Mit der MediaPipe-Aufgabe „Gesichtserkennung“ können Sie Gesichter in einem Bild oder Video erkennen. Mit dieser Aufgabe können Sie Gesichter und Gesichtsmerkmale in einem Frame finden. Für diese Aufgabe wird ein ML-Modell (Machine Learning) verwendet, das mit einzelnen Bildern oder einem kontinuierlichen Bildstream funktioniert. Die Aufgabe gibt die Gesichtspositionen sowie die folgenden Gesichtsmerkmale aus: linkes Auge, rechtes Auge, Nasenspitze, Mund, Tragion des linken Auges und Tragion des rechten Auges.
Der in dieser Anleitung beschriebene Code ist auf GitHub verfügbar. Weitere Informationen zu den Funktionen, Modellen und Konfigurationsoptionen dieser Aufgabe finden Sie in der Übersicht.
Codebeispiel
Der Beispielcode für MediaPipe Tasks ist eine einfache Implementierung einer Gesichtserkennungs-App für Android. Im Beispiel wird die Kamera eines Android-Geräts verwendet, um Gesichter in einem kontinuierlichen Videostream zu erkennen. Die App kann auch Gesichter in Bildern und Videos aus der Gerätegalerie erkennen.
Sie können die App als Ausgangspunkt für Ihre eigene Android-App verwenden oder sich an ihr orientieren, wenn Sie eine vorhandene App ändern. Der Beispielcode für die Gesichtserkennung wird auf GitHub gehostet.
Code herunterladen
In der folgenden Anleitung wird beschrieben, wie Sie mit dem Befehlszeilentool git eine lokale Kopie des Beispielcodes erstellen.
So laden Sie den Beispielcode herunter:
- Klonen Sie das Git-Repository mit dem folgenden Befehl:
git clone https://github.com/google-ai-edge/mediapipe-samples
- Optional können Sie Ihre Git-Instanz so konfigurieren, dass eine spärliche Überprüfung verwendet wird, sodass nur die Dateien für die Beispiel-App „Face Detector“ vorhanden sind:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_detector/android
Nachdem Sie eine lokale Version des Beispielcodes erstellt haben, können Sie das Projekt in Android Studio importieren und die App ausführen. Eine Anleitung dazu finden Sie im Einrichtungsleitfaden für Android.
Schlüsselkomponenten
Die folgenden Dateien enthalten den wichtigsten Code für diese Beispielanwendung zur Gesichtserkennung:
- FaceDetectorHelper.kt: Hier wird der Gesichtserkennungsalgorithmus initialisiert und das Modell und die Auswahl des zuständigen Diensts verwaltet.
- CameraFragment.kt: Verwaltet die Kamera des Geräts und verarbeitet die Bild- und Videoeingaben.
- GalleryFragment.kt: interagiert mit
OverlayView, um das Ausgabebild oder -video anzuzeigen. - OverlayView.kt: Implementiert das Display mit Begrenzungsrahmen für erkannte Gesichter.
Einrichtung
In diesem Abschnitt werden die wichtigsten Schritte zum Einrichten Ihrer Entwicklungsumgebung und Codeprojekte speziell für die Verwendung des Gesichtserkennungstools beschrieben. Allgemeine Informationen zum Einrichten Ihrer Entwicklungsumgebung für die Verwendung von MediaPipe-Aufgaben, einschließlich Anforderungen an die Plattformversion, finden Sie im Einrichtungsleitfaden für Android.
Abhängigkeiten
Für die Aufgabe „Gesichtserkennung“ wird die com.google.mediapipe:tasks-vision-Bibliothek verwendet. Fügen Sie der Datei build.gradle Ihrer Android-App diese Abhängigkeit hinzu:
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
Modell
Für die MediaPipe-Gesichtserkennungsaufgabe ist ein trainiertes Modellpaket erforderlich, das mit dieser Aufgabe kompatibel ist. Weitere Informationen zu verfügbaren trainierten Modellen für den Gesichtserkennungsalgorithmus finden Sie in der Aufgabenübersicht im Abschnitt „Modelle“.
Wählen Sie das Modell aus, laden Sie es herunter und speichern Sie es im Projektverzeichnis:
<dev-project-root>/src/main/assets
Geben Sie den Pfad des Modells im Parameter ModelAssetPath an. Im Beispielcode wird das Modell in der Datei FaceDetectorHelper.kt definiert:
val modelName = "face_detection_short_range.tflite"
baseOptionsBuilder.setModelAssetPath(modelName)
Aufgabe erstellen
Bei der MediaPipe-Gesichtserkennungsaufgabe wird die Funktion createFromOptions() verwendet, um die Aufgabe einzurichten. Die Funktion createFromOptions() akzeptiert Werte für die Konfigurationsoptionen. Weitere Informationen zu Konfigurationsoptionen finden Sie unter Konfigurationsoptionen.
Der Gesichtserkennungsdienst unterstützt die folgenden Eingabedatentypen: Standbilder, Videodateien und Live-Videostreams. Beim Erstellen der Aufgabe müssen Sie den Ausführungsmodus angeben, der dem Eingabedatentyp entspricht. Wählen Sie den Tab für den Eingabedatentyp aus, um zu erfahren, wie Sie die Aufgabe erstellen und die Inferenz ausführen.
Bild
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setRunningMode(RunningMode.IMAGE)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
Video
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
Livestream
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setResultListener(this::returnLivestreamResult)
.setErrorListener(this::returnLivestreamError)
.setRunningMode(RunningMode.LIVE_STREAM)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
Mit der Beispielcodeimplementierung für den Gesichtserkennungsalgorithmus kann der Nutzer zwischen den Verarbeitungsmodi wechseln. Dieser Ansatz macht den Code zum Erstellen von Aufgaben komplizierter und ist möglicherweise nicht für Ihren Anwendungsfall geeignet. Sie finden diesen Code in der Funktion setupFaceDetector() in der Datei FaceDetectorHelper.kt.
Konfigurationsoptionen
Für diese Aufgabe sind die folgenden Konfigurationsoptionen für Android-Apps verfügbar:
| Option | Beschreibung | Wertebereich | Standardwert |
|---|---|---|---|
runningMode |
Legt den Ausführungsmodus für die Aufgabe fest. Es gibt drei Modi: IMAGE: Der Modus für Eingaben mit einem einzelnen Bild. VIDEO: Der Modus für decodierte Frames eines Videos. LIVE_STREAM: Der Modus für einen Livestream von Eingabedaten, z. B. von einer Kamera. In diesem Modus muss resultListener aufgerufen werden, um einen Listener für den asynchronen Empfang von Ergebnissen einzurichten. |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
minDetectionConfidence |
Der Mindestwert für die Konfidenz, damit die Gesichtserkennung als erfolgreich gilt. | Float [0,1] |
0.5 |
minSuppressionThreshold |
Der Mindestgrenzwert für die Nicht-Maximalunterdrückung, ab dem die Gesichtserkennung als überlappend betrachtet wird. | Float [0,1] |
0.3 |
resultListener |
Legt fest, dass der Ergebnisempfänger die Erkennungsergebnisse asynchron empfängt, wenn sich der Gesichtserkennungsdienst im Livestream-Modus befindet. Kann nur verwendet werden, wenn der Ausführungsmodus auf LIVE_STREAM festgelegt ist. |
N/A |
Not set |
errorListener |
Legt einen optionalen Fehler-Listener fest. | N/A |
Not set |
Daten vorbereiten
Der Gesichtserkennungsdienst funktioniert mit Bildern, Videodateien und Live-Videostreams. Die Aufgabe übernimmt die Vorverarbeitung der Dateneingabe, einschließlich Größenänderung, Drehung und Wertnormalisierung.
Im folgenden Code wird gezeigt, wie Daten zur Verarbeitung übergeben werden. Diese Beispiele enthalten Details zum Umgang mit Daten aus Bildern, Videodateien und Livestreams.
Bild
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(image).build()
Video
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage val argb8888Frame = if (frame.config == Bitmap.Config.ARGB_8888) frame else frame.copy(Bitmap.Config.ARGB_8888, false) // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(argb8888Frame).build()
Livestream
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(rotatedBitmap).build()
Im Beispielcode für die Gesichtserkennung wird die Datenvorbereitung in der Datei FaceDetectorHelper.kt durchgeführt.
Aufgabe ausführen
Verwenden Sie je nach Datentyp die für diesen Datentyp spezifische faceDetector.detect...()-Methode. Verwenden Sie detect() für einzelne Bilder, detectForVideo() für Frames in Videodateien und detectAsync() für Videostreams. Wenn du Erkennungen in einem Videostream durchführst, solltest du sie in einem separaten Thread ausführen, um den UI-Thread nicht zu blockieren.
Die folgenden Codebeispiele zeigen einfache Beispiele für die Ausführung der Gesichtserkennung in diesen verschiedenen Datenmodi:
Bild
val result = faceDetector.detect(mpImage)
Video
val timestampMs = i * inferenceIntervalMs faceDetector.detectForVideo(mpImage, timestampMs) .let { detectionResult -> resultList.add(detectionResult) }
Livestream
val mpImage = BitmapImageBuilder(rotatedBitmap).build()
val frameTime = SystemClock.uptimeMillis()
faceDetector.detectAsync(mpImage, frameTime)
Wichtige Hinweise:
- Wenn Sie die Funktion im Video- oder Livestream-Modus ausführen, müssen Sie der Aufgabe „Gesichtserkennung“ den Zeitstempel des Eingabeframes angeben.
- Wenn die Funktion im Bild- oder Videomodus ausgeführt wird, blockiert die Aufgabe „Gesichtserkennung“ den aktuellen Thread, bis die Verarbeitung des Eingabebilds oder ‑frames abgeschlossen ist. Führen Sie die Verarbeitung in einem Hintergrund-Thread aus, um die Benutzeroberfläche nicht zu blockieren.
- Wenn die Funktion im Livestream-Modus ausgeführt wird, gibt die Aufgabe „Gesichtserkennung“ sofort ein Ergebnis zurück und blockiert den aktuellen Thread nicht. Der Ergebnis-Listener wird jedes Mal mit dem Erkennungsergebnis aufgerufen, wenn die Verarbeitung eines Eingabeframes abgeschlossen ist. Wenn die Erkennungsfunktion aufgerufen wird, während die Aufgabe „Gesichtserkennung“ gerade einen anderen Frame verarbeitet, wird der neue Eingabeframe ignoriert.
Im Beispielcode für die Gesichtserkennung sind die Funktionen detect, detectForVideo und detectAsync in der Datei FaceDetectorHelper.kt definiert.
Ergebnisse verarbeiten und anzeigen
Der Gesichtserkennungsdienst gibt für jeden Erkennungslauf ein FaceDetectorResult-Objekt zurück. Das Ergebnisobjekt enthält Begrenzungsrahmen für die erkannten Gesichter und einen Konfidenzwert für jedes erkannte Gesicht.
Im Folgenden finden Sie ein Beispiel für die Ausgabedaten dieser Aufgabe:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
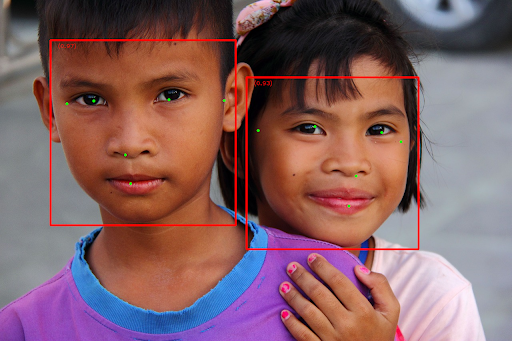
Die folgende Abbildung zeigt eine Visualisierung der Aufgabenausgabe:

Das Bild ohne Begrenzungsrahmen finden Sie im Originalbild.
Im Beispielcode für die Gesichtserkennung wird gezeigt, wie die von der Aufgabe zurückgegebenen Ergebnisse angezeigt werden. Weitere Informationen finden Sie in der Klasse OverlayView.
