얼굴 감지기 태스크를 사용하면 이미지 또는 동영상에서 얼굴을 감지할 수 있습니다. 이 작업을 사용하여 프레임 내에서 얼굴과 얼굴 특징을 찾을 수 있습니다. 이 작업에서는 단일 이미지 또는 연속 이미지 스트림에서 작동하는 머신러닝 (ML) 모델을 사용합니다. 이 태스크는 왼쪽 눈, 오른쪽 눈, 코 끝, 입, 왼쪽 눈 트라지온, 오른쪽 눈 트라지온과 같은 얼굴 키 포인트와 함께 얼굴 위치를 출력합니다.
이 안내에 설명된 코드 샘플은 GitHub에서 확인할 수 있습니다. 이 웹 데모를 보고 이 작업이 실행되는 모습을 확인할 수 있습니다. 이 작업의 기능, 모델, 구성 옵션에 관한 자세한 내용은 개요를 참고하세요.
코드 예
MediaPipe Tasks 예시 코드는 iOS용 얼굴 감지기 앱의 간단한 구현입니다. 이 예에서는 실제 Android 기기의 카메라를 사용하여 연속 동영상 스트림에서 얼굴을 감지합니다. 앱은 기기 갤러리의 이미지와 동영상에서 얼굴을 감지할 수도 있습니다.
이 앱을 자체 iOS 앱의 시작점으로 사용하거나 기존 앱을 수정할 때 참고할 수 있습니다. 얼굴 감지기 예시 코드는 GitHub에서 호스팅됩니다.
코드 다운로드
다음 안내에서는 git 명령줄 도구를 사용하여 예시 코드의 로컬 사본을 만드는 방법을 보여줍니다.
예시 코드를 다운로드하려면 다음 안내를 따르세요.
다음 명령어를 사용하여 git 저장소를 클론합니다.
git clone https://github.com/google-ai-edge/mediapipe-samples원하는 경우 얼굴 감지기 예시 앱의 파일만 포함되도록 스파스 체크아웃을 사용하도록 git 인스턴스를 구성합니다.
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_detector/ios/
샘플 코드의 로컬 버전을 만든 후 MediaPipe 작업 라이브러리를 설치하고 Xcode를 사용하여 프로젝트를 열고 앱을 실행할 수 있습니다. 자세한 내용은 iOS용 설정 가이드를 참고하세요.
주요 구성요소
다음 파일에는 얼굴 감지기 예시 애플리케이션의 중요한 코드가 포함되어 있습니다.
- FaceDetectorService.swift: 감지기를 초기화하고, 모델 선택을 처리하고, 입력 데이터에 대한 추론을 실행합니다.
- CameraViewController: 실시간 카메라 피드 입력 모드의 UI를 구현하고 감지 결과를 시각화합니다.
- MediaLibraryViewController.swift: 정지 이미지 및 동영상 파일 입력 모드의 UI를 구현하고 감지 결과를 시각화합니다.
설정
이 섹션에서는 Face Detector를 사용하도록 개발 환경과 코드 프로젝트를 설정하는 주요 단계를 설명합니다. 플랫폼 버전 요구사항을 비롯하여 MediaPipe 작업을 사용하기 위한 개발 환경 설정에 관한 일반적인 정보는 iOS용 설정 가이드를 참고하세요.
종속 항목
얼굴 감지기는 CocoaPods를 사용하여 설치해야 하는 MediaPipeTasksVision 라이브러리를 사용합니다. 이 라이브러리는 Swift 및 Objective-C 앱과 호환되며 언어별 추가 설정이 필요하지 않습니다.
macOS에 CocoaPods를 설치하는 방법에 관한 안내는 CocoaPods 설치 가이드를 참고하세요.
앱에 필요한 포드로 Podfile를 만드는 방법에 관한 안내는 CocoaPods 사용을 참고하세요.
다음 코드를 사용하여 Podfile에 MediaPipeTasksVision 포드를 추가합니다.
target 'MyFaceDetectorApp' do
use_frameworks!
pod 'MediaPipeTasksVision'
end
앱에 단위 테스트 타겟이 포함된 경우 Podfile 설정에 관한 자세한 내용은 iOS용 설정 가이드를 참고하세요.
모델
MediaPipe 얼굴 감지기 태스크에는 이 태스크와 호환되는 학습된 모델이 필요합니다. 얼굴 감지기에 사용할 수 있는 학습된 모델에 관한 자세한 내용은 작업 개요 모델 섹션을 참고하세요.
모델을 선택하고 다운로드한 후 Xcode를 사용하여 프로젝트 디렉터리에 추가합니다. Xcode 프로젝트에 파일을 추가하는 방법에 관한 안내는 Xcode 프로젝트에서 파일 및 폴더 관리를 참고하세요.
BaseOptions.modelAssetPath 속성을 사용하여 앱 번들의 모델 경로를 지정합니다. 코드 예시는 다음 섹션을 참고하세요.
할 일 만들기
이니셜라이저 중 하나를 호출하여 얼굴 감지기 태스크를 만들 수 있습니다. FaceDetector(options:) 이니셜라이저는 구성 옵션의 값을 허용합니다.
맞춤설정된 구성 옵션으로 초기화된 얼굴 인식기가 필요하지 않은 경우 FaceDetector(modelPath:) 이니셜라이저를 사용하여 기본 옵션으로 얼굴 인식기를 만들 수 있습니다. 구성 옵션에 관한 자세한 내용은 구성 개요를 참고하세요.
얼굴 감지기 태스크는 3가지 입력 데이터 유형(정지 이미지, 동영상 파일, 라이브 동영상 스트림)을 지원합니다. 기본적으로 FaceDetector(modelPath:)는 정지 이미지의 작업을 초기화합니다. 동영상 파일 또는 라이브 동영상 스트림을 처리하도록 태스크가 초기화되도록 하려면 FaceDetector(options:)를 사용하여 동영상 또는 라이브 스트림 실행 모드를 지정합니다. 라이브 스트림 모드에는 얼굴 감지기가 얼굴 감지 결과를 대리인에게 비동기식으로 전송할 수 있는 faceDetectorLiveStreamDelegate 구성 옵션도 추가로 필요합니다.
실행 모드에 해당하는 탭을 선택하여 태스크를 만들고 추론을 실행하는 방법을 알아봅니다.
Swift
이미지
import MediaPipeTasksVision let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = FaceDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .image let faceDetector = try FaceDetector(options: options)
동영상
import MediaPipeTasksVision let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = FaceDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .video let faceDetector = try FaceDetector(options: options)
라이브 스트림
import MediaPipeTasksVision // Class that conforms to the `FaceDetectorLiveStreamDelegate` protocol and // implements the method that the face detector calls once it finishes // detecting faces in each input frame. class FaceDetectorResultProcessor: NSObject, FaceDetectorLiveStreamDelegate { func faceDetector( _ faceDetector: FaceDetector, didFinishDetection result: FaceDetectorResult?, timestampInMilliseconds: Int, error: Error?) { // Process the face detection result or errors here. } } let modelPath = Bundle.main.path( forResource: "model", ofType: "tflite") let options = FaceDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .liveStream // Assign an object of the class to the `faceDetectorLiveStreamDelegate` // property. let processor = FaceDetectorResultProcessor() options.faceDetectorLiveStreamDelegate = processor let faceDetector = try FaceDetector(options: options)
Objective-C
이미지
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPFaceDetectorOptions *options = [[MPPFaceDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeImage; MPPFaceDetector *faceDetector = [[MPPFaceDetector alloc] initWithOptions:options error:nil];
동영상
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPFaceDetectorOptions *options = [[MPPFaceDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeVideo; MPPFaceDetector *faceDetector = [[MPPFaceDetector alloc] initWithOptions:options error:nil];
라이브 스트림
@import MediaPipeTasksVision; // Class that conforms to the `MPPFaceDetectorLiveStreamDelegate` protocol // and implements the method that the face detector calls once it finishes // detecting faces in each input frame. @interface APPFaceDetectorResultProcessor : NSObject@end @implementation APPFaceDetectorResultProcessor - (void)faceDetector:(MPPFaceDetector *)faceDetector didFinishDetectionWithResult:(MPPFaceDetectorResult *)faceDetectorResult timestampInMilliseconds:(NSInteger)timestampInMilliseconds error:(NSError *)error { // Process the face detector result or errors here. } @end NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPFaceDetectorOptions *options = [[MPPFaceDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeLiveStream; // Assign an object of the class to the `faceDetectorLiveStreamDelegate` // property. APPFaceDetectorResultProcessor *processor = [APPFaceDetectorResultProcessor new]; options.faceDetectorLiveStreamDelegate = processor; MPPFaceDetector *faceDetector = [[MPPFaceDetector alloc] initWithOptions:options error:nil];
참고: 동영상 모드 또는 라이브 스트림 모드를 사용하는 경우 얼굴 인식기는 추적을 사용하여 모든 프레임에서 감지 모델을 트리거하지 않으므로 지연 시간을 줄일 수 있습니다.
구성 옵션
이 작업에는 iOS 앱에 관한 다음과 같은 구성 옵션이 있습니다.
| 옵션 이름 | 설명 | 값 범위 | 기본값 |
|---|---|---|---|
runningMode |
태스크의 실행 모드를 설정합니다. 모드는 세 가지입니다. IMAGE: 단일 이미지 입력의 모드입니다. 동영상: 동영상의 디코딩된 프레임 모드입니다. LIVE_STREAM: 카메라와 같은 입력 데이터의 라이브 스트림 모드입니다. 이 모드에서는 결과를 비동기식으로 수신할 리스너를 설정하려면 resultListener를 호출해야 합니다. |
{RunningMode.image, RunningMode.video, RunningMode.liveStream} |
RunningMode.image |
minDetectionConfidence |
얼굴 감지가 성공으로 간주되는 최소 신뢰도 점수입니다. | Float [0,1] |
0.5 |
minSuppressionThreshold |
얼굴 감지가 겹쳐 있다고 간주되는 최소 비최대 억제 기준점입니다. | Float [0,1] |
0.3 |
라이브 스트림 구성
실행 모드가 라이브 스트림으로 설정된 경우 얼굴 인식기에는 얼굴 인식기가 감지 결과를 비동기식으로 전송할 수 있는 추가 faceDetectorLiveStreamDelegate 구성 옵션이 필요합니다. 대리인은 각 프레임의 얼굴 인식 결과를 처리한 후 얼굴 인식기에서 호출하는 faceDetector(_:didFinishDetection:timestampInMilliseconds:error:) 메서드를 구현합니다.
| 옵션 이름 | 설명 | 값 범위 | 기본값 |
|---|---|---|---|
faceDetectorLiveStreamDelegate |
얼굴 인식기가 라이브 스트림 모드에서 얼굴 인식 결과를 비동기식으로 수신하도록 합니다. 인스턴스가 이 속성으로 설정된 클래스는 faceDetector(_:didFinishDetection:timestampInMilliseconds:error:) 메서드를 구현해야 합니다. |
해당 사항 없음 | 설정되지 않음 |
데이터 준비
입력 이미지 또는 프레임을 얼굴 인식기에 전달하기 전에 MPImage 객체로 변환해야 합니다. MPImage는 다양한 유형의 iOS 이미지 형식을 지원하며, 추론을 위해 모든 실행 모드에서 이를 사용할 수 있습니다. MPImage에 관한 자세한 내용은 MPImage API를 참고하세요.
사용 사례와 애플리케이션에 필요한 실행 모드를 기반으로 iOS 이미지 형식을 선택합니다.MPImage는 UIImage, CVPixelBuffer, CMSampleBuffer iOS 이미지 형식을 허용합니다.
UIImage
UIImage 형식은 다음과 같은 실행 모드에 적합합니다.
이미지:
UIImage이미지 형식의 앱 번들, 사용자 갤러리 또는 파일 시스템의 이미지를MPImage객체로 변환할 수 있습니다.동영상: AVAssetImageGenerator를 사용하여 동영상 프레임을 CGImage 형식으로 추출한 다음
UIImage이미지로 변환합니다.
Swift
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(uiImage: image)
Objective-C
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
이 예에서는 기본 UIImage.Orientation.Up 방향으로 MPImage를 초기화합니다. 지원되는 UIImage.Orientation 값으로 MPImage를 초기화할 수 있습니다. 얼굴 감지기는 .upMirrored, .downMirrored, .leftMirrored, .rightMirrored와 같은 거울 방향을 지원하지 않습니다.
UIImage에 관한 자세한 내용은 UIImage Apple 개발자 문서를 참고하세요.
CVPixelBuffer
CVPixelBuffer 형식은 프레임을 생성하고 처리에 iOS CoreImage 프레임워크를 사용하는 애플리케이션에 적합합니다.
CVPixelBuffer 형식은 다음과 같은 실행 모드에 적합합니다.
이미지: iOS의
CoreImage프레임워크를 사용하여 일부 처리 후CVPixelBuffer이미지를 생성하는 앱은 이미지 실행 모드에서 얼굴 감지기에 전송할 수 있습니다.동영상: 동영상 프레임을 처리를 위해
CVPixelBuffer형식으로 변환한 다음 동영상 모드의 얼굴 감지기에 전송할 수 있습니다.라이브 스트림: iOS 카메라를 사용하여 프레임을 생성하는 앱은 처리를 위해
CVPixelBuffer형식으로 변환된 후 라이브 스트림 모드에서 얼굴 감지기에 전송될 수 있습니다.
Swift
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(pixelBuffer: pixelBuffer)
Objective-C
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
CVPixelBuffer에 관한 자세한 내용은 CVPixelBuffer Apple 개발자 문서를 참고하세요.
CMSampleBuffer
CMSampleBuffer 형식은 균일한 미디어 유형의 미디어 샘플을 저장하며 라이브 스트림 실행 모드에 적합합니다. iOS 카메라의 실시간 프레임은 iOS AVCaptureVideoDataOutput에 의해 CMSampleBuffer 형식으로 비동기식으로 전송됩니다.
Swift
// Obtain a CMSampleBuffer. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(sampleBuffer: sampleBuffer)
Objective-C
// Obtain a `CMSampleBuffer`. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithSampleBuffer:sampleBuffer error:nil];
CMSampleBuffer에 관한 자세한 내용은 CMSampleBuffer Apple 개발자 문서를 참고하세요.
태스크 실행
얼굴 감지기를 실행하려면 할당된 실행 모드에 맞는 detect() 메서드를 사용합니다.
- 스틸 이미지:
detect(image:) - 동영상:
detect(videoFrame:timestampInMilliseconds:) - 실시간 스트리밍:
detectAsync(image:timestampInMilliseconds:)
얼굴 감지기는 입력 이미지 또는 프레임 내에서 감지된 얼굴을 반환합니다.
다음 코드 샘플은 다양한 실행 모드에서 얼굴 감지기를 실행하는 방법을 보여주는 간단한 예시를 보여줍니다.
Swift
이미지
let result = try faceDetector.detect(image: image)
동영상
let result = try faceDetector.detect(
videoFrame: image,
timestampInMilliseconds: timestamp)
라이브 스트림
try faceDetector.detectAsync(
image: image,
timestampInMilliseconds: timestamp)
Objective-C
이미지
MPPFaceDetectorResult *result = [faceDetector detectInImage:image error:nil];
동영상
MPPFaceDetectorResult *result = [faceDetector detectInVideoFrame:image timestampInMilliseconds:timestamp error:nil];
라이브 스트림
BOOL success = [faceDetector detectAsyncInImage:image timestampInMilliseconds:timestamp error:nil];
얼굴 감지기 코드 예에서는 이러한 각 모드(detect(image:), detect(videoFrame:timestampInMilliseconds:), detectAsync(image:timestampInMilliseconds:))의 구현을 자세히 보여줍니다. 이 샘플 코드를 사용하면 사용자가 사용 사례에 필요하지 않을 수 있는 처리 모드 간에 전환할 수 있습니다.
다음에 유의하세요.
동영상 모드 또는 라이브 스트림 모드에서 실행하는 경우 입력 프레임의 타임스탬프도 얼굴 감지기 태스크에 제공해야 합니다.
이미지 또는 동영상 모드에서 실행되면 얼굴 인식기 작업은 입력 이미지 또는 프레임 처리를 완료할 때까지 현재 스레드를 차단합니다. 현재 스레드가 차단되지 않도록 하려면 iOS Dispatch 또는 NSOperation 프레임워크를 사용하여 백그라운드 스레드에서 처리를 실행합니다.
라이브 스트림 모드에서 실행하면 얼굴 감지기 작업이 즉시 반환되고 현재 스레드를 차단하지 않습니다. 각 입력 프레임을 처리한 후 얼굴 인식 결과를 사용하여
faceDetector(_:didFinishDetection:timestampInMilliseconds:error:)메서드를 호출합니다. 얼굴 감지기는 전용 직렬 전달 큐에서 이 메서드를 비동기식으로 호출합니다. 사용자 인터페이스에 결과를 표시하려면 결과를 처리한 후 결과를 기본 대기열에 전달합니다. 얼굴 인식기 태스크가 다른 프레임을 처리하느라 바쁠 때detectAsync함수가 호출되면 얼굴 인식기에서 새 입력 프레임을 무시합니다.
결과 처리 및 표시
추론을 실행하면 얼굴 인식기 태스크는 감지된 얼굴의 경계 상자와 감지된 각 얼굴의 신뢰도 점수가 포함된 FaceDetectorResult 객체를 반환합니다.
다음은 이 태스크의 출력 데이터 예시입니다.
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
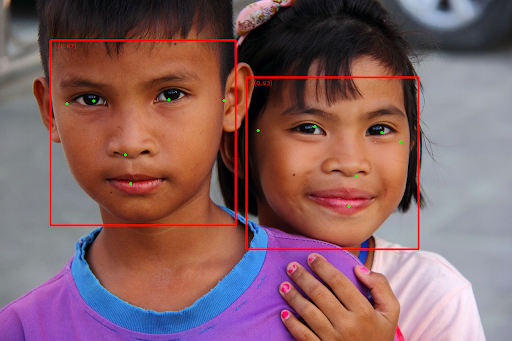
다음 이미지는 태스크 출력의 시각화를 보여줍니다.

경계 상자가 없는 이미지는 원본 이미지를 참고하세요.
얼굴 감지기 예시 코드는 결과를 표시하는 방법을 보여줍니다. 자세한 내용은 코드 예시를 참고하세요.
