল হেডারের ডানদিকে + (প্লাস) আইকন নির্বাচন করে, স্ক্রিপ্ট নির্বাচন করে এবং
uiপ্রবেশ করে একটি ui.gs কোড ফাইল তৈরি করুন। -
slides.gsএবংai.gsকোড ফাইল তৈরি করতে আগের ধাপটি পুনরাবৃত্তি করুন।
আপনার অ্যাপস স্ক্রিপ্ট প্রকল্পে এখন নিম্নলিখিত 5টি কোড ফাইল থাকা উচিত, যেগুলি বেশিরভাগই খালি:
- appscript.json
- main.gs
- ui.gs
- slides.gs
- ai.gs
পরবর্তী ধাপের জন্য, রিপোজিটরি থেকে প্রজেক্ট কোডটি পান এবং এটিকে আপনার Apps Script প্রোজেক্টে কপি করুন।
প্রকল্প কোড পান
স্লাইডস উপদেষ্টা প্রকল্পের কোড একটি কোড সংগ্রহস্থলে হোস্ট করা হয়। এটির সাথে কাজ করার জন্য আপনাকে আপনার Apps স্ক্রিপ্ট প্রকল্পে সেই কোডটি কপি করতে হবে। এই বিভাগটি বর্ণনা করে কিভাবে প্রকল্প কোড পেতে হয়।
প্রকল্প কোড পেতে:
- প্রজেক্ট ম্যানিফেস্ট ফাইল,
appsscript.jsonএর জন্য প্রজেক্ট কোড রিপোজিটরিতে নেভিগেট করুন - এই কোড ফাইলের বিষয়বস্তু আপনার ক্লিপবোর্ডে অনুলিপি করুন।
- অ্যাপস স্ক্রিপ্ট ওয়েব ইন্টারফেসে ফিরে যান, appsscript.json ফাইলের নাম নির্বাচন করুন এবং কোডটি কোড এডিটর প্যানেলে পেস্ট করুন, আগের যেকোনো কোড প্রতিস্থাপন করুন।
- অন্যান্য 4টি কোড ফাইলের জন্য এই পদ্ধতিটি পুনরাবৃত্তি করুন:
Google ক্লাউড প্রকল্প সংযুক্ত করুন
এই প্রকল্পটি Gemini AI মডেলগুলি অ্যাক্সেস করতে একটি Google ক্লাউড প্রকল্প ব্যবহার করে৷ Google ক্লাউড নির্দিষ্ট ডেটা গোপনীয়তা নীতি প্রদান করে, সেইসাথে স্লাইড অ্যাডভাইজারের মতো অ্যাপ্লিকেশন তৈরির জন্য সহায়ক সফ্টওয়্যার পরিষেবাগুলির একটি হোস্ট। আপনি এআই API অ্যাক্সেস সহ একটি ক্লাউড প্রকল্প তৈরি করে, প্রকল্পের জন্য একটি পরিষেবা অ্যাকাউন্ট তৈরি করে, পরিষেবা অ্যাকাউন্টের জন্য একটি কী তৈরি করে এবং আপনার অ্যাড-অন প্রকল্পে সেই কীটি ইনস্টল করার মাধ্যমে অ্যাড-অন কোডটিকে জেমিনি API-তে সংযুক্ত করুন৷
একটি ক্লাউড প্রকল্প কনফিগার করুন
আপনি Gemini API এর সাথে সংযোগ করার জন্য যে ক্লাউড প্রকল্পটি ব্যবহার করেন তার অবশ্যই Vertex AI API পরিষেবা সক্রিয় থাকতে হবে এবং আপনাকে এই প্রকল্পে স্লাইডস অ্যাডভাইজার অ্যাড-অন থেকে একটি প্রমাণীকৃত সংযোগ তৈরি করতে হবে। Vertex AI API-এর জন্য আপনি যে প্রকল্পগুলি ব্যবহার করেন সেখানে বিলিং সক্ষম করা প্রয়োজন৷
Vertex AI API অ্যাক্সেস সহ একটি ক্লাউড প্রকল্প কনফিগার করতে:
- Google ক্লাউড কনসোলে নেভিগেট করুন এবং প্রয়োজনে সাইন ইন করুন।
- Google ক্লাউড কনসোলে, একটি বিদ্যমান ক্লাউড প্রকল্প নির্বাচন করুন বা একটি নতুন তৈরি করুন ৷
- আপনার প্রকল্পের কনসোল ড্যাশবোর্ড পৃষ্ঠায়, APIs প্যানেলে, APIs ওভারভিউতে যান নির্বাচন করুন বা https://console.cloud.google.com/apis/-এ নেভিগেট করুন৷
- APIs এবং পরিষেবা পৃষ্ঠায়, পৃষ্ঠার শীর্ষে, নির্বাচন করুন + APIs এবং পরিষেবাগুলি সক্ষম করুন ৷
- API লাইব্রেরি পৃষ্ঠায়,
vertex ai apiঅনুসন্ধান করুন, Vertex AI API বিকল্পটি নির্বাচন করুন এবং তারপর সক্ষম বোতামটি নির্বাচন করুন৷ - যদি ইতিমধ্যে সক্রিয় না থাকে, তাহলে আপনাকে অবশ্যই আপনার Google ক্লাউড প্রকল্পের জন্য বিলিং সক্ষম করতে হবে, এবং তারপর Vertex AI API কনসোল পৃষ্ঠায় সক্ষম বোতামটি নির্বাচন করে AI API সক্ষম করতে হবে৷
- আপনার প্রকল্পের জন্য API এবং পরিষেবা পৃষ্ঠাতে নেভিগেট করে Vertex AI API সক্ষম করা হয়েছে কিনা তা যাচাই করুন। আপনার এখন এই পৃষ্ঠায় তালিকাভুক্ত Vertex AI API দেখতে হবে।
একটি পরিষেবা অ্যাকাউন্ট তৈরি করুন
স্লাইডস অ্যাডভাইজার অ্যাড-অনের জন্য আপনার ক্লাউড প্রোজেক্টের সাথে Vertex AI API এবং Gemini মডেল অ্যাক্সেস করার জন্য একটি প্রমাণীকৃত সংযোগ প্রয়োজন। আপনি প্রথমে আপনার ক্লাউড প্রজেক্টে একটি পরিষেবা অ্যাকাউন্ট তৈরি করে সেই সংযোগটি তৈরি করেন যাতে Vertex AI API-তে অ্যাক্সেস রয়েছে। স্লাইডস উপদেষ্টা প্রকল্প এই পরিষেবা অ্যাকাউন্ট ব্যবহার করে সংযোগ করে।
স্লাইডস অ্যাডভাইজার অ্যাড-অনের জন্য একটি পরিষেবা অ্যাকাউন্ট তৈরি করতে:
- Google ক্লাউড কনসোলে, আপনার ক্লাউড প্রকল্পের জন্য API এবং পরিষেবা পৃষ্ঠাতে নেভিগেট করুন।
- পৃষ্ঠার বাম দিকে, শংসাপত্র নির্বাচন করুন।
- পৃষ্ঠার শীর্ষে, + ক্রিয়েট ক্রেডেনশিয়াল > পরিষেবা অ্যাকাউন্ট নির্বাচন করুন।
- পরিষেবা অ্যাকাউন্ট তৈরি করুন পৃষ্ঠায়, পরিষেবা অ্যাকাউন্টের বিবরণ বিভাগে, একটি পরিষেবা অ্যাকাউন্টের নাম, আইডি এবং বিবরণ লিখুন।
- তৈরি করুন এবং চালিয়ে যান নির্বাচন করে পরিষেবা অ্যাকাউন্ট তৈরি করুন।
- প্রকল্প বিভাগে এই পরিষেবা অ্যাকাউন্ট অ্যাক্সেস মঞ্জুর করুন , ভূমিকা নিয়ন্ত্রণ নির্বাচন করুন।
- ফিল্টার ক্ষেত্রে অনুসন্ধান করুন এবং তারপরে ভার্টেক্স এআই ব্যবহারকারীর অনুমতি সেট নির্বাচন করুন এবং তারপরে চালিয়ে যান নির্বাচন করুন।
- সম্পন্ন নির্বাচন করে এই পরিষেবা অ্যাকাউন্ট তৈরি সম্পূর্ণ করুন।
পরিষেবা অ্যাকাউন্ট তৈরির বিষয়ে আরও তথ্যের জন্য, Google ক্লাউড তৈরি পরিষেবা অ্যাকাউন্ট ডকুমেন্টেশন দেখুন।
পরিষেবা অ্যাকাউন্ট কী তৈরি এবং ইনস্টল করুন
স্লাইডস উপদেষ্টা প্রকল্পটি অবশ্যই পূর্ববর্তী পদ্ধতিতে আপনার তৈরি করা পরিষেবা অ্যাকাউন্টে প্রমাণীকরণ করতে সক্ষম হবে। আপনি পরিষেবা অ্যাকাউন্টের জন্য একটি কী তৈরি করে এবং একটি স্ক্রিপ্ট সম্পত্তি হিসাবে আপনার স্লাইডস অ্যাডভাইজার অ্যাপস স্ক্রিপ্ট প্রকল্পে সেই কীটি কনফিগার করে সেই প্রমাণীকরণ সক্ষম করতে পারেন৷ নিম্নলিখিত পদ্ধতিটি ব্যাখ্যা করে যে কীভাবে কী তৈরি করবেন এবং আপনার প্রকল্পে এটি কনফিগার করবেন।
একটি পরিষেবা অ্যাকাউন্ট কী তৈরি এবং কনফিগার করতে:
- Google ক্লাউড কনসোলে, আপনার ক্লাউড প্রকল্পের জন্য API এবং পরিষেবা পৃষ্ঠাতে নেভিগেট করুন।
- পৃষ্ঠার বাম দিকে, শংসাপত্র নির্বাচন করুন।
- পরিষেবা অ্যাকাউন্ট বিভাগে, আপনার তৈরি করা পরিষেবা অ্যাকাউন্ট খুঁজুন, অ্যাকাউন্টের ইমেল ঠিকানা বা পেন্সিল আইকনটি সম্পাদনা করতে নির্বাচন করুন।
- পরিষেবা অ্যাকাউন্ট সম্পাদনা উইন্ডোতে, পৃষ্ঠার শীর্ষের কাছে, KEYS ট্যাব শিরোনামটি নির্বাচন করুন৷
- কী বিভাগে, কী যোগ করুন > নতুন কী তৈরি করুন নির্বাচন করুন।
- এর জন্য ব্যক্তিগত কী তৈরি করুন... ডায়ালগে, JSON নির্বাচন করুন এবং তারপরে তৈরি করুন । এই ধাপটি প্রজেক্টিড - হ্যাশকোড .json নামে একটি কী ফাইল তৈরি করে এবং এটি স্বয়ংক্রিয়ভাবে আপনার কম্পিউটারে ডাউনলোড করে।
- ডাউনলোড করা প্রজেক্টিড - হ্যাশকোড .json ফাইলটি খুলুন এবং বিষয়বস্তু অনুলিপি করুন।
- My Slides Advisor প্রোজেক্ট ধারণকারী Apps Script ওয়েব ইন্টারফেস খুলুন এবং বাম দিকের মেনুতে সেটিংস ভিউ নির্বাচন করুন।
- স্ক্রিপ্ট বৈশিষ্ট্য বিভাগে, স্ক্রিপ্ট বৈশিষ্ট্য সম্পাদনা বোতামটি নির্বাচন করুন এবং তারপরে স্ক্রিপ্ট বৈশিষ্ট্য যুক্ত করুন বোতামটি নির্বাচন করুন।
- নতুন সম্পত্তি ক্ষেত্রে,
SERVICE_ACCOUNT_KEYলিখুন, এবং মান ক্ষেত্রে, ডাউনলোড করা প্রজেক্টিড - হ্যাশকোড .json ফাইলের বিষয়বস্তু অনুলিপি করুন। - সেভ স্ক্রিপ্ট বৈশিষ্ট্য বোতামটি নির্বাচন করে নতুন সম্পত্তি সংরক্ষণ করুন।
পরিষেবা অ্যাকাউন্ট কীগুলি তৈরি করার বিষয়ে আরও তথ্যের জন্য, Google ক্লাউড পরিষেবা অ্যাকাউন্ট কীগুলি তৈরি এবং মুছুন ডকুমেন্টেশন দেখুন৷
অ্যাড-অন প্রকল্প পরীক্ষা করুন
 স্লাইডস উপদেষ্টা প্রকল্পের পরীক্ষা করার জন্য আপনাকে অ্যাড-অন কোডের একটি পরীক্ষা স্থাপনা তৈরি করতে হবে এবং সেই পরীক্ষা স্থাপনা ইনস্টল করতে হবে। এই টেস্টিং কনফিগারেশনে, প্রোজেক্টটি শুধুমাত্র Google স্লাইডের প্রেজেন্টেশনে পাওয়া যায় যেখানে আপনি অ্যাপস স্ক্রিপ্ট অ্যাড অন প্রোজেক্ট শুরু করেছেন এবং অন্য কোন স্লাইড উপস্থাপনায় নেই । আপনি Google Workspace Apps স্ক্রিপ্ট ডকুমেন্টেশন, ডিপ্লোয়মেন্ট বিষয় তৈরি এবং ম্যানেজ করার জন্য আপনার অ্যাড-অন ব্যবহার করার বিষয়ে আরও জানতে পারেন।
স্লাইডস উপদেষ্টা প্রকল্পের পরীক্ষা করার জন্য আপনাকে অ্যাড-অন কোডের একটি পরীক্ষা স্থাপনা তৈরি করতে হবে এবং সেই পরীক্ষা স্থাপনা ইনস্টল করতে হবে। এই টেস্টিং কনফিগারেশনে, প্রোজেক্টটি শুধুমাত্র Google স্লাইডের প্রেজেন্টেশনে পাওয়া যায় যেখানে আপনি অ্যাপস স্ক্রিপ্ট অ্যাড অন প্রোজেক্ট শুরু করেছেন এবং অন্য কোন স্লাইড উপস্থাপনায় নেই । আপনি Google Workspace Apps স্ক্রিপ্ট ডকুমেন্টেশন, ডিপ্লোয়মেন্ট বিষয় তৈরি এবং ম্যানেজ করার জন্য আপনার অ্যাড-অন ব্যবহার করার বিষয়ে আরও জানতে পারেন।
অ্যাপস স্ক্রিপ্ট প্রকল্প কোড স্থাপন এবং পরীক্ষা করতে:
- Apps Script ওয়েব ইন্টারফেসের শীর্ষে, Deploy > Test deployments নির্বাচন করুন।
- টেস্ট ডিপ্লয়মেন্ট ডায়ালগে, সিলেক্ট টাইপ এর পাশে, গিয়ার আইকন এবং Google Workspace অ্যাড-অন নির্বাচন করুন।
- অ্যাপ্লিকেশন(গুলি): স্লাইড শিরোনামের পাশে, ইনস্টল বোতামটি নির্বাচন করুন।
- সর্বশেষ কোড পরীক্ষা করার জন্য ডিফল্ট সেটিংস ছেড়ে দিন এবং সম্পন্ন নির্বাচন করুন।
- আপনার Apps স্ক্রিপ্ট প্রকল্পের সাথে সংযুক্ত Google স্লাইড উপস্থাপনা নেভিগেট করুন এবং ওয়েব পৃষ্ঠাটি পুনরায় লোড করুন৷
- স্লাইডস ওয়েব অ্যাপের নীচের ডানদিকে, সাইড প্যানেল খুলতে ( < ) আইকনটি নির্বাচন করুন, তারপর স্লাইডস উপদেষ্টা প্যানেলটি খুলতে কালো এবং সাদা চোখের আইকনটি নির্বাচন করুন৷
একবার আপনি এই ধাপটি সম্পূর্ণ করে এবং সফলভাবে অ্যাড-অন চালালে, আপনি বিভিন্ন নির্দেশিকা ব্যবহার করতে বা একটি ভিন্ন ওয়ার্কফ্লো অনুসরণ করতে এটি পরিবর্তন করা শুরু করতে পারেন। স্লাইডস অ্যাডভাইজার অ্যাড-অনে কিছু মৌলিক পরিবর্তন কিভাবে করতে হয় তার নির্দেশাবলীর জন্য পরবর্তী বিভাগগুলি দেখুন।
পর্যালোচনা আচরণ পরিবর্তন করুন
আপনি জেমিনি API থেকে কী আউটপুট পাবেন এবং অ্যাড-অন দ্বারা প্রদত্ত ইউজার ইন্টারফেস, এর প্রকল্প কোড পরিবর্তন করে, উভয় ক্ষেত্রে আপনি স্লাইড উপদেষ্টার পর্যালোচনা আচরণ পরিবর্তন করতে পারেন। এই টিউটোরিয়ালটি উপস্থাপনা স্লাইড পর্যালোচনা আচরণ পরিবর্তন করার জন্য প্রম্পটিং নির্দেশাবলী পরিবর্তন করার উপর দৃষ্টি নিবদ্ধ করে। অ্যাপস স্ক্রিপ্ট ব্যবহার করে Google স্লাইড ব্যবহারকারী ইন্টারফেস প্রসারিত করার বিষয়ে আরও তথ্যের জন্য, Google স্লাইডগুলি প্রসারিত করা দেখুন।
পর্যালোচনা নির্দেশিকা পরিবর্তন করুন
স্লাইডস উপদেষ্টা সরলতা, রঙ এবং টাইপোগ্রাফি, গঠন এবং হোয়াইটস্পেস এবং গ্রাফিক্স এবং আইকনগুলির জন্য বিভাগ সহ স্লাইড পর্যালোচনা নির্দেশিকাগুলির একটি মৌলিক সেটের সাথে প্রোগ্রাম করা হয়। রিভিউ নির্দেশিকা হল শুধুমাত্র টেক্সট নির্দেশাবলী যা Gemini API এর মাধ্যমে একটি প্রম্পটে অন্তর্ভুক্ত করা হয়েছে, সাথে একটি নির্বাচিত স্লাইডের একটি স্ন্যাপশট ইমেজ এবং যেকোনো স্পিকার নোট।
আপনি পাঠ্য নির্দেশাবলী পরিবর্তন করে অ্যাড-অনের পর্যালোচনা আচরণ পরিবর্তন করতে পারেন। উদাহরণস্বরূপ, আপনি জেমিনি মডেলকে বিভাগ শিরোনামের মতো একই লাইনে বিভাগ রেটিং সহ পর্যালোচনাটি আউটপুট করতে বা একটি বিভাগের নাম পরিবর্তন করতে নির্দেশ দিতে পারেন।
বিভাগ রেটিং অবস্থান এবং একটি বিভাগের নাম পরিবর্তন করতে:
- My Slides Advisor প্রোজেক্ট ধারণকারী Apps Script ওয়েব ইন্টারফেস খুলুন। প্রয়োজনে, অ্যাপস স্ক্রিপ্ট প্রোজেক্ট সম্বলিত Google স্লাইড উপস্থাপনা খুলে এবং এক্সটেনশন > অ্যাপস স্ক্রিপ্ট নির্বাচন করে প্রজেক্ট উইন্ডোতে নেভিগেট করুন।
- বাম দিকের মেনুতে, < > সম্পাদক ভিউ নির্বাচন করুন এবং তারপরে ai.gs ফাইলের নাম নির্বাচন করুন।
- ai.gs কোড ফাইলে,
SYSTEM_PROMPTস্ট্রিং ধ্রুবকটি সনাক্ত করুন এবং বোল্ড টেক্সট সহ নিম্নোক্ত নির্দেশাবলী পরিবর্তন করুন:const SYSTEM_PROMPT = ` ... For each of the following categories evaluate the given slide. Score each category on a scale of 0 to 100, show the score next to the category heading, and concisely explain the reasoning. Do not suggest improvements if the score is 80 or above.
- একই
SYSTEM_PROMPTস্ট্রিং কনস্ট্যান্টে,Simplicityবিভাগ পাঠ্যকেMessageপরিবর্তন করুন :const SYSTEM_PROMPT = ` ... * Message -- Slides should focus on one main idea per slide and ...
- ai.gs কোড ফাইলে পরিবর্তনগুলি সংরক্ষণ করুন।
- আপনার Apps স্ক্রিপ্ট প্রকল্পের সাথে সংযুক্ত Google স্লাইড উপস্থাপনা নেভিগেট করুন, ওয়েব পৃষ্ঠাটি পুনরায় লোড করুন এবং এটি পুনরায় চালু করে অ্যাড-অনে পরিবর্তনগুলি পরীক্ষা করুন৷
যদি আপনি ইতিমধ্যে স্লাইড অ্যাডভাইজার অ্যাড-অনের জন্য একটি পরীক্ষা নিযুক্তি সেট আপ না করে থাকেন, তাহলে অ্যাড-অন প্রকল্প পরীক্ষা করুন- এর নির্দেশাবলী অনুসরণ করুন।
আপনার পর্যালোচনার প্রয়োজনীয়তা মেলানোর জন্য আপনি SYSTEM_PROMPT স্ট্রিং ধ্রুবকের মধ্যে পর্যালোচনা বিভাগের নির্দেশাবলী অপসারণ, প্রতিস্থাপন বা পুনরায় লিখতে পারেন। আপনি যদি বিভিন্ন পর্যালোচনা প্রম্পট পদ্ধতি ব্যবহার করে দেখতে চান বা পুরো পর্যালোচনা প্রম্পটটি পুনরায় লিখতে চান, তাহলে Google AI স্টুডিও ওয়েব অ্যাপ্লিকেশনটি দেখুন। এই অ্যাপটি আপনাকে সুবিধাজনক ইন্টারফেসে জেমিনির জন্য প্রোটোটাইপ, পরীক্ষা এবং সংরক্ষণ করতে দেয় এবং এটি স্লাইড অ্যাডভাইজার প্রকল্পের মতো একই জেমিনি API ব্যবহার করে। এআই স্টুডিও ব্যবহার সম্পর্কে আরও তথ্যের জন্য, এআই স্টুডিও কুইকস্টার্ট গাইড দেখুন।
মডেল আচরণ কনফিগারেশন পরিবর্তন করুন
Gemini API একটি অনুরোধ প্রম্পটের প্রতিক্রিয়া হিসাবে মডেলের সাধারণ ক্রিয়াকলাপ পরিবর্তন করার জন্য বেশ কয়েকটি সেটিংস প্রদান করে। বিশেষ করে, মডেলের জন্য তাপমাত্রা সেটিং আপনাকে সেট করতে দেয় যে মডেলটির প্রতিক্রিয়াতে কতটা বৈচিত্র অনুমোদিত হবে, শূন্য সর্বনিম্ন এবং 1 সর্বোচ্চ। এই মানটি 0.1-এ সেট করা খুব সামঞ্জস্যপূর্ণ প্রতিক্রিয়া তৈরি করে, কিন্তু সেই আচরণটি পুনরাবৃত্তিমূলক এবং ব্যবহারকারীদের পর্যালোচনা প্রতিক্রিয়া পাওয়ার জন্য কম সহায়ক বলে মনে হতে পারে। তাপমাত্রা মান উচ্চ সেট করার বিবেচনা করুন, এবং মনে রাখবেন যে তাপমাত্রা যত বেশি হবে, আপনার ফলাফলগুলি তত বেশি অসামঞ্জস্যপূর্ণ হতে পারে, যার মধ্যে নির্দেশাবলী ভিন্নভাবে প্রয়োগ করা এবং এমনকি কিছু নির্দেশ সম্পূর্ণ উপেক্ষা করা অন্তর্ভুক্ত থাকতে পারে।
পর্যালোচনা প্রতিক্রিয়ার জন্য তাপমাত্রা বাড়াতে:
- My Slides Advisor প্রোজেক্ট ধারণকারী Apps Script ওয়েব ইন্টারফেস খুলুন।
- বাম দিকের মেনুতে, < > সম্পাদক ভিউ নির্বাচন করুন এবং তারপরে ai.gs ফাইলের নাম নির্বাচন করুন।
ai.gs কোড ফাইলে,
analyzeSlides()ফাংশনটি সনাক্ত করুন এবং0.3temperatureমান সেট করেgenerationConfigধ্রুবক পরিবর্তন করুন:function analyzeSlides(slide) { const generationConfig = { temperature: 0.3, maxOutputTokens: 1024 * 2, };ai.gs কোড ফাইলে পরিবর্তনগুলি সংরক্ষণ করুন।
আপনার Apps স্ক্রিপ্ট প্রকল্পের সাথে সংযুক্ত Google স্লাইড উপস্থাপনা নেভিগেট করুন, ওয়েব পৃষ্ঠাটি পুনরায় লোড করুন এবং এটি পুনরায় চালু করে অ্যাড-অনে পরিবর্তনগুলি পরীক্ষা করুন৷
মডেল আচরণ কনফিগারেশন সেটিংস সম্পর্কে আরও তথ্যের জন্য, Gemini API ডকুমেন্টেশন দেখুন GenerationConfig এর জন্য।
অতিরিক্ত সম্পদ
স্লাইড উপদেষ্টা প্রকল্প সম্পর্কে আরও তথ্যের জন্য, কোড সংগ্রহস্থল দেখুন। আপনার যদি অ্যাপ্লিকেশন তৈরিতে সাহায্যের প্রয়োজন হয় বা অন্য ডেভেলপারদের সাথে সহযোগিতা করতে চান, তাহলে Google Developers Community Discord সার্ভারটি দেখুন। Google AI প্রকল্পের সাথে আরও বিল্ড করার জন্য, ভিডিও প্লেলিস্টটি দেখুন।

