Việc viết mã có thể vừa mang lại niềm vui vừa mang lại sự hài lòng, nhưng việc chuyển mã từ hoạt động sang có thể trình bày cho đồng nghiệp thường là một công việc tẻ nhạt. Các mô hình tạo sinh của trí tuệ nhân tạo có thể giúp bạn thêm chú thích mã, tìm lỗi trước khi nhân viên đánh giá tìm thấy và thực hiện nhiều tác vụ khác để giúp quy trình lập trình của bạn dễ dàng hơn.
Hướng dẫn này cho bạn biết cách mở rộng Pipet Code Agent (Trình đại diện mã Pipet), một công cụ hỗ trợ mã dựa trên AI do nhóm Quan hệ với nhà phát triển AI tại Google xây dựng. Dự án nguồn mở này là một tiện ích dành cho Visual Studio Code (VS Code) của Microsoft, giúp bạn xử lý một số nhiệm vụ quan trọng nhưng ít thú vị hơn trong quá trình lập trình, chẳng hạn như chú thích mã, tìm lỗi và đề xuất cải tiến. Tiện ích này gửi các yêu cầu hỗ trợ lập trình đến API Gemini và đưa các phản hồi vào cửa sổ chỉnh sửa mã.
Bạn có thể sửa đổi Pipet để các hàm hiện có hoạt động hiệu quả hơn cho bạn hoặc tạo các lệnh mới để hỗ trợ quy trình phát triển của bạn tốt hơn.
Để xem video tổng quan về dự án và cách mở rộng dự án, bao gồm cả thông tin chi tiết từ những người đã tạo dự án, hãy xem nội dung Trợ lý lập trình AI – Xây dựng bằng AI của Google. Nếu không, bạn có thể bắt đầu mở rộng dự án theo hướng dẫn bên dưới.
Thiết lập dự án
Những hướng dẫn này sẽ hướng dẫn bạn thiết lập dự án Pipet Code Agent để phát triển và kiểm thử. Các bước chung là cài đặt một số phần mềm cần thiết, thiết lập một số biến môi trường, nhân bản dự án từ kho lưu trữ mã và chạy quá trình cài đặt cấu hình.
Cài đặt các điều kiện tiên quyết
Dự án Pipet Code Agent chạy dưới dạng một tiện ích của Visual Studio Code của Microsoft và sử dụng Node.js cũng như công cụ npm để quản lý các gói và chạy ứng dụng. Hướng dẫn cài đặt sau đây là dành cho máy chủ lưu trữ Linux.
Cách cài đặt phần mềm cần thiết:
- Cài đặt Visual Studio Code cho nền tảng của bạn.
- Cài đặt
nodevànpmbằng cách làm theo hướng dẫn cài đặt cho nền tảng của bạn.
Sao chép và định cấu hình dự án
Tải mã dự án xuống và sử dụng lệnh cài đặt npm để tải các phần phụ thuộc bắt buộc xuống và định cấu hình dự án. Bạn cần có phần mềm quản lý nguồn git để truy xuất mã nguồn của dự án.
Cách tải và định cấu hình mã dự án:
- Sao chép kho lưu trữ git bằng lệnh sau.
git clone https://github.com/google/generative-ai-docs
- Bạn có thể định cấu hình kho lưu trữ git cục bộ để sử dụng tính năng kiểm tra thưa thớt, nhờ đó, bạn chỉ có các tệp cho dự án Docs Agent.
cd generative-ai-docs/ git sparse-checkout init --cone git sparse-checkout set examples/gemini/node/pipet-code-agent/
- Chuyển đến thư mục gốc của dự án Pipet Code Agent.
cd generative-ai-docs/examples/gemini/node/pipet-code-agent/
- Chạy lệnh cài đặt để tải các phần phụ thuộc xuống và định cấu hình dự án:
npm install
Định cấu hình và kiểm thử tiện ích
Giờ đây, bạn có thể kiểm thử quá trình cài đặt bằng cách chạy Trình đại diện mã Pipet dưới dạng một tiện ích phát triển trong VS Code trên thiết bị. Quá trình kiểm thử sẽ mở một cửa sổ Extension Development Host (Máy chủ phát triển tiện ích) VS Code riêng biệt, trong đó có tiện ích mới. Trong cửa sổ mới này, bạn định cấu hình Khoá API mà tiện ích sử dụng để truy cập vào API Google Gemini.
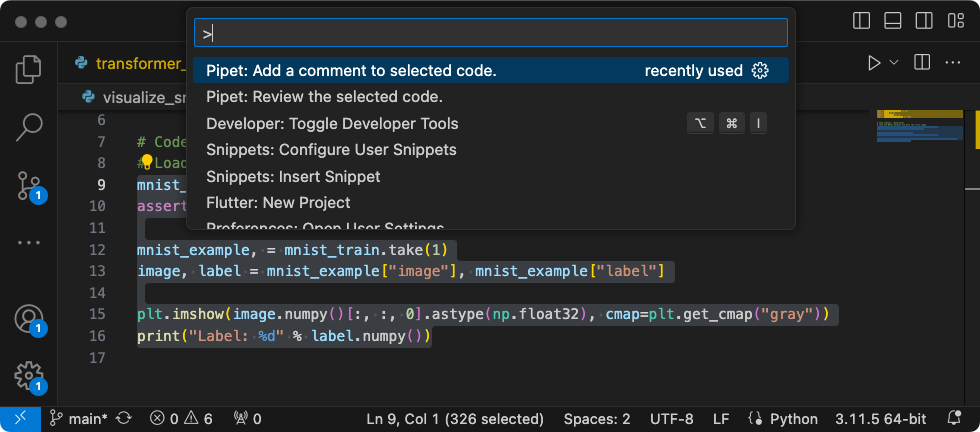
 Hình 1. Cửa sổ VS Code Extension Development Host (Máy chủ phát triển tiện ích VS Code) với các lệnh tiện ích Pipet.
Hình 1. Cửa sổ VS Code Extension Development Host (Máy chủ phát triển tiện ích VS Code) với các lệnh tiện ích Pipet.
Cách định cấu hình và kiểm thử chế độ thiết lập:
- Khởi động ứng dụng VS Code.
- Trong VS Code, hãy tạo một cửa sổ mới bằng cách chọn File > New Window (Tệp > Cửa sổ mới).
- Mở dự án Pipet Code Agent bằng cách chọn File > Open Folder (Tệp > Mở thư mục) rồi chọn thư mục
pipet-code-agent/. - Mở tệp
pipet-code-agent/package.json. - Chạy tiện ích ở chế độ gỡ lỗi bằng cách chọn Run > Start Debugging (Chạy > Bắt đầu gỡ lỗi). Bước này sẽ mở một cửa sổ Extension Development Host (Máy chủ phát triển tiện ích) riêng trong VS Code.
- Mở phần cài đặt VS Code bằng cách chọn Code > Settings > Settings (Mã > Cài đặt > Cài đặt).
- Lấy khoá API Gemini của Google từ trang web dành cho nhà phát triển AI tạo sinh và sao chép chuỗi khoá.
- Đặt khoá API làm chế độ cài đặt cấu hình. Trong trường Search Settings (Cài đặt tìm kiếm), hãy nhập
pipet, chọn thẻ User (Người dùng) và trong chế độ cài đặt Google > Gemini: Api Key (Google > Gemini: Khoá API), hãy nhấp vào đường liên kết Edit in settings.json (Chỉnh sửa trong settings.json) rồi thêm khoá API Gemini:"google.gemini.apiKey": "your-api-key-here"
- Lưu các thay đổi vào tệp
settings.jsonrồi đóng các thẻ cài đặt.
Cách kiểm thử các lệnh mở rộng:
- Trong cửa sổ Extension Development Host (Máy chủ phát triển tiện ích) của VS Code, hãy chọn bất kỳ mã nào trong cửa sổ trình chỉnh sửa.
- Mở bảng lệnh bằng cách chọn View > Command Palette (Xem > Bảng lệnh).
- Trong Bảng lệnh, hãy nhập
Pipetrồi chọn một trong các lệnh có tiền tố đó.
Chỉnh sửa lệnh hiện có
Sửa đổi các lệnh được cung cấp trong Trình đại diện mã Pipet là cách đơn giản nhất để thay đổi hành vi và chức năng của tiện ích. Cả lệnh bình luận và lệnh xem lại đều sử dụng phương pháp nhắc một vài lần với các ví dụ về mã và nhận xét cho mã đó, cũng như một số hướng dẫn chung cho mô hình tạo sinh AI. Thông tin ngữ cảnh của câu lệnh này sẽ hướng dẫn mô hình tạo sinh của Gemini trong việc tạo câu trả lời. Bằng cách thay đổi hướng dẫn, ví dụ hoặc cả hai trong lệnh nhận xét hoặc xem xét, bạn có thể thay đổi cách hoạt động của từng lệnh hiện có.
Bộ hướng dẫn này giải thích cách sửa đổi lệnh review.ts bằng cách thay đổi văn bản lời nhắc của lệnh.
Cách chuẩn bị để chỉnh sửa lệnh review.ts:
- Khởi động ứng dụng VS Code.
- Trong VS Code, hãy tạo một cửa sổ mới bằng cách chọn File > New Window (Tệp > Cửa sổ mới).
- Mở dự án Pipet Code Agent bằng cách chọn File > Open Folder (Tệp > Mở thư mục) rồi chọn thư mục
pipet-code-agent/. - Mở tệp
pipet-code-agent/src/review.ts.
Cách sửa đổi hành vi của lệnh review.ts:
- Trong tệp
review.ts, hãy thay đổi phần đầu của hằng số PROMPT thành các hướng dẫn khác.const PROMPT = ' Write review comments for following code, identifying bugs and ways to improve code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Examples of improving code quality are reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. ${CODE_LABEL} ...
- Trong tệp
review.ts, bạn có thể thêm một ví dụ khác vào danh sách mã và ví dụ về việc xem xét mã.... ${REVIEW_LABEL} There are duplicate lines of code in this control structure. ${CODE_LABEL} const fixed_value = 128; ${REVIEW_LABEL} Make sure constant names are in all capitals (FIXED_VALUE) for clarity. ';
- Lưu các thay đổi vào tệp
review.ts.
Cách kiểm thử lệnh đã sửa đổi:
- Trong cửa sổ dự án của tiện ích Pipet trong VS Code, hãy khởi động lại trình gỡ lỗi bằng cách chọn Run > Restart Debugging (Chạy > Khởi động lại quá trình gỡ lỗi).
- Trong cửa sổ Extension Development Host (Máy chủ phát triển tiện ích) của VS Code, hãy chọn bất kỳ mã nào trong cửa sổ trình chỉnh sửa.
- Mở bảng lệnh bằng cách chọn View > Command Palette (Xem > Bảng lệnh).
- Trong Bảng điều khiển lệnh, hãy nhập
Pipetrồi chọn lệnh Pipet: Review the selected code (Pipet: Xem lại mã đã chọn).
Tạo lệnh mới
Bạn có thể mở rộng Pipet bằng cách tạo các lệnh mới thực hiện các tác vụ hoàn toàn mới bằng API Gemini. Mỗi tệp lệnh (comment.ts và review.ts) chủ yếu là độc lập và bao gồm mã để thu thập văn bản từ trình chỉnh sửa đang hoạt động, soạn lời nhắc, kết nối với API Gemini, gửi lời nhắc và xử lý phản hồi.
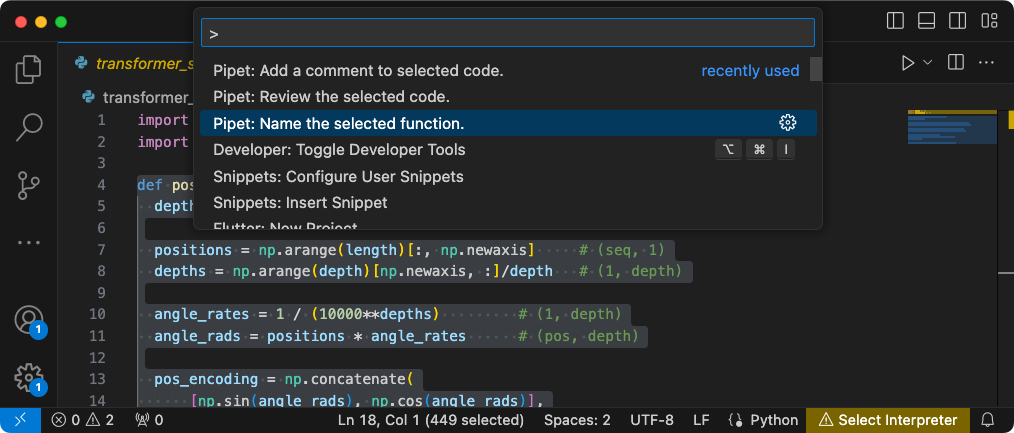
 Hình 2. Lệnh đề xuất tên hàm mới trong cửa sổ VS Code Extension Development Host (Máy chủ phát triển tiện ích VS Code).
Hình 2. Lệnh đề xuất tên hàm mới trong cửa sổ VS Code Extension Development Host (Máy chủ phát triển tiện ích VS Code).
Tập hợp hướng dẫn này giải thích cách tạo một lệnh mới bằng cách sử dụng mã của một lệnh hiện có, comment.ts, làm mẫu.
Cách tạo lệnh đề xuất tên cho hàm:
- Tạo một bản sao của tệp
pipet-code-agent/src/comment.tscó tên làname.tstrong thư mụcsrc/. - Trong VS Code, hãy mở tệp
src/name.ts. - Thay đổi hướng dẫn lời nhắc trong tệp
name.tsbằng cách chỉnh sửa giá trịPROMPT.// Provide instructions for the AI generative model const PROMPT = `Recommend a name for this function. Explain your reasoning in 3 sentences or less:`;
- Thay đổi tên hàm lệnh và thông báo thông tin của hàm đó.
export async function generateName() { vscode.window.showInformationMessage('Generating function name...');
- Cập nhật mã tập hợp lời nhắc để chỉ bao gồm giá trị
PROMPTvà văn bản đã chọn trong trình chỉnh sửa.// Build the full prompt using the template. const fullPrompt = `${PROMPT} " ${selectedCode} " `;
- Thay đổi đầu ra phản hồi để mô tả nội dung mà nó đang tạo.
// update prefix to describe output let commentIntro = padding + commentPrefix + "Recommended name: (generated)\n"; editBuilder.insert(selection.start, commentIntro); editBuilder.insert(selection.start, pyComment);
- Lưu các thay đổi vào tệp
review.ts.
Tích hợp lệnh mới
Sau khi hoàn tất mã cho lệnh mới, bạn cần tích hợp mã đó với phần còn lại của tiện ích. Cập nhật các tệp extension.ts và package.json để đưa lệnh mới vào tiện ích và cho phép VS Code gọi lệnh mới.
Cách tích hợp lệnh name với mã tiện ích:
- Trong VS Code, hãy mở tệp
pipet-code-agent/src/extension.ts. - Thêm tệp mã mới vào tiện ích bằng cách thêm một câu lệnh nhập mới.
import { generateName } from './name';
- Đăng ký lệnh mới bằng cách thêm mã sau vào hàm
activate().export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.nameFunction', generateName); }
- Lưu các thay đổi vào tệp
extension.ts.
Cách tích hợp lệnh name với gói tiện ích:
- Trong VS Code, hãy mở tệp
pipet-code-agent/package.json. - Thêm lệnh mới vào phần
commandscủa tệp gói."contributes": { "commands": [ ... { "command": "pipet-code-agent.nameFunction", "title": "Pipet: Name the selected function." } ],
- Lưu các thay đổi vào tệp
package.json.
Kiểm thử lệnh mới
Sau khi hoàn tất việc lập trình lệnh và tích hợp lệnh đó với tiện ích, bạn có thể kiểm thử lệnh. Lệnh mới của bạn chỉ có trong cửa sổ VS Code Extension Development Host (Máy chủ phát triển tiện ích) và không có trong cửa sổ VS Code nơi bạn chỉnh sửa mã cho tiện ích.
Cách kiểm thử lệnh đã sửa đổi:
- Trong cửa sổ dự án tiện ích Pipet của VS Code, hãy khởi động lại trình gỡ lỗi bằng cách chọn Run > Restart Debugging (Chạy > Khởi động lại quá trình gỡ lỗi). Thao tác này sẽ khởi động lại một cửa sổ Extension Development Host (Máy chủ phát triển tiện ích) riêng biệt.
- Trong cửa sổ Extension Development Host (Máy chủ phát triển tiện ích) của VS Code, hãy chọn một số mã trong cửa sổ trình chỉnh sửa.
- Mở bảng lệnh bằng cách chọn View > Command Palette (Xem > Bảng lệnh).
- Trong Bảng điều khiển lệnh, hãy nhập
Pipetrồi chọn lệnh Pipet: Name the selected function (Pipet: Đặt tên cho hàm đã chọn).
Tài nguyên khác
Để biết thêm thông tin về dự án Pipet Code Agent, hãy xem kho lưu trữ mã. Nếu bạn cần được trợ giúp để xây dựng ứng dụng hoặc đang tìm kiếm cộng tác viên là nhà phát triển, hãy tham khảo máy chủ Discord của Cộng đồng nhà phát triển Google.
Ứng dụng phát hành công khai
Nếu bạn dự định triển khai Trợ lý Tài liệu cho một lượng lớn đối tượng, hãy lưu ý rằng việc sử dụng API Google Gemini của bạn có thể phải tuân theo giới hạn tốc độ và các hạn chế sử dụng khác. Nếu bạn đang cân nhắc xây dựng một ứng dụng chính thức bằng API Gemini như Agent Docs, hãy xem các dịch vụ Google Cloud Vertex AI để tăng khả năng mở rộng và độ tin cậy của ứng dụng.

