コードの記述はやりがいがあり、満足感を得られますが、コードを動作する状態から同僚に提示できる状態にするのは、面倒な作業になることがあります。人工知能の生成モデルは、コードコメントの追加、人間のレビュアーよりも先にミスの検出、その他の多くのタスクの実行を支援し、コーディング ワークフローを容易にします。
このチュートリアルでは、Google の AI デベロッパー リレーションズ チームが構築した AI を活用したコード支援ツールである Pipet Code Agent を拡張する方法について説明します。このオープンソース プロジェクトは、Microsoft Visual Studio Code(VS Code)の拡張機能です。コードへのコメント、間違いの検出、改善案の提案など、重要ながら楽しいとは言えないコーディング作業の一部を処理するのに役立ちます。この拡張機能は、コーディング支援リクエストを Gemini API に送信し、返信をコード編集ウィンドウに組み込みます。
Pipet を変更して、これらの既存の関数をより適切に機能させたり、新しいコマンドを構築して開発ワークフローをより適切にサポートしたりできます。
プロジェクトの概要と拡張方法の動画(作成者からの分析情報を含む)については、AI Code Assistant - Build with Google AI をご覧ください。それ以外の場合は、以下の手順に沿ってプロジェクトの拡張を開始できます。
プロジェクトの設定
ここでは、開発とテスト用に Pipet Code Agent プロジェクトを設定する手順について説明します。一般的な手順は、前提条件となるソフトウェアのインストール、環境変数の設定、コード リポジトリからプロジェクトのクローンを作成する、構成のインストールを実行する、です。
前提条件をインストールする
Pipet Code Agent プロジェクトは、Microsoft Visual Studio Code の拡張機能として実行され、Node.js と npm ツールを使用してパッケージを管理し、アプリケーションを実行します。次のインストール手順は、Linux ホストマシン用です。
必要なソフトウェアをインストールするには:
- プラットフォーム用の Visual Studio Code をインストールします。
- プラットフォームのインストール手順に沿って、
nodeとnpmをインストールします。
プロジェクトのクローンを作成して構成する
プロジェクト コードをダウンロードし、npm インストール コマンドを使用して必要な依存関係をダウンロードし、プロジェクトを構成します。プロジェクトのソースコードを取得するには、git ソース管理ソフトウェアが必要です。
プロジェクト コードをダウンロードして構成する手順は次のとおりです。
- 次のコマンドを使用して、Git リポジトリのクローンを作成します。
git clone https://github.com/google/generative-ai-docs
- 必要に応じて、スパース チェックアウトを使用するようにローカルの Git リポジトリを構成して、Docs エージェント プロジェクトのファイルのみを取得します。
cd generative-ai-docs/ git sparse-checkout init --cone git sparse-checkout set examples/gemini/node/pipet-code-agent/
- Pipet Code Agent プロジェクトのルート ディレクトリに移動します。
cd generative-ai-docs/examples/gemini/node/pipet-code-agent/
- install コマンドを実行して依存関係をダウンロードし、プロジェクトを構成します。
npm install
拡張機能を構成してテストする
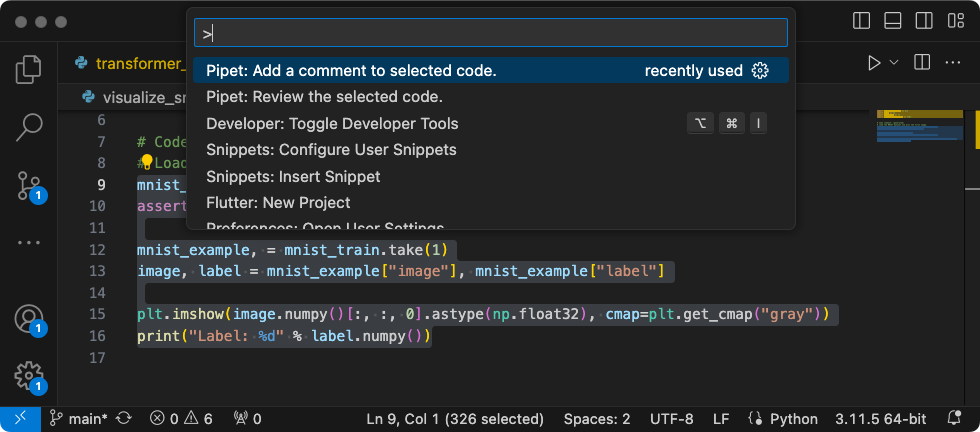
これで、デバイスの VS Code で開発拡張機能として Pipet Code エージェントを実行して、インストールをテストできるようになります。テストにより、新しい拡張機能を使用できる別の VS Code Extension Development Host ウィンドウが開きます。この新しいウィンドウで、拡張機能が Google Gemini API へのアクセスに使用する API キーを構成します。
 図 1. Pipet 拡張機能コマンドを含む VS Code 拡張機能開発ホスト ウィンドウ。
図 1. Pipet 拡張機能コマンドを含む VS Code 拡張機能開発ホスト ウィンドウ。
設定を構成してテストする手順は次のとおりです。
- VS Code アプリケーションを起動します。
- VS Code で、[ファイル > 新しいウィンドウ] を選択して新しいウィンドウを作成します。
- [File > Open Folder] を選択し、
pipet-code-agent/フォルダを選択して、Pipet Code エージェント プロジェクトを開きます。 pipet-code-agent/package.jsonファイルを開きます。- [Run] > [Start Debugging] を選択して、拡張機能をデバッグモードで実行します。これにより、別の VS Code の [Extension Development Host] ウィンドウが開きます。
- [Code] > [Settings] > [Settings] を選択して、VS Code の設定を開きます。
- 生成 AI デベロッパー サイトから Google Gemini API キーを取得し、キー文字列をコピーします。
- API キーを構成設定として設定します。[Search Settings] フィールドに
pipetと入力し、[User] タブを選択します。[Google > Gemini: Api Key] 設定で、[Edit in settings.json] リンクをクリックし、Gemini API キーを追加します。"google.gemini.apiKey": "your-api-key-here"
- 変更を
settings.jsonファイルに保存し、設定タブを閉じます。
拡張機能コマンドをテストするには:
- VS Code の [Extension Development Host] ウィンドウで、エディタ ウィンドウ内のコードを選択します。
- [表示] > [コマンド パレット] を選択して、コマンド パレットを開きます。
- コマンド パレットで
Pipetと入力し、その接頭辞を持つコマンドのいずれかを選択します。
既存のコマンドを変更する
拡張機能の動作と機能を変更する最も簡単な方法は、Pipet Code エージェントで提供されるコマンドを変更することです。コメント コマンドとレビュー コマンドの両方で、少数ショット プロンプト アプローチが使用されます。このアプローチでは、コードのサンプルとそのコードのコメント、および AI 生成モデルの一般的な手順が使用されます。このプロンプト コンテキスト情報は、Gemini 生成モデルが回答を形成する際にガイドとして使用されます。コメント コマンドまたはレビュー コマンドのいずれかでプロンプトの指示や例を変更することで、既存のコマンドの動作を変更できます。
この手順では、コマンドのプロンプト テキストを変更して review.ts コマンドを変更する方法について説明します。
review.ts コマンドを編集する準備をします。
- VS Code アプリケーションを起動します。
- VS Code で、[ファイル > 新しいウィンドウ] を選択して新しいウィンドウを作成します。
- [File > Open Folder] を選択し、
pipet-code-agent/フォルダを選択して、Pipet Code エージェント プロジェクトを開きます。 pipet-code-agent/src/review.tsファイルを開きます。
review.ts コマンドの動作を変更するには:
review.tsファイルで、PROMPT 定数の先頭を別の命令に変更します。const PROMPT = ' Write review comments for following code, identifying bugs and ways to improve code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Examples of improving code quality are reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. ${CODE_LABEL} ...
- 必要に応じて、
review.tsファイルで、コードとコードレビューの例のリストに別の例を追加します。... ${REVIEW_LABEL} There are duplicate lines of code in this control structure. ${CODE_LABEL} const fixed_value = 128; ${REVIEW_LABEL} Make sure constant names are in all capitals (FIXED_VALUE) for clarity. ';
- 変更を
review.tsファイルに保存します。
変更したコマンドをテストするには:
- VS Code の Pipet 拡張機能プロジェクト ウィンドウで、[Run] > [Restart Debugging] を選択してデバッガを再起動します。
- VS Code の [Extension Development Host] ウィンドウで、エディタ ウィンドウ内のコードを選択します。
- [表示] > [コマンド パレット] を選択して、コマンド パレットを開きます。
- コマンド パレットで
Pipetと入力し、[Pipet: Review the selected code] コマンドを選択します。
新しいコマンドを作成する
Pipet を拡張するには、Gemini API を使用してまったく新しいタスクを実行する新しいコマンドを作成します。各コマンド ファイル(comment.ts と review.ts)はほとんど自己完結型で、アクティブなエディタからテキストを収集するコード、プロンプトを作成するコード、Gemini API に接続するコード、プロンプトを送信するコード、レスポンスを処理するコードが含まれています。
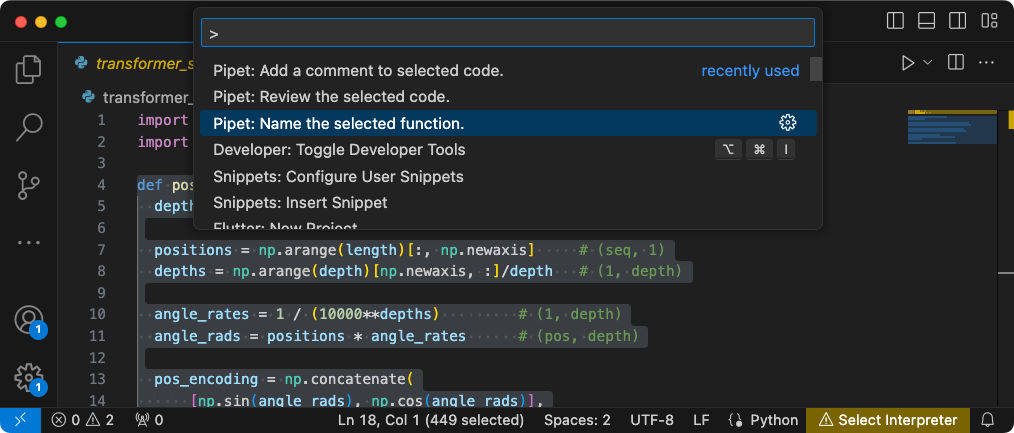
 図 2. VS Code 拡張機能開発ホスト ウィンドウの新しい関数名の推奨コマンド。
図 2. VS Code 拡張機能開発ホスト ウィンドウの新しい関数名の推奨コマンド。
この手順では、既存のコマンド comment.ts のコードをテンプレートとして使用して、新しいコマンドをビルドする方法について説明します。
関数の名前を提案するコマンドを作成するには:
pipet-code-agent/src/comment.tsファイルname.tsのコピーをsrc/ディレクトリに作成します。- VS Code で
src/name.tsファイルを開きます。 PROMPT値を編集して、name.tsファイルのプロンプト インストラクションを変更します。// Provide instructions for the AI generative model const PROMPT = `Recommend a name for this function. Explain your reasoning in 3 sentences or less:`;
- コマンド関数の名前とその情報メッセージを変更します。
export async function generateName() { vscode.window.showInformationMessage('Generating function name...');
- プロンプト アセンブリ コードを更新して、
PROMPT値とエディタで選択したテキストのみを含めます。// Build the full prompt using the template. const fullPrompt = `${PROMPT} " ${selectedCode} " `;
- レスポンス出力を変更して、生成内容を説明します。
// update prefix to describe output let commentIntro = padding + commentPrefix + "Recommended name: (generated)\n"; editBuilder.insert(selection.start, commentIntro); editBuilder.insert(selection.start, pyComment);
- 変更を
review.tsファイルに保存します。
新しいコマンドを統合する
新しいコマンドのコードが完成したら、拡張機能の残りの部分と統合する必要があります。extension.ts ファイルと package.json ファイルを更新して、新しいコマンドを拡張機能の一部にし、VS Code で新しいコマンドを呼び出すようにします。
name コマンドを拡張機能コードと統合するには:
- VS Code で
pipet-code-agent/src/extension.tsファイルを開きます。 - 新しいインポート ステートメントを追加して、新しいコードファイルを拡張機能に追加します。
import { generateName } from './name';
- 次のコードを
activate()関数に追加して、新しいコマンドを登録します。export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.nameFunction', generateName); }
- 変更を
extension.tsファイルに保存します。
name コマンドを拡張機能パッケージと統合するには:
- VS Code で
pipet-code-agent/package.jsonファイルを開きます。 - 新しいコマンドをパッケージ ファイルの
commandsセクションに追加します。"contributes": { "commands": [ ... { "command": "pipet-code-agent.nameFunction", "title": "Pipet: Name the selected function." } ],
- 変更を
package.jsonファイルに保存します。
新しいコマンドをテストする
コマンドのコードを記述し、拡張機能と統合したら、テストできます。新しいコマンドは、VS Code の [Extension Development Host] ウィンドウでのみ使用できます。拡張機能のコードを編集した VS Code ウィンドウでは使用できません。
変更したコマンドをテストするには:
- VS Code の Pipet 拡張機能プロジェクト ウィンドウで、[Run] > [Restart Debugging] を選択してデバッガを再起動します。これにより、別の Extension Development Host ウィンドウが再起動します。
- VS Code の [Extension Development Host] ウィンドウで、エディタ ウィンドウのコードを選択します。
- [表示] > [コマンド パレット] を選択して、コマンド パレットを開きます。
- コマンド パレットで
Pipetと入力し、[Pipet: Name the selected function] コマンドを選択します。
参考情報
Pipet Code Agent プロジェクトの詳細については、コード リポジトリをご覧ください。アプリケーションの構築にサポートが必要な場合や、デベロッパー コラボレーターを探している場合は、Google Developers Community Discord サーバーをご確認ください。
本番環境のアプリケーション
ドキュメント エージェントを大規模なユーザーにデプロイする場合は、Google Gemini API の使用にレート制限やその他の使用制限が適用される可能性があることに注意してください。Gemini API を使用して Docs エージェントなどの本番環境アプリケーションを構築することを検討している場合は、Google Cloud Vertex AI サービスを確認して、アプリのスケーラビリティと信頼性を高めましょう。

