Com a chamada de função, é possível conectar modelos a ferramentas e APIs externas. Em vez de gerar respostas de texto, o modelo determina quando chamar funções específicas e fornece os parâmetros necessários para executar ações no mundo real. Isso permite que o modelo atue como uma ponte entre a linguagem natural e as ações e dados do mundo real. A chamada de função tem três casos de uso principais:
- Aumentar o conhecimento:acesse informações de fontes externas, como bancos de dados, APIs e bases de conhecimento.
- Ampliar recursos:use ferramentas externas para realizar cálculos e ampliar as limitações do modelo, como usar uma calculadora ou criar gráficos.
- Realizar ações:interagir com sistemas externos usando APIs, como agendar compromissos, criar faturas, enviar e-mails ou controlar dispositivos domésticos inteligentes.
Como a chamada de funções funciona

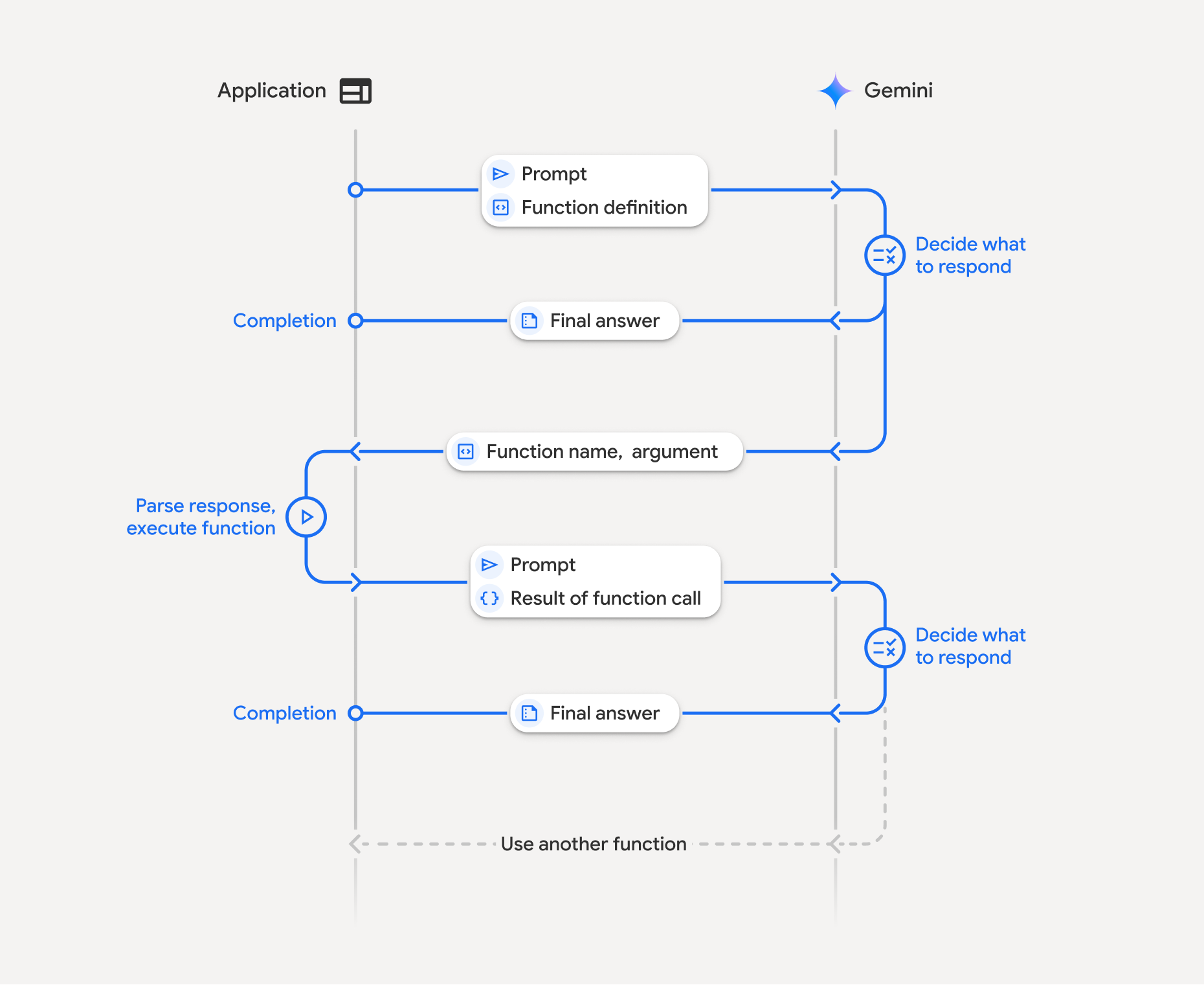
A chamada de função envolve uma interação estruturada entre seu aplicativo, o modelo e funções externas. Confira os detalhes do processo:
- Definir declaração de função:defina a declaração de função no código do aplicativo. As declarações de função descrevem o nome, os parâmetros e a finalidade da função para o modelo.
- Chamar o LLM com declarações de função:envie o comando do usuário com as declarações de função para o modelo. Ele analisa a solicitação e determina se uma chamada de função seria útil. Se sim, ele responde com um objeto JSON estruturado.
- Execução do código da função (sua responsabilidade): o modelo não executa a função em si. É responsabilidade do seu aplicativo
processar a resposta e verificar a chamada de função, se
- Sim: extraia o nome e os argumentos da função e execute a função correspondente no aplicativo.
- Não:o modelo forneceu uma resposta de texto direta ao comando. (Esse fluxo é menos enfatizado no exemplo, mas é um resultado possível.)
- Criar uma resposta fácil de usar:se uma função foi executada, capture o resultado e envie-o de volta ao modelo em um turno subsequente da conversa. Ele vai usar o resultado para gerar uma resposta final e fácil de usar que incorpora as informações da chamada de função.
Esse processo pode ser repetido várias vezes, permitindo interações e fluxos de trabalho complexos. O modelo também oferece suporte à chamada de várias funções em um único turno (chamada de função paralela) e em sequência (chamada de função composicional).
Etapa 1: definir uma declaração de função
Defina uma função e a declaração dela no código do aplicativo para que os usuários possam definir valores de iluminação e fazer uma solicitação de API. Essa função pode chamar serviços ou APIs externos.
Python
# Define a function that the model can call to control smart lights
set_light_values_declaration = {
"name": "set_light_values",
"description": "Sets the brightness and color temperature of a light.",
"parameters": {
"type": "object",
"properties": {
"brightness": {
"type": "integer",
"description": "Light level from 0 to 100. Zero is off and 100 is full brightness",
},
"color_temp": {
"type": "string",
"enum": ["daylight", "cool", "warm"],
"description": "Color temperature of the light fixture, which can be `daylight`, `cool` or `warm`.",
},
},
"required": ["brightness", "color_temp"],
},
}
# This is the actual function that would be called based on the model's suggestion
def set_light_values(brightness: int, color_temp: str) -> dict[str, int | str]:
"""Set the brightness and color temperature of a room light. (mock API).
Args:
brightness: Light level from 0 to 100. Zero is off and 100 is full brightness
color_temp: Color temperature of the light fixture, which can be `daylight`, `cool` or `warm`.
Returns:
A dictionary containing the set brightness and color temperature.
"""
return {"brightness": brightness, "colorTemperature": color_temp}
JavaScript
import { Type } from '@google/genai';
// Define a function that the model can call to control smart lights
const setLightValuesFunctionDeclaration = {
name: 'set_light_values',
description: 'Sets the brightness and color temperature of a light.',
parameters: {
type: Type.OBJECT,
properties: {
brightness: {
type: Type.NUMBER,
description: 'Light level from 0 to 100. Zero is off and 100 is full brightness',
},
color_temp: {
type: Type.STRING,
enum: ['daylight', 'cool', 'warm'],
description: 'Color temperature of the light fixture, which can be `daylight`, `cool` or `warm`.',
},
},
required: ['brightness', 'color_temp'],
},
};
/**
* Set the brightness and color temperature of a room light. (mock API)
* @param {number} brightness - Light level from 0 to 100. Zero is off and 100 is full brightness
* @param {string} color_temp - Color temperature of the light fixture, which can be `daylight`, `cool` or `warm`.
* @return {Object} A dictionary containing the set brightness and color temperature.
*/
function setLightValues(brightness, color_temp) {
return {
brightness: brightness,
colorTemperature: color_temp
};
}
Etapa 2: chamar o modelo com declarações de função
Depois de definir as declarações de função, você pode pedir ao modelo para usá-las. Ele analisa o comando e as declarações de função e decide se vai responder diretamente ou chamar uma função. Se uma função for chamada, o objeto de resposta vai conter uma sugestão de chamada de função.
Python
from google.genai import types
# Configure the client and tools
client = genai.Client()
tools = types.Tool(function_declarations=[set_light_values_declaration])
config = types.GenerateContentConfig(tools=[tools])
# Define user prompt
contents = [
types.Content(
role="user", parts=[types.Part(text="Turn the lights down to a romantic level")]
)
]
# Send request with function declarations
response = client.models.generate_content(
model="gemini-2.5-flash",
contents=contents
config=config,
)
print(response.candidates[0].content.parts[0].function_call)
JavaScript
import { GoogleGenAI } from '@google/genai';
// Generation config with function declaration
const config = {
tools: [{
functionDeclarations: [setLightValuesFunctionDeclaration]
}]
};
// Configure the client
const ai = new GoogleGenAI({});
// Define user prompt
const contents = [
{
role: 'user',
parts: [{ text: 'Turn the lights down to a romantic level' }]
}
];
// Send request with function declarations
const response = await ai.models.generateContent({
model: 'gemini-2.5-flash',
contents: contents,
config: config
});
console.log(response.functionCalls[0]);
Em seguida, o modelo retorna um objeto functionCall em um esquema compatível com OpenAPI que especifica como chamar uma ou mais das funções declaradas para responder à pergunta do usuário.
Python
id=None args={'color_temp': 'warm', 'brightness': 25} name='set_light_values'
JavaScript
{
name: 'set_light_values',
args: { brightness: 25, color_temp: 'warm' }
}
Etapa 3: executar o código da função "set_light_values"
Extraia os detalhes da chamada de função da resposta do modelo, analise os argumentos
e execute a função set_light_values.
Python
# Extract tool call details, it may not be in the first part.
tool_call = response.candidates[0].content.parts[0].function_call
if tool_call.name == "set_light_values":
result = set_light_values(**tool_call.args)
print(f"Function execution result: {result}")
JavaScript
// Extract tool call details
const tool_call = response.functionCalls[0]
let result;
if (tool_call.name === 'set_light_values') {
result = setLightValues(tool_call.args.brightness, tool_call.args.color_temp);
console.log(`Function execution result: ${JSON.stringify(result)}`);
}
Etapa 4: criar uma resposta fácil de usar com o resultado da função e chamar o modelo novamente
Por fim, envie o resultado da execução da função de volta ao modelo para que ele possa incorporar essas informações na resposta final ao usuário.
Python
# Create a function response part
function_response_part = types.Part.from_function_response(
name=tool_call.name,
response={"result": result},
)
# Append function call and result of the function execution to contents
contents.append(response.candidates[0].content) # Append the content from the model's response.
contents.append(types.Content(role="user", parts=[function_response_part])) # Append the function response
final_response = client.models.generate_content(
model="gemini-2.5-flash",
config=config,
contents=contents,
)
print(final_response.text)
JavaScript
// Create a function response part
const function_response_part = {
name: tool_call.name,
response: { result }
}
// Append function call and result of the function execution to contents
contents.push(response.candidates[0].content);
contents.push({ role: 'user', parts: [{ functionResponse: function_response_part }] });
// Get the final response from the model
const final_response = await ai.models.generateContent({
model: 'gemini-2.5-flash',
contents: contents,
config: config
});
console.log(final_response.text);
Isso conclui o fluxo de chamadas de função. O modelo usou a função set_light_values para realizar a ação de solicitação do usuário.
Declarações de função
Ao implementar a chamada de função em um comando, você cria um objeto tools,
que contém um ou mais function declarations. Você define funções usando
JSON, especificamente com um subconjunto selecionado
do formato esquema OpenAPI. Uma única declaração de função pode incluir os seguintes parâmetros:
name(string): um nome exclusivo para a função (get_weather_forecast,send_email). Use nomes descritivos sem espaços ou caracteres especiais (use sublinhados ou camelCase).description(string): uma explicação clara e detalhada do propósito e das capacidades da função. Isso é fundamental para que o modelo entenda quando usar a função. Seja específico e dê exemplos, se necessário ("Encontra cinemas com base na localização e, opcionalmente, no título do filme que está sendo exibido no momento").parameters(objeto): define os parâmetros de entrada que a função espera.type(string): especifica o tipo de dados geral, comoobject.properties(objeto): lista parâmetros individuais, cada um com:type(string): o tipo de dados do parâmetro, comostring,integereboolean, array.description(string): uma descrição da finalidade e do formato do parâmetro. Forneça exemplos e restrições ("A cidade e o estado, por exemplo, "São Paulo, SP" ou um CEP, por exemplo, '95616'.").enum(matriz, opcional): se os valores de parâmetro forem de um conjunto fixo, use "enum" para listar os valores permitidos em vez de apenas descrevê-los na descrição. Isso melhora a precisão ("enum": ["daylight", "cool", "warm"]).
required(matriz): uma matriz de strings que lista os nomes dos parâmetros obrigatórios para o funcionamento da função.
Também é possível criar FunctionDeclarations diretamente de funções Python usando
types.FunctionDeclaration.from_callable(client=client, callable=your_function).
Chamada de função com pensamento
Ativar o "pensamento" pode melhorar o desempenho da chamada de função, permitindo que o modelo analise uma solicitação antes de sugerir chamadas de função. A API Gemini não tem estado. O contexto de raciocínio do modelo será perdido entre os turnos em uma conversa multiturno. Para preservar esse contexto, use assinaturas de pensamento. Uma assinatura de pensamento é uma representação criptografada do processo de pensamento interno do modelo que você transmite de volta ao modelo em turnos subsequentes.
O padrão para uso de ferramentas multiturno
é anexar a resposta completa anterior do modelo ao histórico de conversas. O objeto content inclui o thought_signatures automaticamente.
Se você seguir este padrão, não será necessário mudar o código.
Gerenciar manualmente as assinaturas de pensamento
Se você modificar o histórico de conversas manualmente em vez de enviar a resposta completa anterior e quiser se beneficiar do pensamento, é necessário processar corretamente o thought_signature incluído na vez do modelo.
Siga estas regras para garantir que o contexto do modelo seja preservado:
- Sempre envie o
thought_signaturede volta ao modelo dentro doPartoriginal. - Não mescle um
Partcom uma assinatura e outro sem. Isso quebra o contexto posicional do pensamento. - Não combine dois
Partsque contenham assinaturas, porque as strings de assinatura não podem ser mescladas.
Como inspecionar assinaturas de pensamento
Embora não seja necessário para a implementação, você pode inspecionar a resposta para ver o
thought_signature para fins de depuração ou educacionais.
Python
import base64
# After receiving a response from a model with thinking enabled
# response = client.models.generate_content(...)
# The signature is attached to the response part containing the function call
part = response.candidates[0].content.parts[0]
if part.thought_signature:
print(base64.b64encode(part.thought_signature).decode("utf-8"))
JavaScript
// After receiving a response from a model with thinking enabled
// const response = await ai.models.generateContent(...)
// The signature is attached to the response part containing the function call
const part = response.candidates[0].content.parts[0];
if (part.thoughtSignature) {
console.log(part.thoughtSignature);
}
Saiba mais sobre as limitações e o uso de assinaturas de pensamento e sobre modelos de pensamento em geral na página Pensamento.
Chamada de função paralela
Além da chamada de função única, você também pode chamar várias funções de uma vez. Com a chamada de função paralela, é possível executar várias funções de uma só vez, o que é usado quando as funções não dependem umas das outras. Isso é útil em cenários como coleta de dados de várias fontes independentes, como recuperação de detalhes de clientes de diferentes bancos de dados ou verificação de níveis de inventário em vários armazéns ou execução de várias ações, como transformar seu apartamento em uma discoteca.
Python
power_disco_ball = {
"name": "power_disco_ball",
"description": "Powers the spinning disco ball.",
"parameters": {
"type": "object",
"properties": {
"power": {
"type": "boolean",
"description": "Whether to turn the disco ball on or off.",
}
},
"required": ["power"],
},
}
start_music = {
"name": "start_music",
"description": "Play some music matching the specified parameters.",
"parameters": {
"type": "object",
"properties": {
"energetic": {
"type": "boolean",
"description": "Whether the music is energetic or not.",
},
"loud": {
"type": "boolean",
"description": "Whether the music is loud or not.",
},
},
"required": ["energetic", "loud"],
},
}
dim_lights = {
"name": "dim_lights",
"description": "Dim the lights.",
"parameters": {
"type": "object",
"properties": {
"brightness": {
"type": "number",
"description": "The brightness of the lights, 0.0 is off, 1.0 is full.",
}
},
"required": ["brightness"],
},
}
JavaScript
import { Type } from '@google/genai';
const powerDiscoBall = {
name: 'power_disco_ball',
description: 'Powers the spinning disco ball.',
parameters: {
type: Type.OBJECT,
properties: {
power: {
type: Type.BOOLEAN,
description: 'Whether to turn the disco ball on or off.'
}
},
required: ['power']
}
};
const startMusic = {
name: 'start_music',
description: 'Play some music matching the specified parameters.',
parameters: {
type: Type.OBJECT,
properties: {
energetic: {
type: Type.BOOLEAN,
description: 'Whether the music is energetic or not.'
},
loud: {
type: Type.BOOLEAN,
description: 'Whether the music is loud or not.'
}
},
required: ['energetic', 'loud']
}
};
const dimLights = {
name: 'dim_lights',
description: 'Dim the lights.',
parameters: {
type: Type.OBJECT,
properties: {
brightness: {
type: Type.NUMBER,
description: 'The brightness of the lights, 0.0 is off, 1.0 is full.'
}
},
required: ['brightness']
}
};
Configure o modo de chamada de função para permitir o uso de todas as ferramentas especificadas. Para saber mais, leia sobre como configurar a chamada de função.
Python
from google import genai
from google.genai import types
# Configure the client and tools
client = genai.Client()
house_tools = [
types.Tool(function_declarations=[power_disco_ball, start_music, dim_lights])
]
config = types.GenerateContentConfig(
tools=house_tools,
automatic_function_calling=types.AutomaticFunctionCallingConfig(
disable=True
),
# Force the model to call 'any' function, instead of chatting.
tool_config=types.ToolConfig(
function_calling_config=types.FunctionCallingConfig(mode='ANY')
),
)
chat = client.chats.create(model="gemini-2.5-flash", config=config)
response = chat.send_message("Turn this place into a party!")
# Print out each of the function calls requested from this single call
print("Example 1: Forced function calling")
for fn in response.function_calls:
args = ", ".join(f"{key}={val}" for key, val in fn.args.items())
print(f"{fn.name}({args})")
JavaScript
import { GoogleGenAI } from '@google/genai';
// Set up function declarations
const houseFns = [powerDiscoBall, startMusic, dimLights];
const config = {
tools: [{
functionDeclarations: houseFns
}],
// Force the model to call 'any' function, instead of chatting.
toolConfig: {
functionCallingConfig: {
mode: 'any'
}
}
};
// Configure the client
const ai = new GoogleGenAI({});
// Create a chat session
const chat = ai.chats.create({
model: 'gemini-2.5-flash',
config: config
});
const response = await chat.sendMessage({message: 'Turn this place into a party!'});
// Print out each of the function calls requested from this single call
console.log("Example 1: Forced function calling");
for (const fn of response.functionCalls) {
const args = Object.entries(fn.args)
.map(([key, val]) => `${key}=${val}`)
.join(', ');
console.log(`${fn.name}(${args})`);
}
Cada um dos resultados impressos reflete uma única chamada de função que o modelo solicitou. Para enviar os resultados, inclua as respostas na mesma ordem em que foram solicitadas.
O SDK do Python oferece suporte à chamada automática de função, que converte automaticamente funções Python em declarações e processa o ciclo de execução e resposta da chamada de função para você. Confira um exemplo para o caso de uso de disco.
Python
from google import genai
from google.genai import types
# Actual function implementations
def power_disco_ball_impl(power: bool) -> dict:
"""Powers the spinning disco ball.
Args:
power: Whether to turn the disco ball on or off.
Returns:
A status dictionary indicating the current state.
"""
return {"status": f"Disco ball powered {'on' if power else 'off'}"}
def start_music_impl(energetic: bool, loud: bool) -> dict:
"""Play some music matching the specified parameters.
Args:
energetic: Whether the music is energetic or not.
loud: Whether the music is loud or not.
Returns:
A dictionary containing the music settings.
"""
music_type = "energetic" if energetic else "chill"
volume = "loud" if loud else "quiet"
return {"music_type": music_type, "volume": volume}
def dim_lights_impl(brightness: float) -> dict:
"""Dim the lights.
Args:
brightness: The brightness of the lights, 0.0 is off, 1.0 is full.
Returns:
A dictionary containing the new brightness setting.
"""
return {"brightness": brightness}
# Configure the client
client = genai.Client()
config = types.GenerateContentConfig(
tools=[power_disco_ball_impl, start_music_impl, dim_lights_impl]
)
# Make the request
response = client.models.generate_content(
model="gemini-2.5-flash",
contents="Do everything you need to this place into party!",
config=config,
)
print("\nExample 2: Automatic function calling")
print(response.text)
# I've turned on the disco ball, started playing loud and energetic music, and dimmed the lights to 50% brightness. Let's get this party started!
Chamada de função composicional
A chamada de função composicional ou sequencial permite que o Gemini encadeie várias
chamadas de função para atender a uma solicitação complexa. Por exemplo, para responder a "Qual é a temperatura no meu local atual?", a API Gemini pode primeiro invocar uma função get_current_location() seguida por uma função get_weather() que usa o local como parâmetro.
O exemplo a seguir demonstra como implementar a chamada de função composicional usando o SDK do Python e a chamada de função automática.
Python
Este exemplo usa o recurso de chamada de função automática do SDK do Python google-genai. O SDK converte automaticamente as funções do Python no esquema necessário, executa as chamadas de função quando solicitado pelo modelo e envia os resultados de volta para o modelo para concluir a tarefa.
import os
from google import genai
from google.genai import types
# Example Functions
def get_weather_forecast(location: str) -> dict:
"""Gets the current weather temperature for a given location."""
print(f"Tool Call: get_weather_forecast(location={location})")
# TODO: Make API call
print("Tool Response: {'temperature': 25, 'unit': 'celsius'}")
return {"temperature": 25, "unit": "celsius"} # Dummy response
def set_thermostat_temperature(temperature: int) -> dict:
"""Sets the thermostat to a desired temperature."""
print(f"Tool Call: set_thermostat_temperature(temperature={temperature})")
# TODO: Interact with a thermostat API
print("Tool Response: {'status': 'success'}")
return {"status": "success"}
# Configure the client and model
client = genai.Client()
config = types.GenerateContentConfig(
tools=[get_weather_forecast, set_thermostat_temperature]
)
# Make the request
response = client.models.generate_content(
model="gemini-2.5-flash",
contents="If it's warmer than 20°C in London, set the thermostat to 20°C, otherwise set it to 18°C.",
config=config,
)
# Print the final, user-facing response
print(response.text)
Resposta esperada
Ao executar o código, você vai ver o SDK orquestrando as chamadas de função. Primeiro, o modelo chama get_weather_forecast, recebe a temperatura e chama set_thermostat_temperature com o valor correto com base na lógica do comando.
Tool Call: get_weather_forecast(location=London)
Tool Response: {'temperature': 25, 'unit': 'celsius'}
Tool Call: set_thermostat_temperature(temperature=20)
Tool Response: {'status': 'success'}
OK. I've set the thermostat to 20°C.
JavaScript
Este exemplo mostra como usar o SDK JavaScript/TypeScript para fazer chamadas de função composicionais usando um loop de execução manual.
import { GoogleGenAI, Type } from "@google/genai";
// Configure the client
const ai = new GoogleGenAI({});
// Example Functions
function get_weather_forecast({ location }) {
console.log(`Tool Call: get_weather_forecast(location=${location})`);
// TODO: Make API call
console.log("Tool Response: {'temperature': 25, 'unit': 'celsius'}");
return { temperature: 25, unit: "celsius" };
}
function set_thermostat_temperature({ temperature }) {
console.log(
`Tool Call: set_thermostat_temperature(temperature=${temperature})`,
);
// TODO: Make API call
console.log("Tool Response: {'status': 'success'}");
return { status: "success" };
}
const toolFunctions = {
get_weather_forecast,
set_thermostat_temperature,
};
const tools = [
{
functionDeclarations: [
{
name: "get_weather_forecast",
description:
"Gets the current weather temperature for a given location.",
parameters: {
type: Type.OBJECT,
properties: {
location: {
type: Type.STRING,
},
},
required: ["location"],
},
},
{
name: "set_thermostat_temperature",
description: "Sets the thermostat to a desired temperature.",
parameters: {
type: Type.OBJECT,
properties: {
temperature: {
type: Type.NUMBER,
},
},
required: ["temperature"],
},
},
],
},
];
// Prompt for the model
let contents = [
{
role: "user",
parts: [
{
text: "If it's warmer than 20°C in London, set the thermostat to 20°C, otherwise set it to 18°C.",
},
],
},
];
// Loop until the model has no more function calls to make
while (true) {
const result = await ai.models.generateContent({
model: "gemini-2.5-flash",
contents,
config: { tools },
});
if (result.functionCalls && result.functionCalls.length > 0) {
const functionCall = result.functionCalls[0];
const { name, args } = functionCall;
if (!toolFunctions[name]) {
throw new Error(`Unknown function call: ${name}`);
}
// Call the function and get the response.
const toolResponse = toolFunctions[name](args);
const functionResponsePart = {
name: functionCall.name,
response: {
result: toolResponse,
},
};
// Send the function response back to the model.
contents.push({
role: "model",
parts: [
{
functionCall: functionCall,
},
],
});
contents.push({
role: "user",
parts: [
{
functionResponse: functionResponsePart,
},
],
});
} else {
// No more function calls, break the loop.
console.log(result.text);
break;
}
}
Resposta esperada
Ao executar o código, você vai ver o SDK orquestrando as chamadas de função. Primeiro, o modelo chama get_weather_forecast, recebe a temperatura e chama set_thermostat_temperature com o valor correto com base na lógica do comando.
Tool Call: get_weather_forecast(location=London)
Tool Response: {'temperature': 25, 'unit': 'celsius'}
Tool Call: set_thermostat_temperature(temperature=20)
Tool Response: {'status': 'success'}
OK. It's 25°C in London, so I've set the thermostat to 20°C.
A chamada de função composicional é um recurso nativo da API Live. Isso significa que a API Live pode processar a chamada de função de maneira semelhante ao SDK do Python.
Python
# Light control schemas
turn_on_the_lights_schema = {'name': 'turn_on_the_lights'}
turn_off_the_lights_schema = {'name': 'turn_off_the_lights'}
prompt = """
Hey, can you write run some python code to turn on the lights, wait 10s and then turn off the lights?
"""
tools = [
{'code_execution': {}},
{'function_declarations': [turn_on_the_lights_schema, turn_off_the_lights_schema]}
]
await run(prompt, tools=tools, modality="AUDIO")
JavaScript
// Light control schemas
const turnOnTheLightsSchema = { name: 'turn_on_the_lights' };
const turnOffTheLightsSchema = { name: 'turn_off_the_lights' };
const prompt = `
Hey, can you write run some python code to turn on the lights, wait 10s and then turn off the lights?
`;
const tools = [
{ codeExecution: {} },
{ functionDeclarations: [turnOnTheLightsSchema, turnOffTheLightsSchema] }
];
await run(prompt, tools=tools, modality="AUDIO")
Modos de chamada de função
Com a API Gemini, você controla como o modelo usa as ferramentas fornecidas (declarações de função). Especificamente, é possível definir o modo em
function_calling_config.
AUTO (Default): o modelo decide se quer gerar uma resposta de linguagem natural ou sugerir uma chamada de função com base no comando e no contexto. Esse é o modo mais flexível e recomendado para a maioria dos cenários.ANY: o modelo é restrito a sempre prever uma chamada de função e garante a adesão ao esquema de função. Seallowed_function_namesnão for especificado, o modelo poderá escolher qualquer uma das declarações de função fornecidas. Seallowed_function_namesfor fornecido como uma lista, o modelo só poderá escolher entre as funções dessa lista. Use esse modo quando precisar de uma resposta de chamada de função para cada comando (se aplicável).NONE: o modelo é proibido de fazer chamadas de função. Isso é equivalente a enviar uma solicitação sem declarações de função. Use isso para desativar temporariamente a chamada de função sem remover as definições de ferramentas.
Python
from google.genai import types
# Configure function calling mode
tool_config = types.ToolConfig(
function_calling_config=types.FunctionCallingConfig(
mode="ANY", allowed_function_names=["get_current_temperature"]
)
)
# Create the generation config
config = types.GenerateContentConfig(
tools=[tools], # not defined here.
tool_config=tool_config,
)
JavaScript
import { FunctionCallingConfigMode } from '@google/genai';
// Configure function calling mode
const toolConfig = {
functionCallingConfig: {
mode: FunctionCallingConfigMode.ANY,
allowedFunctionNames: ['get_current_temperature']
}
};
// Create the generation config
const config = {
tools: tools, // not defined here.
toolConfig: toolConfig,
};
Chamada automática de função (somente em Python)
Ao usar o SDK para Python, é possível fornecer funções do Python diretamente como ferramentas. O SDK converte essas funções em declarações, gerencia a execução da chamada de função e processa o ciclo de resposta para você. Defina a função com dicas de tipo e uma docstring. Para ter os melhores resultados, recomendamos usar docstrings no estilo do Google. Em seguida, o SDK vai fazer o seguinte automaticamente:
- Detectar respostas de chamada de função do modelo.
- Chame a função Python correspondente no seu código.
- Envie a resposta da função de volta ao modelo.
- Retorne a resposta de texto final do modelo.
No momento, o SDK não analisa as descrições de argumentos nos slots de descrição de propriedade da declaração de função gerada. Em vez disso, ele envia a docstring inteira como a descrição da função de nível superior.
Python
from google import genai
from google.genai import types
# Define the function with type hints and docstring
def get_current_temperature(location: str) -> dict:
"""Gets the current temperature for a given location.
Args:
location: The city and state, e.g. San Francisco, CA
Returns:
A dictionary containing the temperature and unit.
"""
# ... (implementation) ...
return {"temperature": 25, "unit": "Celsius"}
# Configure the client
client = genai.Client()
config = types.GenerateContentConfig(
tools=[get_current_temperature]
) # Pass the function itself
# Make the request
response = client.models.generate_content(
model="gemini-2.5-flash",
contents="What's the temperature in Boston?",
config=config,
)
print(response.text) # The SDK handles the function call and returns the final text
Para desativar a chamada automática de função, use:
Python
config = types.GenerateContentConfig(
tools=[get_current_temperature],
automatic_function_calling=types.AutomaticFunctionCallingConfig(disable=True)
)
Declaração automática de esquema de função
A API pode descrever qualquer um dos seguintes tipos. Os tipos Pydantic são permitidos, desde que os campos definidos neles também sejam compostos de tipos permitidos. Os tipos de dicionário (como dict[str: int]) não são bem compatíveis aqui. Não os use.
Python
AllowedType = (
int | float | bool | str | list['AllowedType'] | pydantic.BaseModel)
Para ver como é o esquema inferido, converta-o usando
from_callable:
Python
def multiply(a: float, b: float):
"""Returns a * b."""
return a * b
fn_decl = types.FunctionDeclaration.from_callable(callable=multiply, client=client)
# to_json_dict() provides a clean JSON representation.
print(fn_decl.to_json_dict())
Uso de várias ferramentas: combine ferramentas nativas com chamadas de função
É possível ativar várias ferramentas combinando ferramentas nativas com chamada de função ao mesmo tempo. Confira um exemplo que ativa duas ferramentas, Fundamentação com a Pesquisa Google e execução de código, em uma solicitação usando a API em tempo real.
Python
# Multiple tasks example - combining lights, code execution, and search
prompt = """
Hey, I need you to do three things for me.
1. Turn on the lights.
2. Then compute the largest prime palindrome under 100000.
3. Then use Google Search to look up information about the largest earthquake in California the week of Dec 5 2024.
Thanks!
"""
tools = [
{'google_search': {}},
{'code_execution': {}},
{'function_declarations': [turn_on_the_lights_schema, turn_off_the_lights_schema]} # not defined here.
]
# Execute the prompt with specified tools in audio modality
await run(prompt, tools=tools, modality="AUDIO")
JavaScript
// Multiple tasks example - combining lights, code execution, and search
const prompt = `
Hey, I need you to do three things for me.
1. Turn on the lights.
2. Then compute the largest prime palindrome under 100000.
3. Then use Google Search to look up information about the largest earthquake in California the week of Dec 5 2024.
Thanks!
`;
const tools = [
{ googleSearch: {} },
{ codeExecution: {} },
{ functionDeclarations: [turnOnTheLightsSchema, turnOffTheLightsSchema] } // not defined here.
];
// Execute the prompt with specified tools in audio modality
await run(prompt, {tools: tools, modality: "AUDIO"});
Os desenvolvedores de Python podem testar isso no notebook de uso da ferramenta de API ativa.
Protocolo de contexto de modelo (MCP)
O Protocolo de contexto de modelo (MCP) é um padrão aberto para conectar aplicativos de IA a ferramentas e dados externos. O MCP oferece um protocolo comum para que os modelos acessem o contexto, como funções (ferramentas), fontes de dados (recursos) ou comandos predefinidos.
Os SDKs do Gemini têm suporte integrado para o MCP, reduzindo o código boilerplate e oferecendo chamada automática de função para ferramentas do MCP. Quando o modelo gera uma chamada de ferramenta do MCP, os SDKs de cliente Python e JavaScript podem executar automaticamente a ferramenta do MCP e enviar a resposta de volta ao modelo em uma solicitação subsequente, continuando esse loop até que o modelo não faça mais chamadas de ferramenta.
Aqui, você encontra um exemplo de como usar um servidor MCP local com o Gemini e o SDK
mcp.
Python
Verifique se a versão mais recente do
SDK do mcp está instalada na
plataforma escolhida.
pip install mcp
import os
import asyncio
from datetime import datetime
from mcp import ClientSession, StdioServerParameters
from mcp.client.stdio import stdio_client
from google import genai
client = genai.Client()
# Create server parameters for stdio connection
server_params = StdioServerParameters(
command="npx", # Executable
args=["-y", "@philschmid/weather-mcp"], # MCP Server
env=None, # Optional environment variables
)
async def run():
async with stdio_client(server_params) as (read, write):
async with ClientSession(read, write) as session:
# Prompt to get the weather for the current day in London.
prompt = f"What is the weather in London in {datetime.now().strftime('%Y-%m-%d')}?"
# Initialize the connection between client and server
await session.initialize()
# Send request to the model with MCP function declarations
response = await client.aio.models.generate_content(
model="gemini-2.5-flash",
contents=prompt,
config=genai.types.GenerateContentConfig(
temperature=0,
tools=[session], # uses the session, will automatically call the tool
# Uncomment if you **don't** want the SDK to automatically call the tool
# automatic_function_calling=genai.types.AutomaticFunctionCallingConfig(
# disable=True
# ),
),
)
print(response.text)
# Start the asyncio event loop and run the main function
asyncio.run(run())
JavaScript
Verifique se a versão mais recente do SDK mcp está instalada na plataforma
de sua escolha.
npm install @modelcontextprotocol/sdk
import { GoogleGenAI, FunctionCallingConfigMode , mcpToTool} from '@google/genai';
import { Client } from "@modelcontextprotocol/sdk/client/index.js";
import { StdioClientTransport } from "@modelcontextprotocol/sdk/client/stdio.js";
// Create server parameters for stdio connection
const serverParams = new StdioClientTransport({
command: "npx", // Executable
args: ["-y", "@philschmid/weather-mcp"] // MCP Server
});
const client = new Client(
{
name: "example-client",
version: "1.0.0"
}
);
// Configure the client
const ai = new GoogleGenAI({});
// Initialize the connection between client and server
await client.connect(serverParams);
// Send request to the model with MCP tools
const response = await ai.models.generateContent({
model: "gemini-2.5-flash",
contents: `What is the weather in London in ${new Date().toLocaleDateString()}?`,
config: {
tools: [mcpToTool(client)], // uses the session, will automatically call the tool
// Uncomment if you **don't** want the sdk to automatically call the tool
// automaticFunctionCalling: {
// disable: true,
// },
},
});
console.log(response.text)
// Close the connection
await client.close();
Limitações com o suporte integrado ao MCP
O suporte integrado ao MCP é um recurso experimental nos nossos SDKs e tem as seguintes limitações:
- Somente ferramentas são aceitas, não recursos nem comandos.
- Ele está disponível para o SDK Python e JavaScript/TypeScript.
- Mudanças interruptivas podem ocorrer em versões futuras.
A integração manual de servidores MCP é sempre uma opção se esses limites afetarem o que você está criando.
Modelos compatíveis
Esta seção lista os modelos e os recursos de chamada de função deles. Modelos experimentais não estão incluídos. Confira uma visão geral completa dos recursos na página Visão geral do modelo.
| Modelo | Chamada de função | Chamada de função paralela | Chamada de função composicional |
|---|---|---|---|
| Gemini 2.5 Pro | ✔️ | ✔️ | ✔️ |
| Gemini 2.5 Flash | ✔️ | ✔️ | ✔️ |
| Gemini 2.5 Flash-Lite | ✔️ | ✔️ | ✔️ |
| Gemini 2.0 Flash | ✔️ | ✔️ | ✔️ |
| Gemini 2.0 Flash-Lite | X | X | X |
Práticas recomendadas
- Descrições de funções e parâmetros:seja extremamente claro e específico nas descrições. O modelo depende deles para escolher a função correta e fornecer argumentos adequados.
- Nomenclatura:use nomes de função descritivos (sem espaços, pontos ou traços).
- Tipagem forte:use tipos específicos (inteiro, string, enum) para parâmetros e reduza erros. Se um parâmetro tiver um conjunto limitado de valores válidos, use uma enumeração.
- Seleção de ferramentas:embora o modelo possa usar um número arbitrário de ferramentas, fornecer muitas pode aumentar o risco de selecionar uma ferramenta incorreta ou inadequada. Para ter os melhores resultados, forneça apenas as ferramentas relevantes para o contexto ou a tarefa, mantendo o conjunto ativo em um máximo de 10 a 20. Considere a seleção dinâmica de ferramentas com base no contexto da conversa se você tiver um grande número total de ferramentas.
- Engenharia de comando:
- Forneça contexto: diga ao modelo qual é a função dele (por exemplo, "Você é um assistente de clima útil.").
- Dê instruções: especifique como e quando usar funções (por exemplo, Não adivinhe datas. Use sempre uma data futura para previsões").
- Incentive o esclarecimento: instrua o modelo a fazer perguntas de esclarecimento, se necessário.
- Temperatura:use uma temperatura baixa (por exemplo, 0) para chamadas de função mais determinísticas e confiáveis.
- Validação:se uma chamada de função tiver consequências significativas (por exemplo, fazer um pedido), valide a chamada com o usuário antes de executá-la.
- Tratamento de erros: implemente um tratamento de erros robusto nas suas funções para processar entradas inesperadas ou falhas de API de maneira adequada. Retorne mensagens de erro informativas que o modelo possa usar para gerar respostas úteis ao usuário.
- Segurança:tenha cuidado ao chamar APIs externas. Use mecanismos de autenticação e autorização adequados. Evite expor dados sensíveis em chamadas de função.
- Limites de tokens:as descrições e os parâmetros de função são contabilizados no limite de tokens de entrada. Se você estiver atingindo os limites de tokens, limite o número de funções ou o tamanho das descrições e divida tarefas complexas em conjuntos de funções menores e mais focados.
Observações e limitações:
- Apenas um subconjunto do esquema OpenAPI é compatível.
- Os tipos de parâmetros compatíveis em Python são limitados.
- A chamada automática de função é um recurso exclusivo do SDK Python.

