La tarea MediaPipe Face Landmarker te permite detectar puntos de referencia faciales y expresiones faciales en imágenes y videos. Puedes usar esta tarea para identificar expresiones faciales humanas, aplicar filtros y efectos faciales, y crear avatares virtuales. En esta tarea, se usan modelos de aprendizaje automático (AA) que pueden trabajar con imágenes individuales o con un flujo continuo de imágenes. La tarea genera puntos de referencia faciales tridimensionales, puntuaciones de combinación de formas (coeficientes que representan la expresión facial) para inferir superficies faciales detalladas en tiempo real y matrices de transformación para realizar las transformaciones necesarias para la renderización de efectos.
El código de muestra que se describe en estas instrucciones está disponible en GitHub. Para obtener más información sobre las capacidades, los modelos y las opciones de configuración de esta tarea, consulta la Descripción general.
Ejemplo de código
El código de ejemplo de MediaPipe Tasks es una implementación simple de una app de Face Landmarker para Android. En el ejemplo, se usa la cámara de un dispositivo Android físico para detectar rostros en un flujo de video continuo. La app también puede detectar rostros en imágenes y videos de la galería del dispositivo.
Puedes usar la app como punto de partida para tu propia app para Android o consultarla cuando modifiques una app existente. El código de ejemplo de Face Landmarker se aloja en GitHub.
Descarga el código
En las siguientes instrucciones, se muestra cómo crear una copia local del código de ejemplo con la herramienta de línea de comandos git.
Para descargar el código de ejemplo, sigue estos pasos:
- Clona el repositorio de Git con el siguiente comando:
git clone https://github.com/google-ai-edge/mediapipe-samples
- De manera opcional, configura tu instancia de Git para que use la extracción dispersa, de modo que solo tengas los archivos de la app de ejemplo de Face Landmarker:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_landmarker/android
Después de crear una versión local del código de ejemplo, puedes importar el proyecto a Android Studio y ejecutar la app. Para obtener instrucciones, consulta la Guía de configuración para Android.
Componentes clave
Los siguientes archivos contienen el código crucial para esta aplicación de ejemplo de detección de puntos de referencia faciales:
- FaceLandmarkerHelper.kt: Inicializa el detector de marcas faciales y controla la selección del modelo y el delegado.
- CameraFragment.kt: Controla la cámara del dispositivo y procesa los datos de entrada de imágenes y videos.
- GalleryFragment.kt: Interactúa con
OverlayViewpara mostrar la imagen o el video de salida. - OverlayView.kt: Implementa la pantalla con una malla facial para los rostros detectados.
Configuración
En esta sección, se describen los pasos clave para configurar tu entorno de desarrollo y proyectos de código específicamente para usar Face Landmarker. Si deseas obtener información general para configurar tu entorno de desarrollo para usar las tareas de MediaPipe, incluidos los requisitos de versión de la plataforma, consulta la guía de configuración para Android.
Dependencias
La tarea Face Landmarker usa la biblioteca com.google.mediapipe:tasks-vision. Agrega esta dependencia al archivo build.gradle de tu app para Android:
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
Modelo
La tarea MediaPipe Face Landmarker requiere un paquete de modelo entrenado que sea compatible con esta tarea. Para obtener más información sobre los modelos entrenados disponibles para Face Landmarker, consulta la sección Modelos del resumen de la tarea.
Selecciona y descarga el modelo, y guárdalo en el directorio de tu proyecto:
<dev-project-root>/src/main/assets
Especifica la ruta de acceso del modelo en el parámetro ModelAssetPath. En el código de ejemplo, el modelo se define en el archivo FaceLandmarkerHelper.kt:
baseOptionsBuilder.setModelAssetPath(MP_FACE_LANDMARKER_TASK)
Crea la tarea
La tarea MediaPipe Face Landmarker usa la función createFromOptions() para configurar la tarea. La función createFromOptions() acepta valores para las opciones de configuración. Para obtener más información sobre las opciones de configuración, consulta Opciones de configuración.
El Face Landmarker admite los siguientes tipos de datos de entrada: imágenes fijas, archivos de video y transmisiones de video en vivo. Cuando crees la tarea, deberás especificar el modo de ejecución correspondiente a tu tipo de datos de entrada. Elige la pestaña de tu tipo de datos de entrada para ver cómo crear la tarea y ejecutar la inferencia.
Imagen
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setRunningMode(RunningMode.IMAGE)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
Video
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
Transmisión en vivo
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setResultListener(this::returnLivestreamResult)
.setErrorListener(this::returnLivestreamError)
.setRunningMode(RunningMode.LIVE_STREAM)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
La implementación del código de ejemplo de Face Landmarker permite que el usuario cambie entre los modos de procesamiento. Este enfoque complica el código de creación de tareas y puede no ser adecuado para tu caso de uso. Puedes ver este código en la función setupFaceLandmarker() del archivo FaceLandmarkerHelper.kt.
Opciones de configuración
Esta tarea tiene las siguientes opciones de configuración para las apps para Android:
| Nombre de la opción | Descripción | Rango de valores | Valor predeterminado |
|---|---|---|---|
runningMode |
Establece el modo de ejecución de la tarea. Existen tres modos: IMAGE: Es el modo para las entradas de una sola imagen. VIDEO: Es el modo para los fotogramas decodificados de un video. LIVE_STREAM: Es el modo para una transmisión en vivo de datos de entrada, como los de una cámara. En este modo, se debe llamar a resultListener para configurar un objeto de escucha que reciba resultados de forma asíncrona. |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
numFaces |
Es la cantidad máxima de rostros que puede detectar el FaceLandmarker. El suavizado solo se aplica cuando num_faces se establece en 1.
|
Integer > 0 |
1 |
minFaceDetectionConfidence |
Es la puntuación de confianza mínima para que la detección de rostros se considere exitosa. | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
Es la puntuación de confianza mínima de la presencia del rostro en la detección de puntos de referencia faciales. | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
Es la puntuación de confianza mínima para que el seguimiento de rostro se considere exitoso. | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
Indica si Face Landmarker genera formas de combinación facial. Los blendshapes faciales se usan para renderizar el modelo facial en 3D. | Boolean |
False |
outputFacialTransformationMatrixes |
Indica si FaceLandmarker genera la matriz de transformación facial. FaceLandmarker usa la matriz para transformar los puntos de referencia faciales de un modelo facial canónico al rostro detectado, de modo que los usuarios puedan aplicar efectos en los puntos de referencia detectados. | Boolean |
False |
resultListener |
Establece el objeto de escucha de resultados para recibir los resultados de los puntos de referencia de forma asíncrona cuando FaceLandmarker está en el modo de transmisión en vivo.
Solo se puede usar cuando el modo de ejecución está establecido en LIVE_STREAM. |
ResultListener |
N/A |
errorListener |
Establece un objeto de escucha de errores opcional. | ErrorListener |
N/A |
Preparar los datos
Face Landmarker funciona con imágenes, archivos de video y transmisiones de video en vivo. La tarea controla el preprocesamiento de la entrada de datos, incluido el cambio de tamaño, la rotación y la normalización de valores.
En el siguiente código, se muestra cómo transferir datos para su procesamiento. Estos ejemplos incluyen detalles sobre cómo controlar los datos de imágenes, archivos de video y transmisiones de video en vivo.
Imagen
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(image).build()
Video
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage val argb8888Frame = if (frame.config == Bitmap.Config.ARGB_8888) frame else frame.copy(Bitmap.Config.ARGB_8888, false) // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(argb8888Frame).build()
Transmisión en vivo
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(rotatedBitmap).build()
En el código de ejemplo de Face Landmarker, la preparación de datos se controla en el archivo FaceLandmarkerHelper.kt.
Ejecuta la tarea
Según el tipo de datos con los que trabajes, usa el método FaceLandmarker.detect...() específico para ese tipo de datos. Usa detect() para imágenes individuales, detectForVideo() para fotogramas en archivos de video y detectAsync() para transmisiones de video. Cuando realices detecciones en una transmisión de video, asegúrate de ejecutarlas en un subproceso independiente para evitar bloquear el subproceso de la interfaz de usuario.
En las siguientes muestras de código, se muestran ejemplos sencillos de cómo ejecutar Face Landmarker en estos diferentes modos de datos:
Imagen
val result = FaceLandmarker.detect(mpImage)
Video
val timestampMs = i * inferenceIntervalMs FaceLandmarker.detectForVideo(mpImage, timestampMs) .let { detectionResult -> resultList.add(detectionResult) }
Transmisión en vivo
val mpImage = BitmapImageBuilder(rotatedBitmap).build()
val frameTime = SystemClock.uptimeMillis()
FaceLandmarker.detectAsync(mpImage, frameTime)
Ten en cuenta lo siguiente:
- Cuando se ejecuta en el modo de video o de transmisión en vivo, debes proporcionar la marca de tiempo del fotograma de entrada a la tarea Face Landmarker.
- Cuando se ejecuta en el modo de imagen o video, la tarea Face Landmarker bloquea el subproceso actual hasta que termina de procesar la imagen o el fotograma de entrada. Para evitar bloquear la interfaz de usuario, ejecuta el procesamiento en un subproceso en segundo plano.
- Cuando se ejecuta en el modo de transmisión en vivo, la tarea Face Landmarker se muestra de inmediato y no bloquea el subproceso actual. Se invocará al objeto de escucha de resultados con el resultado de la detección cada vez que se termine de procesar un fotograma de entrada.
En el código de ejemplo de Face Landmarker, las funciones detect, detectForVideo y detectAsync se definen en el archivo FaceLandmarkerHelper.kt.
Cómo controlar y mostrar los resultados
El Face Landmarker devuelve un objeto FaceLandmarkerResult para cada ejecución de detección. El objeto de resultado contiene una malla facial para cada rostro detectado, con coordenadas para cada punto de referencia facial. De manera opcional, el objeto de resultado también puede contener formas de combinación, que denotan expresiones faciales, y matrices de transformación facial para aplicar efectos faciales en los puntos de referencia detectados.
A continuación, se muestra un ejemplo de los datos de salida de esta tarea:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
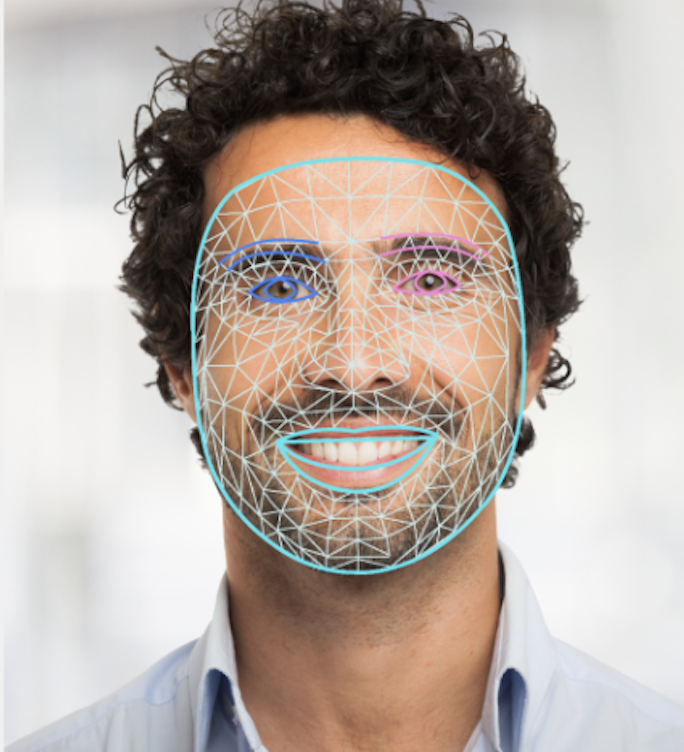
En la siguiente imagen, se muestra una visualización del resultado de la tarea:

El código de ejemplo de Face Landmarker muestra cómo visualizar los resultados que devuelve la tarea. Consulta la clase OverlayView para obtener más detalles.
