La tâche Détecteur de visages vous permet de détecter des visages dans une image ou une vidéo. Vous pouvez utiliser cette tâche pour localiser des visages et des caractéristiques faciales dans un cadre. Cette tâche utilise un modèle de machine learning (ML) qui fonctionne avec des images uniques ou un flux continu d'images. La tâche renvoie les emplacements des visages, ainsi que les points clés du visage suivants: œil gauche, œil droit, pointe du nez, bouche, tragion de l'œil gauche et tragion de l'œil droit.
L'exemple de code décrit dans ces instructions est disponible sur GitHub. Pour voir cette tâche en action, regardez cette démo Web. Pour en savoir plus sur les fonctionnalités, les modèles et les options de configuration de cette tâche, consultez la section Présentation.
Exemple de code
L'exemple de code MediaPipe Tasks est une implémentation simple d'une application de détection des visages pour iOS. L'exemple utilise la caméra d'un appareil Android physique pour détecter des visages dans un flux vidéo continu. L'application peut également détecter des visages dans les images et les vidéos de la galerie de l'appareil.
Vous pouvez utiliser l'application comme point de départ pour votre propre application iOS ou vous y référer lorsque vous modifiez une application existante. L'exemple de code du détecteur de visage est hébergé sur GitHub.
Télécharger le code
Les instructions suivantes vous expliquent comment créer une copie locale de l'exemple de code à l'aide de l'outil de ligne de commande git.
Pour télécharger l'exemple de code:
Clonez le dépôt Git à l'aide de la commande suivante:
git clone https://github.com/google-ai-edge/mediapipe-samplesVous pouvez éventuellement configurer votre instance git pour qu'elle utilise un "checkout" clairsemé afin de n'avoir que les fichiers de l'application exemple de détecteur de visage:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_detector/ios/
Après avoir créé une version locale de l'exemple de code, vous pouvez installer la bibliothèque de tâches MediaPipe, ouvrir le projet à l'aide de Xcode et exécuter l'application. Pour obtenir des instructions, consultez le guide de configuration pour iOS.
Composants clés
Les fichiers suivants contiennent le code essentiel de l'application exemple de détecteur de visage:
- FaceDetectorService.swift : initialise le détecteur, gère la sélection du modèle et exécute l'inférence sur les données d'entrée.
- CameraViewController : implémente l'UI pour le mode d'entrée du flux de caméra en direct et visualise les résultats de détection.
- MediaLibraryViewController.swift : implémente l'UI pour le mode d'importation d'images fixes et de fichiers vidéo, et visualise les résultats de détection.
Configuration
Cette section décrit les étapes clés à suivre pour configurer votre environnement de développement et vos projets de code afin d'utiliser le détecteur de visage. Pour obtenir des informations générales sur la configuration de votre environnement de développement pour utiliser les tâches MediaPipe, y compris les exigences concernant les versions de la plate-forme, consultez le guide de configuration pour iOS.
Dépendances
Le détecteur de visage utilise la bibliothèque MediaPipeTasksVision, qui doit être installée à l'aide de CocoaPods. La bibliothèque est compatible avec les applications Swift et Objective-C et ne nécessite aucune configuration supplémentaire spécifique à la langue.
Pour savoir comment installer CocoaPods sur macOS, consultez le guide d'installation de CocoaPods.
Pour savoir comment créer un Podfile avec les pods nécessaires à votre application, consultez la section Utiliser CocoaPods.
Ajoutez le pod MediaPipeTasksVision dans Podfile à l'aide du code suivant:
target 'MyFaceDetectorApp' do
use_frameworks!
pod 'MediaPipeTasksVision'
end
Si votre application inclut des cibles de test unitaire, consultez le guide de configuration pour iOS pour en savoir plus sur la configuration de votre Podfile.
Modèle
La tâche de détection des visages MediaPipe nécessite un modèle entraîné compatible avec cette tâche. Pour en savoir plus sur les modèles entraînés disponibles pour le détecteur de visage, consultez la section Modèles de la présentation de la tâche.
Sélectionnez et téléchargez un modèle, puis ajoutez-le au répertoire de votre projet à l'aide de Xcode. Pour savoir comment ajouter des fichiers à votre projet Xcode, consultez Gérer les fichiers et les dossiers dans votre projet Xcode.
Utilisez la propriété BaseOptions.modelAssetPath pour spécifier le chemin d'accès au modèle dans votre app bundle. Pour obtenir un exemple de code, consultez la section suivante.
Créer la tâche
Vous pouvez créer la tâche du détecteur de visage en appelant l'un de ses initialiseurs. L'initialiseur FaceDetector(options:) accepte les valeurs des options de configuration.
Si vous n'avez pas besoin d'un détecteur de visage initialisé avec des options de configuration personnalisées, vous pouvez utiliser l'initialiseur FaceDetector(modelPath:) pour créer un détecteur de visage avec les options par défaut. Pour en savoir plus sur les options de configuration, consultez la section Présentation de la configuration.
La tâche Détecteur de visage accepte trois types de données d'entrée: les images fixes, les fichiers vidéo et les flux vidéo en direct. Par défaut, FaceDetector(modelPath:) initialise une tâche pour les images fixes. Si vous souhaitez que votre tâche soit initialisée pour traiter des fichiers vidéo ou des flux vidéo en direct, utilisez FaceDetector(options:) pour spécifier le mode d'exécution de la vidéo ou de la diffusion en direct. Le mode de diffusion en direct nécessite également l'option de configuration faceDetectorLiveStreamDelegate supplémentaire, qui permet au détecteur de visage de transmettre les résultats de détection des visages au délégué de manière asynchrone.
Sélectionnez l'onglet correspondant à votre mode d'exécution pour découvrir comment créer la tâche et exécuter l'inférence.
Swift
Image
import MediaPipeTasksVision let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = FaceDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .image let faceDetector = try FaceDetector(options: options)
Vidéo
import MediaPipeTasksVision let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = FaceDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .video let faceDetector = try FaceDetector(options: options)
Diffusion en direct
import MediaPipeTasksVision // Class that conforms to the `FaceDetectorLiveStreamDelegate` protocol and // implements the method that the face detector calls once it finishes // detecting faces in each input frame. class FaceDetectorResultProcessor: NSObject, FaceDetectorLiveStreamDelegate { func faceDetector( _ faceDetector: FaceDetector, didFinishDetection result: FaceDetectorResult?, timestampInMilliseconds: Int, error: Error?) { // Process the face detection result or errors here. } } let modelPath = Bundle.main.path( forResource: "model", ofType: "tflite") let options = FaceDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .liveStream // Assign an object of the class to the `faceDetectorLiveStreamDelegate` // property. let processor = FaceDetectorResultProcessor() options.faceDetectorLiveStreamDelegate = processor let faceDetector = try FaceDetector(options: options)
Objective-C
Image
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPFaceDetectorOptions *options = [[MPPFaceDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeImage; MPPFaceDetector *faceDetector = [[MPPFaceDetector alloc] initWithOptions:options error:nil];
Vidéo
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPFaceDetectorOptions *options = [[MPPFaceDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeVideo; MPPFaceDetector *faceDetector = [[MPPFaceDetector alloc] initWithOptions:options error:nil];
Diffusion en direct
@import MediaPipeTasksVision; // Class that conforms to the `MPPFaceDetectorLiveStreamDelegate` protocol // and implements the method that the face detector calls once it finishes // detecting faces in each input frame. @interface APPFaceDetectorResultProcessor : NSObject@end @implementation APPFaceDetectorResultProcessor - (void)faceDetector:(MPPFaceDetector *)faceDetector didFinishDetectionWithResult:(MPPFaceDetectorResult *)faceDetectorResult timestampInMilliseconds:(NSInteger)timestampInMilliseconds error:(NSError *)error { // Process the face detector result or errors here. } @end NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPFaceDetectorOptions *options = [[MPPFaceDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeLiveStream; // Assign an object of the class to the `faceDetectorLiveStreamDelegate` // property. APPFaceDetectorResultProcessor *processor = [APPFaceDetectorResultProcessor new]; options.faceDetectorLiveStreamDelegate = processor; MPPFaceDetector *faceDetector = [[MPPFaceDetector alloc] initWithOptions:options error:nil];
Remarque:Si vous utilisez le mode vidéo ou le mode diffusion en direct, le détecteur de visage utilise le suivi pour éviter de déclencher le modèle de détection à chaque frame, ce qui permet de réduire la latence.
Options de configuration
Cette tâche propose les options de configuration suivantes pour les applications iOS:
| Nom de l'option | Description | Plage de valeurs | Valeur par défaut |
|---|---|---|---|
runningMode |
Définit le mode d'exécution de la tâche. Il existe trois modes: IMAGE: mode pour les entrées d'une seule image. VIDEO: mode des images décodées d'une vidéo. LIVE_STREAM: mode de diffusion en direct des données d'entrée, par exemple à partir d'une caméra. Dans ce mode, resultListener doit être appelé pour configurer un écouteur afin de recevoir les résultats de manière asynchrone. |
{RunningMode.image, RunningMode.video, RunningMode.liveStream} |
RunningMode.image |
minDetectionConfidence |
Score de confiance minimal pour que la détection de visage soit considérée comme réussie. | Float [0,1] |
0.5 |
minSuppressionThreshold |
Seuil minimal de suppression non maximale pour que la détection de visage soit considérée comme chevauchée. | Float [0,1] |
0.3 |
Configuration de la diffusion en direct
Lorsque le mode d'exécution est défini sur "Diffusion en direct", le détecteur de visage nécessite l'option de configuration faceDetectorLiveStreamDelegate supplémentaire, qui permet au détecteur de visage de fournir des résultats de détection de manière asynchrone. Le délégué implémente la méthode faceDetector(_:didFinishDetection:timestampInMilliseconds:error:), que le détecteur de visage appelle après avoir traité les résultats de la détection de visage pour chaque frame.
| Nom de l'option | Description | Plage de valeurs | Valeur par défaut |
|---|---|---|---|
faceDetectorLiveStreamDelegate |
Permet au détecteur de visage de recevoir les résultats de la détection de visage de manière asynchrone en mode diffusion en direct. La classe dont l'instance est définie sur cette propriété doit implémenter la méthode faceDetector(_:didFinishDetection:timestampInMilliseconds:error:). |
Non applicable | Non défini |
Préparer les données
Vous devez convertir l'image ou le frame d'entrée en objet MPImage avant de le transmettre au détecteur de visage. MPImage est compatible avec différents types de formats d'images iOS et peut les utiliser dans n'importe quel mode d'exécution pour l'inférence. Pour en savoir plus sur MPImage, consultez l'API MPImage.
Choisissez un format d'image iOS en fonction de votre cas d'utilisation et du mode d'exécution requis par votre application.MPImage accepte les formats d'image iOS UIImage, CVPixelBuffer et CMSampleBuffer.
UIImage
Le format UIImage est adapté aux modes d'exécution suivants:
Images: les images d'un bundle d'application, d'une galerie utilisateur ou d'un système de fichiers au format
UIImagepeuvent être converties en objetMPImage.Vidéos: utilisez AVAssetImageGenerator pour extraire les images vidéo au format CGImage, puis les convertir en images
UIImage.
Swift
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(uiImage: image)
Objective-C
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
L'exemple initialise un MPImage avec l'orientation par défaut UIImage.Orientation.Up. Vous pouvez initialiser un MPImage avec l'une des valeurs UIImage.Orientation acceptées. Le détecteur de visage n'est pas compatible avec les orientations en miroir telles que .upMirrored, .downMirrored, .leftMirrored et .rightMirrored.
Pour en savoir plus sur UIImage, consultez la documentation pour les développeurs Apple sur UIImage.
CVPixelBuffer
Le format CVPixelBuffer est adapté aux applications qui génèrent des frames et utilisent le framework CoreImage iOS pour le traitement.
Le format CVPixelBuffer est adapté aux modes d'exécution suivants:
Images: les applications qui génèrent des images
CVPixelBufferaprès un traitement à l'aide du frameworkCoreImaged'iOS peuvent être envoyées au détecteur de visage en mode d'exécution de l'image.Vidéos: les images vidéo peuvent être converties au format
CVPixelBufferpour le traitement, puis envoyées au détecteur de visage en mode vidéo.diffusion en direct: les applications qui utilisent une caméra iOS pour générer des images peuvent être converties au format
CVPixelBufferpour le traitement avant d'être envoyées au détecteur de visage en mode diffusion en direct.
Swift
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(pixelBuffer: pixelBuffer)
Objective-C
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
Pour en savoir plus sur CVPixelBuffer, consultez la documentation pour les développeurs Apple sur CVPixelBuffer.
CMSampleBuffer
Le format CMSampleBuffer stocke des échantillons multimédias d'un type multimédia uniforme et est adapté au mode d'exécution de la diffusion en direct. Les images en direct des caméras iOS sont transmises de manière asynchrone au format CMSampleBuffer par AVCaptureVideoDataOutput sur iOS.
Swift
// Obtain a CMSampleBuffer. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(sampleBuffer: sampleBuffer)
Objective-C
// Obtain a `CMSampleBuffer`. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithSampleBuffer:sampleBuffer error:nil];
Pour en savoir plus sur CMSampleBuffer, consultez la documentation pour les développeurs Apple sur CMSampleBuffer.
Exécuter la tâche
Pour exécuter le détecteur de visage, utilisez la méthode detect() spécifique au mode d'exécution attribué:
- Image fixe:
detect(image:) - Vidéo :
detect(videoFrame:timestampInMilliseconds:) - Diffusion en direct :
detectAsync(image:timestampInMilliseconds:)
Le détecteur de visages renvoie les visages détectés dans l'image ou le frame d'entrée.
Les exemples de code suivants montrent comment exécuter le détecteur de visage dans ces différents modes d'exécution:
Swift
Image
let result = try faceDetector.detect(image: image)
Vidéo
let result = try faceDetector.detect(
videoFrame: image,
timestampInMilliseconds: timestamp)
Diffusion en direct
try faceDetector.detectAsync(
image: image,
timestampInMilliseconds: timestamp)
Objective-C
Image
MPPFaceDetectorResult *result = [faceDetector detectInImage:image error:nil];
Vidéo
MPPFaceDetectorResult *result = [faceDetector detectInVideoFrame:image timestampInMilliseconds:timestamp error:nil];
Diffusion en direct
BOOL success = [faceDetector detectAsyncInImage:image timestampInMilliseconds:timestamp error:nil];
L'exemple de code du détecteur de visage montre plus en détail les implémentations de chacun de ces modes : detect(image:), detect(videoFrame:timestampInMilliseconds:) et detectAsync(image:timestampInMilliseconds:). L'exemple de code permet à l'utilisateur de basculer entre les modes de traitement, ce qui n'est peut-être pas nécessaire pour votre cas d'utilisation.
Veuillez noter les points suivants :
Lorsque vous exécutez le mode vidéo ou le mode diffusion en direct, vous devez également fournir le code temporel du frame d'entrée à la tâche Détecteur de visage.
Lorsqu'elle s'exécute en mode image ou vidéo, la tâche du détecteur de visage bloque le thread actuel jusqu'à ce qu'elle ait terminé de traiter l'image ou le frame d'entrée. Pour éviter de bloquer le thread actuel, exécutez le traitement dans un thread en arrière-plan à l'aide des frameworks iOS Dispatch ou NSOperation.
En mode diffusion en direct, la tâche du détecteur de visage renvoie immédiatement et ne bloque pas le thread en cours. Il appelle la méthode
faceDetector(_:didFinishDetection:timestampInMilliseconds:error:)avec le résultat de la détection des visages après avoir traité chaque frame d'entrée. Le détecteur de visage appelle cette méthode de manière asynchrone sur une file d'attente de distribution série dédiée. Pour afficher les résultats dans l'interface utilisateur, distribuez-les dans la file d'attente principale après les avoir traités. Si la fonctiondetectAsyncest appelée lorsque la tâche du détecteur de visage est occupée à traiter un autre frame, le détecteur de visage ignore le nouveau frame d'entrée.
Gérer et afficher les résultats
Lors de l'exécution de l'inférence, la tâche Détecteur de visages renvoie un objet FaceDetectorResult contenant les cadres de délimitation des visages détectés et un score de confiance pour chaque visage détecté.
Voici un exemple des données de sortie de cette tâche:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
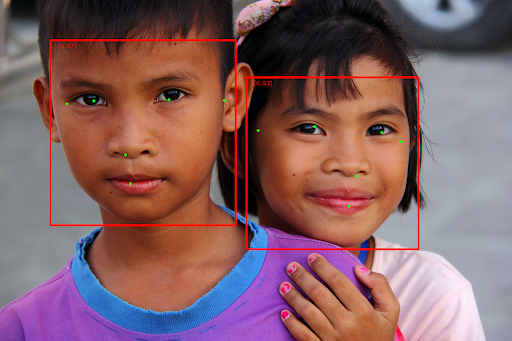
L'image suivante présente une visualisation du résultat de la tâche:

Pour voir l'image sans cadres de délimitation, consultez l'image d'origine.
L'exemple de code du détecteur de visage montre comment afficher les résultats. Pour en savoir plus, consultez l'exemple de code.
