编写代码既有成就感又令人满意,但将代码从可用状态改为可向同事展示的状态通常是一项繁琐的工作。人工智能生成式模型可以帮助您添加代码注释、在人工审核员发现错误之前发现错误,以及执行一系列其他任务,从而简化编码工作流。
本教程介绍了如何扩展 Pipet Code Agent,这是一个由 Google AI 开发者关系团队构建的依托 AI 技术的代码辅助工具。此开源项目是 Microsoft Visual Studio Code (VS Code) 的扩展程序,可帮助您处理一些重要但不太有趣的编码任务,例如为代码添加注释、查找错误和提出改进建议。该扩展程序会向 Gemini API 发送编码协助请求,并将回复整合到您的代码编辑窗口中。
您可以修改 Pipet,让这些现有函数更好地为您服务,也可以构建新命令,更好地支持您的开发工作流程。
如需观看有关该项目及其扩展方式的视频概览,包括项目开发者的深入解析,请参阅 AI Code Assistant - Build with Google AI。否则,您可以按照以下说明开始扩展项目。
项目设置
以下说明会引导您设置 Pipet Code Agent 项目,以便进行开发和测试。一般步骤包括安装一些必需的软件、设置一些环境变量、从代码库克隆项目,以及运行配置安装。
安装必备组件
Pipet Code Agent 项目作为 Microsoft Visual Studio Code 的扩展程序运行,并使用 Node.js 和 npm 工具来管理软件包和运行应用。以下安装说明适用于 Linux 主机。
如需安装所需的软件,请执行以下操作:
- 为您的平台安装 Visual Studio Code。
- 按照适用于您的平台的安装说明安装
node和npm。
克隆并配置项目
下载项目代码,然后使用 npm 安装命令下载所需的依赖项并配置项目。您需要 git 源代码控制软件才能检索项目源代码。
如需下载和配置项目代码,请执行以下操作:
- 使用以下命令克隆 Git 代码库。
git clone https://github.com/google/generative-ai-docs
- 您可以选择将本地 Git 代码库配置为使用稀疏检出,以便您只拥有 Docs Agent 项目的文件。
cd generative-ai-docs/ git sparse-checkout init --cone git sparse-checkout set examples/gemini/node/pipet-code-agent/
- 前往 Pipet Code Agent 项目根目录。
cd generative-ai-docs/examples/gemini/node/pipet-code-agent/
- 运行安装命令以下载依赖项并配置项目:
npm install
配置和测试扩展程序
现在,您应该能够在设备上的 VS Code 中将 Pipet Code Agent 作为开发扩展程序运行,以测试安装情况。测试会打开一个单独的 VS Code Extension Development Host 窗口,其中包含新扩展程序。在此新窗口中,您可以配置扩展程序用于访问 Google Gemini API 的 API 密钥。
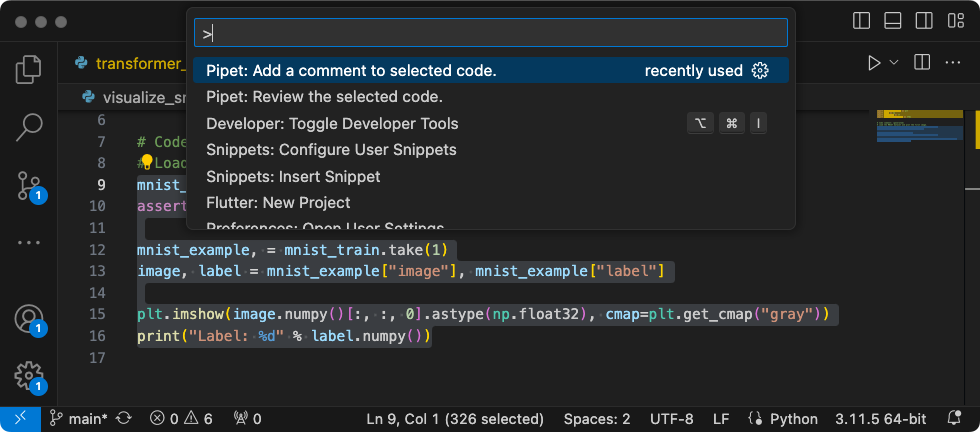
 图 1. 显示 Pipet 扩展程序命令的 VS Code 扩展程序开发主机窗口。
图 1. 显示 Pipet 扩展程序命令的 VS Code 扩展程序开发主机窗口。
如需配置和测试您的设置,请执行以下操作:
- 启动 VS Code 应用。
- 在 VS Code 中,依次选择 File(文件)> New Window(新建窗口)以创建新窗口。
- 依次选择 File > Open Folder,然后选择
pipet-code-agent/文件夹,打开 Pipet Code Agent 项目。 - 打开
pipet-code-agent/package.json文件。 - 依次选择 Run > Start Debugging,以调试模式运行扩展程序。 此步骤会打开一个单独的 VS Code Extension Development Host 窗口。
- 依次选择 Code > Settings > Settings,打开 VS Code 设置。
- 从生成式 AI 开发者网站获取 Google Gemini API 密钥,然后复制密钥字符串。
- 将 API 密钥设置为配置设置。在 Search Settings(搜索设置)字段中,输入
pipet,选择 User(用户)标签页,然后在 Google > Gemini: Api Key(Google > Gemini: Api Key)设置中,点击 Edit in settings.json(在 settings.json 中修改)链接,然后添加您的 Gemini API 密钥:"google.gemini.apiKey": "your-api-key-here"
- 将对
settings.json文件所做的更改保存,然后关闭设置标签页。
如需测试扩展程序命令,请执行以下操作:
- 在 VS Code 的 Extension Development Host 窗口中,选择编辑器窗口中的任意代码。
- 选择 View > Command Palette 以打开 Command Palette。
- 在 Command Palette 中,输入
Pipet,然后选择具有该前缀的某个命令。
修改现有命令
修改 Pipet Code Agent 中提供的命令是最简单的更改扩展程序行为和功能的方法。注释和评价命令都采用少量提示方法,其中包含代码示例和相应代码的注释,以及一些针对 AI 生成式模型的一般说明。这些提示上下文信息可指导 Gemini 生成式模型形成回答。通过更改评论或审核命令中的提示说明和/或示例,您可以更改每个现有命令的行为方式。
本组说明介绍了如何通过更改命令的提示文本来修改 review.ts 命令。
如需准备修改 review.ts 命令,请执行以下操作:
- 启动 VS Code 应用。
- 在 VS Code 中,依次选择 File(文件)> New Window(新建窗口)以创建新窗口。
- 依次选择 File > Open Folder,然后选择
pipet-code-agent/文件夹,打开 Pipet Code Agent 项目。 - 打开
pipet-code-agent/src/review.ts文件。
如需修改 review.ts 命令的行为,请执行以下操作:
- 在
review.ts文件中,将 PROMPT 常量的开头更改为其他说明。const PROMPT = ' Write review comments for following code, identifying bugs and ways to improve code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Examples of improving code quality are reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. ${CODE_LABEL} ...
- (可选)在
review.ts文件中,向代码和代码审核示例列表中添加另一个示例。... ${REVIEW_LABEL} There are duplicate lines of code in this control structure. ${CODE_LABEL} const fixed_value = 128; ${REVIEW_LABEL} Make sure constant names are in all capitals (FIXED_VALUE) for clarity. ';
- 将更改保存到
review.ts文件。
如需测试修改后的命令,请执行以下操作:
- 在 VS Code Pipet 扩展程序项目窗口中,依次选择 Run > Restart Debugging 以重启调试程序。
- 在 VS Code 的 Extension Development Host 窗口中,选择编辑器窗口中的任意代码。
- 选择 View > Command Palette 以打开 Command Palette。
- 在 Command Palette 中,输入
Pipet,然后选择 Pipet: Review the selected code 命令。
创建新命令
您可以通过创建使用 Gemini API 执行全新任务的新命令来扩展 Pipet。每个命令文件(comment.ts 和 review.ts)在很大程度上都是独立的,其中包含用于从当前编辑器收集文本、撰写提示、连接到 Gemini API、发送提示和处理响应的代码。
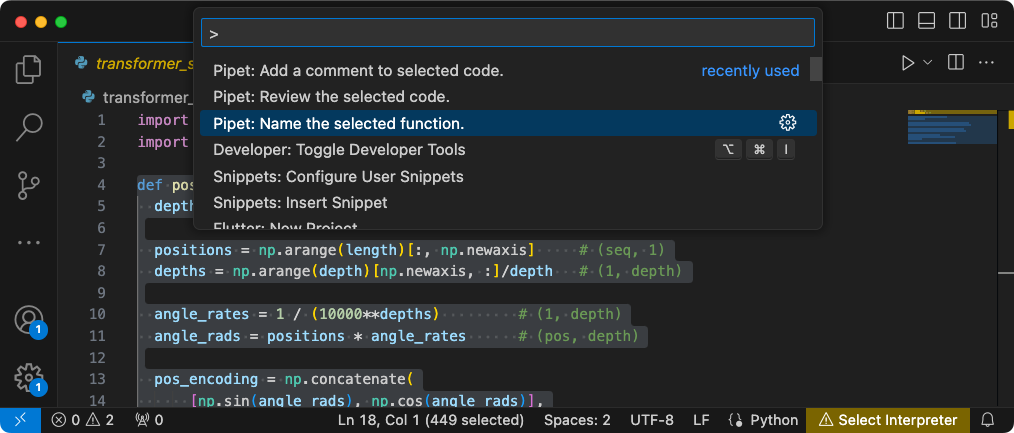
 图 2. VS Code 扩展程序开发主机窗口中新增了函数名称建议命令。
图 2. VS Code 扩展程序开发主机窗口中新增了函数名称建议命令。
本组说明介绍了如何使用现有命令 comment.ts 的代码作为模板构建新命令。
如需创建用于为函数推荐名称的命令,请执行以下操作:
- 在
src/目录中为名为name.ts的pipet-code-agent/src/comment.ts文件创建副本。 - 在 VS Code 中,打开
src/name.ts文件。 - 通过修改
PROMPT值,更改name.ts文件中的提示说明。// Provide instructions for the AI generative model const PROMPT = `Recommend a name for this function. Explain your reasoning in 3 sentences or less:`;
- 更改命令函数的名称及其信息消息。
export async function generateName() { vscode.window.showInformationMessage('Generating function name...');
- 更新提示汇编代码,使其仅包含
PROMPT值和在编辑器中选择的文本。// Build the full prompt using the template. const fullPrompt = `${PROMPT} " ${selectedCode} " `;
- 更改响应输出,以说明它正在生成的内容。
// update prefix to describe output let commentIntro = padding + commentPrefix + "Recommended name: (generated)\n"; editBuilder.insert(selection.start, commentIntro); editBuilder.insert(selection.start, pyComment);
- 将更改保存到
review.ts文件。
集成新命令
完成新命令的代码后,您需要将其与扩展程序的其余部分集成。更新 extension.ts 和 package.json 文件,使新命令成为扩展程序的一部分,并让 VS Code 能够调用新命令。
如需将 name 命令与扩展程序代码集成,请执行以下操作:
- 在 VS Code 中,打开
pipet-code-agent/src/extension.ts文件。 - 通过添加新的导入语句,将新的代码文件添加到扩展程序中。
import { generateName } from './name';
- 将以下代码添加到
activate()函数,以注册新命令。export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.nameFunction', generateName); }
- 将更改保存到
extension.ts文件。
如需将 name 命令与扩展程序软件包集成,请执行以下操作:
- 在 VS Code 中,打开
pipet-code-agent/package.json文件。 - 将新命令添加到软件包文件的
commands部分。"contributes": { "commands": [ ... { "command": "pipet-code-agent.nameFunction", "title": "Pipet: Name the selected function." } ],
- 将更改保存到
package.json文件。
测试新命令
完成命令编码并将其与扩展程序集成后,您就可以对其进行测试了。您的新命令仅适用于 VS Code 的 Extension Development Host 窗口,而不适用于您修改扩展程序代码的 VS Code 窗口。
如需测试修改后的命令,请执行以下操作:
- 在 VS Code Pipet 扩展程序项目窗口中,依次选择 Run > Restart Debugging 以重启调试程序,这会重启单独的 Extension Development Host 窗口。
- 在 VS Code 的 Extension Development Host 窗口中,选择编辑器窗口中的部分代码。
- 选择 View > Command Palette 以打开 Command Palette。
- 在 Command Palette 中,输入
Pipet,然后选择 Pipet: Name the selected function 命令。
其他资源
如需详细了解 Pipet Code Agent 项目,请参阅代码库。如果您在构建应用时需要帮助,或者正在寻找开发者协作者,请访问 Google 开发者社区 Discord 服务器。
正式版应用
如果您打算面向大量受众群体部署 Google 文档客服助手,请注意,您在使用 Google Gemini API 时可能会受到速率限制和其他使用限制。如果您考虑使用 Gemini API 构建生产应用(例如 Google 文档客服),请查看 Google Cloud Vertex AI 服务,以提高应用的可伸缩性和可靠性。

