La tâche de détection des points de repère sur le visage MediaPipe vous permet de détecter les points de repère et les expressions faciales dans les images et les vidéos. Vous pouvez utiliser cette tâche pour identifier les expressions faciales humaines, appliquer des filtres et des effets sur le visage, et créer des avatars virtuels. Cette tâche utilise des modèles de machine learning (ML) pouvant fonctionner avec des images uniques, des vidéos ou un flux d'images continu. La tâche produit des repères faciaux tridimensionnels, des scores de blendshape (coefficients représentant l'expression faciale) pour inférer des surfaces faciales détaillées en temps réel et des matrices de transformation pour effectuer les transformations requises pour le rendu des effets.
L'exemple de code décrit dans ces instructions est disponible sur GitHub. Pour voir cette tâche en action, regardez cette démo Web. Pour en savoir plus sur les fonctionnalités, les modèles et les options de configuration de cette tâche, consultez la section Présentation.
Exemple de code
L'exemple de code MediaPipe Tasks est une implémentation de base d'une application de repère facial pour iOS. L'exemple utilise l'appareil photo d'un appareil iOS physique pour détecter les repères du visage dans un flux vidéo continu. L'application peut également détecter des points de repère du visage dans les images et les vidéos de la galerie de l'appareil.
Vous pouvez utiliser l'application comme point de départ pour votre propre application iOS ou vous y référer lorsque vous modifiez une application existante. L'exemple de code Face Landmarker est hébergé sur GitHub.
Télécharger le code
Les instructions suivantes vous expliquent comment créer une copie locale de l'exemple de code à l'aide de l'outil de ligne de commande git.
Pour télécharger l'exemple de code:
Clonez le dépôt Git à l'aide de la commande suivante:
git clone https://github.com/google-ai-edge/mediapipe-samplesVous pouvez éventuellement configurer votre instance git pour qu'elle utilise un "checkout sparse", de sorte que vous n'ayez que les fichiers de l'application exemple Face Landmarker:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_landmarker/ios
Après avoir créé une version locale de l'exemple de code, vous pouvez installer la bibliothèque de tâches MediaPipe, ouvrir le projet à l'aide de Xcode et exécuter l'application. Pour obtenir des instructions, consultez le guide de configuration pour iOS.
Composants clés
Les fichiers suivants contiennent le code essentiel de l'application exemple Face Landmarker:
- FaceLandmarkerService.swift : initialise le Face Landmarker, gère la sélection du modèle et exécute l'inférence sur les données d'entrée.
- CameraViewController.swift : implémente l'UI pour le mode d'entrée du flux vidéo en direct de la caméra et visualise les résultats.
- MediaLibraryViewController.swift : implémente l'UI pour les modes d'importation d'images fixes et de fichiers vidéo, et visualise les résultats.
Configuration
Cette section décrit les étapes clés à suivre pour configurer votre environnement de développement et vos projets de code afin d'utiliser Face Landmarker. Pour obtenir des informations générales sur la configuration de votre environnement de développement pour utiliser les tâches MediaPipe, y compris les exigences concernant les versions de la plate-forme, consultez le guide de configuration pour iOS.
Dépendances
Face Landmarker utilise la bibliothèque MediaPipeTasksVision, qui doit être installée à l'aide de CocoaPods. La bibliothèque est compatible avec les applications Swift et Objective-C, et ne nécessite aucune configuration supplémentaire spécifique à la langue.
Pour savoir comment installer CocoaPods sur macOS, consultez le guide d'installation de CocoaPods.
Pour savoir comment créer un Podfile avec les pods nécessaires à votre application, consultez la section Utiliser CocoaPods.
Ajoutez le pod MediaPipeTasksVision dans le Podfile à l'aide du code suivant:
target 'MyFaceLandmarkerApp' do
use_frameworks!
pod 'MediaPipeTasksVision'
end
Si votre application inclut des cibles de test unitaire, consultez le guide de configuration pour iOS pour en savoir plus sur la configuration de votre Podfile.
Modèle
La tâche de repère facial MediaPipe nécessite un bundle de modèle entraîné compatible avec cette tâche. Pour en savoir plus sur les modèles entraînés disponibles pour Face Landmarker, consultez la section Modèles de la présentation de la tâche.
Sélectionnez et téléchargez un modèle, puis ajoutez-le au répertoire de votre projet à l'aide de Xcode. Pour savoir comment ajouter des fichiers à votre projet Xcode, consultez Gérer les fichiers et les dossiers dans votre projet Xcode.
Utilisez la propriété BaseOptions.modelAssetPath pour spécifier le chemin d'accès au modèle dans votre app bundle. Pour obtenir un exemple de code, consultez la section suivante.
Créer la tâche
Vous pouvez créer la tâche de repère facial en appelant l'un de ses initialiseurs. L'initialiseur FaceLandmarker(options:) accepte les valeurs des options de configuration.
Si vous n'avez pas besoin d'un outil de repère facial initialisé avec des options de configuration personnalisées, vous pouvez utiliser l'initialiseur FaceLandmarker(modelPath:) pour créer un outil de repère facial avec les options par défaut. Pour en savoir plus sur les options de configuration, consultez la section Présentation de la configuration.
La tâche de repère facial accepte trois types de données d'entrée: les images fixes, les fichiers vidéo et les flux vidéo en direct. Par défaut, FaceLandmarker(modelPath:) initialise une tâche pour les images fixes. Si vous souhaitez que votre tâche soit initialisée pour traiter des fichiers vidéo ou des flux vidéo en direct, utilisez FaceLandmarker(options:) pour spécifier le mode d'exécution de la vidéo ou de la diffusion en direct. Le mode de diffusion en direct nécessite également l'option de configuration faceLandmarkerLiveStreamDelegate supplémentaire, qui permet au détecteur de repères faciaux de transmettre les résultats du détecteur de repères faciaux au délégué de manière asynchrone.
Sélectionnez l'onglet correspondant à votre mode d'exécution pour découvrir comment créer la tâche et exécuter l'inférence.
Swift
Image
import MediaPipeTasksVision let modelPath = Bundle.main.path( forResource: "face_landmarker", ofType: "task") let options = FaceLandmarkerOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .image options.minFaceDetectionConfidence = minFaceDetectionConfidence options.minFacePresenceConfidence = minFacePresenceConfidence options.minTrackingConfidence = minTrackingConfidence options.numFaces = numFaces let faceLandmarker = try FaceLandmarker(options: options)
Vidéo
import MediaPipeTasksVision let modelPath = Bundle.main.path( forResource: "face_landmarker", ofType: "task") let options = FaceLandmarkerOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .video options.minFaceDetectionConfidence = minFaceDetectionConfidence options.minFacePresenceConfidence = minFacePresenceConfidence options.minTrackingConfidence = minTrackingConfidence options.numFaces = numFaces let faceLandmarker = try FaceLandmarker(options: options)
Diffusion en direct
import MediaPipeTasksVision // Class that conforms to the `FaceLandmarkerLiveStreamDelegate` protocol and // implements the method that the face landmarker calls once it finishes // performing face landmark detection in each input frame. class FaceLandmarkerResultProcessor: NSObject, FaceLandmarkerLiveStreamDelegate { func faceLandmarker( _ faceLandmarker: FaceLandmarker, didFinishDetection result: FaceLandmarkerResult?, timestampInMilliseconds: Int, error: Error?) { // Process the face landmarker result or errors here. } } let modelPath = Bundle.main.path( forResource: "face_landmarker", ofType: "task") let options = FaceLandmarkerOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .liveStream options.minFaceDetectionConfidence = minFaceDetectionConfidence options.minFacePresenceConfidence = minFacePresenceConfidence options.minTrackingConfidence = minTrackingConfidence options.numFaces = numFaces // Assign an object of the class to the `faceLandmarkerLiveStreamDelegate` // property. let processor = FaceLandmarkerResultProcessor() options.faceLandmarkerLiveStreamDelegate = processor let faceLandmarker = try FaceLandmarker(options: options)
Objective-C
Image
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"face_landmarker" ofType:@"task"]; MPPFaceLandmarkerOptions *options = [[MPPFaceLandmarkerOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeImage; options.minFaceDetectionConfidence = minFaceDetectionConfidence; options.minFacePresenceConfidence = minFacePresenceConfidence; options.minTrackingConfidence = minTrackingConfidence; options.numFaces = numFaces; MPPFaceLandmarker *faceLandmarker = [[MPPFaceLandmarker alloc] initWithOptions:options error:nil];
Vidéo
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"face_landmarker" ofType:@"task"]; MPPFaceLandmarkerOptions *options = [[MPPFaceLandmarkerOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeVideo; options.minFaceDetectionConfidence = minFaceDetectionConfidence; options.minFacePresenceConfidence = minFacePresenceConfidence; options.minTrackingConfidence = minTrackingConfidence; options.numFaces = numFaces; MPPFaceLandmarker *faceLandmarker = [[MPPFaceLandmarker alloc] initWithOptions:options error:nil];
Diffusion en direct
@import MediaPipeTasksVision; // Class that conforms to the `MPPFaceLandmarkerLiveStreamDelegate` protocol // and implements the method that the face landmarker calls once it finishes // performing face landmark detection in each input frame. @interface APPFaceLandmarkerResultProcessor : NSObject@end @implementation APPFaceLandmarkerResultProcessor - (void)faceLandmarker:(MPPFaceLandmarker *)faceLandmarker didFinishDetectionWithResult:(MPPFaceLandmarkerResult *)faceLandmarkerResult timestampInMilliseconds:(NSInteger)timestampInMilliseconds error:(NSError *)error { // Process the face landmarker result or errors here. } @end NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"face_landmarker" ofType:@"task"]; MPPFaceLandmarkerOptions *options = [[MPPFaceLandmarkerOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeLiveStream; options.minFaceDetectionConfidence = minFaceDetectionConfidence; options.minFacePresenceConfidence = minFacePresenceConfidence; options.minTrackingConfidence = minTrackingConfidence; options.numFaces = numFaces; // Assign an object of the class to the `faceLandmarkerLiveStreamDelegate` // property. APPFaceLandmarkerResultProcessor *processor = [APPFaceLandmarkerResultProcessor new]; options.faceLandmarkerLiveStreamDelegate = processor; MPPFaceLandmarker *faceLandmarker = [[MPPFaceLandmarker alloc] initWithOptions:options error:nil];
Remarque:Si vous utilisez le mode vidéo ou le mode diffusion en direct, Face Landmarker utilise le suivi pour éviter de déclencher le modèle de détection à chaque frame, ce qui permet de réduire la latence.
Options de configuration
Cette tâche propose les options de configuration suivantes pour les applications iOS:
| Nom de l'option | Description | Plage de valeurs | Valeur par défaut |
|---|---|---|---|
runningMode |
Définit le mode d'exécution de la tâche. Face Landmarker propose trois modes :
IMAGE: mode pour les entrées d'une seule image. VIDEO: mode des images décodées d'une vidéo. LIVE_STREAM: mode de diffusion en direct des données d'entrée, par exemple à partir d'une caméra. Dans ce mode, "faceLandmarkerLiveStreamDelegate" doit être défini sur une instance d'une classe qui implémente "FaceLandmarkerLiveStreamDelegate" pour recevoir les résultats de la détection des points de repère du visage de manière asynchrone. |
{RunningMode.image, RunningMode.video, RunningMode.liveStream} | {RunningMode.image} |
numFaces |
Nombre maximal de visages pouvant être détectés par le détecteur de points de repère du visage. Le lissage n'est appliqué que lorsque numFaces est défini sur 1. | Entier > 0 | 1 |
minFaceDetectionConfidence |
Score de confiance minimal pour que la détection de visage soit considérée comme réussie. | Float [0,0,1,0] | 0,5 |
minFacePresenceConfidence |
Score de confiance minimal du score de présence de visage dans la détection des points de repère du visage. | Float [0,0,1,0] | 0,5 |
minTrackingConfidence |
Score de confiance minimal pour que le suivi du visage soit considéré comme réussi. | Float [0,0,1,0] | 0,5 |
outputFaceBlendshapes |
Indique si FaceLandmarker produit des blendshapes de visage. Les blendshapes de visage sont utilisées pour afficher le modèle de visage 3D. | Bool | faux |
outputFacialTransformationMatrixes |
Indique si FaceLandmarker génère la matrice de transformation faciale. FaceLandmarker utilise la matrice pour transformer les points de repère d'un modèle de visage canonique en points de repère du visage détecté, afin que les utilisateurs puissent appliquer des effets sur les points de repère détectés. | Bool | faux |
Lorsque le mode d'exécution est défini sur LIVE_STREAM, le détecteur de points de repère du visage nécessite l'option de configuration faceLandmarkerLiveStreamDelegate supplémentaire, qui lui permet de fournir des résultats de détection de points de repère du visage de manière asynchrone. Le délégué doit implémenter la méthode faceLandmarker(_:didFinishDetection:timestampInMilliseconds:error:), que le détecteur de repères faciaux appelle après avoir traité les résultats de la détection de repères faciaux sur chaque frame.
| Nom de l'option | Description | Plage de valeurs | Valeur par défaut |
|---|---|---|---|
faceLandmarkerLiveStreamDelegate |
Permet à Face Landmarker de recevoir les résultats de la détection de points de repère sur le visage de manière asynchrone en mode diffusion en direct. La classe dont l'instance est définie sur cette propriété doit implémenter la méthode faceLandmarker(_:didFinishDetection:timestampInMilliseconds:error:). |
Non applicable | Non défini |
Préparer les données
Vous devez convertir l'image ou le frame d'entrée en objet MPImage avant de le transmettre au Face Landmarker. MPImage est compatible avec différents types de formats d'images iOS et peut les utiliser dans n'importe quel mode d'exécution pour l'inférence. Pour en savoir plus sur MPImage, consultez l'API MPImage.
Choisissez un format d'image iOS en fonction de votre cas d'utilisation et du mode d'exécution requis par votre application.MPImage accepte les formats d'image iOS UIImage, CVPixelBuffer et CMSampleBuffer.
UIImage
Le format UIImage est adapté aux modes d'exécution suivants:
Images: les images d'un bundle d'application, d'une galerie utilisateur ou d'un système de fichiers au format
UIImagepeuvent être converties en objetMPImage.Vidéos: utilisez AVAssetImageGenerator pour extraire les images vidéo au format CGImage, puis les convertir en images
UIImage.
Swift
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(uiImage: image)
Objective-C
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
L'exemple initialise un MPImage avec l'orientation par défaut UIImage.Orientation.Up. Vous pouvez initialiser un MPImage avec l'une des valeurs UIImage.Orientation acceptées. Face Landmarker n'est pas compatible avec les orientations en miroir telles que .upMirrored, .downMirrored, .leftMirrored et .rightMirrored.
Pour en savoir plus sur UIImage, consultez la documentation pour les développeurs Apple sur UIImage.
CVPixelBuffer
Le format CVPixelBuffer est adapté aux applications qui génèrent des frames et utilisent le framework CoreImage iOS pour le traitement.
Le format CVPixelBuffer est adapté aux modes d'exécution suivants:
Images: les applications qui génèrent des images
CVPixelBufferaprès un traitement à l'aide du frameworkCoreImaged'iOS peuvent être envoyées au Face Landmarker en mode d'exécution de l'image.Vidéos: les images vidéo peuvent être converties au format
CVPixelBufferpour le traitement, puis envoyées au détecteur de repères faciaux en mode vidéo.diffusion en direct: les applications qui utilisent une caméra iOS pour générer des images peuvent être converties au format
CVPixelBufferpour le traitement avant d'être envoyées au détecteur de repères faciaux en mode diffusion en direct.
Swift
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(pixelBuffer: pixelBuffer)
Objective-C
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
Pour en savoir plus sur CVPixelBuffer, consultez la documentation pour les développeurs Apple sur CVPixelBuffer.
CMSampleBuffer
Le format CMSampleBuffer stocke des échantillons multimédias d'un type multimédia uniforme et est adapté au mode d'exécution de la diffusion en direct. Les images en direct des caméras iOS sont transmises de manière asynchrone au format CMSampleBuffer par AVCaptureVideoDataOutput sur iOS.
Swift
// Obtain a CMSampleBuffer. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(sampleBuffer: sampleBuffer)
Objective-C
// Obtain a `CMSampleBuffer`. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithSampleBuffer:sampleBuffer error:nil];
Pour en savoir plus sur CMSampleBuffer, consultez la documentation pour les développeurs Apple sur CMSampleBuffer.
Exécuter la tâche
Pour exécuter le Face Landmarker, utilisez la méthode detect() spécifique au mode d'exécution attribué:
- Image fixe:
detect(image:) - Vidéo :
detect(videoFrame:timestampInMilliseconds:) - Diffusion en direct :
detectAsync(image:timestampInMilliseconds:)
Les exemples de code suivants montrent comment exécuter Face Landmarker dans ces différents modes d'exécution:
Swift
Image
let result = try faceLandmarker.detect(image: image)
Vidéo
let result = try faceLandmarker.detect(
videoFrame: image,
timestampInMilliseconds: timestamp)
Diffusion en direct
try faceLandmarker.detectAsync(
image: image,
timestampInMilliseconds: timestamp)
Objective-C
Image
MPPFaceLandmarkerResult *result = [faceLandmarker detectImage:image error:nil];
Vidéo
MPPFaceLandmarkerResult *result = [faceLandmarker detectVideoFrame:image timestampInMilliseconds:timestamp error:nil];
Diffusion en direct
BOOL success = [faceLandmarker detectAsyncImage:image timestampInMilliseconds:timestamp error:nil];
L'exemple de code de la fonctionnalité Face Landmarker montre plus en détail les implémentations de chacun de ces modes : detect(image:), detect(videoFrame:timestampInMilliseconds:) et detectAsync(image:timestampInMilliseconds:). L'exemple de code permet à l'utilisateur de basculer entre les modes de traitement, ce qui n'est peut-être pas nécessaire pour votre cas d'utilisation.
Veuillez noter les points suivants :
Lorsque vous exécutez la tâche en mode vidéo ou en mode diffusion en direct, vous devez également fournir le code temporel du frame d'entrée à la tâche de détection des points de repère du visage.
Lorsqu'elle s'exécute en mode image ou vidéo, la tâche de repère du visage bloque le thread actuel jusqu'à ce qu'elle ait terminé de traiter l'image ou le frame d'entrée. Pour éviter de bloquer le thread actuel, exécutez le traitement dans un thread en arrière-plan à l'aide des frameworks iOS Dispatch ou NSOperation. Si votre application est créée à l'aide de Swift, vous pouvez également utiliser la concurrencialité Swift pour l'exécution de threads en arrière-plan.
En mode diffusion en direct, la tâche de repère du visage renvoie immédiatement et ne bloque pas le thread actuel. Il appelle la méthode
faceLandmarker(_:didFinishDetection:timestampInMilliseconds:error:)avec le résultat de la détection des points de repère du visage après avoir traité chaque frame d'entrée. Le détecteur de repères faciaux appelle cette méthode de manière asynchrone sur une file d'attente de distribution série dédiée. Pour afficher les résultats dans l'interface utilisateur, distribuez-les dans la file d'attente principale après les avoir traités.
Gérer et afficher les résultats
Lors de l'exécution de l'inférence, le détecteur de repères du visage renvoie un FaceLandmarkerResult contenant un maillage de visage pour chaque visage détecté, avec les coordonnées de chaque repère du visage. L'objet résultat peut également contenir des blendshapes, qui désignent les expressions faciales, et des matrices de transformation faciale pour appliquer des effets sur les points de repère détectés.
Voici un exemple des données de sortie de cette tâche:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
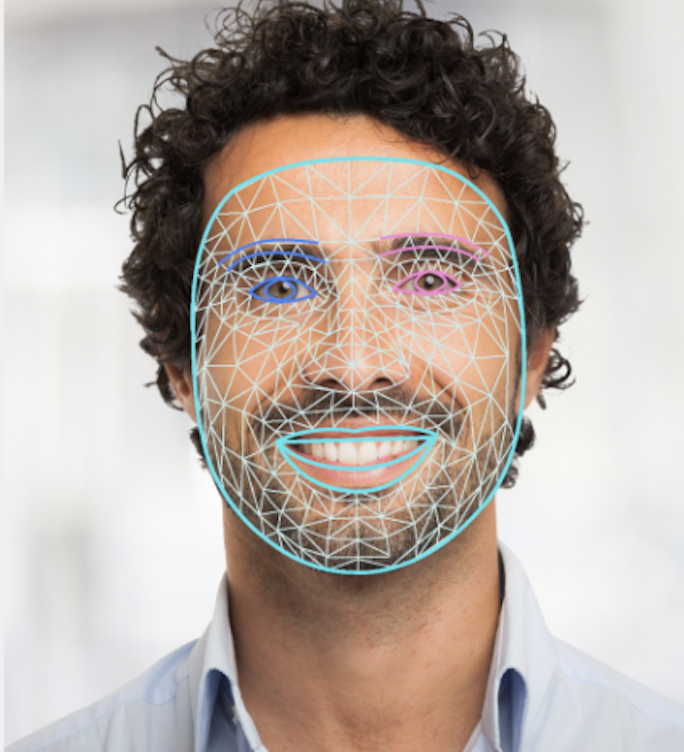
L'image suivante présente une visualisation du résultat de la tâche:

L'exemple de code du point de repère du visage montre comment afficher les résultats renvoyés par la tâche. Pour en savoir plus, consultez FaceOverlay.swift.

