Escribir código puede ser gratificante y satisfactorio, pero hacer que tu código pase de funcionar a ser presentable para los colegas suele ser una tarea tediosa. Los modelos generativos de la inteligencia artificial pueden ayudarte a agregar comentarios de código, encontrar errores antes de que lo hagan los revisores humanos y realizar muchas otras tareas para facilitar tu flujo de trabajo de programación.
En este instructivo, se muestra cómo extender Pipet Code Agent, una herramienta de asistencia de código potenciada por IA creada por el equipo de Relaciones con Desarrolladores de IA de Google. Este proyecto de código abierto es una extensión de Visual Studio Code (VS Code) de Microsoft que te ayuda a realizar algunas de las tareas importantes, pero menos divertidas de la programación, como comentar tu código, encontrar errores y sugerir mejoras. La extensión envía solicitudes de asistencia de programación a la API de Gemini y, luego, incorpora las respuestas en la ventana de edición de código.
Puedes modificar Pipet para que estas funciones existentes funcionen mejor o compilar comandos nuevos para admitir mejor tu flujo de trabajo de desarrollo.
Para ver una descripción general en video del proyecto y cómo extenderlo, incluidas las estadísticas de las personas que lo crearon, consulta AI Code Assistant: Build with Google AI. De lo contrario, puedes comenzar a extender el proyecto siguiendo las instrucciones que se indican a continuación.
Configura el proyecto
Estas instrucciones te guiarán para configurar el proyecto de Pipet Code Agent para el desarrollo y las pruebas. Los pasos generales son instalar algunos softwares previos, configurar algunas variables de entorno, clonar el proyecto desde el repositorio de código y ejecutar la instalación de configuración.
Instala los requisitos previos
El proyecto de Pipet Code Agent se ejecuta como una extensión de Visual Studio Code de Microsoft y usa Node.js y la herramienta npm para administrar paquetes y ejecutar la aplicación. Las siguientes instrucciones de instalación son para una máquina anfitrión de Linux.
Para instalar el software necesario, sigue estos pasos:
- Instala Visual Studio Code para tu plataforma.
- Instala
nodeynpmsiguiendo las instrucciones de instalación para tu plataforma.
Clona y configura el proyecto
Descarga el código del proyecto y usa el comando de instalación npm para descargar las dependencias necesarias y configurar el proyecto. Necesitas el software de control de código fuente git para recuperar el código fuente del proyecto.
Para descargar y configurar el código del proyecto, haz lo siguiente:
- Clona el repositorio de Git con el siguiente comando.
git clone https://github.com/google/generative-ai-docs
- De manera opcional, configura tu repositorio de git local para usar el control de revisión disperso,
de modo que solo tengas los archivos del proyecto del agente de Documentos.
cd generative-ai-docs/ git sparse-checkout init --cone git sparse-checkout set examples/gemini/node/pipet-code-agent/
- Navega al directorio raíz del proyecto del agente de código de Pipet.
cd generative-ai-docs/examples/gemini/node/pipet-code-agent/
- Ejecuta el comando de instalación para descargar las dependencias y configurar el proyecto:
npm install
Configura y prueba la extensión
Ahora deberías poder probar la instalación ejecutando Pipet Code Agent como una extensión de desarrollo en VS Code en tu dispositivo. La prueba abre una ventana Extension Development Host de VS Code independiente en la que está disponible la extensión nueva. En esta nueva ventana, configuras la clave de API que usa la extensión para acceder a la API de Google Gemini.
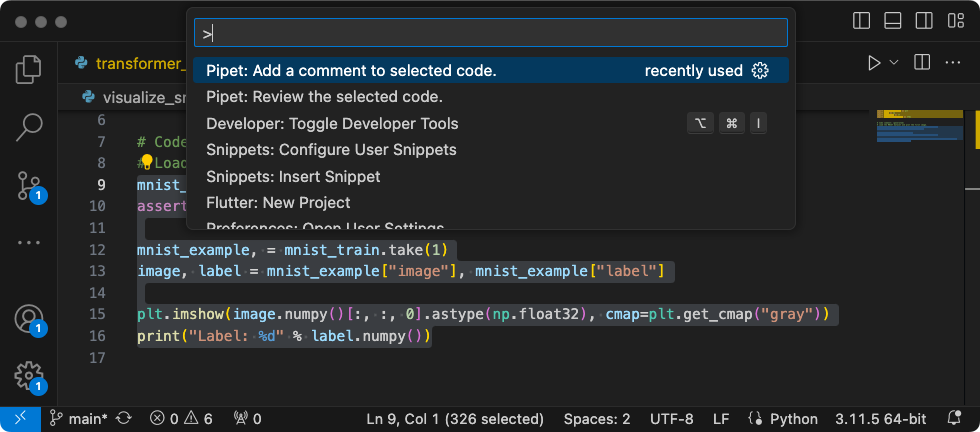
 Figura 1: Ventana del host de desarrollo de extensiones de VS Code con los comandos de la extensión de Pipet.
Figura 1: Ventana del host de desarrollo de extensiones de VS Code con los comandos de la extensión de Pipet.
Para configurar y probar tu configuración, sigue estos pasos:
- Inicia la aplicación de VS Code.
- En VS Code, selecciona File > New Window para crear una ventana nueva.
- Abre el proyecto de Pipet Code Agent seleccionando File > Open Folder y, luego, la carpeta
pipet-code-agent/. - Abre el archivo
pipet-code-agent/package.json. - Para ejecutar la extensión en modo de depuración, selecciona Run > Start Debugging. Este paso abre una ventana independiente del host de desarrollo de extensiones de VS Code.
- Para abrir la configuración de VS Code, selecciona Code > Settings > Settings.
- Obtén una clave de API de Google Gemini en el sitio para desarrolladores de IA generativa y copia la cadena de clave.
- Establece la clave de API como un parámetro de configuración. En el campo Search Settings, escribe
pipet, selecciona la pestaña User y, en la configuración Google > Gemini: API Key, haz clic en el vínculo Edit in settings.json y agrega tu clave de API de Gemini:"google.gemini.apiKey": "your-api-key-here"
- Guarda los cambios en el archivo
settings.jsony cierra las pestañas de configuración.
Para probar los comandos de la extensión, haz lo siguiente:
- En la ventana Extension Development Host de VS Code, selecciona cualquier código en la ventana del editor.
- Para abrir la paleta de comandos, selecciona View > Command Palette.
- En la paleta de comandos, escribe
Pipety selecciona uno de los comandos con ese prefijo.
Modifica un comando existente
Modificar los comandos proporcionados en Pipet Code Agent es la forma más sencilla de cambiar el comportamiento y las capacidades de la extensión. Tanto los comandos de comentario como los de revisión usan un enfoque de sugerencias de pocas imágenes con ejemplos de código y comentarios para ese código, así como algunas instrucciones generales para el modelo generativo de IA. Esta información del contexto de la instrucción guía al modelo generativo de Gemini para formar una respuesta. Si cambias las instrucciones de la instrucción, los ejemplos o ambos en los comandos de comentario o revisión, puedes cambiar el comportamiento de cada uno de los comandos existentes.
En este conjunto de instrucciones, se explica cómo modificar el comando review.ts cambiando el texto del mensaje del comando.
Para prepararte para editar el comando review.ts, haz lo siguiente:
- Inicia la aplicación de VS Code.
- En VS Code, selecciona File > New Window para crear una ventana nueva.
- Abre el proyecto de Pipet Code Agent seleccionando File > Open Folder y, luego, la carpeta
pipet-code-agent/. - Abre el archivo
pipet-code-agent/src/review.ts.
Para modificar el comportamiento del comando review.ts, haz lo siguiente:
- En el archivo
review.ts, cambia el principio de la constante PROMPT a diferentes instrucciones.const PROMPT = ' Write review comments for following code, identifying bugs and ways to improve code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Examples of improving code quality are reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. ${CODE_LABEL} ...
- De manera opcional, en el archivo
review.ts, agrega otro ejemplo a la lista de código y ejemplos de revisión de código.... ${REVIEW_LABEL} There are duplicate lines of code in this control structure. ${CODE_LABEL} const fixed_value = 128; ${REVIEW_LABEL} Make sure constant names are in all capitals (FIXED_VALUE) for clarity. ';
- Guarda los cambios en el archivo
review.ts.
Para probar el comando modificado, haz lo siguiente:
- En la ventana del proyecto de la extensión de Pipet de VS Code, selecciona Run > Restart Debugging para reiniciar el depurador.
- En la ventana Extension Development Host de VS Code, selecciona cualquier código en la ventana del editor.
- Para abrir la paleta de comandos, selecciona View > Command Palette.
- En la paleta de comandos, escribe
Pipety selecciona el comando Pipet: Revisar el código seleccionado.
Crea un comando nuevo
Puedes extender Pipet creando comandos nuevos que realicen tareas completamente nuevas con la API de Gemini. Cada archivo de comando (comment.ts y review.ts) es, en su mayoría, independiente y, además, incluye código para recopilar texto del editor activo, redactar una instrucción, conectarse a la API de Gemini, enviar una instrucción y controlar la respuesta.
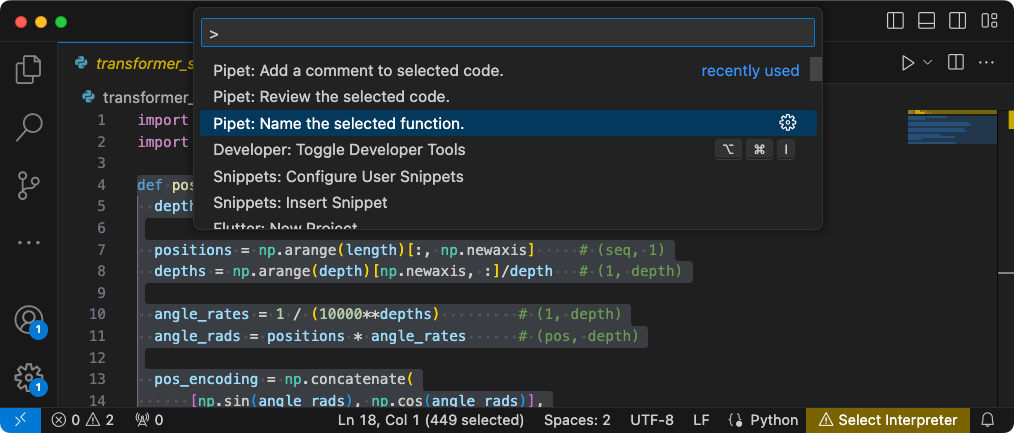
 Figura 2: Nuevo comando de recomendación de nombre de función en la ventana del host de desarrollo de la extensión de VS Code.
Figura 2: Nuevo comando de recomendación de nombre de función en la ventana del host de desarrollo de la extensión de VS Code.
En este conjunto de instrucciones, se explica cómo compilar un comando nuevo con el código de un comando existente, comment.ts, como plantilla.
Para crear un comando que recomiende nombres para las funciones, sigue estos pasos:
- Haz una copia del archivo
pipet-code-agent/src/comment.tsllamadaname.tsen el directoriosrc/. - En VS Code, abre el archivo
src/name.ts. - Para cambiar las instrucciones de la instrucción en el archivo
name.ts, edita el valorPROMPT.// Provide instructions for the AI generative model const PROMPT = `Recommend a name for this function. Explain your reasoning in 3 sentences or less:`;
- Cambia el nombre de la función de comando y su mensaje de información.
export async function generateName() { vscode.window.showInformationMessage('Generating function name...');
- Actualiza el código de ensamblado de la instrucción para incluir solo el valor
PROMPTy el texto seleccionado en el editor.// Build the full prompt using the template. const fullPrompt = `${PROMPT} " ${selectedCode} " `;
- Cambia el resultado de la respuesta para describir lo que genera.
// update prefix to describe output let commentIntro = padding + commentPrefix + "Recommended name: (generated)\n"; editBuilder.insert(selection.start, commentIntro); editBuilder.insert(selection.start, pyComment);
- Guarda los cambios en el archivo
review.ts.
Integra el comando nuevo
Después de completar el código del nuevo comando, debes integrarlo con el resto de la extensión. Actualiza los archivos extension.ts y package.json para que el nuevo comando forme parte de la extensión y habilita VS Code para que invoque el nuevo comando.
Para integrar el comando name con el código de la extensión, haz lo siguiente:
- En VS Code, abre el archivo
pipet-code-agent/src/extension.ts. - Agrega el nuevo archivo de código a la extensión con una nueva sentencia de importación.
import { generateName } from './name';
- Para registrar el nuevo comando, agrega el siguiente código a la función
activate().export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.nameFunction', generateName); }
- Guarda los cambios en el archivo
extension.ts.
Para integrar el comando name con el paquete de extensión, haz lo siguiente:
- En VS Code, abre el archivo
pipet-code-agent/package.json. - Agrega el nuevo comando a la sección
commandsdel archivo del paquete."contributes": { "commands": [ ... { "command": "pipet-code-agent.nameFunction", "title": "Pipet: Name the selected function." } ],
- Guarda los cambios en el archivo
package.json.
Prueba el comando nuevo
Una vez que hayas codificado el comando y lo hayas integrado con la extensión, puedes probarlo. Tu nuevo comando solo está disponible en la ventana Extension Development Host de VS Code y no en la ventana de VS Code en la que editaste el código de la extensión.
Para probar el comando modificado, haz lo siguiente:
- En la ventana del proyecto de la extensión de Pipet de VS Code, reinicia el depurador seleccionando Run > Restart Debugging, que reinicia una ventana Extension Development Host independiente.
- En la ventana Extension Development Host de VS Code, selecciona un fragmento de código en la ventana del editor.
- Para abrir la paleta de comandos, selecciona View > Command Palette.
- En la paleta de comandos, escribe
Pipety selecciona el comando Pipet: Asigna un nombre a la función seleccionada.
Recursos adicionales
Para obtener más información sobre el proyecto de Pipet Code Agent, consulta el repositorio de código. Si necesitas ayuda para compilar la aplicación o buscas colaboradores desarrolladores, consulta el servidor de Discord de la comunidad de Google Developers.
Aplicaciones de producción
Si planeas implementar el Agente de Documentos para un público amplio, ten en cuenta que el uso de la API de Google Gemini puede estar sujeto al límite de frecuencia y a otras restricciones de uso. Si estás considerando compilar una aplicación de producción con la API de Gemini, como el agente de Documentos, consulta los servicios de Vertex AI de Google Cloud para aumentar la escalabilidad y la confiabilidad de tu app.

