כתיבת קוד יכולה להיות מתגמלת ומספקת, אבל לרוב זה משימה קשה להפוך את הקוד מפועל למוכן להצגה בפני עמיתים. מודלים גנרטיביים של בינה מלאכותית יכולים לעזור לכם להוסיף תגובות לקוד, למצוא שגיאות לפני שהבודקים האנושיים יעשו זאת ולבצע מגוון משימות אחרות כדי להקל על תהליך העבודה שלכם בקוד.
במדריך הזה תלמדו להרחיב את Pipet Code Agent, כלי עזר לקוד מבוסס-AI שנוצר על ידי צוות קשרי המפתחים של AI ב-Google. הפרויקט הזה בקוד פתוח הוא תוסף ל-Visual Studio Code (VS Code) של Microsoft, שעוזר לטפל בחלק מהמשימות החשובות אבל פחות מהנות של תכנות, כמו הוספת תגובות לקוד, איתור שגיאות והצעת שיפורים. התוסף שולח בקשות לקבלת עזרה בקוד ל-Gemini API ומשלב את התשובות בחלון העריכה של הקוד.
אתם יכולים לשנות את Pipet כדי שהפונקציות הקיימות יפעלו טוב יותר בשבילכם, או ליצור פקודות חדשות כדי לתמוך טוב יותר בתהליך הפיתוח שלכם.
בסרטון AI Code Assistant – Build with Google AI מוסבר על הפרויקט ועל הרחבת היכולות שלו, כולל תובנות מהאנשים שפיתחו אותו. אחרת, תוכלו להתחיל להרחיב את הפרויקט לפי ההוראות שבהמשך.
הגדרת הפרויקט
בהוראות הבאות מוסבר איך להגדיר את הפרויקט של Pipet Code Agent לפיתוח ובדיקה. השלבים הכלליים הם התקנה של תוכנות מסוימות שנדרשות, הגדרה של כמה משתני סביבה, יצירת עותקים מקוריים (cloning) של הפרויקט ממאגר הקוד והרצה של התקנת התצורה.
התקנת הדרישות המוקדמות
הפרויקט Pipet Code Agent פועל כתוסף ל-Visual Studio Code של Microsoft, ומשתמש ב-Node.js ובכלי npm כדי לנהל חבילות ולהריץ את האפליקציה. הוראות ההתקנה הבאות מיועדות למכונה מארחת עם Linux.
כדי להתקין את התוכנה הנדרשת:
- מתקינים את Visual Studio Code לפלטפורמה שלכם.
- מתקינים את
nodeואתnpmלפי הוראות ההתקנה של הפלטפורמה.
שכפול והגדרה של הפרויקט
מורידים את קוד הפרויקט ומשתמשים בפקודת ההתקנה npm כדי להוריד את יחסי התלות הנדרשים ולהגדיר את הפרויקט. כדי לאחזר את קוד המקור של הפרויקט, צריך את תוכנת ניהול הגרסאות git.
כדי להוריד ולהגדיר את קוד הפרויקט:
- מעתיקים את מאגר ה-git באמצעות הפקודה הבאה.
git clone https://github.com/google/generative-ai-docs
- אפשר גם להגדיר את מאגר ה-Git המקומי כך שישתמש ב-sparse checkout, כדי שיישארו רק הקבצים של פרויקט Docs Agent.
cd generative-ai-docs/ git sparse-checkout init --cone git sparse-checkout set examples/gemini/node/pipet-code-agent/
- עוברים לספריית השורש של פרויקט Pipet Code Agent.
cd generative-ai-docs/examples/gemini/node/pipet-code-agent/
- מריצים את פקודת ההתקנה כדי להוריד את יחסי התלות ולהגדיר את הפרויקט:
npm install
הגדרה ובדיקה של התוסף
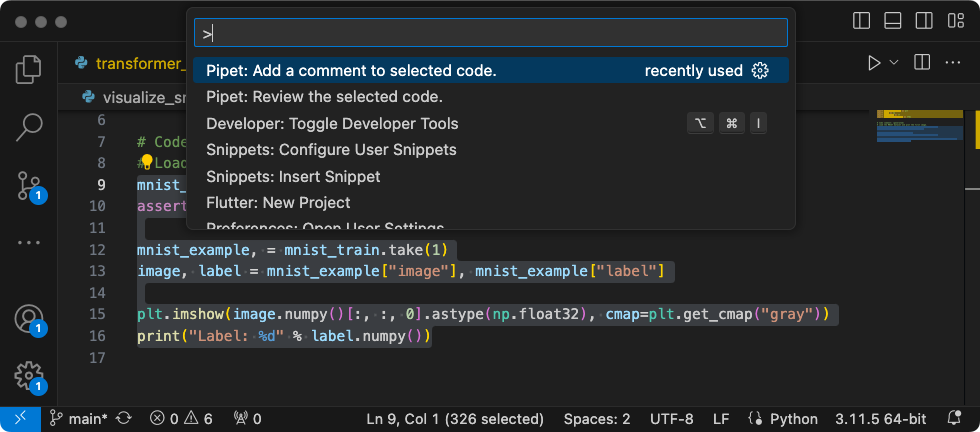
עכשיו אמורה להיות לך אפשרות לבדוק את ההתקנה על ידי הפעלת Pipet Code Agent בתור תוסף פיתוח ב-VS Code במכשיר. הבדיקה פותחת חלון נפרד של Extension Development Host ב-VS Code, שבו התוסף החדש זמין. בחלון החדש הזה מגדירים את מפתח ה-API שבו התוסף משתמש כדי לגשת ל-Google Gemini API.
 איור 1. חלון המארח לפיתוח תוספים ב-VS Code עם פקודות התוסף של Pipet.
איור 1. חלון המארח לפיתוח תוספים ב-VS Code עם פקודות התוסף של Pipet.
כדי להגדיר ולבדוק את ההגדרה:
- מפעילים את אפליקציית VS Code.
- ב-VS Code, יוצרים חלון חדש על ידי בחירה באפשרות File (קובץ) > New Window (חלון חדש).
- פותחים את הפרויקט Pipet Code Agent על ידי בחירה באפשרות File > Open Folder (קובץ > פתיחת תיקייה) ובחירה בתיקייה
pipet-code-agent/. - פותחים את הקובץ
pipet-code-agent/package.json. - כדי להריץ את התוסף במצב ניפוי באגים, בוחרים באפשרות הפעלה > התחלת ניפוי באגים. השלב הזה יפתח חלון נפרד של Extension Development Host ב-VS Code.
- פותחים את ההגדרות של VS Code על ידי בחירה באפשרות Code > Settings > Settings.
- מקבלים מפתח Google Gemini API מהאתר למפתחים של בינה מלאכותית גנרטיבית ומעתיקים את מחרוזת המפתח.
- מגדירים את מפתח ה-API בתור הגדרת תצורה. בשדה Search Settings מקלידים
pipet, בוחרים בכרטיסייה User ובהגדרה Google > Gemini: Api Key לוחצים על הקישור Edit in settings.json ומוסיפים את מפתח ה-API של Gemini:"google.gemini.apiKey": "your-api-key-here"
- שומרים את השינויים בקובץ
settings.jsonוסוגרים את כרטיסיות ההגדרות.
כדי לבדוק את פקודות התוסף:
- בחלון Extension Development Host ב-VS Code, בוחרים קוד כלשהו בחלון העריכה.
- כדי לפתוח את לוח הפקודות, בוחרים באפשרות תצוגה > לוח פקודות.
- בלוח הפקודות, מקלידים
Pipetובוחרים באחת מהפקודות עם הקידומת הזו.
שינוי של פקודה קיימת
שינוי הפקודות שסופקו ב-Pipet Code Agent היא הדרך הפשוטה ביותר לשנות את ההתנהגות והיכולות של התוסף. גם בפקודה 'הוספת תגובה' וגם בפקודה 'בדיקה' נעשה שימוש בגישה של הנחיה ב'כמה משפטים', עם דוגמאות לקוד והערות לקוד הזה, וגם עם כמה הוראות כלליות למודל הגנרטיבי של ה-AI. מידע ההקשר של ההנחיה הזה מנחה את המודל הגנרטיבי של Gemini ביצירת תשובה. אפשר לשנות את אופן הפעולה של כל אחת מהפקודות הקיימות על ידי שינוי ההוראות, הדוגמאות או שניהם בהנחיה של הפקודה 'תגובה' או 'בדיקה'.
כאן מוסבר איך לשנות את הפקודה review.ts על ידי שינוי הטקסט של ההנחיה של הפקודה.
כדי לערוך את הפקודה review.ts:
- מפעילים את אפליקציית VS Code.
- ב-VS Code, יוצרים חלון חדש על ידי בחירה באפשרות File (קובץ) > New Window (חלון חדש).
- פותחים את הפרויקט Pipet Code Agent על ידי בחירה באפשרות File > Open Folder (קובץ > פתיחת תיקייה) ובחירה בתיקייה
pipet-code-agent/. - פותחים את הקובץ
pipet-code-agent/src/review.ts.
כדי לשנות את ההתנהגות של הפקודה review.ts:
- בקובץ
review.ts, משנים את ההתחלה של הקבוע PROMPT להוראות שונות.const PROMPT = ' Write review comments for following code, identifying bugs and ways to improve code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Examples of improving code quality are reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. ${CODE_LABEL} ...
- אפשר גם להוסיף דוגמה נוספת לקובץ
review.tsלרשימת הדוגמאות לקוד ולבדיקת הקוד.... ${REVIEW_LABEL} There are duplicate lines of code in this control structure. ${CODE_LABEL} const fixed_value = 128; ${REVIEW_LABEL} Make sure constant names are in all capitals (FIXED_VALUE) for clarity. ';
- שומרים את השינויים בקובץ
review.ts.
כדי לבדוק את הפקודה ששונתה:
- בחלון הפרויקט של תוסף Pipet ב-VS Code, מפעילים מחדש את מנתח הבאגים על ידי בחירה באפשרות Run > Restart Debugging.
- בחלון Extension Development Host ב-VS Code, בוחרים קוד כלשהו בחלון העריכה.
- כדי לפתוח את לוח הפקודות, בוחרים באפשרות תצוגה > לוח פקודות.
- בלוח הפקודות, מקלידים
Pipetובוחרים בפקודה Pipet: Review the selected code.
יצירת פקודה חדשה
אפשר להרחיב את Pipet על ידי יצירת פקודות חדשות שמבצעות משימות חדשות לגמרי באמצעות Gemini API. כל קובץ פקודה (comment.ts ו-review.ts) הוא בעיקר עצמאי, וכולל קוד לאיסוף טקסט מהעורך הפעיל, ליצירת הנחיה, להתחברות ל-Gemini API, לשליחת הנחיה ולטיפול בתגובה.
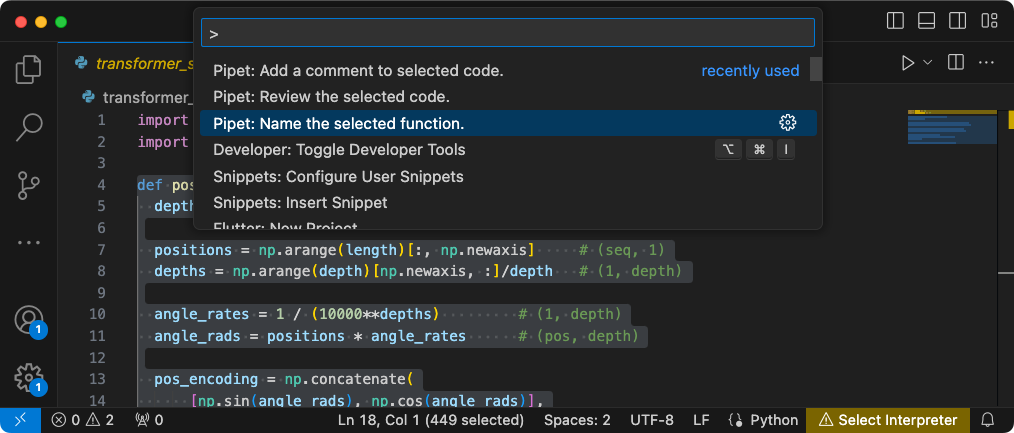
 איור 2. פקודת המלצה חדשה לשם פונקציה בחלון המארח לפיתוח של התוסף ב-VS Code.
איור 2. פקודת המלצה חדשה לשם פונקציה בחלון המארח לפיתוח של התוסף ב-VS Code.
בהוראות הבאות מוסבר איך ליצור פקודה חדשה באמצעות הקוד של פקודה קיימת, comment.ts, בתור תבנית.
כדי ליצור פקודה שמציעה שמות לפונקציות:
- יוצרים עותק של הקובץ
pipet-code-agent/src/comment.tsבשםname.tsבספרייהsrc/. - פותחים את הקובץ
src/name.tsב-VS Code. - משנים את ההוראות להנחיה בקובץ
name.tsעל ידי עריכת הערךPROMPT.// Provide instructions for the AI generative model const PROMPT = `Recommend a name for this function. Explain your reasoning in 3 sentences or less:`;
- שינוי השם של פונקציית הפקודה והודעת המידע שלה.
export async function generateName() { vscode.window.showInformationMessage('Generating function name...');
- מעדכנים את קוד ה-assembly של ההנחיה כך שיכלול רק את הערך
PROMPTואת הטקסט שנבחר בעורך.// Build the full prompt using the template. const fullPrompt = `${PROMPT} " ${selectedCode} " `;
- משנים את פלט התגובה כדי לתאר את מה שהיא יוצרת.
// update prefix to describe output let commentIntro = padding + commentPrefix + "Recommended name: (generated)\n"; editBuilder.insert(selection.start, commentIntro); editBuilder.insert(selection.start, pyComment);
- שומרים את השינויים בקובץ
review.ts.
שילוב הפקודה החדשה
אחרי שמסיימים את הקוד של הפקודה החדשה, צריך לשלב אותו עם שאר התוסף. מעדכנים את הקבצים extension.ts ו-package.json כדי שהפקודה החדשה תהיה חלק מהתוסף, ומפעילים את VS Code כדי להפעיל את הפקודה החדשה.
כדי לשלב את הפקודה name עם קוד התוסף:
- פותחים את הקובץ
pipet-code-agent/src/extension.tsב-VS Code. - מוסיפים את קובץ הקוד החדש לתוסף באמצעות הצהרת ייבוא חדשה.
import { generateName } from './name';
- כדי לרשום את הפקודה החדשה, מוסיפים את הקוד הבא לפונקציה
activate().export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.nameFunction', generateName); }
- שומרים את השינויים בקובץ
extension.ts.
כדי לשלב את הפקודה name עם חבילת התוסף:
- פותחים את הקובץ
pipet-code-agent/package.jsonב-VS Code. - מוסיפים את הפקודה החדשה לקטע
commandsבקובץ החבילה."contributes": { "commands": [ ... { "command": "pipet-code-agent.nameFunction", "title": "Pipet: Name the selected function." } ],
- שומרים את השינויים בקובץ
package.json.
בדיקת הפקודה החדשה
אחרי שמשלימים את הקוד של הפקודה ומשתלבים עם התוסף, אפשר לבדוק אותו. הפקודה החדשה זמינה רק בחלון Extension Development Host ב-VS Code, ולא בחלון של VS Code שבו ערכתם את הקוד של התוסף.
כדי לבדוק את הפקודה ששונתה:
- בחלון הפרויקט של תוסף Pipet ב-VS Code, מפעילים מחדש את מנתח הבאגים על ידי בחירה באפשרות הפעלה > הפעלה מחדש של ניפוי הבאגים. הפעולה הזו תפעיל מחדש את החלון הנפרד Extension Development Host.
- בחלון Extension Development Host ב-VS Code, בוחרים קוד בחלון העריכה.
- כדי לפתוח את לוח הפקודות, בוחרים באפשרות תצוגה > לוח פקודות.
- בחלונית הפקודות, מקלידים
Pipetובוחרים בפקודה Pipet: Name the selected function.
מקורות מידע נוספים
מידע נוסף על הפרויקט Pipet Code Agent זמין במאגר הקוד. אם אתם צריכים עזרה בפיתוח האפליקציה או מחפשים מפתחים שיעזרו לכם, תוכלו להיכנס לשרת Google Developers Community Discord.
אפליקציות ייצור
אם אתם מתכננים לפרוס את Docs Agent לקהל גדול, חשוב לדעת שהשימוש שלכם ב-Google Gemini API עשוי להיות כפוף למגבלות קצב שליחת בקשות ולהגבלות שימוש אחרות. אם אתם שוקלים לפתח אפליקציה בסביבת הייצור באמצעות Gemini API, כמו Docs Agent, כדאי לבדוק את שירותי Google Cloud Vertex AI כדי לשפר את יכולת ההתאמה לעומס ואת האמינות של האפליקציה.

