Написание кода может приносить как пользу, так и удовлетворение, но привести ваш код из рабочего состояния в презентабельный для коллег зачастую оказывается рутинной работой. Генерирующие модели искусственного интеллекта могут помочь вам добавлять комментарии к коду, находить ошибки раньше, чем это сделают ваши рецензенты, а также выполнять множество других задач, упрощающих рабочий процесс кодирования.
В этом руководстве показано, как расширить Pipet Code Agent — инструмент помощи при написании кода на базе искусственного интеллекта, созданный командой Google по связям с разработчиками искусственного интеллекта. Этот проект с открытым исходным кодом представляет собой расширение для Microsoft Visual Studio Code (VS Code), которое помогает вам выполнять некоторые важные, но менее увлекательные задачи кодирования, такие как комментирование кода, поиск ошибок и предложение улучшений. Расширение отправляет запросы на помощь в кодировании в API Gemini и включает ответы в окно редактирования кода.
Вы можете изменить Pipet, чтобы эти существующие функции работали лучше, или создать новые команды для лучшей поддержки вашего рабочего процесса разработки.
Видеообзор проекта и способов его расширения, включая идеи людей, которые его создали, можно найти в разделе AI Code Assistant — Build with Google AI . В противном случае вы можете начать расширение проекта, следуя инструкциям ниже.
Настройка проекта
Эти инструкции помогут вам настроить проект Pipet Code Agent для разработки и тестирования. Общие шаги включают установку некоторого необходимого программного обеспечения, настройку нескольких переменных среды, клонирование проекта из репозитория кода и запуск установки конфигурации.
Установите необходимые компоненты
Проект Pipet Code Agent выполняется как расширение Microsoft Visual Studio Code и использует Node.js и инструмент npm для управления пакетами и запуска приложения. Следующие инструкции по установке предназначены для хост-компьютера Linux.
Чтобы установить необходимое программное обеспечение:
- Установите Visual Studio Code для вашей платформы.
- Установите
nodeиnpm, следуя инструкциям по установке для вашей платформы.
Клонировать и настроить проект
Загрузите код проекта и используйте команду установки npm , чтобы загрузить необходимые зависимости и настроить проект. Вам понадобится программное обеспечение для управления версиями git , чтобы получить исходный код проекта.
Чтобы скачать и настроить код проекта:
- Клонируйте репозиторий git, используя следующую команду.
git clone https://github.com/google/generative-ai-docs
- При необходимости настройте свой локальный репозиторий git на использование разреженного извлечения, чтобы у вас были только файлы для проекта агента документов.
cd generative-ai-docs/ git sparse-checkout init --cone git sparse-checkout set examples/gemini/node/pipet-code-agent/
- Перейдите в корневой каталог проекта Pipet Code Agent.
cd generative-ai-docs/examples/gemini/node/pipet-code-agent/
- Запустите команду установки, чтобы загрузить зависимости и настроить проект:
npm install
Настройте и протестируйте расширение
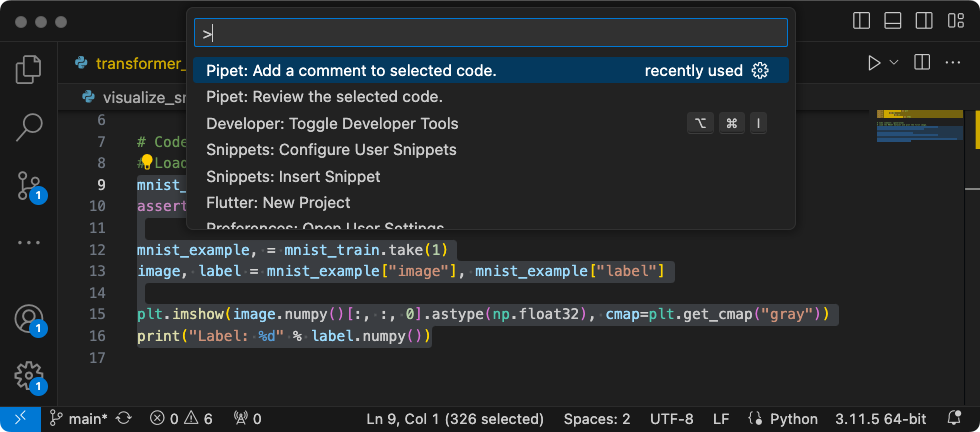
Теперь вы сможете протестировать свою установку, запустив Pipet Code Agent в качестве расширения разработки в VS Code на своем устройстве. Тест открывает отдельное окно узла разработки расширений VS Code, в котором доступно новое расширение. В этом новом окне вы настраиваете ключ API, который расширение использует для доступа к API Google Gemini.
 Рис. 1. Окно VS Code Extension Development Host с командами расширения Pipet.
Рис. 1. Окно VS Code Extension Development Host с командами расширения Pipet.
Чтобы настроить и протестировать вашу установку:
- Запустите приложение VS Code.
- В VS Code создайте новое окно, выбрав «Файл» > «Новое окно» .
- Откройте проект Pipet Code Agent, выбрав «Файл» > «Открыть папку» и выбрав папку
pipet-code-agent/. - Откройте файл
pipet-code-agent/package.json. - Запустите расширение в режиме отладки, выбрав «Выполнить» > «Начать отладку» . На этом шаге открывается отдельное окно узла разработки расширений VS Code.
- Откройте настройки VS Code, выбрав «Код» > «Настройки» > «Настройки» .
- Получите ключ API Google Gemini на сайте разработчика Generative AI и скопируйте строку ключа.
- Установите ключ API в качестве параметра конфигурации. В поле «Настройки поиска» введите
pipet, выберите вкладку «Пользователь» , а в настройке Google > Gemini: Api Key нажмите ссылку «Изменить в settings.json» и добавьте свой ключ Gemini API:"google.gemini.apiKey": "your-api-key-here"
- Сохраните изменения в файле
settings.jsonи закройте вкладки настроек.
Чтобы протестировать команды расширения:
- В окне VS Code Extension Development Host выберите любой код в окне редактора.
- Откройте палитру команд, выбрав «Просмотр» > «Палитра команд» .
- В палитре команд введите
Pipetи выберите одну из команд с этим префиксом.
Изменить существующую команду
Изменение команд, предоставляемых в Pipet Code Agent, — это самый простой способ изменить поведение и возможности расширения. И в командах комментариев, и в командах просмотра используются подсказки из нескольких кадров с примерами кода и комментариями к этому коду, а также некоторыми общими инструкциями для генеративной модели искусственного интеллекта. Эта подсказка контекстной информации направляет генеративную модель Близнецов при формировании ответа. Изменяя инструкции, примеры или и то, и другое в командах комментариев и просмотра, вы можете изменить поведение каждой из существующих команд.
В этом наборе инструкций объясняется, как изменить команду review.ts , изменив текст подсказки команды.
Чтобы подготовиться к редактированию команды review.ts :
- Запустите приложение VS Code.
- В VS Code создайте новое окно, выбрав «Файл» > «Новое окно» .
- Откройте проект Pipet Code Agent, выбрав «Файл» > «Открыть папку» и выбрав папку
pipet-code-agent/. - Откройте файл
pipet-code-agent/src/review.ts.
Чтобы изменить поведение команды review.ts :
- В файле
review.tsизмените начало константы PROMPT на другие инструкции.const PROMPT = ' Write review comments for following code, identifying bugs and ways to improve code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Examples of improving code quality are reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. ${CODE_LABEL} ...
- При необходимости в файле
review.tsдобавьте еще один пример в список примеров кода и проверки кода.... ${REVIEW_LABEL} There are duplicate lines of code in this control structure. ${CODE_LABEL} const fixed_value = 128; ${REVIEW_LABEL} Make sure constant names are in all capitals (FIXED_VALUE) for clarity. ';
- Сохраните изменения в файле
review.ts.
Чтобы проверить измененную команду:
- В окне проекта расширения VS Code Pipet перезапустите отладчик, выбрав «Выполнить» > «Перезапустить отладку» .
- В окне VS Code Extension Development Host выберите любой код в окне редактора.
- Откройте палитру команд, выбрав «Просмотр» > «Палитра команд» .
- На палитре команд введите
Pipetи выберите команду Pipet: Review the selected code .
Создать новую команду
Вы можете расширить Pipet, создав новые команды, выполняющие совершенно новые задачи с помощью Gemini API. Каждый командный файл ( comment.ts и review.ts ) в основном автономен и включает в себя код для сбора текста из активного редактора, составления приглашения, подключения к API Gemini, отправки приглашения и обработки ответа.
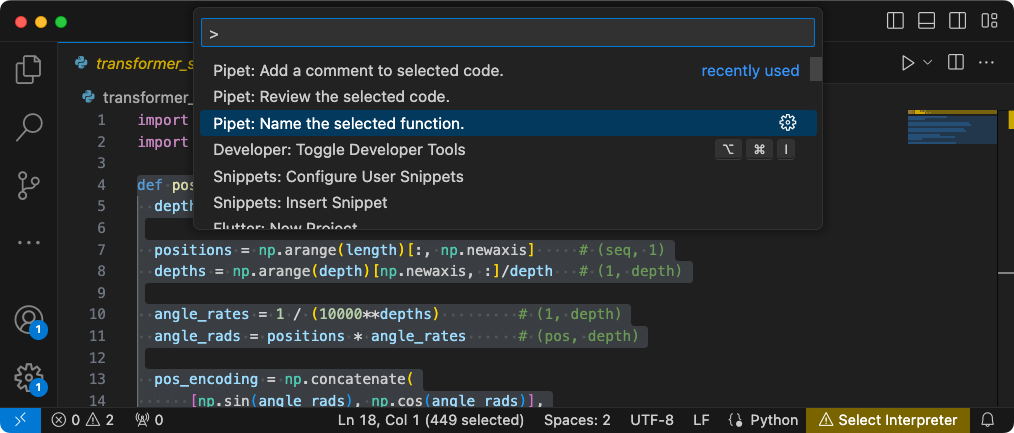
 Рис. 2. Команда рекомендации нового имени функции в окне узла разработки расширений VS Code.
Рис. 2. Команда рекомендации нового имени функции в окне узла разработки расширений VS Code.
В этом наборе инструкций объясняется, как создать новую команду, используя код существующей команды comment.ts в качестве шаблона.
Чтобы создать команду, которая рекомендует имена для функций:
- Создайте копию файла
pipet-code-agent/src/comment.tsс именемname.tsв каталогеsrc/. - В VS Code откройте файл
src/name.ts. - Измените инструкции подсказки в файле
name.ts, отредактировав значениеPROMPT.// Provide instructions for the AI generative model const PROMPT = `Recommend a name for this function. Explain your reasoning in 3 sentences or less:`;
- Измените имя функции команды и ее информационное сообщение.
export async function generateName() { vscode.window.showInformationMessage('Generating function name...');
- Обновите код сборки приглашения, включив в него только значение
PROMPTи текст, выделенный в редакторе.// Build the full prompt using the template. const fullPrompt = `${PROMPT} " ${selectedCode} " `;
- Измените выходные данные ответа, чтобы описать, что он генерирует.
// update prefix to describe output let commentIntro = padding + commentPrefix + "Recommended name: (generated)\n"; editBuilder.insert(selection.start, commentIntro); editBuilder.insert(selection.start, pyComment);
- Сохраните изменения в файле
review.ts.
Интегрируйте новую команду
После завершения написания кода новой команды вам необходимо интегрировать ее с остальной частью расширения. Обновите файлы extension.ts и package.json , чтобы сделать новую команду частью расширения, и включите VS Code для вызова новой команды.
Чтобы интегрировать команду name с кодом расширения:
- В VS Code откройте файл
pipet-code-agent/src/extension.ts. - Добавьте новый файл кода в расширение, добавив новый оператор импорта.
import { generateName } from './name';
- Зарегистрируйте новую команду, добавив следующий код в функцию
activate().export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.nameFunction', generateName); }
- Сохраните изменения в файле
extension.ts.
Чтобы интегрировать команду name с пакетом расширения:
- В VS Code откройте файл
pipet-code-agent/package.json. - Добавьте новую команду в раздел
commandsфайла пакета."contributes": { "commands": [ ... { "command": "pipet-code-agent.nameFunction", "title": "Pipet: Name the selected function." } ],
- Сохраните изменения в файле
package.json.
Протестируйте новую команду
После того как вы завершили кодирование команды и интегрировали ее с расширением, вы можете ее протестировать. Новая команда доступна только в окне узла разработки расширений VS Code, а не в окне VS Code, в котором вы редактировали код расширения.
Чтобы проверить измененную команду:
- В окне проекта расширения VS Code Pipet перезапустите отладчик, выбрав «Выполнить» > «Перезапустить отладку» , что перезапустит отдельное окно «Узел разработки расширений» .
- В окне VS Code Extension Development Host выберите код в окне редактора.
- Откройте палитру команд, выбрав «Просмотр» > «Палитра команд» .
- В палитре команд введите
Pipetи выберите Pipet: назовите выбранную функциональную команду.
Дополнительные ресурсы
Дополнительные сведения о проекте Pipet Code Agent см. в репозитории кода . Если вам нужна помощь в создании приложения или вы ищете разработчиков для совместной работы, посетите сервер Discord сообщества разработчиков Google .
Производственные приложения
Если вы планируете развернуть Docs Agent для большой аудитории, обратите внимание, что на использование API Google Gemini могут распространяться ограничения по скорости и другие ограничения . Если вы планируете создать производственное приложение с API Gemini, например Docs Agent, воспользуйтесь услугами Google Cloud Vertex AI, чтобы повысить масштабируемость и надежность вашего приложения.

