MediaPipe Face Landmarker टास्क की मदद से, इमेज और वीडियो में चेहरे के लैंडमार्क और चेहरे के भावों का पता लगाया जा सकता है. इस टास्क का इस्तेमाल करके, किसी व्यक्ति के चेहरे के भावों की पहचान की जा सकती है. साथ ही, चेहरे पर फ़िल्टर और इफ़ेक्ट लागू किए जा सकते हैं और वर्चुअल अवतार बनाए जा सकते हैं. यह टास्क, मशीन लर्निंग (एमएल) मॉडल का इस्तेमाल करता है. ये मॉडल, एक या कई इमेज के साथ काम कर सकते हैं. यह टास्क, रीयल-टाइम में चेहरे की पूरी जानकारी देने वाली सतहों का अनुमान लगाने के लिए, चेहरे के तीन डाइमेंशन वाले लैंडमार्क, ब्लेंडशैप स्कोर (चेहरे के भाव दिखाने वाले गुणांक) और इफ़ेक्ट रेंडर करने के लिए ज़रूरी बदलाव करने वाले ट्रांसफ़ॉर्मेशन मैट्रिक दिखाता है.
इन निर्देशों में बताया गया कोड सैंपल, GitHub पर उपलब्ध है. इस टास्क की सुविधाओं, मॉडल, और कॉन्फ़िगरेशन के विकल्पों के बारे में ज़्यादा जानने के लिए, खास जानकारी देखें.
कोड का उदाहरण
MediaPipe Tasks का उदाहरण कोड, Android के लिए फ़ेस लैंडमार्कर ऐप्लिकेशन को आसानी से लागू करने का तरीका है. इस उदाहरण में, किसी Android डिवाइस के कैमरे का इस्तेमाल करके, लगातार चल रही वीडियो स्ट्रीम में चेहरों का पता लगाया जा रहा है. यह ऐप्लिकेशन, डिवाइस की गैलरी में मौजूद इमेज और वीडियो में भी चेहरों का पता लगा सकता है.
इस ऐप्लिकेशन का इस्तेमाल, अपने Android ऐप्लिकेशन के लिए शुरुआती बिंदु के तौर पर किया जा सकता है. इसके अलावा, किसी मौजूदा ऐप्लिकेशन में बदलाव करते समय, इसका इस्तेमाल किया जा सकता है. फ़ेस लैंडमार्कर के उदाहरण के कोड को GitHub पर होस्ट किया गया है.
कोड डाउनलोड करना
यहां दिए गए निर्देशों में, git कमांड-लाइन टूल का इस्तेमाल करके, उदाहरण के कोड की लोकल कॉपी बनाने का तरीका बताया गया है.
उदाहरण के तौर पर दिया गया कोड डाउनलोड करने के लिए:
- यहां दिए गए कमांड का इस्तेमाल करके, Git डेटा स्टोर करने की जगह को क्लोन करें:
git clone https://github.com/google-ai-edge/mediapipe-samples
- इसके अलावा, अपने git इंस्टेंस को स्पैर्स चेकआउट का इस्तेमाल करने के लिए कॉन्फ़िगर करें, ताकि आपके पास सिर्फ़ Face Landmarker के उदाहरण वाले ऐप्लिकेशन की फ़ाइलें हों:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_landmarker/android
उदाहरण के कोड का लोकल वर्शन बनाने के बाद, प्रोजेक्ट को Android Studio में इंपोर्ट करके ऐप्लिकेशन चलाया जा सकता है. निर्देशों के लिए, Android के लिए सेटअप गाइड देखें.
मुख्य कॉम्पोनेंट
नीचे दी गई फ़ाइलों में, चेहरे के लैंडमार्क की पहचान करने वाले इस उदाहरण के लिए ज़रूरी कोड मौजूद है:
- FaceLandmarkerHelper.kt - यह फ़ेस लैंडमार्कर को शुरू करता है और मॉडल और प्रतिनिधि चुनने की प्रोसेस को मैनेज करता है.
- CameraFragment.kt - यह डिवाइस के कैमरे को मैनेज करता है और इमेज और वीडियो इनपुट डेटा को प्रोसेस करता है.
- GalleryFragment.kt - आउटपुट इमेज या वीडियो दिखाने के लिए,
OverlayViewके साथ इंटरैक्ट करता है. - OverlayView.kt - यह फ़ंक्शन, पहचाने गए चेहरों के लिए डिसप्ले पर फ़ेस मेश लागू करता है.
सेटअप
इस सेक्शन में, डेवलपमेंट एनवायरमेंट और कोड प्रोजेक्ट सेट अप करने के मुख्य चरणों के बारे में बताया गया है. ऐसा खास तौर पर, फ़ेस लैंडमार्कर का इस्तेमाल करने के लिए किया जाता है. MediaPipe Tasks का इस्तेमाल करने के लिए, डेवलपमेंट एनवायरमेंट सेट अप करने के बारे में सामान्य जानकारी पाने के लिए, Android के लिए सेटअप गाइड देखें. इसमें प्लैटफ़ॉर्म के वर्शन से जुड़ी ज़रूरी शर्तें भी शामिल हैं.
डिपेंडेंसी
चेहरे के लैंडमार्क का पता लगाने वाला टास्क, com.google.mediapipe:tasks-vision लाइब्रेरी का इस्तेमाल करता है. अपने Android ऐप्लिकेशन की build.gradle फ़ाइल में, यह डिपेंडेंसी जोड़ें:
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
मॉडल
MediaPipe के फ़ेस लैंडमार्कर टास्क के लिए, ट्रेन किए गए ऐसे मॉडल बंडल की ज़रूरत होती है जो इस टास्क के साथ काम करता हो. फ़ेस लैंडमार्कर के लिए, पहले से ट्रेन किए गए मॉडल के बारे में ज़्यादा जानने के लिए, टास्क की खास जानकारी वाला मॉडल सेक्शन देखें.
मॉडल चुनें और डाउनलोड करें. इसके बाद, उसे अपनी प्रोजेक्ट डायरेक्ट्री में सेव करें:
<dev-project-root>/src/main/assets
ModelAssetPath पैरामीटर में मॉडल का पाथ बताएं. उदाहरण के कोड में, मॉडल को FaceLandmarkerHelper.kt फ़ाइल में तय किया गया है:
baseOptionsBuilder.setModelAssetPath(MP_FACE_LANDMARKER_TASK)
टास्क बनाना
MediaPipe Face Landmarker टास्क, टास्क सेट अप करने के लिए createFromOptions() फ़ंक्शन का इस्तेमाल करता है. createFromOptions() फ़ंक्शन, कॉन्फ़िगरेशन के विकल्पों के लिए वैल्यू स्वीकार करता है. कॉन्फ़िगरेशन के विकल्पों के बारे में ज़्यादा जानने के लिए, कॉन्फ़िगरेशन के विकल्प देखें.
फ़ेस लैंडमार्कर, इनपुट डेटा के इन टाइप के साथ काम करता है: स्टिल इमेज, वीडियो फ़ाइलें, और लाइव वीडियो स्ट्रीम. टास्क बनाते समय, आपको अपने इनपुट डेटा टाइप के हिसाब से, रनिंग मोड बताना होगा. टास्क बनाने और अनुमान लगाने का तरीका जानने के लिए, अपने इनपुट डेटा टाइप के लिए टैब चुनें.
इमेज
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setRunningMode(RunningMode.IMAGE)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
वीडियो
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
लाइव स्ट्रीम
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setResultListener(this::returnLivestreamResult)
.setErrorListener(this::returnLivestreamError)
.setRunningMode(RunningMode.LIVE_STREAM)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
फ़ेस लैंडमार्कर के उदाहरण के तौर पर दिए गए कोड को लागू करने से, उपयोगकर्ता को प्रोसेसिंग मोड के बीच स्विच करने की सुविधा मिलती है. इस तरीके से, टास्क बनाने का कोड ज़्यादा जटिल हो जाता है और हो सकता है कि यह आपके इस्तेमाल के उदाहरण के लिए सही न हो. इस कोड को FaceLandmarkerHelper.kt फ़ाइल में, setupFaceLandmarker() फ़ंक्शन में देखा जा सकता है.
कॉन्फ़िगरेशन विकल्प
इस टास्क में, Android ऐप्लिकेशन के लिए कॉन्फ़िगरेशन के ये विकल्प हैं:
| विकल्प का नाम | ब्यौरा | वैल्यू की रेंज | डिफ़ॉल्ट मान |
|---|---|---|---|
runningMode |
टास्क के लिए रनिंग मोड सेट करता है. इसके तीन मोड हैं: IMAGE: एक इमेज इनपुट के लिए मोड. वीडियो: किसी वीडियो के डिकोड किए गए फ़्रेम के लिए मोड. LIVE_STREAM: कैमरे से मिले इनपुट डेटा की लाइव स्ट्रीम के लिए मोड. इस मोड में, नतीजे असींक्रोनस तरीके से पाने के लिए, एक listener सेट अप करने के लिए, resultListener को कॉल करना होगा. |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
numFaces |
FaceLandmarker की मदद से, ज़्यादा से ज़्यादा कितनी चेहरों का पता लगाया जा सकता है. वीडियो को स्मूद करने की सुविधा सिर्फ़ तब लागू होती है, जब
num_faces को 1 पर सेट किया जाता है.
|
Integer > 0 |
1 |
minFaceDetectionConfidence |
चेहरे का पता लगाने के लिए, कम से कम इतना कॉन्फ़िडेंस स्कोर होना चाहिए. | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
चेहरे की मौजूदगी का कम से कम कॉन्फ़िडेंस स्कोर और चेहरे के लैंडमार्क का पता लगाने के स्कोर. | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
चेहरे की ट्रैकिंग के लिए, कम से कम कॉन्फ़िडेंस स्कोर, जिसे सफल माना जाएगा. | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
Face Landmarker, चेहरे के ब्लेंडशैप दिखाता है या नहीं. चेहरे के ब्लेंडशैप का इस्तेमाल, 3D चेहरे के मॉडल को रेंडर करने के लिए किया जाता है. | Boolean |
False |
outputFacialTransformationMatrixes |
FaceLandmarker, चेहरे के ट्रांसफ़ॉर्मेशन मैट्रिक्स को आउटपुट करता है या नहीं. FaceLandmarker, मैट्रिक का इस्तेमाल करके, चेहरे के लैंडमार्क को कैननिकल चेहरे के मॉडल से, पहचाने गए चेहरे में बदलता है. इससे उपयोगकर्ता, पहचाने गए लैंडमार्क पर इफ़ेक्ट लागू कर सकते हैं. | Boolean |
False |
resultListener |
FaceLandmarker के लाइव स्ट्रीम मोड में होने पर, लैंडमार्कर के नतीजे पाने के लिए, रिज़ल्ट लिसनर को असिंक्रोनस तरीके से सेट करता है.
इसका इस्तेमाल सिर्फ़ तब किया जा सकता है, जब रनिंग मोड को LIVE_STREAM पर सेट किया गया हो |
ResultListener |
N/A |
errorListener |
गड़बड़ी सुनने वाले को सेट करता है. हालांकि, ऐसा करना ज़रूरी नहीं है. | ErrorListener |
N/A |
डेटा तैयार करना
फ़ेस लैंडमार्कर की सुविधा, इमेज, वीडियो फ़ाइलों, और लाइव वीडियो स्ट्रीम के साथ काम करती है. यह टास्क, डेटा इनपुट को प्रोसेस करने से पहले की प्रोसेस को मैनेज करता है. इसमें, साइज़ बदलना, घुमाना, और वैल्यू को सामान्य करना शामिल है.
यहां दिए गए कोड में, डेटा को प्रोसेस करने के लिए उसे हैंड ऑफ करने का तरीका बताया गया है. इन सैंपल में, इमेज, वीडियो फ़ाइलों, और लाइव वीडियो स्ट्रीम के डेटा को मैनेज करने के तरीके के बारे में जानकारी शामिल होती है.
इमेज
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(image).build()
वीडियो
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage val argb8888Frame = if (frame.config == Bitmap.Config.ARGB_8888) frame else frame.copy(Bitmap.Config.ARGB_8888, false) // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(argb8888Frame).build()
लाइव स्ट्रीम
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(rotatedBitmap).build()
फ़ेस लैंडमार्कर के उदाहरण वाले कोड में, डेटा तैयार करने की प्रोसेस को FaceLandmarkerHelper.kt फ़ाइल में मैनेज किया जाता है.
टास्क चलाना
जिस डेटा टाइप पर काम किया जा रहा है उसके आधार पर, FaceLandmarker.detect...() उस डेटा टाइप के हिसाब से दिए गए तरीके का इस्तेमाल करें. अलग-अलग इमेज के लिए detect(), वीडियो फ़ाइलों में फ़्रेम के लिए detectForVideo(), और वीडियो स्ट्रीम के लिए detectAsync() का इस्तेमाल करें. किसी वीडियो स्ट्रीम पर ऑब्जेक्ट का पता लगाते समय, पक्का करें कि आपने ऑब्जेक्ट का पता लगाने की प्रोसेस को अलग थ्रेड पर चलाया हो. इससे, यूज़र इंटरफ़ेस थ्रेड को ब्लॉक होने से बचाया जा सकता है.
नीचे दिए गए कोड सैंपल में, अलग-अलग डेटा मोड में फ़ेस लैंडमार्कर को चलाने का आसान तरीका बताया गया है:
इमेज
val result = FaceLandmarker.detect(mpImage)
वीडियो
val timestampMs = i * inferenceIntervalMs FaceLandmarker.detectForVideo(mpImage, timestampMs) .let { detectionResult -> resultList.add(detectionResult) }
लाइव स्ट्रीम
val mpImage = BitmapImageBuilder(rotatedBitmap).build()
val frameTime = SystemClock.uptimeMillis()
FaceLandmarker.detectAsync(mpImage, frameTime)
निम्न पर ध्यान दें:
- वीडियो मोड या लाइव स्ट्रीम मोड में चलाने के लिए, आपको फ़ेस लैंडमार्कर टास्क में इनपुट फ़्रेम का टाइमस्टैंप देना होगा.
- इमेज या वीडियो मोड में चलने पर, चेहरे के लैंडमार्क का पता लगाने वाला टास्क, मौजूदा थ्रेड को तब तक ब्लॉक करता है, जब तक वह इनपुट इमेज या फ़्रेम को प्रोसेस नहीं कर लेता. यूज़र इंटरफ़ेस को ब्लॉक होने से बचाने के लिए, प्रोसेसिंग को बैकग्राउंड थ्रेड में चलाएं.
- लाइव स्ट्रीम मोड में चलने पर, फ़ेस लैंडमार्कर टास्क तुरंत रिटर्न करता है और मौजूदा थ्रेड को ब्लॉक नहीं करता. यह हर बार किसी इनपुट फ़्रेम को प्रोसेस करने के बाद, नतीजे के बारे में बताने वाले फ़ंक्शन को, पहचान के नतीजे के साथ कॉल करेगा.
फ़ेस लैंडमार्कर के उदाहरण वाले कोड में, detect, detectForVideo, और
detectAsync फ़ंक्शन को FaceLandmarkerHelper.kt फ़ाइल में तय किया गया है.
नतीजों को मैनेज और दिखाना
चेहरे की पहचान करने वाला टूल, हर बार चेहरे की पहचान करने के लिए, FaceLandmarkerResult ऑब्जेक्ट दिखाता है. नतीजे के ऑब्जेक्ट में, पहचानी गई हर चेहरे के लिए एक फ़ेस मेश होता है. साथ ही, हर चेहरे के लैंडमार्क के लिए निर्देशांक भी होते हैं. इसके अलावा, नतीजे वाले ऑब्जेक्ट में ब्लेंडशैप भी हो सकते हैं. ये चेहरे के भावों को दिखाते हैं. साथ ही, खोजे गए लैंडमार्क पर चेहरे के इफ़ेक्ट लागू करने के लिए, चेहरे के ट्रांसफ़ॉर्मेशन मैट्रिक भी हो सकते हैं.
यहां इस टास्क के आउटपुट डेटा का उदाहरण दिया गया है:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
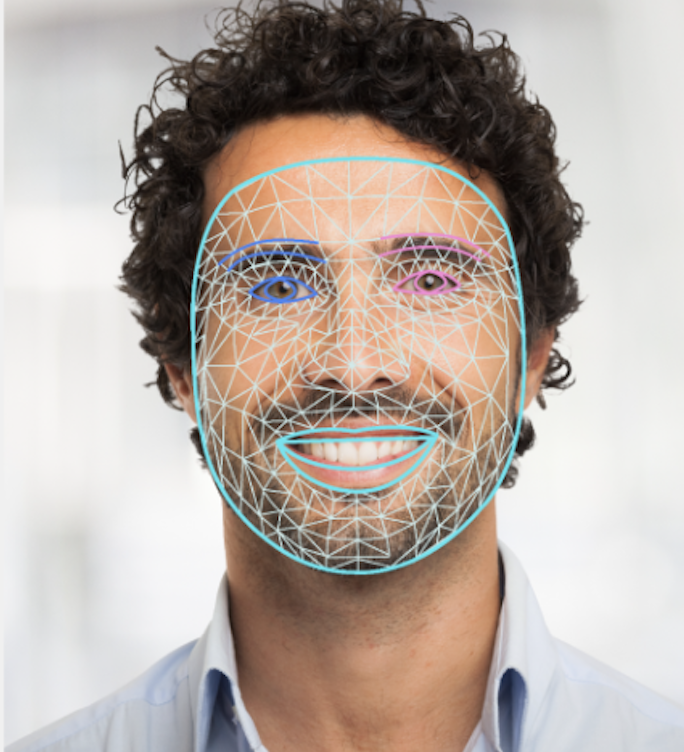
नीचे दी गई इमेज में, टास्क के आउटपुट को विज़ुअलाइज़ किया गया है:

फ़ेस लैंडमार्कर के उदाहरण वाले कोड में, टास्क से मिले नतीजों को दिखाने का तरीका बताया गया है. ज़्यादा जानकारी के लिए, OverlayView क्लास देखें.

