Mit der MediaPipe-Aufgabe „Gestenerkennung“ können Sie Handbewegungen in Echtzeit erkennen. Sie erhalten die erkannten Handbewegungsergebnisse und die Handmarkierungen der erkannten Hände. In dieser Anleitung erfahren Sie, wie Sie den Gestenerkennungsdienst für Web- und JavaScript-Apps verwenden.
In der Demo können Sie sich diese Aufgabe in Aktion ansehen. Weitere Informationen zu den Funktionen, Modellen und Konfigurationsoptionen dieser Aufgabe finden Sie in der Übersicht.
Codebeispiel
Der Beispielcode für den Gestenerkner enthält eine vollständige Implementierung dieser Aufgabe in JavaScript. Mit diesem Code können Sie diese Aufgabe testen und mit dem Erstellen Ihrer eigenen Gestenerkennungs-App beginnen. Sie können den Beispielcode für die Gestenerkennung ganz einfach in Ihrem Webbrowser aufrufen, ausführen und bearbeiten.
Einrichtung
In diesem Abschnitt werden die wichtigsten Schritte zur Einrichtung Ihrer Entwicklungsumgebung für die Verwendung des Gestener erkennters beschrieben. Allgemeine Informationen zum Einrichten Ihrer Web- und JavaScript-Entwicklungsumgebung, einschließlich Anforderungen an die Plattformversion, finden Sie im Einrichtungsleitfaden für das Web.
JavaScript-Pakete
Der Code für die Gestenererkennung ist über das @mediapipe/tasks-vision MediaPipe-NPM-Paket verfügbar. Du kannst diese Bibliotheken finden und herunterladen, indem du der Anleitung im Einrichtungsleitfaden folgst.
Sie können die erforderlichen Pakete über NPM mit dem folgenden Befehl installieren:
npm install @mediapipe/tasks-vision
Wenn Sie den Aufgabencode über einen CDN-Dienst (Content Delivery Network) importieren möchten, fügen Sie in Ihrer HTML-Datei im <head>-Tag den folgenden Code hinzu:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Modell
Für die MediaPipe-Gestenererkennung ist ein trainiertes Modell erforderlich, das mit dieser Aufgabe kompatibel ist. Weitere Informationen zu verfügbaren trainierten Modellen für den Gestenerkennungsdienst finden Sie in der Aufgabenübersicht im Abschnitt „Modelle“.
Wählen Sie das Modell aus, laden Sie es herunter und speichern Sie es in Ihrem Projektverzeichnis:
<dev-project-root>/app/shared/models/
Aufgabe erstellen
Verwenden Sie eine der createFrom...()-Funktionen der Gestenererkennung, um die Aufgabe für die Ausführung von Inferenzen vorzubereiten. Verwenden Sie die createFromModelPath()-Funktion mit einem relativen oder absoluten Pfad zur Datei des trainierten Modells.
Wenn Ihr Modell bereits in den Arbeitsspeicher geladen ist, können Sie die Methode createFromModelBuffer() verwenden.
Im folgenden Codebeispiel wird gezeigt, wie die Aufgabe mit der Funktion createFromOptions() eingerichtet wird. Mit der Funktion createFromOptions können Sie den Gestenerkennungsalgorithmus mit Konfigurationsoptionen anpassen. Weitere Informationen zu Konfigurationsoptionen finden Sie unter Konfigurationsoptionen.
Im folgenden Code wird gezeigt, wie die Aufgabe mit benutzerdefinierten Optionen erstellt und konfiguriert wird:
// Create task for image file processing:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm "
);
const gestureRecognizer = await GestureRecognizer.createFromOptions(vision, {
baseOptions: {
modelAssetPath: "https://storage.googleapis.com/mediapipe-tasks/gesture_recognizer/gesture_recognizer.task"
},
numHands: 2
});
Konfigurationsoptionen
Für diese Aufgabe sind die folgenden Konfigurationsoptionen für Webanwendungen verfügbar:
| Option | Beschreibung | Wertebereich | Standardwert |
|---|---|---|---|
runningMode |
Legt den Ausführungsmodus für die Aufgabe fest. Es gibt zwei Modi: IMAGE: Der Modus für einzelne Bildeingaben. VIDEO: Der Modus für decodierte Frames eines Videos oder eines Livestreams von Eingabedaten, z. B. von einer Kamera. |
{IMAGE, VIDEO} |
IMAGE |
num_hands |
Die maximale Anzahl von Händen, die vom GestureRecognizer erkannt werden kann.
|
Any integer > 0 |
1 |
min_hand_detection_confidence |
Die Mindestpunktzahl für die Handerkennung, die im Modell für die Handflächenerkennung als erfolgreich gilt. | 0.0 - 1.0 |
0.5 |
min_hand_presence_confidence |
Der Mindestwert der Konfidenz der Handpräsenz im Modell zur Erkennung von Handmarkierungen. Wenn der Konfidenzwert für die Präsenz einer Hand aus dem Modell für Handmarkierungen im Video- und Livestream-Modus der Gestenerkennung unter diesem Schwellenwert liegt, wird das Modell zur Handflächenerkennung ausgelöst. Andernfalls wird ein einfacher Algorithmus zur Handerkennung verwendet, um die Position der Hand(en) für die anschließende Markierungserkennung zu bestimmen. | 0.0 - 1.0 |
0.5 |
min_tracking_confidence |
Der Mindestwert für die Konfidenz, damit die Handerkennung als erfolgreich gilt. Dies ist der IoU-Grenzwert des Begrenzungsrahmens zwischen den Händen im aktuellen und im letzten Frame. Wenn die Erkennung im Video- und Streammodus der Gestenererkennung fehlschlägt, löst die Gestenererkennung die Handerkennung aus. Andernfalls wird die Handerkennung übersprungen. | 0.0 - 1.0 |
0.5 |
canned_gestures_classifier_options |
Optionen zum Konfigurieren des Klassifikators für vordefinierte Gesten. Die vordefinierten Touch-Gesten sind ["None", "Closed_Fist", "Open_Palm", "Pointing_Up", "Thumb_Down", "Thumb_Up", "Victory", "ILoveYou"]. |
|
|
custom_gestures_classifier_options |
Optionen zum Konfigurieren des Verhaltens des Klassifikators für benutzerdefinierte Touch-Gesten. |
|
|
Daten vorbereiten
Die Gestenererkennung kann Gesten in Bildern in jedem vom Host-Browser unterstützten Format erkennen. Die Aufgabe umfasst auch die Vorverarbeitung der Dateneingabe, einschließlich Größenänderung, Drehung und Wertnormalisierung. Wenn Sie Gesten in Videos erkennen möchten, können Sie mit der API schnell einen Frame nach dem anderen verarbeiten und anhand des Zeitstempels des Frames ermitteln, wann die Gesten im Video auftreten.
Aufgabe ausführen
Der Gestenerkennungsdienst verwendet die Methoden recognize() (mit Ausführungsmodus 'image') und recognizeForVideo() (mit Ausführungsmodus 'video'), um Inferenzen auszulösen. Die Aufgabe verarbeitet die Daten, versucht, Handgesten zu erkennen, und meldet dann die Ergebnisse.
Im folgenden Code wird gezeigt, wie die Verarbeitung mit dem Aufgabenmodell ausgeführt wird:
Bild
const image = document.getElementById("image") as HTMLImageElement; const gestureRecognitionResult = gestureRecognizer.recognize(image);
Video
await gestureRecognizer.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const gestureRecognitionResult = gestureRecognizer.recognizeForVideo(video); processResult(gestureRecognitionResult); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Aufrufe der Methoden „Gestenerkennung“ recognize() und recognizeForVideo() werden synchron ausgeführt und blockieren den Benutzeroberflächen-Thread. Wenn Sie Gesten in Videoframes von der Kamera eines Geräts erkennen, wird der Haupt-Thread bei jeder Erkennung blockiert. Sie können dies verhindern, indem Sie Webworker implementieren, um die recognize()- und recognizeForVideo()-Methoden in einem anderen Thread auszuführen.
Eine vollständigere Implementierung zum Ausführen einer Gestenererkennungsaufgabe finden Sie im Codebeispiel.
Ergebnisse verarbeiten und anzeigen
Der Gestenerkennungsalgorithmus generiert für jeden Erkennungslauf ein Ergebnisobjekt für die Gestenererkennung. Das Ergebnisobjekt enthält Handmarkierungen in Bildkoordinaten, Handmarkierungen in Weltkoordinaten, die Handdominanz(linke/rechte Hand) und die Kategorien der erkannten Handgesten.
Im Folgenden finden Sie ein Beispiel für die Ausgabedaten dieser Aufgabe:
Die resultierende GestureRecognizerResult enthält vier Komponenten. Jede Komponente ist ein Array, dessen jedes Element das erkannte Ergebnis einer einzelnen erkannten Hand enthält.
Links-/Rechtshänder
„Handedness“ gibt an, ob die erkannten Hände links- oder rechtshändig sind.
Touch-Gesten
Die erkannten Gestekategorien der erkannten Hände.
Landmarken
Es gibt 21 Landmarken für die Hand, die jeweils aus
x-,y- undz-Koordinaten bestehen. Die Koordinatenxundywerden durch die Bildbreite bzw. -höhe auf [0, 0; 1, 0] normalisiert. Diez-Koordinate steht für die Markierungstiefe. Die Tiefe am Handgelenk ist der Ursprung. Je kleiner der Wert, desto näher ist das Wahrzeichen an der Kamera. Die Größe vonzwird ungefähr auf derselben Skala wiexdargestellt.Sehenswürdigkeiten der Welt
Die 21 Landmarken für die Hand werden ebenfalls in Weltkoordinaten dargestellt. Jedes Landmark besteht aus
x,yundz, die 3D-Koordinaten in Metern mit dem Ursprung im geometrischen Mittelpunkt der Hand darstellen.
GestureRecognizerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Gestures:
Categories #0:
score : 0.76893
categoryName : Thumb_Up
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
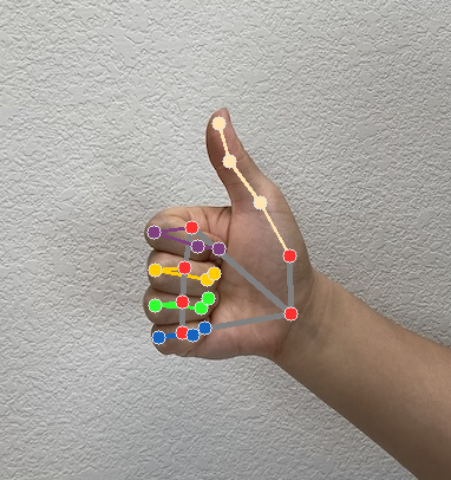
Die folgenden Bilder zeigen eine Visualisierung der Aufgabenausgabe:

Eine vollständigere Implementierung zum Erstellen einer Gestenererkennungsaufgabe finden Sie im Codebeispiel.

