وظیفه MediaPipe Hand Landmarker به شما این امکان را می دهد که نشانه های دست ها را در یک تصویر تشخیص دهید. این دستورالعمل ها به شما نشان می دهد که چگونه از Hand Landmarker برای برنامه های وب و جاوا اسکریپت استفاده کنید.
برای اطلاعات بیشتر در مورد قابلیتها، مدلها و گزینههای پیکربندی این کار، به نمای کلی مراجعه کنید.
نمونه کد
کد مثال برای Hand Landmarker اجرای کامل این کار را در جاوا اسکریپت برای مرجع شما فراهم می کند. این کد به شما کمک می کند تا این کار را آزمایش کنید و شروع به ساخت اپلیکیشن تشخیص نقطه عطف خودتان کنید. میتوانید کد نمونه Hand Landmarker را فقط با استفاده از مرورگر وب خود مشاهده، اجرا و ویرایش کنید.
راه اندازی
این بخش مراحل کلیدی را برای تنظیم محیط توسعه خود به طور خاص برای استفاده از Hand Landmarker شرح می دهد. برای اطلاعات کلی در مورد راه اندازی وب و محیط توسعه جاوا اسکریپت، از جمله الزامات نسخه پلت فرم، به راهنمای راه اندازی وب مراجعه کنید.
بسته های جاوا اسکریپت
کد Hand Landmarker از طریق بسته MediaPipe @mediapipe/tasks-vision NPM در دسترس است. میتوانید با دنبال کردن دستورالعملهای راهنمای راهاندازی پلتفرم، این کتابخانهها را پیدا و دانلود کنید.
با استفاده از دستور زیر می توانید بسته های مورد نیاز را از طریق NPM نصب کنید:
npm install @mediapipe/tasks-vision
اگر می خواهید کد وظیفه را از طریق سرویس شبکه تحویل محتوا (CDN) وارد کنید، کد زیر را در تگ <head> در فایل HTML خود اضافه کنید:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
مدل
وظیفه MediaPipe Hand Landmarker به یک مدل آموزش دیده نیاز دارد که با این کار سازگار باشد. برای اطلاعات بیشتر در مورد مدل های آموزش دیده موجود برای Hand Landmarker، به بخش مدل های نمای کلی کار مراجعه کنید.
یک مدل را انتخاب و دانلود کنید و سپس آن را در فهرست پروژه خود ذخیره کنید:
<dev-project-root>/app/shared/models/
کار را ایجاد کنید
از یکی از توابع Hand Landmarker createFrom...() برای آماده کردن کار برای اجرای استنتاج استفاده کنید. از تابع createFromModelPath() با یک مسیر نسبی یا مطلق به فایل مدل آموزش دیده استفاده کنید. اگر مدل شما قبلاً در حافظه بارگذاری شده است، می توانید از متد createFromModelBuffer() استفاده کنید.
مثال کد زیر استفاده از تابع createFromOptions() را برای تنظیم کار نشان می دهد. تابع createFromOptions به شما اجازه می دهد تا Landmarker دستی را با گزینه های پیکربندی سفارشی کنید. برای اطلاعات بیشتر در مورد گزینه های پیکربندی، گزینه های پیکربندی را ببینید.
کد زیر نحوه ساخت و پیکربندی کار را با گزینه های سفارشی نشان می دهد:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const handLandmarker = await HandLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "hand_landmarker.task"
},
numHands: 2
});
گزینه های پیکربندی
این کار دارای گزینه های پیکربندی زیر برای برنامه های وب و جاوا اسکریپت است:
| نام گزینه | توضیحات | محدوده ارزش | مقدار پیش فرض |
|---|---|---|---|
runningMode | حالت اجرا را برای کار تنظیم می کند. دو حالت وجود دارد: IMAGE: حالت برای ورودی های تک تصویر. VIDEO: حالت برای فریم های رمزگشایی شده یک ویدیو یا در جریان مستقیم داده های ورودی، مانند یک دوربین. | { IMAGE, VIDEO } | IMAGE |
numHands | حداکثر تعداد دست های شناسایی شده توسط آشکارساز نشانه دستی. | Any integer > 0 | 1 |
minHandDetectionConfidence | حداقل امتیاز اطمینان برای تشخیص دست برای موفقیت در مدل تشخیص کف دست. | 0.0 - 1.0 | 0.5 |
minHandPresenceConfidence | حداقل امتیاز اطمینان برای امتیاز حضور دست در مدل تشخیص نقطه عطف دست. در حالت ویدیو و حالت پخش زنده، اگر امتیاز اطمینان حضور دست از مدل نقطه عطف دست کمتر از این آستانه باشد، Hand Landmarker مدل تشخیص کف دست را فعال میکند. در غیر این صورت، یک الگوریتم ردیابی دست سبک، مکان دست(ها) را برای تشخیص نشانه های بعدی تعیین می کند. | 0.0 - 1.0 | 0.5 |
minTrackingConfidence | حداقل امتیاز اطمینان برای ردیابی دست که موفقیت آمیز در نظر گرفته شود. این آستانه جعبه محدود کننده IoU بین دست ها در فریم فعلی و آخرین فریم است. در حالت ویدیو و حالت جریان از Hand Landmarker، اگر ردیابی ناموفق باشد، Hand Landmarker تشخیص دست را فعال میکند. در غیر این صورت، تشخیص دست را نادیده می گیرد. | 0.0 - 1.0 | 0.5 |
داده ها را آماده کنید
Hand Landmarker می تواند نشانه های دستی را در تصاویر در هر قالبی که توسط مرورگر میزبان پشتیبانی می شود شناسایی کند. این وظیفه همچنین از پیش پردازش ورودی داده ها، از جمله تغییر اندازه، چرخش و نرمال سازی مقدار، استفاده می کند. برای شناسایی نشانههای دستی در ویدیوها، میتوانید از API برای پردازش سریع یک فریم در یک زمان استفاده کنید، با استفاده از مهر زمانی قاب برای تعیین زمانی که نشانههای دستی در ویدیو رخ میدهند.
وظیفه را اجرا کنید
Hand Landmarker از متدهای detect() (با image حالت در حال اجرا) و detectForVideo() (با video حالت در حال اجرا) برای استنتاج استفاده می کند. این کار داده ها را پردازش می کند، تلاش می کند نشانه های دستی را شناسایی کند، و سپس نتایج را گزارش می دهد.
فراخوانی به متدهای Hand Landmarker detect() و detectForVideo() بطور همزمان اجرا می شود و رشته رابط کاربری را مسدود می کند. اگر نشانههای دستی را در فریمهای ویدیویی از دوربین دستگاه تشخیص دهید، هر تشخیص رشته اصلی را مسدود میکند. میتوانید با پیادهسازی وبکارگرها برای اجرای متدهای detect() و detectForVideo() در یک رشته دیگر از این امر جلوگیری کنید.
کد زیر نحوه اجرای پردازش با مدل وظیفه را نشان می دهد:
تصویر
const image = document.getElementById("image") as HTMLImageElement; const handLandmarkerResult = handLandmarker.detect(image);
ویدئو
await handLandmarker.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = handLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
برای اجرای کاملتر اجرای کار Hand Landmarker، به مثال کد مراجعه کنید.
کنترل و نمایش نتایج
Hand Landmarker یک شی نتیجه نشانگر دستی را برای هر اجرا تشخیص تولید می کند. شی نتیجه شامل نشانه های دست در مختصات تصویر، نشانه های دست در مختصات جهان و دست (چپ/راست) دست های شناسایی شده است.
شکل زیر نمونه ای از داده های خروجی از این کار را نشان می دهد:
خروجی HandLandmarkerResult شامل سه جزء است. هر جزء یک آرایه است که در آن هر عنصر حاوی نتایج زیر برای یک عقربه شناسایی شده است:
دستی
دستی نشان می دهد که دست های شناسایی شده چپ یا راست هستند.
نقاط دیدنی
21 نشانه دستی وجود دارد که هر کدام از مختصات
x،yوzتشکیل شدهاند. مختصاتxوyبه ترتیب با عرض و ارتفاع تصویر به [0.0، 1.0] نرمال می شوند. مختصاتzنشان دهنده عمق نقطه عطف است و عمق مچ دست مبدأ است. هرچه این مقدار کوچکتر باشد، نقطه عطف به دوربین نزدیکتر است. قدرzتقریباً از همان مقیاسxاستفاده می کند.نقاط دیدنی جهان
21 نشانه دستی نیز در مختصات جهانی ارائه شده است. هر نقطه عطفی از
x،yوzتشکیل شده است که مختصات سه بعدی دنیای واقعی را بر حسب متر با مبدأ در مرکز هندسی عقربه نشان می دهد.
HandLandmarkerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
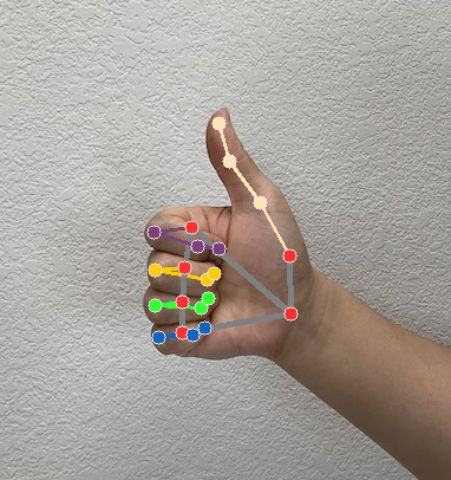
تصویر زیر تصویری از خروجی کار را نشان می دهد:

کد مثال Hand Landmarker نحوه نمایش نتایج بازگشتی از کار را نشان می دهد، به مثال کد مراجعه کنید

