Google Workspace のスライド レビュアー アドオンを作成、実行、カスタマイズする このコード プロジェクトを含むスライド。プレゼンテーションを週 1 回行うか 1 年に 1 回でも、私たちの多くは助けを借りることができます。 どうしたらよいでしょうかプレゼンテーションを分割するのを忘れてしまっても、 どうでしょうか組織からに関する一連のガイドラインが 作成することです。最近読んだことはありますか?
スライド アドバイザー オープンソースの Google Workspace アドオンで、 インテリジェンス(AI)テクノロジーにより、プレゼンテーションのレビューとフィードバックを行う できます。このプロジェクトでは、Google の Gemini API の画像とテキストを使用します。 処理機能を使用して、Google スライドを一連のガイドラインに照らし合わせて分析する これらのガイドラインに対する貴社の対応状況をお知らせします。さらに、 組織の推奨事項に合うように、これらのガイドラインをカスタマイズできます。 管理者が定義したルールに基づいて、プレゼンテーションの質を高めるようリマインド できます。
プロジェクトの概要と拡張方法(分析情報を含む)の動画 AI スライド レビュアー - Google で構築 AI。それ以外の場合は、Google Cloud の プロジェクトを作成します。
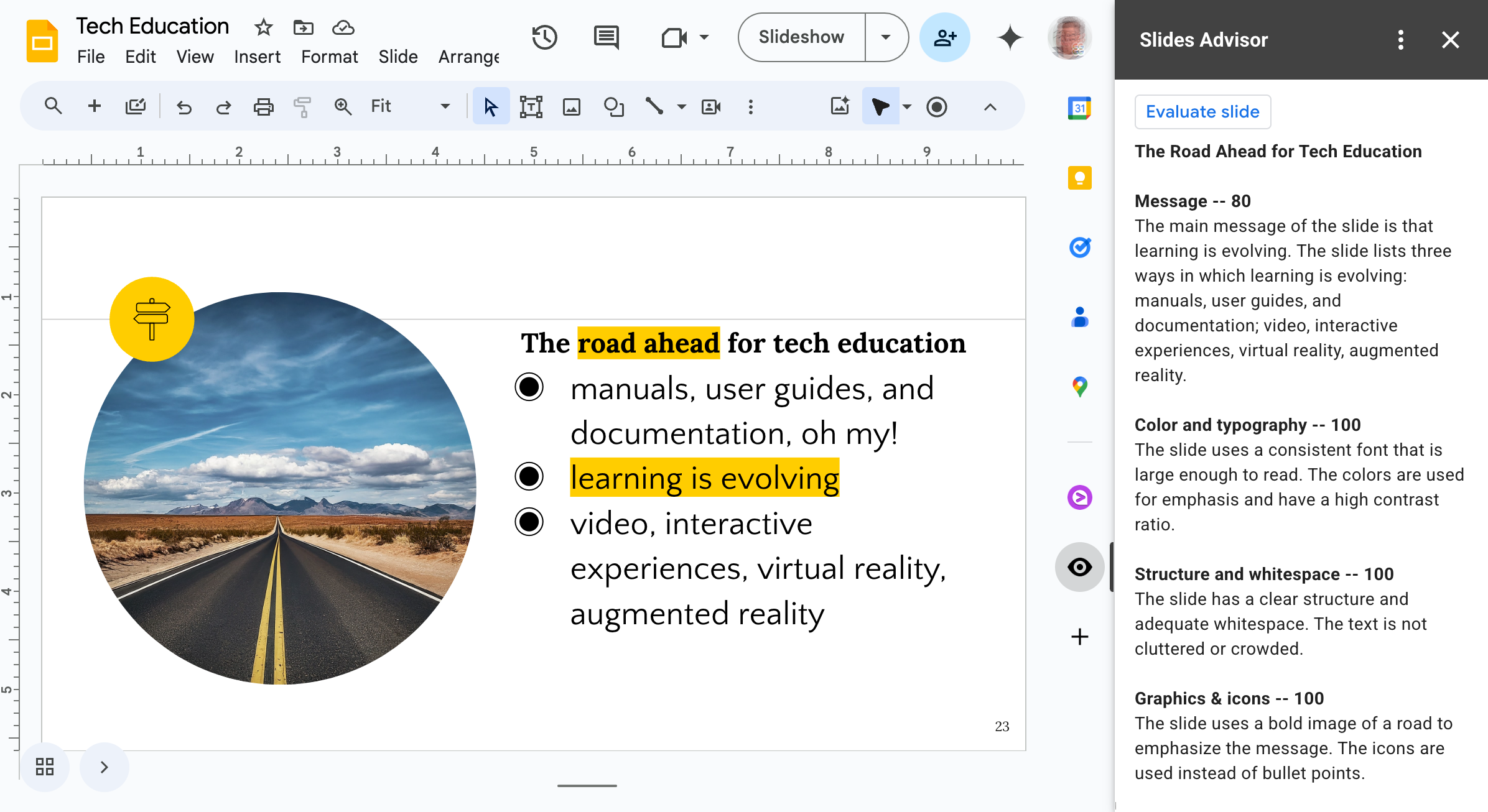
 図 1. サイドバー パネルとして実行される Google スライド用の Google スライド アドバイザー アドオン。
図 1. サイドバー パネルとして実行される Google スライド用の Google スライド アドバイザー アドオン。
プロジェクトの設定
ここでは、スライド アドバイザーのプロジェクト設定手順を説明します。 開発とテストに使用できます。一般的な手順については、Google Apps の スクリプト プロジェクト、API アクセス用の Google Cloud プロジェクトの設定、 Script プロパティを指定します。
Apps Script プロジェクトを作成する
このスライド アドバイザー プロジェクトは アドオン: Google スライド。Google スライドのウェブ インターフェースを使用してプロジェクトを設定します。 コード用の Apps Script プロジェクトを作成します。
新しい Apps Script プロジェクトを作成するには:
- Google のスライド ウェブアプリに移動します。 。
- 既存のプレゼンテーションを開くか、新しいプレゼンテーションを作成します。
- スライドのプレゼンテーションで、[拡張機能] >Apps Script。
これらの手順を完了すると、新しい「無題のプロジェクト」が プレゼンテーションに添付されている Apps Script ウェブ ユーザー インターフェース 学びます。見つけやすいようにプロジェクトに名前を付けます。
Apps Script プロジェクトに名前を付けるには:
- Apps Script のウェブ インターフェースで、[無題のプロジェクト] というテキストを選択します。
- [Rename Project] ダイアログで「
My Slides Advisor」と入力し、 [名前を変更] を選択します。
プロジェクト ファイルを準備する
スライド アドバイザー プロジェクトには 5 つのコードファイルがあり、それらのファイルを設定する必要があります 確認してから、新しい Apps Script プロジェクトにコードをコピーしてください。このセクション では、プロジェクトを準備してコードを入手する方法を説明しています。
プロジェクト ファイルを準備するには:
- マイスライド アドバイザーを含む Apps Script ウェブ インターフェースを開きます。 できます。
- 左側のメニューで [<>Editor ビューで確認できます。
- Code.gs ファイルの名前を Code.gs に変更します。
Code.gs コードファイル名] に移動し、コンテキスト メニューから [Code.gs] を選択して、
「
main」と入力します。拡張子 .gs はインターフェースによって自動的に追加されます。 - プロジェクトの appscript.json マニフェスト ファイルを公開するには、 左側のメニューにある歯車アイコン([Project Settings])をクリックし、 Show "appscript.json" オプションを使用できます。
- Apps Script ウェブ インターフェースで、左側のメニューにある [< >Editor ビューで確認できます。
- 右側の +(プラス)アイコンを選択して ui.gs コードファイルを作成する
[Files] ヘッダーで [Script] を選択して「
ui」と入力します。 - 前の手順を繰り返して、
slides.gsとai.gsを作成します。 使用できます。
Apps Script プロジェクトには、以下の 5 つのコードファイルが含まれている必要があります。 ほとんど空です。
- appscript.json
- main.gs
- ui.gs
- slides.gs
- ai.gs
次のステップとして、リポジトリからプロジェクト コードを取得して、 Apps Script プロジェクトに追加します。
プロジェクト コードを取得する
スライド アドバイザー プロジェクトのコードは、コード リポジトリでホストされています。マイページ そのコードを Apps Script プロジェクトにコピーして操作する必要があります。この セクションでは、プロジェクト コードを取得する方法について説明します。
プロジェクト コードを取得するには:
- プロジェクト マニフェスト ファイルのプロジェクト コード リポジトリに移動します。
appsscript.json - このコードファイルの内容をクリップボードにコピーします。
- Apps Script のウェブ インターフェースに戻り、 appsscript.json を開き、コードエディタにコードを貼り付けます。 以前のコードが置き換えられます。
- 他の 4 つのコードファイルについても、この手順を繰り返します。
Google Cloud プロジェクトを接続する
このプロジェクトでは、Google Cloud プロジェクトを使用して Gemini AI モデルにアクセスします。Google Cloud は特定のデータ プライバシーを提供 インフラストラクチャの構築に役立つ多数の有用なソフトウェア サービスも 活用することもできますアドオンコードを Gemini API に接続する AI API アクセス権を持つ Cloud プロジェクトを作成し、 サービス アカウントのキーを作成して、そのキーを 追加します。
Cloud プロジェクトを構成する
Gemini API への接続に使用する Cloud プロジェクトには、Vertex AI API サービスが有効になっているため、サービスから認証された接続を作成する必要があります。 追加されているはずですVertex AI API を使用するには、 その機能を使用するプロジェクトで 課金を有効にする必要があります
Vertex AI API にアクセスできる Cloud プロジェクトを構成するには:
- Google Cloud コンソールに移動します。 必要に応じてログインできます。
- Google Cloud コンソールで、既存の Cloud プロジェクトを選択するか、 新しいものを作成します。
- コンソールの場合 [ダッシュボード] ページ: プロジェクトの場合は、[API] パネルで [API の概要に移動] を選択します。または、 https://console.cloud.google.com/apis/ に移動します。
- [API とサービス] ページの上部で、[+ API とサービスを有効にする。
- [API ライブラリ] ページで
vertex ai apiを検索し、 [Vertex AI API] オプションを選択してから、[有効にする] ボタンを選択します。 - まだ有効になっていない場合は、Google Cloud の課金を有効にする必要があります。 次に、コンソールの [有効にする] ボタンをクリックして、AI API を有効にします。 Vertex AI API コンソール ページを使用します。
- 以下に移動して、Vertex AI API が有効になっていることを確認する 「API とサービス」ページ: できます。このページに Vertex AI API が表示されます。
サービス アカウントを作成する
スライド アドバイザー アドオンを使用するには、Google Cloud への認証済み接続が必要です Vertex AI API と Gemini モデルにアクセスする必要があります。データ アナリストが 接続するには、まず サービス アカウント (Vertex AI API にアクセスできる Cloud プロジェクト内)。スライド アドバイザー このサービス アカウントを使用して接続します。
スライド アドバイザー アドオンのサービス アカウントを作成するには:
- Google Cloud コンソールで API とサービス ページが表示されます。
- ページの左側で [認証情報] を選択します。
- ページの上部にある [+ 認証情報を作成 >サービス アカウント。
- [サービス アカウントの作成] ページで、[サービス アカウントの詳細] を選択します。 サービス アカウントの名前、ID、説明を入力します。
- [作成して続行] を選択して、サービス アカウントを作成します。
- [このサービス アカウントにプロジェクトへのアクセスを許可する] セクションで、 [ロール] コントロールで管理できます。
- [フィルタ] フィールドで [Vertex AI ユーザー] を見つけて選択します。 [Continue] を選択します。
- [完了] を選択して、このサービス アカウントの作成を完了します。
サービス アカウントの作成について詳しくは、Google Cloud サービス アカウントを作成する ご覧ください
サービス アカウント キーを作成してインストールする
スライド アドバイザー プロジェクトは、サービス アカウントに対して認証できる必要があります 前のステップで作成したものが表示されます。この認証を有効にするには、 サービス アカウントのキーを作成し、スライドでそのキーを構成する Apps Script プロジェクトをスクリプト プロパティとしてアドバイスする。次の手順は、 では、プロジェクトでキーを作成して構成する方法について説明します。
サービス アカウント キーを作成して構成するには:
- Google Cloud コンソールで 「API とサービス」ページ: 作成します。
- ページの左側で [認証情報] を選択します。
- [サービス アカウント] セクションで、目的のサービス アカウントを見つけます。 アカウントのメールアドレスまたは鉛筆アイコンを選択して編集します。
- サービス アカウントの編集ウィンドウの上部にある [キーKEYS] タブのタイトル。
- [キー] セクションで、[キーを追加 >新しい鍵を作成する。
- [Create private key for...] ダイアログで [JSON] を選択し、 作成:このステップでは、projectid-hashcode.json という名前の鍵ファイルを作成します。 パソコンにダウンロードします。
- ダウンロードした projectid-hashcode.json ファイルを開き、内容をコピーします。
- マイスライド アドバイザーを含む Apps Script ウェブ インターフェースを開きます。 左側のメニューで [Settings] ビューを選択します。
- [スクリプトのプロパティ] セクションで [スクリプトを編集] プロパティ ボタンをクリックしてから、[スクリプト プロパティを追加] ボタンをクリックします。
- 新しい [プロパティ] フィールドに「
SERVICE_ACCOUNT_KEY」と入力し、 Value 欄で、ダウンロードしたファイルの内容をコピーします projectid-hashcode.json ファイル。 - [Save script properties] ボタンを選択して、新しいプロパティを保存します。
サービス アカウント キーの作成について詳しくは、Google Cloud サービス アカウント キーを作成、削除する ご覧ください
アドオン プロジェクトをテストする
 スライド アドバイザー プロジェクトをテストするには、テスト環境を作成する必要があります
そのテストデプロイをインストールします。このテストの内容
プロジェクトは Google スライド プレゼンテーションでのみ利用可能
プロジェクト上で Apps Script アドオンを開始したか、他のスライドでは
プレゼンテーションをご覧ください。より広範な使用に向けたアドオンのデプロイについて詳しくは、
Google Workspace Apps Script のドキュメント
Deployment の作成と管理
説明します。
スライド アドバイザー プロジェクトをテストするには、テスト環境を作成する必要があります
そのテストデプロイをインストールします。このテストの内容
プロジェクトは Google スライド プレゼンテーションでのみ利用可能
プロジェクト上で Apps Script アドオンを開始したか、他のスライドでは
プレゼンテーションをご覧ください。より広範な使用に向けたアドオンのデプロイについて詳しくは、
Google Workspace Apps Script のドキュメント
Deployment の作成と管理
説明します。
Apps Script プロジェクト コードをデプロイしてテストするには:
- Apps Script ウェブ インターフェースの上部で、[デプロイ] >テスト 確認します。
- [デプロイをテスト] ダイアログで、[タイプを選択] の横にある 歯車アイコンと Google Workspace アドオンを選択します。
- [アプリケーション: スライドのタイトル] の横にある [インストール] ボタンを選択します。
- [最新のコードをテスト] はデフォルト設定のままにして、[完了] を選択します。
- Apps Script に接続されている Google スライドのプレゼンテーションを操作する ウェブページを再読み込みします。
- スライドのウェブアプリの右下にある [<] アイコンをクリックしてサイドパネルを開き、白黒目のアイコンを選択して [スライド アドバイザー] パネルを開きます。
この手順を完了してアドオンを正常に実行したら、 別のガイドラインを使用するように変更したり、別のワークフローに沿って変更したりする。詳しくは、 基本的な変更を加える方法については、 スライド アドバイザー アドオン。
レビュー動作を変更する
スライド アドバイザーのレビュー動作は、 出力と、Gemini API によって提供されるユーザー インターフェースを プロジェクト コードを変更することによってアドオン。このチュートリアルでは、 プレゼンテーション スライドのレビュー動作を変更するよう指示するプロンプト。対象 Apps Script を使用して Google スライドのユーザー インターフェースを拡張する方法 Google スライドを拡張する
変更審査のガイドライン
スライド アドバイザーには、スライドの確認に関する基本的なガイドラインがプログラムされています シンプルさ、カラーとタイポグラフィ、構造と空白文字 グラフィックとアイコンですレビューのガイドラインはただのテキストによる指示 と、Gemini API によるプロンプトに含まれる、 選択中のスライドとスピーカーノートが 表示されます
テキストを変更することで、アドオンのレビュー動作を変更できます できます。たとえば、特定の内容を出力するよう Gemini モデルに カテゴリの評価がカテゴリの見出しと同じ行に指定されているレビュー カテゴリの名前を変更します。
カテゴリの評価の場所とカテゴリ名を変更するには:
- マイスライド アドバイザーを含む Apps Script ウェブ インターフェースを開きます。 できます。必要に応じて、Google Cloud コンソールを開いてプロジェクト ウィンドウ Apps Script プロジェクトを含むスライドのプレゼンテーション。 拡張機能 >Apps Script。
- 左側のメニューで [<>エディタビューを選択してから、 ai.gs ファイル名。
- ai.gs コードファイルで、
SYSTEM_PROMPT文字列定数を見つけます。 太字部分のテキストを次のとおり変更します。const SYSTEM_PROMPT = ` ... For each of the following categories evaluate the given slide. Score each category on a scale of 0 to 100, show the score next to the category heading, and concisely explain the reasoning. Do not suggest improvements if the score is 80 or above.
- 同じ
SYSTEM_PROMPT文字列定数のSimplicityを変更します。 カテゴリ テキストをMessageに:const SYSTEM_PROMPT = ` ... * Message -- Slides should focus on one main idea per slide and ...
- ai.gs コードファイルに変更を保存します。
- Apps Script に接続されている Google スライドのプレゼンテーションを操作する ウェブページを再読み込みし、 再実行します。
スライド アドバイザー アドオンのテスト導入をまだ設定していない場合は、 次の手順に沿って操作します。 アドオン プロジェクトをテストします。
レビューカテゴリの手順は、
審査要件に合わせて SYSTEM_PROMPT 文字列定数を指定します。目標
さまざまなレビュープロンプトのアプローチを試したり、レビュー全体を書き換えたりできます。
Google AI Studio ウェブをご確認ください。
説明します。このアプリでは、Gemini のプロンプトのプロトタイプ作成、テスト、保存を
スライド アドバイザーと同じ Gemini API が使われており、
できます。AI Studio の使用方法について詳しくは、
AI Studio クイックスタート ガイド
モデルの動作の設定を変更する
Gemini API には、アプリの一般的な動作を変更するための設定がいくつか用意されています。 リクエスト プロンプトに応答してモデルを返します。特に temperature 設定では、許容されるバリエーションの数を 0 が最小、1 が最高となります。この値を設定する という回答は一貫していますが、その動作は反復的であるように見えるかもしれません クチコミのフィードバックにとって有用性が低くなります。P-MAX の より高くなります。また、Temperature が高いほど、 一貫性を欠く可能性があります。これにはたとえば、 指示を完全に無視することさえあります
レビューの回答の温度を上げるには:
- マイスライド アドバイザーを含む Apps Script ウェブ インターフェースを開きます。 できます。
- 左側のメニューで [<>エディタビューを選択してから、 ai.gs ファイル名。
ai.gs コードファイルで、
analyzeSlides()関数を見つけ、temperature値を設定してgenerationConfig定数を変更する 宛先:0.3:function analyzeSlides(slide) { const generationConfig = { temperature: 0.3, maxOutputTokens: 1024 * 2, };ai.gs コードファイルに変更を保存します。
Apps Script に接続されている Google スライドのプレゼンテーションを操作する ウェブページを再読み込みし、 再実行します。
モデルの動作の構成設定について詳しくは、Gemini Chat アプリの
API ドキュメント
GenerationConfig。
参考情報
スライド アドバイザー プロジェクトについて詳しくは、 コード リポジトリ。 アプリケーションの構築にサポートが必要な場合や、Google Cloud と 詳細については、このモジュールのコースリソースに Google Developers Community Discord サーバー。 その他の Build with Google AI プロジェクトについては、 動画再生リスト

