ما عاشق داستان هستیم گفتن داستان و انجام سایر اشکال نویسندگی خلاق می تواند چالش برانگیز و ارزشمند باشد. با این حال، ساختن داستان های خود از یک صفحه خالی، می تواند گاهی دلهره آور و حتی طاقت فرسا به نظر برسد. مدلهای مولد هوش مصنوعی (AI) میتوانند ابزاری عالی برای کمک به شما در عبور از صفحه خالی و ساختن روایت خود باشند.
این آموزش به شما نشان می دهد که چگونه Wordcraft را گسترش دهید، یک ابزار داستان نویسی مبتنی بر هوش مصنوعی که توسط Google People و تیم تحقیقاتی هوش مصنوعی ساخته شده است. این برنامه وب از Gemini API استفاده می کند تا به شما کمک کند داستان بسازید، ذره ذره با ایجاد ایده، نوشتن بخش هایی از داستان های خود و اصلاح محتوا برای افزودن جزئیات بیشتر. میتوانید Wordcraft را طوری تغییر دهید که بیشتر با سبک نوشتن خود مطابقت داشته باشد، و کنترلهای نوشتاری جدیدی بسازید تا از گردش کار خود بهتر پشتیبانی کند.
برای یک نمای کلی ویدیویی از پروژه و نحوه گسترش آن، از جمله بینش افرادی که آن را میسازند، دستیار نوشتن هوش مصنوعی - ساخت با هوش مصنوعی Google را بررسی کنید. در غیر این صورت می توانید با پیروی از دستورالعمل های زیر، تمدید پروژه را شروع کنید.
راه اندازی پروژه
این دستورالعمل ها شما را در راه اندازی پروژه Wordcraft برای توسعه و آزمایش راهنمایی می کند. شما باید نرم افزار پیش نیاز را نصب کنید، پروژه را از مخزن کد کلون کنید، نصب پیکربندی را اجرا کنید و چند متغیر محیطی را تنظیم کنید. پس از انجام این مراحل، میتوانید با اجرای پروژه، تنظیمات خود را آزمایش کنید.
پیش نیازها را نصب کنید
پروژه Wordcraft از Node و npm برای مدیریت بسته ها و اجرای برنامه استفاده می کند. دستورالعملهای نصب زیر برای دستگاه میزبان لینوکس است.
برای نصب نرم افزار مورد نیاز:
- با دنبال کردن دستورالعملهای نصب پلتفرم خود،
nodeوnpmرا نصب کنید.
پروژه را شبیه سازی و پیکربندی کنید
کد پروژه را دانلود کرده و از دستور نصب npm برای دانلود وابستگی های مورد نیاز و پیکربندی پروژه استفاده کنید. برای بازیابی کد منبع پروژه به نرم افزار کنترل منبع git نیاز دارید.
برای دانلود و پیکربندی کد پروژه:
- با استفاده از دستور زیر مخزن git را کلون کنید.
git clone https://github.com/PAIR-code/wordcraft
- به فهرست اصلی پروژه Wordcraft بروید.
cd wordcraft/
- برای دانلود وابستگی ها و پیکربندی پروژه، دستور install را اجرا کنید:
npm install
تنظیم متغیرهای محیطی
متغیرهای محیطی را که برای اجرای پروژه کد Wordcraft مورد نیاز هستند، به ویژه یک کلید API Google Gemini را تنظیم کنید. دستورالعملهای نصب زیر برای دستگاه میزبان لینوکس است.
برای تنظیم متغیرهای محیطی:
- یک Google Gemini API Key دریافت کنید و رشته کلید را کپی کنید.
- به دایرکتوری ریشه پروژه Wordcraft بروید.`
cd wordcraft/
- کلید API را به عنوان یک متغیر محیطی تنظیم کنید. در هاست لینوکس از دستورات زیر استفاده کنید.
touch .env echo "API_KEY="<YOUR_API_KEY>"" > .env
تنظیمات خود را تست کنید
اکنون باید بتوانید راه اندازی پروژه خود را با اجرای Wordcraft بر روی دستگاه خود آزمایش کنید. این مرحله اختیاری است، اما توصیه می شود.

برای تست نصب و راه اندازی:
- به فهرست اصلی پروژه Wordcraft بروید.
cd wordcraft/
- اجرای پروژه توسط آن در حالت توسعه:
npm run dev
- در مرورگر وب خود، به رابط کاربری Wordcraft بروید. آدرس خاص در خروجی دستور قبلی نشان داده شده است، به عنوان مثال:
http://localhost:3000/
متن نمونه درخواست را اصلاح کنید
 Wordcraft با استفاده از مجموعهای از مثالها برای هر عملیات کمک نوشتن، مانند شروع داستان جدید و تولید دستورات متن ، دستورهایی را برای مدل تولیدی هوش مصنوعی ایجاد میکند. مثالها مدل مولد را در تولید متن برای داستان شما راهنمایی میکنند و با تغییر مثالهای یک عملیات، میتوانید خروجی را به گونهای تغییر دهید که از الگوی یا سبک نوشتاری متفاوتی پیروی کند. این رویکرد راهی ساده برای واداشتن Wordcraft به روشی است که شما می خواهید بنویسد.
Wordcraft با استفاده از مجموعهای از مثالها برای هر عملیات کمک نوشتن، مانند شروع داستان جدید و تولید دستورات متن ، دستورهایی را برای مدل تولیدی هوش مصنوعی ایجاد میکند. مثالها مدل مولد را در تولید متن برای داستان شما راهنمایی میکنند و با تغییر مثالهای یک عملیات، میتوانید خروجی را به گونهای تغییر دهید که از الگوی یا سبک نوشتاری متفاوتی پیروی کند. این رویکرد راهی ساده برای واداشتن Wordcraft به روشی است که شما می خواهید بنویسد.
مثال زیر اصلاحی از نمونههای new_story در Wordcraft را نشان میدهد. هدف از این اصلاح، هدایت مدل مولد هوش مصنوعی برای نوشتن مقدمه داستان با استفاده از رویکرد تک گویی درونی و استفاده از سبکی است که برای یک رمان معمایی مناسب تر است. با نوشتن چند نمونه از این نوع معرفی داستان، میتوانید مدل مولد را برای پیروی از الگوی کلی دریافت کنید، اما یک مقدمه برای یک موضوع متفاوت ایجاد کنید.
برای اصلاح نمونه های داستان جدید در Wordcraft:
- فایل
wordcraft/app/context/json/new_story.jsonرا باز کنید. - با حفظ ساختار کلی فایل JSON، مثال ها را اصلاح کنید. در اینجا یک نمونه اصلاح برای معرفی داستان رمز و راز با استفاده از سبک مونولوگ داخلی آورده شده است.
[ { "topic": "scientist disappears and their research into a new technology is gone", "target": "I got the call from the chief early Tuesday morning, before I'd even had a second sip of coffee. Terrible timing. Something about a researcher disappearing from the local university. Unusual for the research lab to ask for assistance, so I headed over to main lab building." }, { "topic": "a young woman wakes up with no memory", "target": "An unfamiliar ceiling with harsh, white lights greeted my eyes as I opened them. I looked around. White walls, medical equipment, a hospital? Wait. Where am I? How did I get here?!" }, { "topic": "old man tries to recall an important task as his memories gradually fade away", "target": "What was I supposed to do today? Feels like it was important. I stared into the kitchen cabinet full of mismatched mugs, mirroring my own confusion. What was it? Like someone is...in danger? A chill shot down my spine, but the details skittered off and hid in some dark corner of my head." }, { "topic": "billionaire is found dead in a hotel room", "target": "People meet their end every day, some naturally, some unnaturally. After 17 years of working as a homicide detective in Seattle, I'd seen a lot more of the unnatural variety than most. Comes with the job, along with a hard-learned sense of what side of the line any given incident sat on. This...was murder." }, { "topic": "retired covert operative gets dragged back into an old mission", "target": "Steam rose gently off the cup of Earl Grey sitting in front of me as I sat at the cafe, pedestrians and light traffic rolling by. The city was slowly waking up around me and my perfect Paris morning routine was shaping up nicely. Then I noticed that old familiar and unwelcome tingling on the back of my neck. I was being watched." } ] - تغییرات را در فایل «new_story.json» ذخیره کنید.
برای آزمایش عملیات داستان جدید اصلاح شده:
- به فهرست اصلی پروژه Wordcraft بروید.
cd wordcraft/
- پروژه را در حالت توسعه اجرا کنید. اگر قبلاً در حال اجرا است، ممکن است لازم باشد برنامه را متوقف کرده و آن را مجدداً راه اندازی کنید.
npm run dev
- در مرورگر وب خود، به رابط کاربری Wordcraft بروید. آدرس خاص در خروجی دستور قبلی نشان داده شده است، به عنوان مثال:
http://localhost:3000/
- به منوی اصلی Wordcraft بروید و Start a New Story را انتخاب کنید.
- درخواست داستان جدید را به روز کنید یا آن را به آنچه می خواهید تغییر دهید، سپس شروع داستان جدید را انتخاب کنید.
با استفاده از این تکنیک می توانید تمام کنترل های داستان نویسی موجود در Wordcraft را تغییر دهید. سعی در تغییر سایر کنترلهای داستان با بهروزرسانی نمونهها در فهرست راهنمای wordcraft/app/context/json/ .
کنترل نوشتاری جدید ایجاد کنید
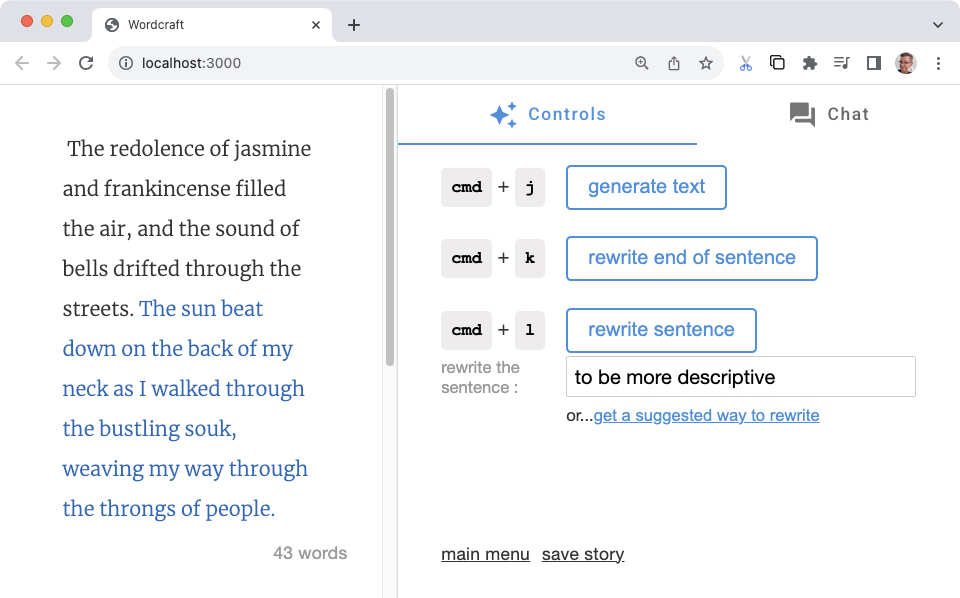
 برنامه Wordcraft به گونهای طراحی شده است که بسط داده شود تا بتوانید کنترلهای نوشتاری جدیدی را برای کمک به شما اضافه کنید، شبیه به دکمههای تولید متن یا بازنویسی جملات در تب Controls در سمت راست برنامه. انجام این اصلاحات کمی تلاش بیشتری است، اما به شما اجازه می دهد تا ویژگی های Wordcraft را متناسب با گردش کار و اهداف خود بسازید.
برنامه Wordcraft به گونهای طراحی شده است که بسط داده شود تا بتوانید کنترلهای نوشتاری جدیدی را برای کمک به شما اضافه کنید، شبیه به دکمههای تولید متن یا بازنویسی جملات در تب Controls در سمت راست برنامه. انجام این اصلاحات کمی تلاش بیشتری است، اما به شما اجازه می دهد تا ویژگی های Wordcraft را متناسب با گردش کار و اهداف خود بسازید.
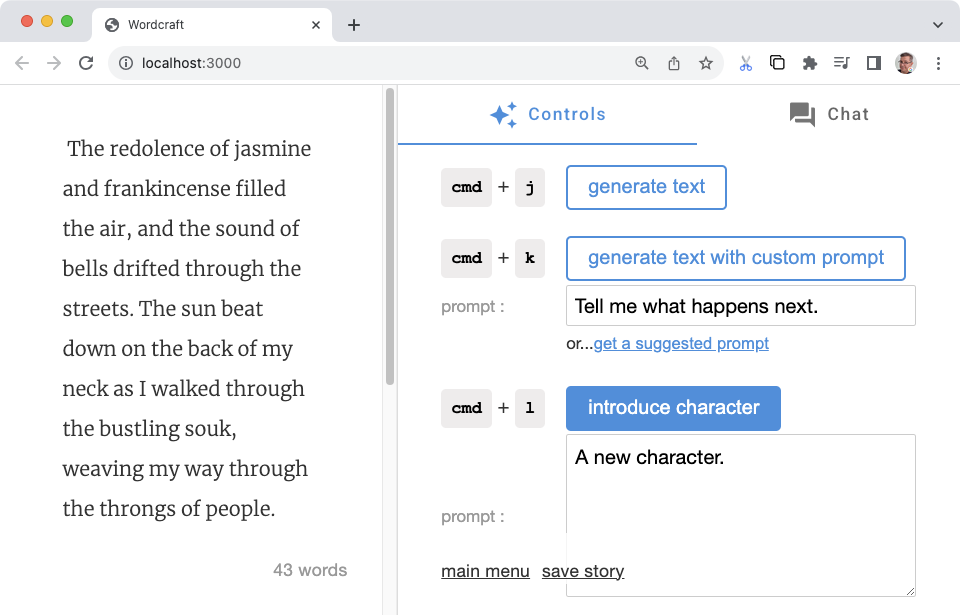
اصلاح مثال زیر یک کنترل کاراکتر جدید برای Wordcraft ایجاد می کند. می توانید از آن برای معرفی یک شخصیت جدید به داستان با توصیف ویژگی های آن شخصیت استفاده کنید. اساس این کنترل مانند سایر کنترل های Wordcraft مانند کنترل داستان جدید شروع است که قبلاً مورد بحث قرار گرفت. شما یک فایل JSON با چند نمونه از نحوه معرفی کاراکترها ایجاد می کنید. بقیه تغییرات رابط کاربری و عملکردهای مدیریت سریع هوش مصنوعی را اضافه می کنند.
نمونه هایی ایجاد کنید
چند مثال بنویسید که چگونه می خواهید مدل مولد کاراکترها را معرفی کند. به عنوان مثال، آیا می خواهید آنها را مانند یک راوی توصیف کنید یا می خواهید آنها را از طریق تجربه شخصیت اصلی خود معرفی کنید؟ نمونههای زیر از رویکرد دوم استفاده میکنند و شخصیتهای جدیدی را از دیدگاه شخصیت اصلی معرفی میکنند. شما این نمونه ها را با یک فایل JSON جدید اضافه می کنید:
برای افزودن نمونه هایی برای کنترل جدید:
- یک فایل
wordcraft/app/context/json/new_character.jsonایجاد کنید. - نمونه ها را در فایل JSON ایجاد کنید. برای این مثال، هر مثال دارای یک فیلد توصیف
characterاست که نشان دهنده متن درخواستی است و یک فیلدtargetکه خروجی مورد انتظار را نشان می دهد.[ { "character": "A character who is helpful and modest.", "target": "\"You lost, buddy?\" came a voice from behind me. Turning, I discovered a man dressed in a simple but presentable outfit. Small signs of age and loose threads hinted that these clothes, and the man himself, had seen better days." }, { "character": "A character who is attractive and devious.", "target": "Stepping out of the alley a little too quickly, I collided with something solidly muscular and surprisingly delicately scented. \"Sorry.\" I managed, regaining my balance. \"Easy there, buddy, you're gonna hurt yourself,\" came the reply from a man with an almost feline grace, further reinforced by a stare that reminded me of a hunting cat assessing its potential prey." }, { "character": "A character who is old and hesitant.", "target": "\"Excuse me. Do you know the way to the train station from here?\" I looked up from my phone to see a elderly woman in a threadbare coat, purse clutched with two hands in front of her. \"I-I'm supposed to meet my nephew there. Do... do you think you can help me?\"" }, { "character": "A character who is intelligent and aloof.", "target": "Bookish. That was my immediate reaction to this person I now saw in front of me. \"You're finally here. Did you read the notes I sent you?\" The voice sat squarely in between feminine and masculine intonation. \"No, of course you didn't.\" Dismissing my answer before I'd even formulated one. Annoyance immediately flushed through me." }, { "character": "A character who is clumsy and energetic.", "target": "\"Whoa!\" was the only warning I had before someone slammed into my back, almost knocking me off my feet. \"I'm so sorry! WOOO! These skates are a RUSH!\" The apology came from a rather loud redhead wearing rollerblades, dark glasses and a very beefy-looking pair of headphones. That explained the volume of the apology." } ] - تغییرات را در فایل
new_character.jsonذخیره کنید.
پس از ایجاد مثالهای خود، فایلهای app/context/schema.ts و index.ts را تغییر دهید تا محتوای درخواستی این کنترل کاراکتر جدید را منعکس کند.
برای افزودن نمونه ها به فایل schema.ts :
- فایل
wordcraft/app/context/schema.tsرا تغییر دهید تا ساختار داده نمونه کاراکتر جدید را در بر گیرد.export const newStorySchema = z.object({ topic: z.string(), target: z.string(), }); // add the following: export const newCharacterSchema = z.object({ character: z.string(), target: z.string(), });
نوع عملیاتی را تعریف کنید که با این مثال های جدید مرتبط است. این نوع جدید به اتصال مثالهای سریع به رابط کاربری و کد ساختمان سریع کمک میکند که در مراحل بعدی آنها را اصلاح میکنید.
برای ایجاد یک نوع عملیات جدید
- فایل
wordcraft/app/core/shared/types.tsرا تغییر دهید تا نوع عملکرد کاراکتر جدید را اضافه کنید.export const enum OperationType { ... NEW_CHARACTER = 'NEW_CHARACTER', // add to list of types ... }
برای ثبت نمونه ها در فایل index.ts :
- در فایل
wordcraft/app/context/index.ts، طرحواره جدید را وارد کنید.import { continueSchema, ... newCharacterSchema // add new schema } from './schema'; - فایل JSON جدید را به عنوان
newCharacterJsonوارد کنید.import newCharacterJson from './json/new_character.json';
- محتوای نمونه کاراکتر جدید را در زمینه برنامه ثبت کنید.
export class WordcraftContext { constructor() { ... this.registerExamples( OperationType.NEW_CHARACTER, newCharacterSchema, newCharacterJson ); ... } - یک نوع
NewCharacterExampleرا صادر کنید.export type NewCharacterExample = z.infer<typeof newCharacterSchema>;
ساخت رابط کاربری
پس از ایجاد و ثبت نمونه های تولید محتوا، می توانید رابط کاربری را برای کنترل جدید ایجاد کنید. بخش عمده کار برای این مرحله ایجاد یک کلاس عملیاتی جدید و سپس ثبت آن کلاس با کد اصلی برنامه Wordcraft است.
برای ایجاد یک عملیات جدید:
- در دایرکتوری
wordcraft/app/core/operations/، یک کلاس عملیات جدید با استفاده از یکی از کلاس های عملیات موجود به عنوان الگو ایجاد کنید. برای کنترل کاراکتر جدید، می توانید یک کپی از کلاسnew_story_operation.tsایجاد کنید و نام آن را بهnew_character_operation.tsتغییر دهید. - به کلاس یک نام جدید بدهید و با تعریف حداقل یک مقدار
OperationSiteمشخص کنید که چه زمانی کنترل در رابط کاربری ظاهر می شود.export class NewCharacterOperation extends ChoiceOperation { static override isAvailable(operationSite: OperationSite) { return ( operationSite === OperationSite.END_OF_SECTION || operationSite === OperationSite.EMPTY_SECTION ); } -
idعملیات را تنظیم کنید.static override id = OperationType.NEW_CHARACTER;
- توابع
getوrunرا به روز کنید تا مقادیر پارامترهای طرحواره را منعکس کند. این کد دریافت متن درخواستی را از رابط کاربری برای استفاده در اعلان هوش مصنوعی انجام می دهد.private get character(): string { return NewCharacterOperation.controls.character.value; } async run() { const params = { character: this.character }; const choices = await this.getModel().newCharacter(params); this.setChoices(choices); } - متن و توضیحات رابط کاربری را به روز کنید.
static override getButtonLabel() { return 'introduce character'; } static override getDescription() { return 'Introduce a new character at the cursor.'; } static override controls = { character: new TextareaControl({ prefix: 'prompt', description: 'A prompt to introduce a new character.', value: 'A new character.', }), };
برای ثبت عملیات جدید در برنامه Wordcraft:
- در فایل
wordcraft/app/core/operations/index.ts، یک import برای عملیات جدید اضافه کنید.import {NewCharacterOperation} from './new_character_operation'; - در همان فایل
index.ts، یک Export برای کلاسNewCharacterOperationاضافه کنید.export { ... NewCharacterOperation, // add this class ... }; - در فایل
wordcraft/app/main.tsعملیات جدید را ثبت کنید.const operationsService = wordcraftCore.getService(OperationsService); operationsService.registerOperations( ... Operations.NewCharacterOperation, // add new operation ... );
مدیریت سریع ایجاد کنید
به عنوان آخرین مرحله ایجاد کنترل جدید، کدی را ایجاد میکنید که دستورات تولیدی مدل تولیدی هوش مصنوعی را مدیریت میکند و پاسخ را مدیریت میکند. بخش اصلی کار، ساختن یک کنترل کننده اعلان در دایرکتوری wordcraft/app/models/gemini/prompts/ است که ورودی را از رابط کاربری می گیرد و دستوری را برای ارسال به مدل تولیدی مونتاژ می کند.
برای تعریف یک رابط برای پارامترهای prompt:
- در فایل
wordcraft/app/core/shared/interfaces.ts، یک رابط برای پارامترهای درخواست عملیات جدید اضافه کنید.export interface NewCharacterPromptParams { character: string; }
برای تعریف یک کنترل کننده سریع برای عملیات جدید:
- در دایرکتوری
wordcraft/app/models/gemini/prompts/، یک کلاس کنترل کننده اعلان جدید با استفاده از یکی از کلاس های عملیات موجود به عنوان الگو ایجاد کنید. برای کنترل کاراکتر جدید، می توانید یک کپی از کلاسnew_story.tsایجاد کنید و نام آن را بهnew_character.tsبه عنوان نقطه شروع تغییر دهید. - یک تابع کنترل کننده سریع تعریف کنید و کلاس
NewCharacterExampleرا وارد کنید.import { NewCharacterPromptParams } from '@core/shared/interfaces'; import { NewCharacterExample, WordcraftContext } from '../../../context'; import { OperationType } from '@core/shared/types'; import { GeminiModel } from '..'; export function makePromptHandler(model: GeminiModel, context: WordcraftContext) { ... } - یک تابع
generatePrompt()بسازید تا ورودی رابط کاربری برای اعلان مدل AI را دریافت کنید.function generatePrompt(character: string) { const prefix = "Here's a character description: "; const suffix = "Introduce this character in the story."; if (character.trim() === '') { return 'Introduce a new character to the story.'; } else { return `${prefix}${model.wrap(character)}\n${suffix}`; } } - یک تابع
getPromptContext()ایجاد کنید تا ورودی رابط کاربری را با پاسخ های مثال جمع آوری کنید و دستور کامل را بسازید.function getPromptContext() { const examples = context.getExampleData( OperationType.NEW_CHARACTER ); let promptContext = model.getPromptPreamble(); examples.forEach((example) => { const { character, target } = example; const prompt = generatePrompt(character); promptContext += `${prompt} ${model.wrap(target)}\n\n`; }); return promptContext; }
برای ادغام کنترل کننده سریع کاراکتر جدید:
- در فایل
wordcraft/app/models/gemini/index.ts، کنترل کننده اعلان را برای عملیات کاراکتر جدید وارد کنید.import {makePromptHandler as newCharacter} from './prompts/new_character'; - یک تعریف لغو برای کنترل کننده اعلان
newCharacterاضافه کنید.override newCharacter = this.makePromptHandler(newCharacter);
برای ثبت پارامترهای prompt با تعریف مدل:
- در فایل
wordcraft/app/models/model.ts، یک import برای رابط جدیدNewCharacterPromptParamsاضافه کنید.import { ... NewCharacterPromptParams, ... } from '@core/shared/interfaces'; - پارامترهای prompt
newCharacterرا به کلاس مدل اضافه کنید.async newCharacter(params: NewCharacterPromptParams): Promise<ModelResults> { throw new Error('Not yet implemented'); }
کنترل نوشتن جدید را تست کنید
کنترل جدید شما باید برای آزمایش در رابط Wordcraft آماده باشد. قبل از ادامه، حتماً کد خود را از نظر خطاهای کامپایل بررسی کنید.
برای تست کنترل کاراکتر جدید:
- به دایرکتوری ریشه پروژه Wordcraft بروید.`
cd wordcraft/
- پروژه را در حالت توسعه اجرا کنید:`
npm run dev
- در مرورگر وب خود، به رابط کاربری Wordcraft بروید. آدرس خاص در خروجی دستور قبلی نشان داده شده است، به عنوان مثال:
http://localhost:3000/
- در برنامه Wordcraft، یک داستان جدید ایجاد کنید یا یک داستان موجود را باز کنید.
- در قسمت ویرایش داستان، مکان نما را به انتهای داستان ببرید. در تب Controls در سمت راست، کنترل کاراکتر معرفی باید ظاهر شود.
- در قسمت معرفی کاراکتر ، شرح مختصری از کاراکتر جدید را تایپ کنید و سپس دکمه معرفی کاراکتر را انتخاب کنید.
منابع اضافی
برای اطلاعات بیشتر در مورد پروژه Wordcraft، به مخزن کد مراجعه کنید. می توانید تغییرات توضیح داده شده در این آموزش را در این درخواست کشش مشاهده کنید.
برنامه های کاربردی تولید
اگر قصد دارید یک نسخه سفارشی از Wordcraft را برای مخاطبان زیادی به کار ببرید، توجه داشته باشید که استفاده شما از Google Gemini API ممکن است مشمول محدودیت نرخ و سایر محدودیتهای استفاده باشد. اگر قصد ساختن یک برنامه تولیدی با API Gemini مانند Docs Agent را دارید، سرویسهای Google Cloud Vertex AI را برای افزایش مقیاسپذیری و قابلیت اطمینان برنامه خود بررسی کنید.

