編寫程式碼既有趣又令人滿足,但要將程式碼從「可運作」改為「可供同事查看」,通常是件苦差事。人工智慧生成式模型可協助您新增程式碼註解、在人工審查員發現錯誤之前先行找出錯誤,並執行多項其他工作,讓您的程式碼工作流程更輕鬆。
本教學課程將說明如何擴充 Pipet Code Agent,這是由 Google AI 開發人員關係團隊建構的 AI 技術輔助程式碼輔助工具。這個開放原始碼專案是 Microsoft Visual Studio Code (VS Code) 的擴充功能,可協助您處理一些重要但不太有趣的程式碼工作,例如為程式碼加上註解、找出錯誤,以及提出改善建議。擴充功能會將程式設計協助要求傳送至 Gemini API,並將回覆納入程式碼編輯視窗。
您可以修改 Pipet,讓這些現有函式更符合您的需求,或是建立新的指令,以便更好地支援開發工作流程。
如要觀看有關此專案的簡介影片,以及如何擴充該專案的影片,包括開發人員提供的洞察資料,請參閱「AI Code Assistant - Build with Google AI」。否則,您可以按照下方說明開始擴充專案。
專案設定
這些操作說明會引導您逐步完成 Pipet Code Agent 專案的設定,以便進行開發和測試。一般步驟包括安裝一些必要軟體、設定幾個環境變數、從程式碼存放區複製專案,以及執行設定安裝作業。
安裝必要條件
Pipet Code Agent 專案會以 Microsoft Visual Studio Code 的擴充功能形式執行,並使用 Node.js 和 npm 工具來管理套件及執行應用程式。以下安裝說明適用於 Linux 主機。
如何安裝必要軟體:
- 為您的平台安裝 Visual Studio Code。
- 請按照安裝說明安裝
node和npm。
複製及設定專案
請下載專案程式碼,並使用 npm 安裝指令下載必要的依附元件,然後設定專案。您需要使用 git 原始碼控管軟體,才能擷取專案原始碼。
如何下載及設定專案程式碼:
- 使用下列指令複製 Git 存放區。
git clone https://github.com/google/generative-ai-docs
- 您可以選擇將本機 Git 存放區設定為使用稀疏檢查,這樣您就只會取得文件操作代理程式專案的檔案。
cd generative-ai-docs/ git sparse-checkout init --cone git sparse-checkout set examples/gemini/node/pipet-code-agent/
- 前往 Pipet Code Agent 專案的根目錄。
cd generative-ai-docs/examples/gemini/node/pipet-code-agent/
- 執行安裝指令,下載依附元件並設定專案:
npm install
設定及測試擴充功能
您現在應該可以透過在裝置上執行 Pipet Code Agent 做為 VS Code 中的開發擴充功能,來測試安裝作業。這項測試會開啟獨立的 VS Code「Extension Development Host」視窗,其中提供新的擴充功能。在這個新視窗中,您可以設定擴充功能用來存取 Google Gemini API 的 API 金鑰。
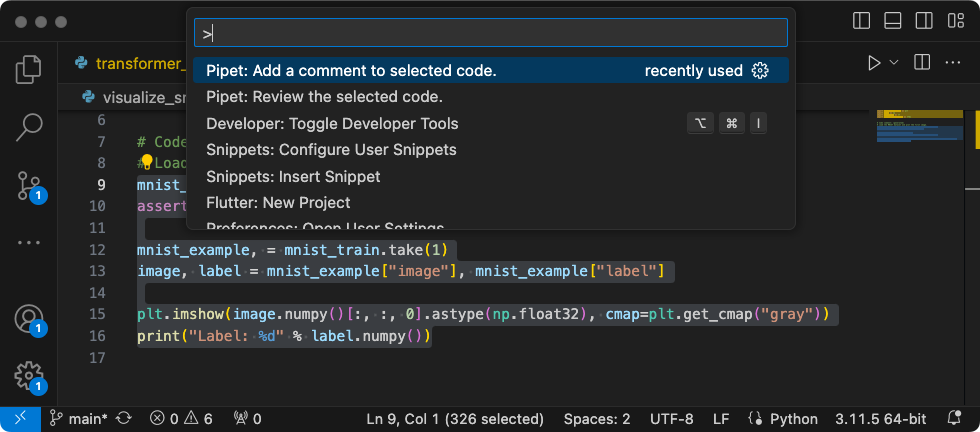
 圖 1. 顯示 Pipet 擴充功能指令的 VS Code Extension Development Host 視窗。
圖 1. 顯示 Pipet 擴充功能指令的 VS Code Extension Development Host 視窗。
如要設定及測試設定,請按照下列步驟操作:
- 啟動 VS Code 應用程式。
- 在 VS Code 中,依序選取「File」>「New Window」,即可建立新視窗。
- 依序選取「File」>「Open Folder」,然後選取
pipet-code-agent/資料夾,開啟 Pipet Code Agent 專案。 - 開啟
pipet-code-agent/package.json檔案。 - 依序選取「Run」>「Start Debugging」,即可在偵錯模式下執行擴充功能。這個步驟會開啟另一個 VS Code Extension Development Host 視窗。
- 依序選取「Code」>「Settings」>「Settings」,開啟 VS Code 設定。
- 從生成式 AI 開發人員網站取得 Google Gemini API 金鑰,然後複製金鑰字串。
- 將 API 金鑰設為設定。在「Search Settings」欄位中輸入
pipet,選取「User」分頁,然後在「Google > Gemini: Api Key」設定中,按一下「Edit in settings.json」連結,並新增 Gemini API 金鑰:"google.gemini.apiKey": "your-api-key-here"
- 將變更儲存至
settings.json檔案,然後關閉設定分頁。
如要測試擴充功能指令,請按照下列步驟操作:
- 在 VS Code 的「Extension Development Host」視窗中,選取編輯器視窗中的任何程式碼。
- 依序選取「View」>「Command Palette」,開啟指令面板。
- 在指令區塊面板中輸入
Pipet,然後選取其中一個含有該前置字的指令。
修改現有指令
修改 Pipet Code Agent 提供的指令,是變更擴充功能行為和功能最簡單的方式。註解和檢查指令都採用少量回覆提示方法,提供程式碼範例和該程式碼的註解,以及一些 AI 生成模型的一般操作說明。這項提示脈絡資訊可引導 Gemini 生成式模型形成回覆。您可以變更註解或審查指令中的提示操作說明和/或範例,藉此變更每個現有指令的運作方式。
這組操作說明會說明如何透過變更 review.ts 指令的提示文字來修改該指令。
如要準備編輯 review.ts 指令,請按照下列步驟操作:
- 啟動 VS Code 應用程式。
- 在 VS Code 中,依序選取「File」>「New Window」,即可建立新視窗。
- 依序選取「File」>「Open Folder」,然後選取
pipet-code-agent/資料夾,即可開啟 Pipet Code Agent 專案。 - 開啟
pipet-code-agent/src/review.ts檔案。
如要修改 review.ts 指令的行為,請按照下列步驟操作:
- 在
review.ts檔案中,將 PROMPT 常數開頭變更為不同的指示。const PROMPT = ' Write review comments for following code, identifying bugs and ways to improve code quality. Examples of bugs are syntax errors or typos, out of memory errors, and boundary value errors. Examples of improving code quality are reducing complexity of code, eliminating duplicate code, and ensuring other developers are able to understand the code. ${CODE_LABEL} ...
- 您也可以在
review.ts檔案中,為程式碼和程式碼審查範例清單新增其他範例。... ${REVIEW_LABEL} There are duplicate lines of code in this control structure. ${CODE_LABEL} const fixed_value = 128; ${REVIEW_LABEL} Make sure constant names are in all capitals (FIXED_VALUE) for clarity. ';
- 將變更儲存至
review.ts檔案。
如要測試修改過的指令,請按照下列步驟操作:
- 在 VS Code Pipet 擴充功能專案視窗中,依序選取「Run」>「Restart Debugging」,重新啟動偵錯工具。
- 在 VS Code 的「Extension Development Host」視窗中,選取編輯器視窗中的任何程式碼。
- 依序選取「View」>「Command Palette」,開啟指令面板。
- 在「Command Palette」(指令面板) 中,輸入
Pipet,然後選取「Pipet: Review the selected code」(Pipet:檢閱所選程式碼)指令。
建立新指令
您可以透過建立新的指令來擴充 Pipet,這些指令可透過 Gemini API 執行全新的任務。每個指令檔案 (comment.ts 和 review.ts) 幾乎都是獨立的,並包含從有效編輯器收集文字、撰寫提示、連線至 Gemini API、傳送提示,以及處理回應的程式碼。
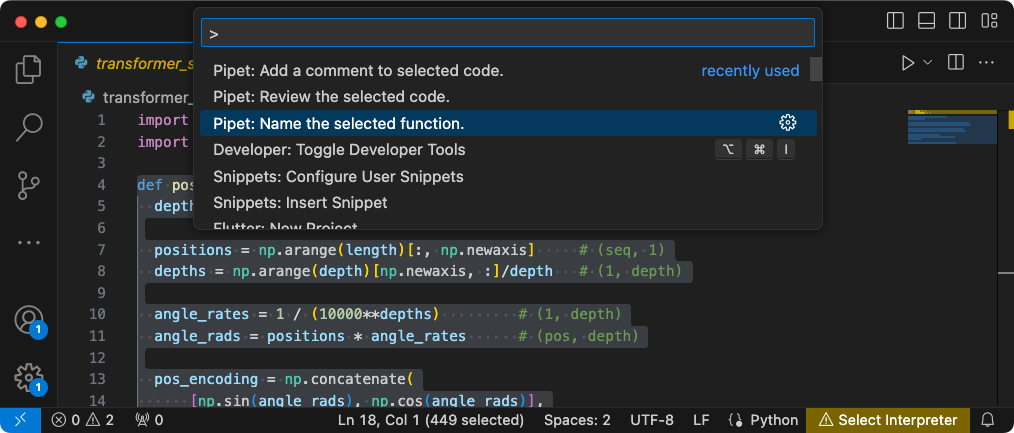
 圖 2. VS Code Extension Development Host 視窗中的新函式名稱建議指令。
圖 2. VS Code Extension Development Host 視窗中的新函式名稱建議指令。
這組操作說明說明如何使用現有指令 comment.ts 的程式碼做為範本,建構新的指令。
如要建立可為函式建議名稱的指令,請按照下列步驟操作:
- 在
src/目錄中複製名為name.ts的pipet-code-agent/src/comment.ts檔案。 - 在 VS Code 中開啟
src/name.ts檔案。 - 編輯
PROMPT值,變更name.ts檔案中的提示指示。// Provide instructions for the AI generative model const PROMPT = `Recommend a name for this function. Explain your reasoning in 3 sentences or less:`;
- 變更指令函式名稱及其資訊訊息。
export async function generateName() { vscode.window.showInformationMessage('Generating function name...');
- 更新提示組合程式碼,只納入
PROMPT值和編輯器中選取的文字。// Build the full prompt using the template. const fullPrompt = `${PROMPT} " ${selectedCode} " `;
- 變更回應輸出內容,說明系統產生的內容。
// update prefix to describe output let commentIntro = padding + commentPrefix + "Recommended name: (generated)\n"; editBuilder.insert(selection.start, commentIntro); editBuilder.insert(selection.start, pyComment);
- 將變更儲存至
review.ts檔案。
整合新指令
完成新指令的程式碼後,您需要將其與擴充功能的其他部分整合。更新 extension.ts 和 package.json 檔案,將新指令納入擴充功能,並啟用 VS Code 以便叫用新指令。
如要將 name 指令與擴充功能程式碼整合:
- 在 VS Code 中開啟
pipet-code-agent/src/extension.ts檔案。 - 新增匯入陳述式,將新程式碼檔案新增至擴充功能。
import { generateName } from './name';
- 將下列程式碼新增至
activate()函式,即可註冊新指令。export function activate(context: vscode.ExtensionContext) { ... vscode.commands.registerCommand('pipet-code-agent.nameFunction', generateName); }
- 將變更儲存至
extension.ts檔案。
如要將 name 指令與擴充功能套件整合:
- 在 VS Code 中開啟
pipet-code-agent/package.json檔案。 - 將新指令新增至套件檔案的
commands部分。"contributes": { "commands": [ ... { "command": "pipet-code-agent.nameFunction", "title": "Pipet: Name the selected function." } ],
- 將變更儲存至
package.json檔案。
測試新指令
完成指令程式碼編寫並將其整合至擴充功能後,您就可以進行測試。新的指令僅適用於 VS Code Extension Development Host 視窗,不適用於您編輯擴充功能程式碼的 VS Code 視窗。
如要測試修改過的指令,請按照下列步驟操作:
- 在 VS Code Pipet 擴充功能專案視窗中,選取「Run」>「Restart Debugging」,即可重新啟動偵錯工具,這會重新啟動獨立的「Extension Development Host」視窗。
- 在 VS Code 的「Extension Development Host」視窗中,選取編輯器視窗中的部分程式碼。
- 依序選取「View」>「Command Palette」,開啟指令面板。
- 在指令面板中輸入
Pipet,然後選取「Pipet:命名所選函式」指令。
其他資源
如要進一步瞭解 Pipet Code Agent 專案,請參閱程式碼存放區。如果您需要建構應用程式的協助,或想尋找開發人員協作者,請前往 Google 開發人員社群 Discord 伺服器。
正式版應用程式
如果您打算為大量使用者部署 Google 文件操作員,請注意,您使用 Google Gemini API 時可能會受到速率限制和其他使用限制。如果您考慮使用 Gemini API (例如 Docs Agent) 建構正式版應用程式,請參閱 Google Cloud Vertex AI 服務,進一步提升應用程式的可擴充性和可靠性。

