אנחנו אוהבים סיפורים. לספר סיפורים ולבצע פעולות כתיבה יצירתיות אחרות להיות מאתגרות ומתגמלות. בבניית סיפורים משלכם מדף ריק, עם זאת, לפעמים יכול להיראות מרתיע ואפילו מפחיד. מלאכותי מודלים גנרטיביים של בינה מלאכותית (AI) יכולים להיות כלים מעולים שיעזרו לכם להתקדם דף ריק ולבנות את הנרטיב שלכם.
במדריך הזה תלמדו איך להרחיב Wordcraft, כלי מבוסס-AI לכתיבת סיפורים שפותח על ידי מחקר אנשים ו-AI מבית Google של Google. אפליקציית האינטרנט הזו משתמשת ב-Gemini API שעוזר לכם לבנות סיפורים, בהדרגה, על ידי יצירת רעיונות, כתיבת חלקים ולשנות את התוכן כדי להוסיף עוד פרטים. אפשר לשנות את Wordcraft כדי להתאים בצורה טובה יותר לסגנון הכתיבה שלכם, ולפתח בקרות כתיבה חדשות כדי לתמוך טוב יותר בתהליך העבודה שלכם.
לצפייה בסרטון סקירה כללית של הפרויקט והסבר על הארכתו, כולל תובנות מהאנשים שבונים אותו, AI Write Assistant – Build with Google AI. אם לא, תוכלו להתחיל להרחיב את הפרויקט לפי ההוראות. שלמטה.
הגדרת פרויקט
ההוראות הבאות מסבירות איך להגדיר את פרויקט Wordcraft פיתוח ובדיקה. עליך להתקין את התוכנה הנדרשת המוקדמת, שכפול את הפרויקט ממאגר הקודים, מריצים את התקנת ההגדרות האישיות להגדיר כמה משתני סביבה. כדי לבדוק את ההגדרה, אפשר להריץ את הפרויקט אחרי שתבצעו את השלבים האלה.
התקנת הדרישות המוקדמות
בפרויקט Wordcraft משתמשים ב-Node וב-npm כדי לנהל חבילות ולהריץ את האפליקציה. הוראות ההתקנה הבאות למחשב מארח של Linux.
כדי להתקין את התוכנה הנדרשת:
- כדי להתקין את
nodeואתnpmצריך לפעול לפי הוראות התקנה במיוחד לפלטפורמה שלכם.
שכפול והגדרת הפרויקט
כדי להוריד, צריך להוריד את קוד הפרויקט ולהשתמש בפקודת ההתקנה npm
את יחסי התלות הנדרשים ולהגדיר את הפרויקט. צריך
תוכנה לבקרת מקור של git לאחזור הפרויקט
קוד המקור.
כדי להוריד את קוד הפרויקט ולהגדיר אותו:
- משכפלים את מאגר ה-Git באמצעות הפקודה הבאה.
git clone https://github.com/PAIR-code/wordcraft
- עוברים לספריית השורש של פרויקט Wordcraft.
cd wordcraft/
- מריצים את פקודת ההתקנה כדי להוריד את יחסי התלות ולהגדיר את הפרויקט:
npm install
הגדרה של משתני סביבה
הגדרת משתני הסביבה שנדרשים כדי לאפשר את השימוש בקוד של Wordcraft פרויקט להרצה, באופן ספציפי מפתח Google Gemini API. הוראות ההתקנה הבאות מיועדות למחשב מארח של Linux.
כדי להגדיר את משתני הסביבה:
- מקבלים מפתח Google Gemini API ומעתיקים את מחרוזת המפתח.
- עוברים לספריית השורש של פרויקט Wordcraft.
cd wordcraft/
- מגדירים את מפתח ה-API כמשתנה סביבה. במארחים של Linux, משתמשים
הפקודות הבאות.
touch .env echo "API_KEY="<YOUR_API_KEY>"" > .env
בדיקת ההגדרה
עכשיו אמורה להיות לך אפשרות לבדוק את הגדרת הפרויקט על ידי הרצת Wordcraft במכשיר. השלב הזה הוא אופציונלי, אבל מומלץ.

כדי לבדוק את ההתקנה וההגדרה:
- עוברים לספריית השורש של פרויקט Wordcraft.
cd wordcraft/
- כדי להריץ את הפרויקט על ידו במצב פיתוח:
npm run dev
- בדפדפן האינטרנט, עוברים לממשק המשתמש של Wordcraft.
כתובת ספציפית מוצגת בפלט של הפקודה הקודמת, לדוגמה:
http://localhost:3000/
שינוי הטקסט לדוגמה של ההנחיה
 תוכנת Wordcraft יוצרת הנחיות למודל הגנרטיבי של AI באמצעות סדרת דוגמאות
כל פעולה של עזרה בכתיבה, כמו סיפור חדש וליצור
פקודות text. הדוגמאות מנחות את המודל הגנרטיבי ליצירת טקסט
של הסיפור שלכם, ועל ידי שינוי הדוגמאות של פעולה מסוימת, תוכלו לשנות
של הפלט לפי דפוס או סגנון כתיבה אחר. בגישה הזאת
דרך פשוטה לגרום ל-Wordcraft לכתוב כמו שאתם רוצים.
תוכנת Wordcraft יוצרת הנחיות למודל הגנרטיבי של AI באמצעות סדרת דוגמאות
כל פעולה של עזרה בכתיבה, כמו סיפור חדש וליצור
פקודות text. הדוגמאות מנחות את המודל הגנרטיבי ליצירת טקסט
של הסיפור שלכם, ועל ידי שינוי הדוגמאות של פעולה מסוימת, תוכלו לשנות
של הפלט לפי דפוס או סגנון כתיבה אחר. בגישה הזאת
דרך פשוטה לגרום ל-Wordcraft לכתוב כמו שאתם רוצים.
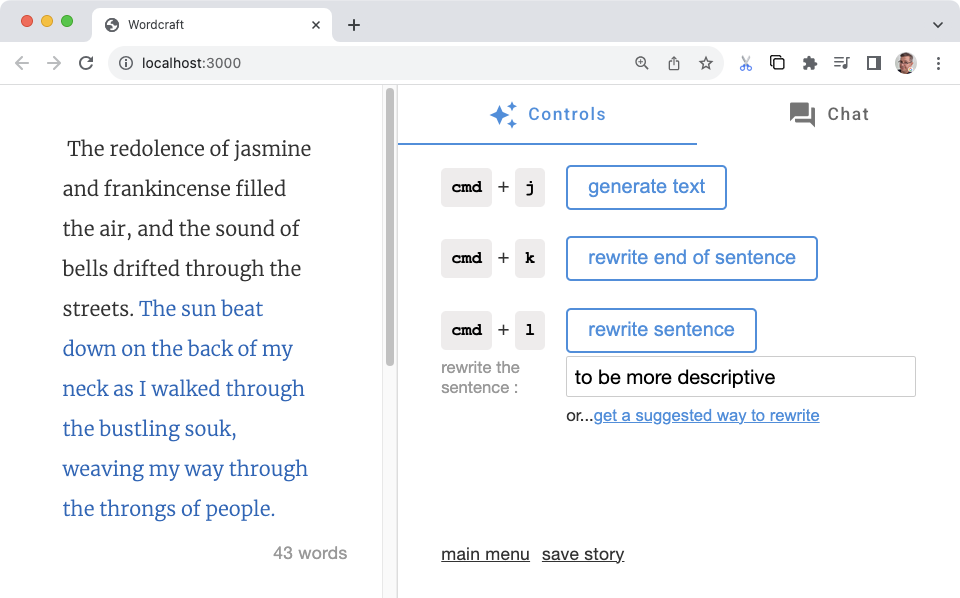
הדוגמה הבאה מציגה שינוי של new_story הדוגמאות ב
טקסט קישוטי. מטרת השינוי הזה היא להפנות את המודל הגנרטיבי של AI
לכתוב הקדמה לסיפור באמצעות גישה של מונולוגיה פנימית ולהשתמש בסגנון
שמתאים יותר לספר מסתורין. על ידי כתיבת כמה דוגמאות
סוג של מבוא, אפשר לקבל את המודל הגנרטיבי לפעול לפי
אלא ליצור מבוא לעיצוב אחר.
כדי לשנות את הדוגמאות החדשות לסטורי ב-Wordcraft:
- פותחים את הקובץ
wordcraft/app/context/json/new_story.json. - שינוי הדוגמאות תוך שמירה על המבנה הכולל של קובץ ה-JSON
חדש. הנה שינוי לדוגמה של מבוא לסיפור מסתורי באמצעות
סגנון מונולוגי פנימי.
[ { "topic": "scientist disappears and their research into a new technology is gone", "target": "I got the call from the chief early Tuesday morning, before I'd even had a second sip of coffee. Terrible timing. Something about a researcher disappearing from the local university. Unusual for the research lab to ask for assistance, so I headed over to main lab building." }, { "topic": "a young woman wakes up with no memory", "target": "An unfamiliar ceiling with harsh, white lights greeted my eyes as I opened them. I looked around. White walls, medical equipment, a hospital? Wait. Where am I? How did I get here?!" }, { "topic": "old man tries to recall an important task as his memories gradually fade away", "target": "What was I supposed to do today? Feels like it was important. I stared into the kitchen cabinet full of mismatched mugs, mirroring my own confusion. What was it? Like someone is...in danger? A chill shot down my spine, but the details skittered off and hid in some dark corner of my head." }, { "topic": "billionaire is found dead in a hotel room", "target": "People meet their end every day, some naturally, some unnaturally. After 17 years of working as a homicide detective in Seattle, I'd seen a lot more of the unnatural variety than most. Comes with the job, along with a hard-learned sense of what side of the line any given incident sat on. This...was murder." }, { "topic": "retired covert operative gets dragged back into an old mission", "target": "Steam rose gently off the cup of Earl Grey sitting in front of me as I sat at the cafe, pedestrians and light traffic rolling by. The city was slowly waking up around me and my perfect Paris morning routine was shaping up nicely. Then I noticed that old familiar and unwelcome tingling on the back of my neck. I was being watched." } ] - שומרים את השינויים בקובץ 'new_story.json'.
כדי לבדוק את הפעולה החדשה של הסטורי החדש:
- עוברים לספריית השורש של פרויקט Wordcraft.
cd wordcraft/
- מריצים את הפרויקט במצב פיתוח. אם הוא כבר פועל, ניתן
צריכים להפסיק את האפליקציה ולהפעיל אותה מחדש.
npm run dev
- בדפדפן האינטרנט, עוברים לממשק המשתמש של Wordcraft.
כתובת ספציפית מוצגת בפלט של הפקודה הקודמת, לדוגמה:
http://localhost:3000/
- עוברים לתפריט הראשי ב-Wordcraft ובוחרים באפשרות Start a New Story (התחלת סיפור חדש).
- מעדכנים את ההנחיה החדשה לסטורי או משנים אותה למה שרוצים, ואז בוחרים להתחיל סיפור חדש.
באמצעות הפעולה הזו אפשר לשנות את כל פקדי הכתיבה הקיימים של סיפורים ב-Wordcraft
לעיבוד טקסט. לנסות לשנות פקדים אחרים של הכתבה על ידי עדכון הדוגמאות
ספריית wordcraft/app/context/json/.
יצירה של בקרת כתיבה חדשה
 אפליקציית Wordcraft מתרחבת כדי שניתן יהיה להוסיף אפשרויות כתיבה חדשות
שיעזרו לכם, בדומה ליצירת טקסט או לשכתוב משפט
בכרטיסייה 'פקדים' שבצד ימין של האפליקציה. ביצוע שינויים אלה
קצת יותר מאמץ, אבל הם מאפשרים לעצב את התכונות
יצירת קובץ מילולי שמתאים לתהליך העבודה וליעדים שלכם.
אפליקציית Wordcraft מתרחבת כדי שניתן יהיה להוסיף אפשרויות כתיבה חדשות
שיעזרו לכם, בדומה ליצירת טקסט או לשכתוב משפט
בכרטיסייה 'פקדים' שבצד ימין של האפליקציה. ביצוע שינויים אלה
קצת יותר מאמץ, אבל הם מאפשרים לעצב את התכונות
יצירת קובץ מילולי שמתאים לתהליך העבודה וליעדים שלכם.
השינוי בדוגמה הבאה יוצר בקרת תווים חדשה עבור טקסט קישוטי. תוכלו להשתמש בו כדי להציג דמות חדשה בסיפור, בתיאור של המאפיינים של אותו תו. הבסיס של אמצעי הבקרה הזה זהה לפקדים אחרים ב-Wordcraft כמו הפקד התחלת סיפור חדש כמו שהסברנו קודם, יוצרים קובץ JSON עם כמה דוגמאות תווים להצגה. לשאר השינויים מוסיפים את ממשק המשתמש באמצעות פונקציות AI לניהול הנחיות.
יצירת דוגמאות
כתבו כמה דוגמאות לאופן שבו אתם רוצים שהמודל הגנרטיבי יכלול תווים. לדוגמה, האם ברצונך לתאר אותם כמו קריין, או רוצה להציג אותם דרך החוויה של הדמות הראשית? בדוגמאות הבאות משתמשים בגישה השנייה, כשמציגים תווים חדשים את נקודת המבט של הדמות הראשית. את הדוגמאות האלה מוסיפים באמצעות קובץ JSON חדש file:
כדי להוסיף דוגמאות לפקד החדש:
- יוצרים קובץ
wordcraft/app/context/json/new_character.json. - יוצרים את הדוגמאות בקובץ ה-JSON. לצורך הדוגמה הזו, כל דוגמה
שדה לתיאור
character, שמייצג את ההנחיה טקסט, ושדהtarget, שמציג את הפלט הצפוי.[ { "character": "A character who is helpful and modest.", "target": "\"You lost, buddy?\" came a voice from behind me. Turning, I discovered a man dressed in a simple but presentable outfit. Small signs of age and loose threads hinted that these clothes, and the man himself, had seen better days." }, { "character": "A character who is attractive and devious.", "target": "Stepping out of the alley a little too quickly, I collided with something solidly muscular and surprisingly delicately scented. \"Sorry.\" I managed, regaining my balance. \"Easy there, buddy, you're gonna hurt yourself,\" came the reply from a man with an almost feline grace, further reinforced by a stare that reminded me of a hunting cat assessing its potential prey." }, { "character": "A character who is old and hesitant.", "target": "\"Excuse me. Do you know the way to the train station from here?\" I looked up from my phone to see a elderly woman in a threadbare coat, purse clutched with two hands in front of her. \"I-I'm supposed to meet my nephew there. Do... do you think you can help me?\"" }, { "character": "A character who is intelligent and aloof.", "target": "Bookish. That was my immediate reaction to this person I now saw in front of me. \"You're finally here. Did you read the notes I sent you?\" The voice sat squarely in between feminine and masculine intonation. \"No, of course you didn't.\" Dismissing my answer before I'd even formulated one. Annoyance immediately flushed through me." }, { "character": "A character who is clumsy and energetic.", "target": "\"Whoa!\" was the only warning I had before someone slammed into my back, almost knocking me off my feet. \"I'm so sorry! WOOO! These skates are a RUSH!\" The apology came from a rather loud redhead wearing rollerblades, dark glasses and a very beefy-looking pair of headphones. That explained the volume of the apology." } ] - שומרים את השינויים בקובץ
new_character.json.
אחרי יצירת הדוגמאות, צריך לשנות את app/context/schema.ts ואת index.ts
שישקפו את תוכן ההנחיות החדש של בקרת התווים.
כדי להוסיף את הדוגמאות לקובץ schema.ts:
- משנים את הקובץ
wordcraft/app/context/schema.tsכך שיכלול את הקובץ החדש דוגמה למבנה הנתונים.export const newStorySchema = z.object({ topic: z.string(), target: z.string(), }); // add the following: export const newCharacterSchema = z.object({ character: z.string(), target: z.string(), });
צריך להגדיר סוג פעולה שמשויך לדוגמאות החדשות האלה. החדש הזה type עוזר לקשר בין הדוגמאות של ההנחיות לממשק המשתמש את קוד ה-build, ולשנות אותו בשלבים מאוחרים יותר.
כדי ליצור סוג פעולה חדש
- משנים את הקובץ
wordcraft/app/core/shared/types.tsכדי להוסיף את הקובץ החדש סוג פעולת התווים.export const enum OperationType { ... NEW_CHARACTER = 'NEW_CHARACTER', // add to list of types ... }
כדי לרשום את הדוגמאות בקובץ index.ts:
- בקובץ
wordcraft/app/context/index.ts, מייבאים את הסכימה החדשה.import { continueSchema, ... newCharacterSchema // add new schema } from './schema'; - מייבאים את קובץ ה-JSON החדש בתור
newCharacterJson.import newCharacterJson from './json/new_character.json';
- רישום התוכן לדוגמה של דמות חדשה בהקשר של האפליקציה.
export class WordcraftContext { constructor() { ... this.registerExamples( OperationType.NEW_CHARACTER, newCharacterSchema, newCharacterJson ); ... } - ייצוא סוג
NewCharacterExample.export type NewCharacterExample = z.infer<typeof newCharacterSchema>;
ממשק משתמש של build
אחרי שתיצרו ותרשמו את הדוגמאות ליצירת תוכן, תוכלו ליצור את ממשק המשתמש עבור הפקד החדש. את רוב העבודה עבור זה הוא ליצור מחלקת פעולה חדשה ולאחר מכן לרשום את המחלקה עם הראשי באפליקציה Wordcraft.
כדי ליצור פעולה חדשה:
- בספרייה
wordcraft/app/core/operations/, יוצרים מחלקה חדשה שמשתמשת באחד מסוגי הפעולות הקיימים תבנית. עבור בקרת התווים החדשה, תוכלו ליצור עותק של כיתה אחת (new_story_operation.ts) ושינוי השם שלהnew_character_operation.ts. - נותנים לכיתה שם חדש ומציינים מתי הפקד יופיע
ממשק משתמש באמצעות הגדרה של ערך
OperationSiteאחד לפחות.export class NewCharacterOperation extends ChoiceOperation { static override isAvailable(operationSite: OperationSite) { return ( operationSite === OperationSite.END_OF_SECTION || operationSite === OperationSite.EMPTY_SECTION ); } - מגדירים את
idלפעולה.static override id = OperationType.NEW_CHARACTER;
- מעדכנים את הפונקציות
getו-runכך שישקפו את של הפרמטרים בסכימה. הקוד הזה מטפל בקבלת הטקסט של ההנחיה מממשק המשתמש לשימוש בהנחיה מה-AI.private get character(): string { return NewCharacterOperation.controls.character.value; } async run() { const params = { character: this.character }; const choices = await this.getModel().newCharacter(params); this.setChoices(choices); } - עדכון הטקסט והתיאורים של ממשק המשתמש.
static override getButtonLabel() { return 'introduce character'; } static override getDescription() { return 'Introduce a new character at the cursor.'; } static override controls = { character: new TextareaControl({ prefix: 'prompt', description: 'A prompt to introduce a new character.', value: 'A new character.', }), };
כדי לרשום את הפעולה החדשה באפליקציית Wordcraft:
- בקובץ
wordcraft/app/core/operations/index.ts, מוסיפים לייבא את הפעולה החדשה.import {NewCharacterOperation} from './new_character_operation'; - באותו קובץ
index.ts, מוסיפים ייצוא של כיתה אחת (NewCharacterOperation).export { ... NewCharacterOperation, // add this class ... }; - בקובץ
wordcraft/app/main.ts, רושמים את פעולה.const operationsService = wordcraftCore.getService(OperationsService); operationsService.registerOperations( ... Operations.NewCharacterOperation, // add new operation ... );
איך יוצרים הנחיות לגבי הטיפול בהנחיות
בשלב האחרון של יצירת אמצעי הבקרה החדש, אתם יוצרים את הקוד
מטפלת ביצירת הנחיות למודל הגנרטיבי של AI ומטפלת בתשובה.
החלק העיקרי בעבודה הוא לפתח handler של הנחיות
הספרייה wordcraft/app/models/gemini/prompts/ מקבלת קלט מהמשתמש
שבו היא מרכיבה הנחיה שיועבר למודל הגנרטיבי.
כדי להגדיר ממשק לפרמטרים של ההנחיות:
- בקובץ
wordcraft/app/core/shared/interfaces.ts, מוסיפים הממשק לפרמטרים החדשים של הנחיות לביצוע פעולות.export interface NewCharacterPromptParams { character: string; }
כדי להגדיר handler של הנחיות לפעולה החדשה:
- בספרייה
wordcraft/app/models/gemini/prompts/, יוצרים מחלקה חדשה של המטפל בהנחיות, שמשתמשת באחד מסוגי הפעולות הקיימים בתור תבנית. עבור בקרת התווים החדשה, תוכלו ליצור עותק של כיתה אחת (new_story.ts) ושינוי השם שלה אפשר להשתמש ב-new_character.tsכנקודת התחלה. - מגדירים את הפונקציה של handler של הנחיות ומייבאים את
כיתה אחת (
NewCharacterExample).import { NewCharacterPromptParams } from '@core/shared/interfaces'; import { NewCharacterExample, WordcraftContext } from '../../../context'; import { OperationType } from '@core/shared/types'; import { GeminiModel } from '..'; export function makePromptHandler(model: GeminiModel, context: WordcraftContext) { ... } - צריך לפתח פונקציית
generatePrompt()כדי לקבל את הקלט של ממשק המשתמש עבור של מודל ה-AI.function generatePrompt(character: string) { const prefix = "Here's a character description: "; const suffix = "Introduce this character in the story."; if (character.trim() === '') { return 'Introduce a new character to the story.'; } else { return `${prefix}${model.wrap(character)}\n${suffix}`; } } - יוצרים פונקציה
getPromptContext()כדי להרכיב את המשתמש עם התשובות לדוגמה, ויוצרים את ההנחיה המלאה.function getPromptContext() { const examples = context.getExampleData( OperationType.NEW_CHARACTER ); let promptContext = model.getPromptPreamble(); examples.forEach((example) => { const { character, target } = example; const prompt = generatePrompt(character); promptContext += `${prompt} ${model.wrap(target)}\n\n`; }); return promptContext; }
כדי לשלב את ה-handler החדש של הנחיות התווים:
- בקובץ
wordcraft/app/models/gemini/index.ts, מייבאים את המטפל 'הנחיות' לפעולת התווים החדשה.import {makePromptHandler as newCharacter} from './prompts/new_character'; - הוספת הגדרת שינוי מברירת המחדל להצעה לפעולה של
newCharacterהמטפל.override newCharacter = this.makePromptHandler(newCharacter);
כדי לרשום את הפרמטרים של ההנחיות בהגדרת המודל:
- בקובץ
wordcraft/app/models/model.ts, מוסיפים ייבוא של הממשק החדש שלNewCharacterPromptParams.import { ... NewCharacterPromptParams, ... } from '@core/shared/interfaces'; - מוסיפים
newCharacterפרמטרים של הנחיות למחלקה של המודל.async newCharacter(params: NewCharacterPromptParams): Promise<ModelResults> { throw new Error('Not yet implemented'); }
בדיקה של פקד הכתיבה החדש
הפקד החדש אמור להיות מוכן לבדיקה בממשק Wordcraft. לוודא כדי לבדוק אם יש בקוד שגיאות הידור לפני ההמשך.
כדי לבדוק את בקרת התווים החדשה:
- עוברים לספריית הבסיס של פרויקט Wordcraft.`
cd wordcraft/
- מריצים את הפרויקט במצב פיתוח:
npm run dev
- בדפדפן האינטרנט, עוברים לממשק המשתמש של Wordcraft.
כתובת ספציפית מוצגת בפלט של הפקודה הקודמת, לדוגמה:
http://localhost:3000/
- באפליקציה Wordcraft, יוצרים סיפור חדש או פותחים סיפור קיים.
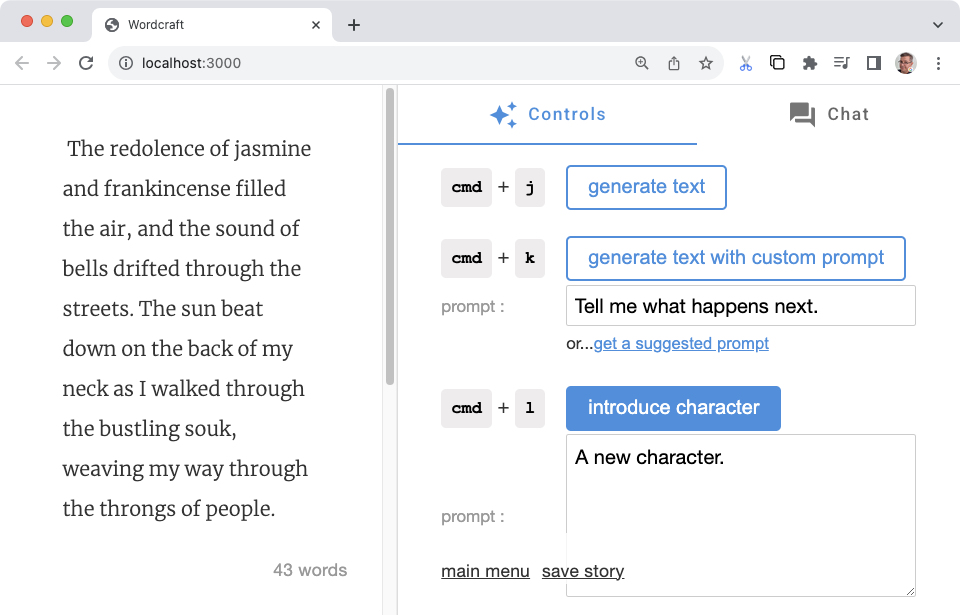
- באזור העריכה של הכתבה, מזיזים את הסמן לסוף הסטורי. לחשבון הכרטיסייה 'פקדים' משמאל, הפקד תו הראשון צריך יופיעו.
- בשדה תו המבוא, מקלידים תיאור קצר של תו חדש ולאחר מכן לוחצים על הלחצן הצגת תו.
מקורות מידע נוספים
למידע נוסף על הפרויקט Wordcraft, אפשר לעיין בקוד מאגר הנתונים. אפשר לראות ואת השינויים שמתוארים במדריך הזה pull request.
אפליקציות בסביבת ייצור
אם אתם מתכננים לפרוס גרסה מותאמת אישית של Wordcraft לקהל גדול, הערה: השימוש שלך ב-Google Gemini API עשוי להיות כפוף להגבלת קצב השימוש הקטגוריה 'אחר' הגבלות על השימוש. אם אתם שוקלים לפתח אפליקציה לסביבת ייצור באמצעות Gemini API, למשל סוכן Docs, עליך לבדוק Google Cloud Vertex AI כדי לשפר את האמינות של האפליקציה ואת היכולת להרחיב אותה.

