কোড লেখা উভয়ই ফলপ্রসূ এবং সন্তোষজনক হতে পারে, কিন্তু আপনার কোড কাজ থেকে সহকর্মীদের জন্য উপস্থাপনযোগ্য করে তোলা প্রায়শই একটি কাজ। আর্টিফিশিয়াল ইন্টেলিজেন্স জেনারেটিভ মডেলগুলি আপনাকে কোড মন্তব্য যোগ করতে, আপনার মানব পর্যালোচকদের আগে ভুল খুঁজে পেতে এবং আপনার কোডিং ওয়ার্কফ্লোকে সহজ করার জন্য অন্যান্য অনেক কাজ সম্পাদন করতে সাহায্য করতে পারে।
এই টিউটোরিয়ালটি আপনাকে দেখায় কিভাবে Pipet Code Agent , Google-এ AI ডেভেলপার রিলেশনস টিম দ্বারা নির্মিত একটি AI-চালিত কোড সহায়তা টুল প্রসারিত করতে হয়। এই ওপেন সোর্স প্রজেক্টটি হল Microsoft Visual Studio Code (VS Code) এর জন্য একটি এক্সটেনশন যা আপনাকে কোডিং এর কিছু গুরুত্বপূর্ণ, কিন্তু কম মজার কাজ যেমন আপনার কোড মন্তব্য করা, ভুল খুঁজে বের করা এবং উন্নতির পরামর্শ দেওয়ার মতো কিছু যত্ন নিতে সাহায্য করে। এক্সটেনশনটি Gemini API-এ কোডিং সহায়তার অনুরোধ পাঠায় এবং উত্তরগুলিকে আপনার কোড সম্পাদনা উইন্ডোতে অন্তর্ভুক্ত করে।
এই বিদ্যমান ফাংশনগুলিকে আপনার জন্য আরও ভালভাবে কাজ করার জন্য আপনি Pipet সংশোধন করতে পারেন, বা আপনার উন্নয়ন কর্মপ্রবাহকে আরও ভালভাবে সমর্থন করার জন্য নতুন কমান্ড তৈরি করতে পারেন।
প্রোজেক্টের ভিডিও ওভারভিউ এবং কীভাবে এটিকে প্রসারিত করা যায়, যারা এটি তৈরি করেছেন তাদের কাছ থেকে অন্তর্দৃষ্টি সহ, এআই কোড অ্যাসিস্ট্যান্ট - বিল্ড উইথ Google AI দেখুন। অন্যথায় আপনি নীচের নির্দেশাবলী অনুসরণ করে প্রকল্পটি প্রসারিত করা শুরু করতে পারেন।
প্রকল্প সেটআপ
এই নির্দেশাবলী আপনাকে পাইপেট কোড এজেন্ট প্রকল্পের বিকাশ এবং পরীক্ষার জন্য সেট আপ করার মাধ্যমে নিয়ে যায়। সাধারণ পদক্ষেপগুলি হল কিছু পূর্বশর্ত সফ্টওয়্যার ইনস্টল করা, কয়েকটি পরিবেশের ভেরিয়েবল সেট করা, কোড সংগ্রহস্থল থেকে প্রকল্পটি ক্লোন করা এবং কনফিগারেশন ইনস্টলেশন চালানো।
পূর্বশর্ত ইনস্টল করুন
পাইপেট কোড এজেন্ট প্রকল্পটি মাইক্রোসফ্ট ভিজ্যুয়াল স্টুডিও কোডের একটি এক্সটেনশন হিসাবে চলে এবং প্যাকেজগুলি পরিচালনা করতে এবং অ্যাপ্লিকেশন চালানোর জন্য Node.js এবং npm টুল ব্যবহার করে। নিম্নলিখিত ইনস্টলেশন নির্দেশাবলী একটি লিনাক্স হোস্ট মেশিনের জন্য।
প্রয়োজনীয় সফ্টওয়্যার ইনস্টল করতে:
- আপনার প্ল্যাটফর্মের জন্য ভিজ্যুয়াল স্টুডিও কোড ইনস্টল করুন।
- আপনার প্ল্যাটফর্মের জন্য ইনস্টলেশন নির্দেশাবলী অনুসরণ করে
nodeএবংnpmইনস্টল করুন।
প্রকল্পটি ক্লোন করুন এবং কনফিগার করুন
প্রজেক্ট কোড ডাউনলোড করুন এবং প্রয়োজনীয় নির্ভরতা ডাউনলোড করতে এবং প্রোজেক্ট কনফিগার করতে npm ইনস্টলেশন কমান্ড ব্যবহার করুন। প্রোজেক্ট সোর্স কোড পুনরুদ্ধার করতে আপনার গিট সোর্স কন্ট্রোল সফ্টওয়্যার প্রয়োজন।
প্রকল্প কোড ডাউনলোড এবং কনফিগার করতে:
- নিম্নলিখিত কমান্ড ব্যবহার করে গিট সংগ্রহস্থল ক্লোন করুন।
git clone https://github.com/google/generative-ai-docs
- ঐচ্ছিকভাবে, স্পার্স চেকআউট ব্যবহার করার জন্য আপনার স্থানীয় গিট রিপোজিটরি কনফিগার করুন, যাতে আপনার কাছে ডক্স এজেন্ট প্রকল্পের জন্য শুধুমাত্র ফাইল থাকে।
cd generative-ai-docs/ git sparse-checkout init --cone git sparse-checkout set examples/gemini/node/pipet-code-agent/
- পাইপেট কোড এজেন্ট প্রকল্প রুট ডিরেক্টরিতে নেভিগেট করুন।
cd generative-ai-docs/examples/gemini/node/pipet-code-agent/
- নির্ভরতা ডাউনলোড করতে এবং প্রকল্পটি কনফিগার করতে ইনস্টল কমান্ডটি চালান:
npm install
কনফিগার এবং এক্সটেনশন পরীক্ষা
আপনি এখন আপনার ডিভাইসে VS কোডে একটি ডেভেলপমেন্ট এক্সটেনশন হিসাবে Pipet কোড এজেন্ট চালিয়ে আপনার ইনস্টলেশন পরীক্ষা করতে সক্ষম হবেন। পরীক্ষাটি একটি পৃথক VS কোড এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডো খোলে যেখানে নতুন এক্সটেনশন উপলব্ধ। এই নতুন উইন্ডোতে, আপনি API কী কনফিগার করেন এক্সটেনশনটি Google Gemini API অ্যাক্সেস করতে ব্যবহার করে।
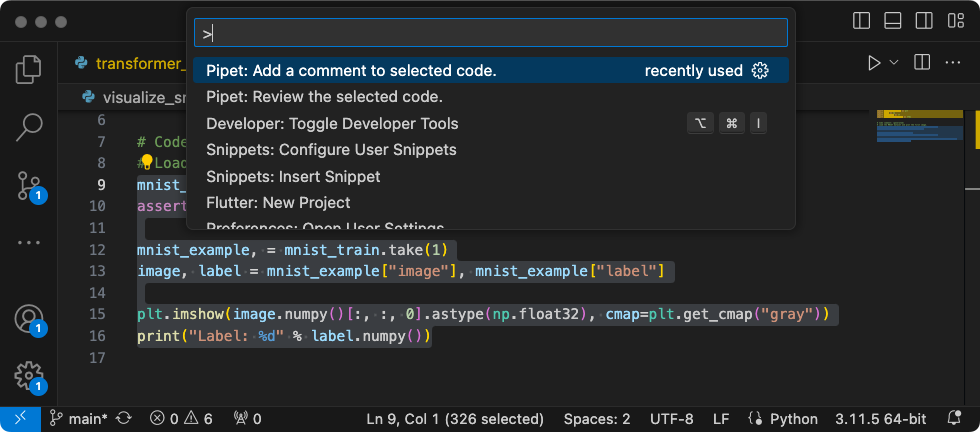
 চিত্র 1. পাইপেট এক্সটেনশন কমান্ড সহ VS কোড এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডো।
চিত্র 1. পাইপেট এক্সটেনশন কমান্ড সহ VS কোড এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডো।
আপনার সেটআপ কনফিগার এবং পরীক্ষা করতে:
- ভিএস কোড অ্যাপ্লিকেশন শুরু করুন।
- ভিএস কোডে, ফাইল > নতুন উইন্ডো নির্বাচন করে একটি নতুন উইন্ডো তৈরি করুন।
- Pipet Code Agent প্রজেক্ট খুলুন File > Open Folder নির্বাচন করে, এবং
pipet-code-agent/ফোল্ডার নির্বাচন করে। -
pipet-code-agent/package.jsonফাইলটি খুলুন। - Run > Start Debugging নির্বাচন করে ডিবাগ মোডে এক্সটেনশন চালান। এই ধাপটি একটি পৃথক VS কোড এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডো খোলে।
- কোড > সেটিংস > সেটিংস নির্বাচন করে VS কোড সেটিংস খুলুন।
- জেনারেটিভ এআই ডেভেলপার সাইট থেকে একটি Google Gemini API কী পান এবং কী স্ট্রিংটি অনুলিপি করুন।
- কনফিগারেশন সেটিং হিসাবে API কী সেট করুন। অনুসন্ধান সেটিংস ক্ষেত্রে,
pipetটাইপ করুন, ব্যবহারকারী ট্যাব নির্বাচন করুন এবং Google > Gemini: Api কী সেটিং-এ, settings.json লিঙ্কে সম্পাদনা করুন ক্লিক করুন এবং আপনার Gemini API কী যোগ করুন:"google.gemini.apiKey": "your-api-key-here"
settings.jsonফাইলে পরিবর্তনগুলি সংরক্ষণ করুন এবং সেটিংস ট্যাবগুলি বন্ধ করুন৷
এক্সটেনশন কমান্ড পরীক্ষা করতে:
- VS কোড এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডোতে, সম্পাদক উইন্ডোতে যেকোনো কোড নির্বাচন করুন।
- দেখুন > কমান্ড প্যালেট নির্বাচন করে কমান্ড প্যালেট খুলুন।
- কমান্ড প্যালেটে,
Pipetটাইপ করুন এবং সেই উপসর্গ সহ একটি কমান্ড নির্বাচন করুন।
বিদ্যমান কমান্ড পরিবর্তন করুন
পাইপেট কোড এজেন্টে প্রদত্ত কমান্ডগুলি পরিবর্তন করা হল এক্সটেনশনের আচরণ এবং ক্ষমতা পরিবর্তন করার সবচেয়ে সহজ উপায়। মন্তব্য এবং পর্যালোচনা উভয় কমান্ডই কোডের উদাহরণ সহ কয়েকটি শট প্রম্পটিং পদ্ধতি ব্যবহার করে এবং সেই কোডের জন্য মন্তব্যের পাশাপাশি এআই জেনারেটিভ মডেলের জন্য কিছু সাধারণ নির্দেশাবলী ব্যবহার করে। এই প্রম্পট প্রসঙ্গ তথ্য একটি প্রতিক্রিয়া গঠনে জেমিনি জেনারেটিভ মডেলকে গাইড করে। মন্তব্য বা পর্যালোচনা কমান্ডে প্রম্পট নির্দেশাবলী, উদাহরণ বা উভয় পরিবর্তন করে, আপনি বিদ্যমান কমান্ডগুলির প্রতিটি কীভাবে আচরণ করে তা পরিবর্তন করতে পারেন।
নির্দেশাবলীর এই সেটটি ব্যাখ্যা করে কিভাবে কমান্ডের প্রম্পট টেক্সট পরিবর্তন করে review.ts কমান্ড পরিবর্তন করতে হয়।
review.ts কমান্ড সম্পাদনা করার জন্য প্রস্তুত করতে:
- ভিএস কোড অ্যাপ্লিকেশন শুরু করুন।
- ভিএস কোডে, ফাইল > নতুন উইন্ডো নির্বাচন করে একটি নতুন উইন্ডো তৈরি করুন।
- Pipet Code Agent প্রজেক্ট খুলুন File > Open Folder নির্বাচন করে, এবং
pipet-code-agent/ফোল্ডার নির্বাচন করে। -
pipet-code-agent/src/review.tsফাইল খুলুন।
review.ts কমান্ডের আচরণ পরিবর্তন করতে:
-
review.tsফাইলে, বিভিন্ন নির্দেশাবলীতে PROMPT ধ্রুবকের শুরুতে পরিবর্তন করুন।const PROMPT = ' Write review comments for following code, identifying bugs and ways to improve code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Examples of improving code quality are reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. ${CODE_LABEL} ...
- ঐচ্ছিকভাবে,
review.tsফাইলে, কোড এবং কোড পর্যালোচনা উদাহরণের তালিকায় আরেকটি উদাহরণ যোগ করুন।... ${REVIEW_LABEL} There are duplicate lines of code in this control structure. ${CODE_LABEL} const fixed_value = 128; ${REVIEW_LABEL} Make sure constant names are in all capitals (FIXED_VALUE) for clarity. ';
review.tsফাইলে পরিবর্তনগুলি সংরক্ষণ করুন।
পরিবর্তিত কমান্ড পরীক্ষা করতে:
- আপনার ভিএস কোড পাইপেট এক্সটেনশন প্রজেক্ট উইন্ডোতে, রান > রিস্টার্ট ডিবাগিং নির্বাচন করে ডিবাগারটি পুনরায় চালু করুন।
- VS কোড এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডোতে, সম্পাদক উইন্ডোতে যেকোনো কোড নির্বাচন করুন।
- দেখুন > কমান্ড প্যালেট নির্বাচন করে কমান্ড প্যালেট খুলুন।
- কমান্ড প্যালেটে,
Pipetটাইপ করুন এবং Pipet নির্বাচন করুন: নির্বাচিত কোড কমান্ডটি পর্যালোচনা করুন ।
নতুন কমান্ড তৈরি করুন
আপনি নতুন কমান্ড তৈরি করে Pipet প্রসারিত করতে পারেন যা Gemini API এর সাথে সম্পূর্ণ নতুন কাজ করে। প্রতিটি কমান্ড ফাইল ( comment.ts এবং review.ts ) বেশিরভাগই স্বয়ংসম্পূর্ণ, এবং সক্রিয় সম্পাদক থেকে পাঠ্য সংগ্রহ, একটি প্রম্পট রচনা, Gemini API-এর সাথে সংযোগ স্থাপন, একটি প্রম্পট পাঠানো এবং প্রতিক্রিয়া পরিচালনা করার জন্য কোড অন্তর্ভুক্ত করে।
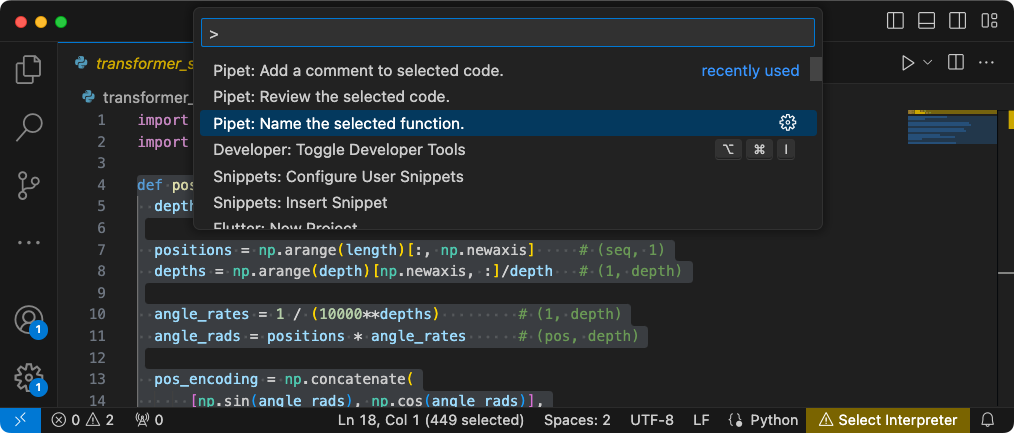
 চিত্র 2. VS কোড এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডোতে নতুন ফাংশন নামের সুপারিশ কমান্ড।
চিত্র 2. VS কোড এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডোতে নতুন ফাংশন নামের সুপারিশ কমান্ড।
নির্দেশাবলীর এই সেটটি ব্যাখ্যা করে কিভাবে একটি বিদ্যমান কমান্ডের কোড ব্যবহার করে একটি নতুন কমান্ড তৈরি করতে হয়, comment.ts , একটি টেমপ্লেট হিসাবে।
ফাংশনগুলির জন্য নাম সুপারিশ করে এমন একটি কমান্ড তৈরি করতে:
-
src/ডিরেক্টরিতেname.tsনামকpipet-code-agent/src/comment.tsফাইলের একটি অনুলিপি তৈরি করুন। - VS কোডে,
src/name.tsফাইলটি খুলুন। -
PROMPTমান সম্পাদনা করেname.tsফাইলে প্রম্পট নির্দেশাবলী পরিবর্তন করুন।// Provide instructions for the AI generative model const PROMPT = `Recommend a name for this function. Explain your reasoning in 3 sentences or less:`;
- কমান্ড ফাংশনের নাম এবং এর তথ্য বার্তা পরিবর্তন করুন।
export async function generateName() { vscode.window.showInformationMessage('Generating function name...');
- শুধুমাত্র
PROMPTমান এবং সম্পাদকে নির্বাচিত পাঠ্য অন্তর্ভুক্ত করতে প্রম্পট সমাবেশ কোড আপডেট করুন।// Build the full prompt using the template. const fullPrompt = `${PROMPT} " ${selectedCode} " `;
- এটি কী তৈরি করছে তা বর্ণনা করতে প্রতিক্রিয়া আউটপুট পরিবর্তন করুন।
// update prefix to describe output let commentIntro = padding + commentPrefix + "Recommended name: (generated)\n"; editBuilder.insert(selection.start, commentIntro); editBuilder.insert(selection.start, pyComment);
-
review.tsফাইলে পরিবর্তনগুলি সংরক্ষণ করুন।
নতুন কমান্ড সংহত করুন
আপনি নতুন কমান্ডের জন্য কোডটি সম্পূর্ণ করার পরে, আপনাকে এটিকে বাকি এক্সটেনশনের সাথে একীভূত করতে হবে। এক্সটেনশনের নতুন কমান্ড অংশ করতে extension.ts এবং package.json ফাইলগুলি আপডেট করুন এবং নতুন কমান্ড চালু করতে VS কোড সক্ষম করুন৷
এক্সটেনশন কোডের সাথে name কমান্ড একত্রিত করতে:
- VS কোডে,
pipet-code-agent/src/extension.tsফাইলটি খুলুন। - একটি নতুন আমদানি বিবৃতি যোগ করে এক্সটেনশনে নতুন কোড ফাইল যোগ করুন।
import { generateName } from './name';
-
activate()ফাংশনে নিম্নলিখিত কোড যোগ করে নতুন কমান্ড নিবন্ধন করুন।export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.nameFunction', generateName); }
- পরিবর্তনগুলি
extension.tsফাইলে সংরক্ষণ করুন।
এক্সটেনশন প্যাকেজের সাথে name কমান্ডটি সংহত করতে:
- VS কোডে,
pipet-code-agent/package.jsonফাইলটি খুলুন। - প্যাকেজ ফাইলের
commandsবিভাগে নতুন কমান্ড যোগ করুন।"contributes": { "commands": [ ... { "command": "pipet-code-agent.nameFunction", "title": "Pipet: Name the selected function." } ],
-
package.jsonফাইলে পরিবর্তনগুলি সংরক্ষণ করুন।
নতুন কমান্ড পরীক্ষা করুন
একবার আপনি কমান্ডটি কোডিং এবং এক্সটেনশনের সাথে একীভূত করার পরে, আপনি এটি পরীক্ষা করতে পারেন। আপনার নতুন কমান্ড শুধুমাত্র VS কোড এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডোতে উপলব্ধ, এবং VS কোড উইন্ডোতে নয় যেখানে আপনি এক্সটেনশনের জন্য কোডটি সম্পাদনা করেছেন৷
পরিবর্তিত কমান্ড পরীক্ষা করতে:
- আপনার VS কোড পাইপেট এক্সটেনশন প্রজেক্ট উইন্ডোতে, Run > Restart Debugging নির্বাচন করে ডিবাগারটি পুনরায় চালু করুন, যা একটি পৃথক এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডো পুনরায় চালু করে।
- VS কোড এক্সটেনশন ডেভেলপমেন্ট হোস্ট উইন্ডোতে, সম্পাদক উইন্ডোতে কিছু কোড নির্বাচন করুন।
- দেখুন > কমান্ড প্যালেট নির্বাচন করে কমান্ড প্যালেট খুলুন।
- কমান্ড প্যালেটে,
Pipetটাইপ করুন এবং Pipet নির্বাচন করুন: নির্বাচিত ফাংশন কমান্ডের নাম দিন ।
অতিরিক্ত সম্পদ
পাইপেট কোড এজেন্ট প্রকল্প সম্পর্কে আরও তথ্যের জন্য, কোড সংগ্রহস্থল দেখুন। আপনার যদি অ্যাপ্লিকেশন তৈরি করতে সাহায্যের প্রয়োজন হয় বা বিকাশকারী সহযোগীদের খুঁজছেন, তাহলে Google Developers Community Discord সার্ভারটি দেখুন।
উত্পাদন অ্যাপ্লিকেশন
আপনি যদি একটি বৃহৎ দর্শকের জন্য ডক্স এজেন্ট স্থাপন করার পরিকল্পনা করেন, তাহলে মনে রাখবেন যে আপনার Google Gemini API-এর ব্যবহার রেট সীমিতকরণ এবং অন্যান্য ব্যবহারের বিধিনিষেধ সাপেক্ষে হতে পারে। আপনি যদি ডক্স এজেন্টের মতো জেমিনি এপিআই-এর সাথে একটি প্রোডাকশন অ্যাপ্লিকেশন তৈরি করার কথা ভাবছেন, তাহলে আপনার অ্যাপের মাপযোগ্যতা এবং নির্ভরযোগ্যতার জন্য Google ক্লাউড ভার্টেক্স এআই পরিষেবাগুলি দেখুন।

