MediaPipe Face Landmarker 工作可讓您在圖片和影片中偵測臉部特徵和表情。您可以使用這項工作來辨識人類的面部表情、套用臉部濾鏡和特效,以及建立虛擬人物。這項工作會使用機器學習 (ML) 模型,可處理單張圖片或連續圖片串流。這項工作會輸出 3D 臉部地標、混合形狀分數 (代表臉部表情的係數),以便即時推斷臉部表面的詳細資訊,以及轉換矩陣,執行特效算繪所需的轉換作業。
以下操作說明將說明如何使用網頁和 JavaScript 應用程式的臉部地標標示工具。如要進一步瞭解這項工作的功能、模型和設定選項,請參閱總覽。
程式碼範例
Face Landmarker 的程式碼範例會在 JavaScript 中提供此工作的完整實作內容,供您參考。這段程式碼可協助您測試此工作,並開始建構自己的臉部標記應用程式。您只需使用網頁瀏覽器,即可查看、執行及編輯臉部標記器範例程式碼。
設定
本節將說明設定開發環境的關鍵步驟,特別是使用 Face Landmarker 的步驟。如要進一步瞭解如何設定網路和 JavaScript 開發環境,包括平台版本需求,請參閱網路設定指南。
JavaScript 套件
您可以透過 MediaPipe @mediapipe/tasks-vision
NPM 套件取得臉部標記程式碼。您可以按照平台設定指南中的操作說明,尋找及下載這些程式庫。
您可以使用下列指令,透過 NPM 安裝必要套件:
npm install @mediapipe/tasks-vision
如果您想透過內容傳遞網路 (CDN) 服務匯入工作程式碼,請在 HTML 檔案的 <head> 代碼中加入以下程式碼:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
型號
MediaPipe 臉部標記工作需要與此工作相容的訓練模型。如要進一步瞭解 Face Landmarker 可用的訓練模型,請參閱工作總覽的「模型」一節。
選取並下載模型,然後將模型儲存在專案目錄中:
<dev-project-root>/app/shared/models/
建立工作
使用其中一個 Face Landmarker createFrom...() 函式,為執行推論作業做好準備。使用 createFromModelPath() 函式搭配訓練模型檔案的相對或絕對路徑。如果模型已載入至記憶體,您可以使用 createFromModelBuffer() 方法。
以下程式碼範例示範如何使用 createFromOptions() 函式設定工作。createFromOptions 函式可讓您使用設定選項自訂臉部標記器。詳情請參閱「設定選項」。
以下程式碼示範如何使用自訂選項建構及設定工作:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const faceLandmarker = await faceLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
設定選項
此工作包含下列 Web 和 JavaScript 應用程式的設定選項:
| 選項名稱 | 說明 | 值範圍 | 預設值 |
|---|---|---|---|
running_mode |
設定工作執行模式。有兩種模式: IMAGE:單張圖片輸入模式。 影片:解碼影片影格或輸入資料 (例如來自攝影機) 直播的模式。 |
{IMAGE, VIDEO} |
IMAGE |
numFaces |
FaceLandmarker 可偵測的臉孔數量上限。只有在 num_faces 設為 1 時才會套用平滑處理。 |
Integer > 0 |
1 |
minFaceDetectionConfidence |
系統判定臉部偵測成功的最低可信度分數。 | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
臉部特徵偵測中臉部存在分數的最低可信度分數。 | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
系統判定臉部追蹤成功的最低可信度分數。 | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
臉部特徵點偵測器是否會輸出臉部混合形狀。臉部混合形狀用於算繪 3D 臉部模型。 | Boolean |
False |
outputFacialTransformationMatrixes |
FaceLandmarker 是否會輸出臉部轉換矩陣。FaceLandmarker 會使用矩陣,將臉部標記從標準臉部模型轉換為偵測到的臉部,方便使用者在偵測到的標記上套用效果。 | Boolean |
False |
準備資料
Face Landmarker 可偵測主機瀏覽器支援的任何圖片格式中的臉孔。此工作也會處理資料輸入預先處理作業,包括調整大小、旋轉和值正規化。如要標記影片中的臉孔,您可以使用 API 一次快速處理一個影格,並利用影格的時間戳記,判斷臉孔在影片中出現的時間。
執行工作
臉部標記器會使用 detect() (執行模式為 IMAGE) 和 detectForVideo() (執行模式為 VIDEO) 方法觸發推論。這項工作會處理資料、嘗試標記臉孔,然後回報結果。
對 Face Landmarker detect() 和 detectForVideo() 方法的呼叫會同步執行,並封鎖使用者介面執行緒。如果您在裝置相機的影片影格中偵測到臉孔,每個偵測動作都會阻斷主執行緒。如要避免這種情況,您可以實作網路 worker,在另一個執行緒上執行 detect() 和 detectForVideo() 方法。
以下程式碼示範如何使用工作模型執行處理作業:
圖片
const image = document.getElementById("image") as HTMLImageElement; const faceLandmarkerResult = faceLandmarker.detect(image);
影片
await faceLandmarker.setOptions({ runningMode: "VIDEO" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const faceLandmarkerResult = faceLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
如需更完整的 Face Landmarker 工作執行實作方式,請參閱程式碼範例。
處理及顯示結果
Face Landmarker 會針對每次偵測作業傳回結果物件。結果物件包含每個偵測到的臉孔的臉部網格,以及每個臉部地標的座標。視需要,結果物件也可以包含代表臉部表情的混合形狀,以及臉部轉換矩陣,以便在偵測到的地標上套用臉部效果。
以下是這項工作的輸出資料範例:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
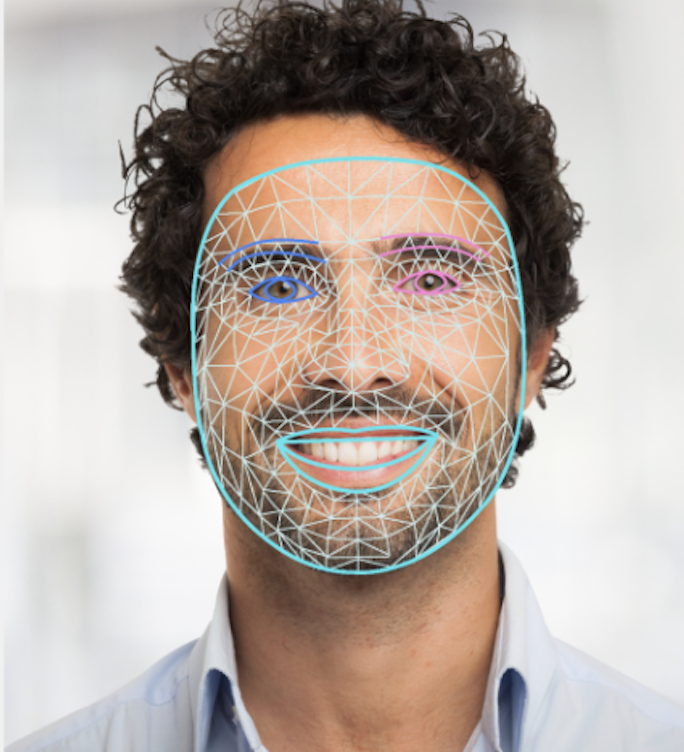
下圖是工作輸出內容的視覺化呈現:

臉部地標註記程式碼範例示範如何顯示工作傳回的結果,請參閱程式碼範例

