MediaPipe Face Landmarker 工作可讓您在圖片和影片中偵測臉部特徵和表情。您可以使用這個工作流程來辨識人類的面部表情、套用臉部濾鏡和特效,以及建立虛擬人物。這項工作會使用機器學習 (ML) 模型,可處理單張圖片或連續圖片串流。這項工作會輸出 3D 臉部地標、混合形狀分數 (代表臉部表情的係數),以便即時推斷臉部表面的詳細資訊,以及轉換矩陣,執行特效算繪所需的轉換作業。
您可以在 GitHub 上找到這些操作說明中所述的程式碼範例。如要進一步瞭解這項工作的功能、模型和設定選項,請參閱總覽。
程式碼範例
MediaPipe Tasks 範例程式碼是 Android 版 Face Landmarker 應用程式的簡單實作方式。本範例會使用實體 Android 裝置上的相機,在持續的影片串流中偵測臉孔。應用程式也可以偵測裝置相片庫中的圖片和影片中的臉孔。
您可以使用這個應用程式做為自有 Android 應用程式的起點,或是在修改現有應用程式時參考這個應用程式。Face Landmarker 範例程式碼託管於 GitHub。
下載程式碼
以下操作說明說明如何使用 git 指令列工具,建立範例程式碼的本機副本。
下載程式碼範例:
- 使用下列指令複製 Git 存放區:
git clone https://github.com/google-ai-edge/mediapipe-samples
- 您可以選擇將 Git 例項設定為使用稀疏檢查,這樣就只會取得 Face Landmarker 範例應用程式的檔案:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_landmarker/android
建立本機版本的範例程式碼後,您可以將專案匯入 Android Studio 並執行應用程式。如需操作說明,請參閱 Android 設定指南。
重要元件
以下檔案包含此臉部標記範例應用程式的重要程式碼:
- FaceLandmarkerHelper.kt:初始化臉部標記器,並處理模型和委派函式選取作業。
- CameraFragment.kt:處理裝置相機,並處理圖片和影片輸入資料。
- GalleryFragment.kt:與
OverlayView互動,以便顯示輸出圖片或影片。 - OverlayView.kt:實作偵測到臉孔的臉部網格顯示畫面。
設定
本節將說明設定開發環境和程式碼專案的關鍵步驟,以便使用 Face Landmarker。如要進一步瞭解如何設定開發環境以使用 MediaPipe 工作,包括平台版本需求,請參閱 Android 設定指南。
依附元件
臉部地標作業會使用 com.google.mediapipe:tasks-vision 程式庫。請將這個依附元件新增至 Android 應用程式的 build.gradle 檔案:
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
型號
MediaPipe Face Landmarker 工作需要與此工作相容的已訓練模型套件。如要進一步瞭解 Face Landmarker 可用的訓練模型,請參閱工作總覽的「模型」一節。
選取並下載模型,並儲存在專案目錄中:
<dev-project-root>/src/main/assets
在 ModelAssetPath 參數中指定模型的路徑。在程式碼範例中,模型是在 FaceLandmarkerHelper.kt 檔案中定義:
baseOptionsBuilder.setModelAssetPath(MP_FACE_LANDMARKER_TASK)
建立工作
MediaPipe 臉部標記器工作會使用 createFromOptions() 函式設定工作。createFromOptions() 函式會接受設定選項的值。如要進一步瞭解設定選項,請參閱「設定選項」。
Face Landmarker 支援下列輸入資料類型:靜態圖片、影片檔案和即時影像串流。建立工作時,您需要指定相應於輸入資料類型的執行模式。請選擇輸入資料類型的分頁,瞭解如何建立工作並執行推論。
圖片
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setRunningMode(RunningMode.IMAGE)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
影片
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
直播
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setResultListener(this::returnLivestreamResult)
.setErrorListener(this::returnLivestreamError)
.setRunningMode(RunningMode.LIVE_STREAM)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
臉部地標範例程式碼實作可讓使用者切換處理模式。這個方法會使建立工作程式的程式碼變得更複雜,可能不適合您的用途。您可以在 FaceLandmarkerHelper.kt 檔案的 setupFaceLandmarker() 函式中看到這段程式碼。
設定選項
此工作提供下列 Android 應用程式設定選項:
| 選項名稱 | 說明 | 值範圍 | 預設值 |
|---|---|---|---|
runningMode |
設定工作執行模式。共有三種模式: IMAGE:單一圖片輸入模式。 VIDEO:影片解碼影格模式。 LIVE_STREAM:輸入資料 (例如來自攝影機的資料) 的直播模式。在這個模式中,必須呼叫 resultListener,才能設定事件監聽器,以非同步方式接收結果。 |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
numFaces |
FaceLandmarker 可偵測的臉孔數量上限。只有在 num_faces 設為 1 時才會套用平滑處理。 |
Integer > 0 |
1 |
minFaceDetectionConfidence |
系統判定臉部偵測成功的最低可信度分數。 | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
臉部特徵偵測中臉部存在分數的最低可信度分數。 | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
系統判定臉部追蹤成功的最低可信度分數。 | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
臉部特徵點偵測器是否會輸出臉部混合形狀。臉部混合形狀用於算繪 3D 臉部模型。 | Boolean |
False |
outputFacialTransformationMatrixes |
FaceLandmarker 是否會輸出臉部轉換矩陣。FaceLandmarker 會使用矩陣,將臉部標記從標準臉部模型轉換為偵測到的臉部,方便使用者在偵測到的標記上套用效果。 | Boolean |
False |
resultListener |
在 FaceLandmarker 處於即時串流模式時,將結果事件監聽器設為以非同步方式接收地標結果。只有在執行模式設為 LIVE_STREAM 時,才能使用 |
ResultListener |
N/A |
errorListener |
設定選用的錯誤監聽器。 | ErrorListener |
N/A |
準備資料
Face Landmarker 可用於圖片、影片檔案和直播影片串流。這個工作會處理資料輸入預先處理作業,包括調整大小、旋轉和值規格化。
以下程式碼示範如何將資料交由處理。這些範例包含如何處理圖片、影片檔案和直播影片串流的資料。
圖片
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(image).build()
影片
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage val argb8888Frame = if (frame.config == Bitmap.Config.ARGB_8888) frame else frame.copy(Bitmap.Config.ARGB_8888, false) // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(argb8888Frame).build()
直播
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(rotatedBitmap).build()
在臉部地標範例程式碼中,資料準備作業會在 FaceLandmarkerHelper.kt 檔案中處理。
執行工作
視您使用的資料類型而定,請使用該資料類型專屬的 FaceLandmarker.detect...() 方法。請將 detect() 用於個別圖片、detectForVideo() 用於影片檔案中的影格,以及 detectAsync() 用於影片串流。在影片串流上執行偵測作業時,請務必在個別執行緒上執行偵測作業,以免阻斷使用者介面執行緒。
以下程式碼範例提供簡單範例,說明如何在這些不同資料模式下執行 Face Landmarker:
圖片
val result = FaceLandmarker.detect(mpImage)
影片
val timestampMs = i * inferenceIntervalMs FaceLandmarker.detectForVideo(mpImage, timestampMs) .let { detectionResult -> resultList.add(detectionResult) }
直播
val mpImage = BitmapImageBuilder(rotatedBitmap).build()
val frameTime = SystemClock.uptimeMillis()
FaceLandmarker.detectAsync(mpImage, frameTime)
注意事項:
- 在影片模式或直播模式中執行時,您必須向 Face Landmarker 工作提供輸入影格時間戳記。
- 在圖片或影片模式下執行時,Face Landmarker 工作會阻斷目前的執行緒,直到處理完輸入圖片或影格為止。為避免封鎖使用者介面,請在背景執行緒中執行處理作業。
- 在直播模式下執行時,臉部地標器工作會立即傳回,且不會封鎖目前的執行緒。每次處理完輸入影格時,它都會使用偵測結果叫用結果事件監聽器。
在 Face Landmarker 範例程式碼中,detect、detectForVideo 和 detectAsync 函式是在 FaceLandmarkerHelper.kt 檔案中定義。
處理及顯示結果
Face Landmarker 會為每次偵測作業傳回 FaceLandmarkerResult 物件。結果物件包含每個偵測到的臉孔的臉部網格,以及每個臉部地標的座標。視需要,結果物件也可以包含代表臉部表情的混合形狀,以及臉部轉換矩陣,以便在偵測到的地標上套用臉部效果。
以下是這項工作的輸出資料範例:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
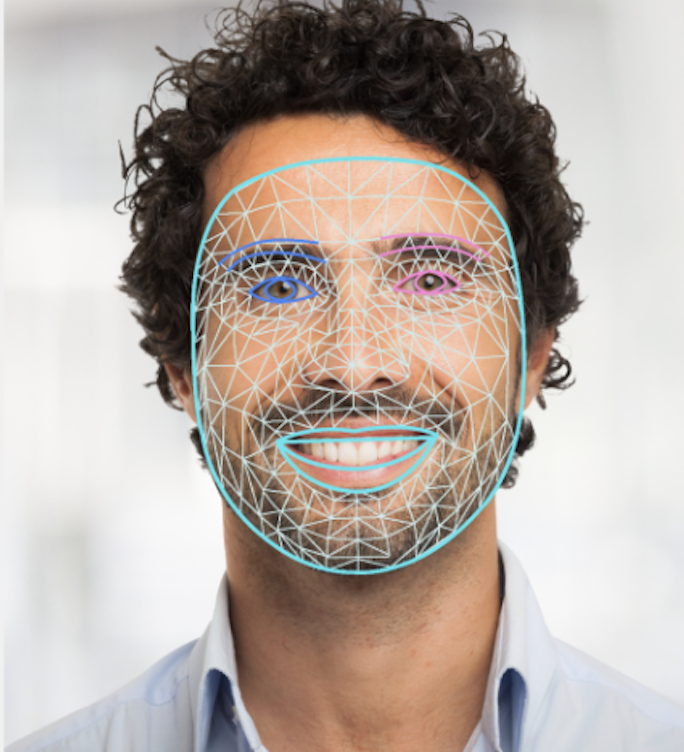
下圖是工作輸出內容的視覺化呈現:

臉部地標標示器範例程式碼示範如何顯示工作傳回的結果,詳情請參閱 OverlayView 類別。

