MediaPipe Face Landmarker görevi, resim ve videolardaki yüz noktalarını ve yüz ifadelerini algılamanıza olanak tanır. İnsan yüz ifadelerini tespit etmek, yüz filtreleri ve efektleri uygulamak ve sanal avatarlar oluşturmak için bu görevi kullanabilirsiniz. Bu görevde, tek resimlerle veya sürekli bir resim akışıyla çalışabilen makine öğrenimi (ML) modelleri kullanılır. Görev, gerçek zamanlı olarak ayrıntılı yüz yüzeylerini tahmin etmek için 3 boyutlu yüz yer işaretleri, blendshape puanları (yüz ifadesini temsil eden katsayılar) ve efekt oluşturma için gereken dönüşümleri gerçekleştirmek üzere dönüşüm matrisleri döndürür.
Bu talimatlarda, web ve JavaScript uygulamaları için Yüz İşaretçisi'nin nasıl kullanılacağı gösterilmektedir. Bu görevin özellikleri, modelleri ve yapılandırma seçenekleri hakkında daha fazla bilgi için Genel bakış bölümüne bakın.
Kod örneği
Yüz Yer İşaretleri Belirleyici'nin örnek kodu, referans olarak kullanabileceğiniz bu görevin JavaScript'de eksiksiz bir uygulamasını sağlar. Bu kod, bu görevi test etmenize ve kendi yüz yer işaretleyici uygulamanızı oluşturmaya başlamanıza yardımcı olur. Yalnızca web tarayıcınızı kullanarak yüz yer işaretleyici örnek kodunu görüntüleyebilir, çalıştırabilir ve düzenleyebilirsiniz.
Kurulum
Bu bölümde, geliştirme ortamınızı özellikle Face Landmarker'ı kullanmak için ayarlamayla ilgili temel adımlar açıklanmaktadır. Platform sürümü gereksinimleri dahil olmak üzere web ve JavaScript geliştirme ortamınızı ayarlama hakkında genel bilgi için Web için kurulum kılavuzu başlıklı makaleyi inceleyin.
JavaScript paketleri
Yüz İşaretçisi kodu, MediaPipe @mediapipe/tasks-vision
NPM paketi aracılığıyla kullanılabilir. Bu kitaplıkları, platformun Kurulum kılavuzundaki talimatları uygulayarak bulabilir ve indirebilirsiniz.
Aşağıdaki komutu kullanarak gerekli paketleri NPM üzerinden yükleyebilirsiniz:
npm install @mediapipe/tasks-vision
Görev kodunu bir içerik yayınlama ağı (CDN) hizmeti aracılığıyla içe aktarmak istiyorsanız HTML dosyanızdaki <head> etiketine aşağıdaki kodu ekleyin:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Model
MediaPipe Face Landmarker görevi, bu görevle uyumlu bir eğitimli model gerektirir. Yüz Yer İşaretleri Belirleyici için mevcut eğitimli modeller hakkında daha fazla bilgi edinmek isterseniz göreve genel bakıştaki Modeller bölümüne bakın.
Bir model seçip indirin ve ardından proje dizininizde saklayın:
<dev-project-root>/app/shared/models/
Görevi oluşturun
Görevi çıkarım çalıştırmaya hazırlamak için Yüz İşaretçisi createFrom...() işlevlerinden birini kullanın. Eğitilmiş model dosyasının göreli veya mutlak yoluyla createFromModelPath() işlevini kullanın.
Modeliniz zaten belleğe yüklenmişse createFromModelBuffer() yöntemini kullanabilirsiniz.
Aşağıdaki kod örneğinde, görevi ayarlamak için createFromOptions() işlevinin kullanımı gösterilmektedir. createFromOptions işlevi, yüz yer işaretleyiciyi yapılandırma seçenekleriyle özelleştirmenize olanak tanır. Daha fazla bilgi için Yapılandırma seçenekleri başlıklı makaleyi inceleyin.
Aşağıdaki kodda, görevin özel seçeneklerle nasıl oluşturulacağı ve yapılandırılacağı gösterilmektedir:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const faceLandmarker = await faceLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
Yapılandırma seçenekleri
Bu görevde, web ve JavaScript uygulamaları için aşağıdaki yapılandırma seçenekleri bulunur:
| Seçenek Adı | Açıklama | Değer Aralığı | Varsayılan değer |
|---|---|---|---|
running_mode |
Görevin çalışma modunu ayarlar. İki mod vardır: RESİM: Tek resim girişleri için kullanılan mod. VIDEO: Videonun veya kameradan gelen giriş verilerinin canlı yayınındaki kod çözülmüş kareler için kullanılan mod. |
{IMAGE, VIDEO} |
IMAGE |
numFaces |
FaceLandmarker tarafından algılanabilecek maksimum yüz sayısı. Yumuşatma yalnızca num_faces 1 olarak ayarlandığında uygulanır.
|
Integer > 0 |
1 |
minFaceDetectionConfidence |
Yüz algılamanın başarılı olarak kabul edilmesi için gereken minimum güven puanı. | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
Yüz yer işareti algılamada yüz varlığı puanının minimum güven puanı. | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
Yüz izlemenin başarılı olarak kabul edilmesi için gereken minimum güven puanı. | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
Yüz İşaretçisi'nin yüz karma şekilleri oluşturup oluşturmayacağı. Yüz karma şekilleri, 3D yüz modelini oluşturmak için kullanılır. | Boolean |
False |
outputFacialTransformationMatrixes |
FaceLandmarker'ın yüz dönüşümü matrisini çıkışa aktarıp aktarmayacağı. FaceLandmarker, yüz yer işaretlerini standart bir yüz modelinden algılanan yüze dönüştürmek için matrisi kullanır. Böylece kullanıcılar, algılanan yer işaretlerine efekt uygulayabilir. | Boolean |
False |
Verileri hazırlama
Yüz Yer İşaretleri Belirleyici, barındıran tarayıcı tarafından desteklenen tüm biçimlerdeki resimlerde yüzleri algılayabilir. Görev, yeniden boyutlandırma, döndürme ve değer normalleştirme dahil olmak üzere veri girişi ön işleme işlemlerini de yönetir. Videolardaki yüzleri işaretlemek için API'yi kullanarak tek seferde bir kareyi hızlıca işleyebilir, yüzlerin videoda ne zaman göründüğünü belirlemek için karenin zaman damgasını kullanabilirsiniz.
Görevi çalıştırma
Yüz Yer İşaretleri Belirleyici, çıkarım tetiklemek için detect() (çalışma modu IMAGE ile) ve detectForVideo() (çalışma modu VIDEO ile) yöntemlerini kullanır. Görev, verileri işler, yüzleri işaretlemeye çalışır ve ardından sonuçları raporlar.
Yüz İşaretçisi detect() ve detectForVideo() yöntemlerine yapılan çağrılar eşzamanlı olarak çalışır ve kullanıcı arayüzü ileti dizisini engeller. Bir cihazın kamerasından alınan video karelerinde yüz algılanırsa her algılama ana mesaj dizisini engeller. detect() ve detectForVideo() yöntemlerini başka bir iş parçacığında çalıştıracak web işçileri uygulayarak bunu önleyebilirsiniz.
Aşağıdaki kodda, işleme işleminin görev modeliyle nasıl yürütüleceği gösterilmektedir:
Resim
const image = document.getElementById("image") as HTMLImageElement; const faceLandmarkerResult = faceLandmarker.detect(image);
Video
await faceLandmarker.setOptions({ runningMode: "VIDEO" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const faceLandmarkerResult = faceLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Yüz İşaretçisi görevini çalıştırmanın daha kapsamlı bir uygulaması için kod örneğine bakın.
Sonuçları işleme ve görüntüleme
Yüz Yer İşaretleri Belirleyici, her algılama çalıştırması için bir sonuç nesnesi döndürür. Sonuç nesnesi, her algılanan yüz için bir yüz örgüsü içerir. Bu örgünün koordinatları, her yüz önemli noktasına karşılık gelir. İsteğe bağlı olarak sonuç nesnesi, yüz ifadelerini belirten karma şekiller ve algılanan yer işaretlerine yüz efektleri uygulamak için bir yüz dönüşümü matrisi de içerebilir.
Aşağıda, bu görevin çıkış verilerine örnek verilmiştir:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
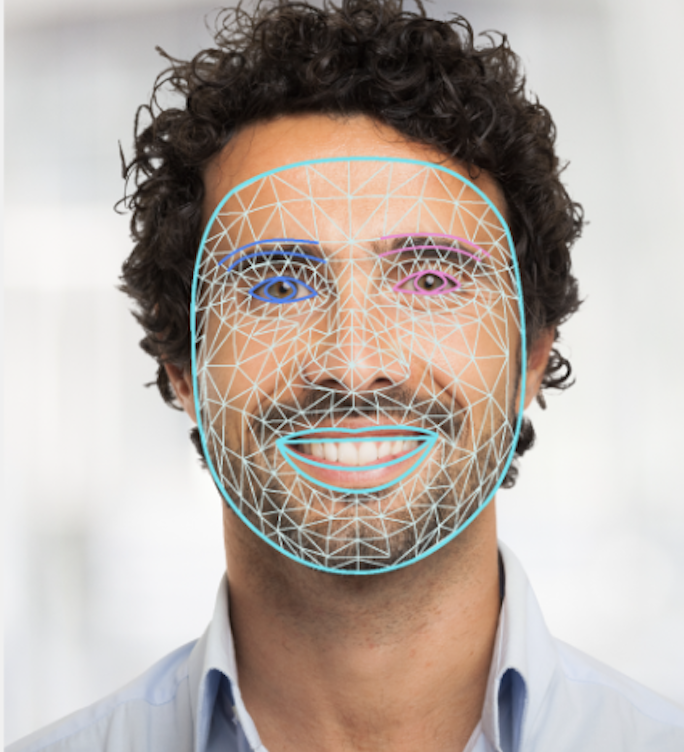
Aşağıdaki resimde görev çıktısının görselleştirmesi gösterilmektedir:

Yüz İşaretçisi örnek kodunda, görevden döndürülen sonuçların nasıl görüntüleneceği gösterilmektedir. Kod örneğine göz atın.

