המשימה 'זיהוי פנים' מאפשרת לזהות פנים בתמונה או בסרטון. אפשר להשתמש במשימה הזו כדי לאתר פנים ותווי פנים בפריים. במשימה הזו נעשה שימוש במודל למידת מכונה (ML) שעובד עם תמונות בודדות או עם מקור תמונות רציף. הפלט של המשימה כולל את מיקומי הפנים, יחד עם נקודות המפתח הבאות בפנים: עין שמאל, עין ימין, קצה האף, הפה, טריגון העין השמאלית וטריגון העין הימנית.
דוגמת הקוד שמתוארת בהוראות האלה זמינה ב-GitHub. אתם יכולים לראות את המשימה הזו בפעולה בהדגמה הזו לאינטרנט. למידע נוסף על היכולות, המודלים והאפשרויות להגדרה של המשימה הזו, קראו את הסקירה הכללית.
קוד לדוגמה
קוד הדוגמה של MediaPipe Tasks הוא הטמעה פשוטה של אפליקציית זיהוי פנים ל-iOS. בדוגמה הזו נעשה שימוש במצלמה של מכשיר Android פיזי כדי לזהות פנים בשידור וידאו רציף. האפליקציה יכולה גם לזהות פנים בתמונות ובסרטונים מהגלריה במכשיר.
אפשר להשתמש באפליקציה כנקודת מוצא לאפליקציה משלכם ל-iOS, או להיעזר בה כשמשנים אפליקציה קיימת. קוד הדוגמה של Face Detector מתארח ב-GitHub.
מורידים את הקוד
בהוראות הבאות מוסבר איך ליצור עותק מקומי של קוד הדוגמה באמצעות כלי שורת הפקודה git.
כדי להוריד את הקוד לדוגמה:
משכפלים את מאגר git באמצעות הפקודה הבאה:
git clone https://github.com/google-ai-edge/mediapipe-samplesאפשר גם להגדיר את מכונה של git כך שתשתמש ב-sparse checkout, כך שיישארו רק הקבצים של אפליקציית הדוגמה לזיהוי פנים:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_detector/ios/
אחרי שיוצרים גרסה מקומית של קוד הדוגמה, אפשר להתקין את ספריית המשימות של MediaPipe, לפתוח את הפרויקט באמצעות Xcode ולהפעיל את האפליקציה. להוראות, אפשר לעיין במדריך ההגדרה ל-iOS.
רכיבים מרכזיים
הקבצים הבאים מכילים את הקוד החשוב לאפליקציית הדוגמה של Face Detector:
- FaceDetectorService.swift: הפונקציה מפעילה את הגלאי, מטפלת בבחירת המודל ומריצה את ההסקה על נתוני הקלט.
- CameraViewController: מיישם את ממשק המשתמש של מצב הקלט של פיד המצלמה בשידור חי ומציג חזותית את תוצאות הזיהוי.
- MediaLibraryViewController.swift: הקוד הזה מטמיע את ממשק המשתמש של מצב הקלט של קובצי תמונות וסרטונים סטטיים, ומציג חזותית את תוצאות הזיהוי.
הגדרה
בקטע הזה מתוארים השלבים העיקריים להגדרת סביבת הפיתוח ופרויקטי הקוד לשימוש ב-Face Detector. מידע כללי על הגדרת סביבת הפיתוח לשימוש במשימות של MediaPipe, כולל דרישות לגבי גרסת הפלטפורמה, זמין במדריך ההגדרה ל-iOS.
יחסי תלות
הספרייה MediaPipeTasksVision משמשת לזיהוי הפנים, וצריך להתקין אותה באמצעות CocoaPods. הספרייה תואמת לאפליקציות Swift וגם לאפליקציות Objective-C, ולא נדרשת הגדרה נוספת ספציפית לשפה.
הוראות להתקנת CocoaPods ב-macOS מפורטות במדריך להתקנת CocoaPods.
הוראות ליצירת Podfile עם ה-pods הנדרשים לאפליקציה מפורטות במאמר שימוש ב-CocoaPods.
מוסיפים את ה-pod MediaPipeTasksVision ב-Podfile באמצעות הקוד הבא:
target 'MyFaceDetectorApp' do
use_frameworks!
pod 'MediaPipeTasksVision'
end
אם האפליקציה כוללת יעדי בדיקת יחידה, תוכלו לעיין במדריך ההגדרה ל-iOS כדי לקבל מידע נוסף על הגדרת Podfile.
דגם
כדי לבצע את המשימה 'זיהוי פנים' ב-MediaPipe, נדרש מודל מאומן שתואם למשימה הזו. מידע נוסף על המודלים המאומנים הזמינים ל-Face Detector זמין בקטע 'מודלים' בסקירה הכללית של המשימה.
בוחרים מודל ומורידים אותו, ומוסיפים אותו לספריית הפרויקט באמצעות Xcode. הוראות להוספת קבצים לפרויקט ב-Xcode מפורטות במאמר ניהול קבצים ותיקיות בפרויקט ב-Xcode.
משתמשים במאפיין BaseOptions.modelAssetPath כדי לציין את הנתיב למודל בקובץ האפליקציה. דוגמה לקוד מופיעה בקטע הבא.
יצירת המשימה
אפשר ליצור את המשימה של Face Detector על ידי קריאה לאחת מהפונקציות להפעלה (initializers) שלה. ה-initializer של FaceDetector(options:) מקבל ערכים לאפשרויות ההגדרה.
אם אתם לא צריכים לטעון את ה-Face Detector עם אפשרויות תצורה בהתאמה אישית, תוכלו להשתמש ב-initializer FaceDetector(modelPath:) כדי ליצור Face Detector עם אפשרויות ברירת המחדל. מידע נוסף על אפשרויות ההגדרה זמין במאמר סקירה כללית על הגדרות.
המשימה 'זיהוי פנים' תומכת ב-3 סוגי נתוני קלט: תמונות סטילס, קובצי וידאו ושידורי וידאו חיים. כברירת מחדל, FaceDetector(modelPath:) מאתחלת משימה לתמונות סטילס. אם רוצים שהמשימה תאופס לעיבוד קובצי וידאו או סטרימינג של וידאו בשידור חי, צריך להשתמש ב-FaceDetector(options:) כדי לציין את מצב ההפעלה של הסרטון או השידור החי. כדי להשתמש במצב של שידור חי, צריך גם להגדיר את האפשרות הנוספת faceDetectorLiveStreamDelegate, שמאפשרת לכלי לזיהוי פנים לשלוח את תוצאות זיהוי הפנים למשתתף באופן אסינכרוני.
בוחרים את הכרטיסייה שמתאימה למצב ההפעלה כדי לראות איך יוצרים את המשימה ומפעילים את ההסקה.
Swift
תמונה
import MediaPipeTasksVision let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = FaceDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .image let faceDetector = try FaceDetector(options: options)
וידאו
import MediaPipeTasksVision let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = FaceDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .video let faceDetector = try FaceDetector(options: options)
שידור חי
import MediaPipeTasksVision // Class that conforms to the `FaceDetectorLiveStreamDelegate` protocol and // implements the method that the face detector calls once it finishes // detecting faces in each input frame. class FaceDetectorResultProcessor: NSObject, FaceDetectorLiveStreamDelegate { func faceDetector( _ faceDetector: FaceDetector, didFinishDetection result: FaceDetectorResult?, timestampInMilliseconds: Int, error: Error?) { // Process the face detection result or errors here. } } let modelPath = Bundle.main.path( forResource: "model", ofType: "tflite") let options = FaceDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .liveStream // Assign an object of the class to the `faceDetectorLiveStreamDelegate` // property. let processor = FaceDetectorResultProcessor() options.faceDetectorLiveStreamDelegate = processor let faceDetector = try FaceDetector(options: options)
Objective-C
תמונה
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPFaceDetectorOptions *options = [[MPPFaceDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeImage; MPPFaceDetector *faceDetector = [[MPPFaceDetector alloc] initWithOptions:options error:nil];
וידאו
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPFaceDetectorOptions *options = [[MPPFaceDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeVideo; MPPFaceDetector *faceDetector = [[MPPFaceDetector alloc] initWithOptions:options error:nil];
שידור חי
@import MediaPipeTasksVision; // Class that conforms to the `MPPFaceDetectorLiveStreamDelegate` protocol // and implements the method that the face detector calls once it finishes // detecting faces in each input frame. @interface APPFaceDetectorResultProcessor : NSObject@end @implementation APPFaceDetectorResultProcessor - (void)faceDetector:(MPPFaceDetector *)faceDetector didFinishDetectionWithResult:(MPPFaceDetectorResult *)faceDetectorResult timestampInMilliseconds:(NSInteger)timestampInMilliseconds error:(NSError *)error { // Process the face detector result or errors here. } @end NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPFaceDetectorOptions *options = [[MPPFaceDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeLiveStream; // Assign an object of the class to the `faceDetectorLiveStreamDelegate` // property. APPFaceDetectorResultProcessor *processor = [APPFaceDetectorResultProcessor new]; options.faceDetectorLiveStreamDelegate = processor; MPPFaceDetector *faceDetector = [[MPPFaceDetector alloc] initWithOptions:options error:nil];
הערה: אם אתם משתמשים במצב וידאו או במצב שידור חי, התכונה 'זיהוי פנים' משתמשת במעקב כדי למנוע הפעלה של מודל הזיהוי בכל פריים, וכך מפחיתה את זמן האחזור.
אפשרויות הגדרה
למשימה הזו יש את אפשרויות התצורה הבאות לאפליקציות ל-iOS:
| שם האפשרות | תיאור | טווח ערכים | ערך ברירת מחדל |
|---|---|---|---|
runningMode |
הגדרת מצב ההפעלה של המשימה. יש שלושה מצבים: IMAGE: המצב להזנת תמונה אחת. VIDEO: המצב של פריימים מפוענחים של סרטון. LIVE_STREAM: המצב של סטרימינג בשידור חי של נתוני קלט, למשל ממצלמה. במצב הזה, צריך להפעיל את resultListener כדי להגדיר מאזין שיקבל את התוצאות באופן אסינכרוני. |
{RunningMode.image, RunningMode.video, RunningMode.liveStream} |
RunningMode.image |
minDetectionConfidence |
דירוג האמון המינימלי שדרוש כדי שזיהוי הפנים ייחשב כהצלחה. | Float [0,1] |
0.5 |
minSuppressionThreshold |
הסף המינימלי ללא דיכוי מקסימלי, שעבורו זיהוי הפנים נחשב כחופף. | Float [0,1] |
0.3 |
הגדרת שידור חי
כשמצב ההפעלה מוגדר כשידור חי, נדרש ל-Face Detector את האפשרות הנוספת faceDetectorLiveStreamDelegate, שמאפשרת ל-Face Detector לספק את תוצאות הזיהוי באופן אסינכרוני. ה-delegate מטמיע את השיטה faceDetector(_:didFinishDetection:timestampInMilliseconds:error:), שנקראת על ידי Face Detector אחרי עיבוד תוצאות זיהוי הפנים בכל פריים.
| שם האפשרות | תיאור | טווח ערכים | ערך ברירת מחדל |
|---|---|---|---|
faceDetectorLiveStreamDelegate |
מאפשרת ל-Face Detector לקבל תוצאות של זיהוי פנים באופן אסינכרוני במצב של שידור חי. המחלקה שהמכונה שלה מוגדרת למאפיין הזה צריכה להטמיע את השיטה faceDetector(_:didFinishDetection:timestampInMilliseconds:error:). |
לא רלוונטי | לא מוגדר |
הכנת הנתונים
צריך להמיר את התמונה או את המסגרת של הקלט לאובייקט MPImage לפני שמעבירים אותו ל-Face Detector. MPImage תומך בסוגים שונים של פורמטים של תמונות ב-iOS, ואפשר להשתמש בהם בכל מצב ריצה לצורך הסקת מסקנות. למידע נוסף על MPImage, אפשר לעיין במאמר MPImage API.
בוחרים את פורמט התמונה ל-iOS בהתאם לתרחיש לדוגמה ולמצב ההפעלה שנדרש לאפליקציה.MPImage תומך בפורמטים של תמונות ל-iOS UIImage, CVPixelBuffer ו-CMSampleBuffer.
UIImage
הפורמט UIImage מתאים במיוחד למצבי ההפעלה הבאים:
תמונות: אפשר להמיר תמונות מחבילת אפליקציות, מגלריית משתמשים או ממערכת קבצים בפורמט
UIImageלאובייקטMPImage.סרטונים: משתמשים ב-AVAssetImageGenerator כדי לחלץ פריימים של סרטונים לפורמט CGImage, ואז ממירים אותם לתמונות
UIImage.
Swift
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(uiImage: image)
Objective-C
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
בדוגמה מתבצעת אתחול של MPImage עם כיוון ברירת המחדל UIImage.Orientation.Up. אפשר לאתחל את MPImage עם כל אחד מהערכים הנתמכים של UIImage.Orientation. מערכת זיהוי הפנים לא תומכת בכיוונים מוחזרים כמו .upMirrored, .downMirrored, .leftMirrored, .rightMirrored.
מידע נוסף על UIImage זמין במסמכי התיעוד למפתחים של Apple בנושא UIImage.
CVPixelBuffer
הפורמט CVPixelBuffer מתאים לאפליקציות שיוצרות פריימים ומשתמשות במסגרת CoreImage של iOS לעיבוד.
הפורמט CVPixelBuffer מתאים במיוחד למצבי ההפעלה הבאים:
תמונות: אפליקציות שיוצרות תמונות
CVPixelBufferאחרי עיבוד מסוים באמצעות מסגרתCoreImageשל iOS יכולות לשלוח את התמונות ל-Face Detection במצב 'הפעלת תמונה'.סרטונים: אפשר להמיר את הפריימים של הסרטון לפורמט
CVPixelBufferלצורך עיבוד, ואז לשלוח אותם ל-Face Detector במצב וידאו.שידור חי: יכול להיות שאפליקציות שמשתמשות במצלמת iOS כדי ליצור פריימים יומרו לפורמט
CVPixelBufferלצורך עיבוד לפני שהן נשלחות ל-Face Detection במצב של שידור חי.
Swift
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(pixelBuffer: pixelBuffer)
Objective-C
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
מידע נוסף על CVPixelBuffer זמין במסמכי התיעוד למפתחים של Apple בנושא CVPixelBuffer.
CMSampleBuffer
בפורמט CMSampleBuffer מאוחסנות דגימות מדיה מסוג מדיה אחיד, והוא מתאים במיוחד למצב ההפעלה של שידור חי. פריימים בשידור חי ממצלמות iOS מועברים באופן אסינכרוני בפורמט CMSampleBuffer על ידי AVCaptureVideoDataOutput של iOS.
Swift
// Obtain a CMSampleBuffer. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(sampleBuffer: sampleBuffer)
Objective-C
// Obtain a `CMSampleBuffer`. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithSampleBuffer:sampleBuffer error:nil];
מידע נוסף על CMSampleBuffer זמין במסמכי העזרה למפתחים של Apple בנושא CMSampleBuffer.
הרצת המשימה
כדי להפעיל את 'גלאי הפנים', משתמשים בשיטה detect() שמותאמת למצב ההפעלה שהוקצה:
- תמונה סטטית:
detect(image:) - סרטון:
detect(videoFrame:timestampInMilliseconds:) - צפייה בשידור חי:
detectAsync(image:timestampInMilliseconds:)
החזרת הפנים מזהה את הפנים שזוהו בתמונה או בפריים של הקלט.
בדוגמאות הקוד הבאות מפורטות דוגמאות פשוטות להפעלת Face Detector במצבי ההפעלה השונים:
Swift
תמונה
let result = try faceDetector.detect(image: image)
וידאו
let result = try faceDetector.detect(
videoFrame: image,
timestampInMilliseconds: timestamp)
שידור חי
try faceDetector.detectAsync(
image: image,
timestampInMilliseconds: timestamp)
Objective-C
תמונה
MPPFaceDetectorResult *result = [faceDetector detectInImage:image error:nil];
וידאו
MPPFaceDetectorResult *result = [faceDetector detectInVideoFrame:image timestampInMilliseconds:timestamp error:nil];
שידור חי
BOOL success = [faceDetector detectAsyncInImage:image timestampInMilliseconds:timestamp error:nil];
בדוגמה לקוד של Face Detector מפורטות ההטמעות של כל אחד מהמצבים האלה: detect(image:), detect(videoFrame:timestampInMilliseconds:) ו-detectAsync(image:timestampInMilliseconds:). הקוד לדוגמה מאפשר למשתמש לעבור בין מצבי עיבוד, שיכול להיות שלא נדרשים לתרחיש לדוגמה שלכם.
שימו לב לנקודות הבאות:
כשמריצים את הקוד במצב וידאו או במצב שידור חי, צריך לספק גם את חותמת הזמן של פריים הקלט למשימה של Face Detector.
כשהיא פועלת במצב תמונה או סרטון, המשימה של 'זיהוי פנים' חוסמת את השרשור הנוכחי עד שהיא מסיימת לעבד את התמונה או את הפריים של הקלט. כדי למנוע חסימה של השרשור הנוכחי, צריך להריץ את העיבוד בשרשור רקע באמצעות מסגרות ה-iOS Dispatch או NSOperation.
כשהיא פועלת במצב של שידור חי, המשימה של Face Detector מחזירה תשובה באופן מיידי ולא חוסמת את השרשור הנוכחי. הוא מפעיל את השיטה
faceDetector(_:didFinishDetection:timestampInMilliseconds:error:)עם תוצאת זיהוי הפנים אחרי עיבוד כל פריים של הקלט. ה-Face Detector מפעיל את השיטה הזו באופן אסינכרוני בתור ייעודי לניתוב נתונים טורי. כדי להציג את התוצאות בממשק המשתמש, שולחים את התוצאות לתור הראשי אחרי העיבוד שלהן. אם הפונקציהdetectAsyncמופעלת בזמן שהמשימה של Face Detector עסוקה בעיבוד של פריים אחר, המערכת של Face Detector תתעלם מהפריים החדש של הקלט.
טיפול בתוצאות והצגתן
לאחר הפעלת ההסקה, המשימה Face Detector מחזירה אובייקט FaceDetectorResult שמכיל את תיבות הסימון של הפנים שזוהו ודירוג ביטחון לכל פנים שזוהה.
בהמשך מוצגת דוגמה לנתוני הפלט של המשימה הזו:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
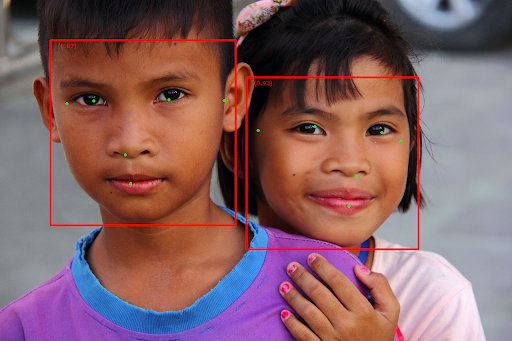
בתמונה הבאה מוצגת תצוגה חזותית של הפלט של המשימה:

כדי לראות את התמונה ללא תיבות גבול, אפשר לעיין בתמונה המקורית.
בקוד לדוגמה של Face Detector מוסבר איך להציג את התוצאות. פרטים נוספים זמינים בדוגמת הקוד.

