Zadanie MediaPipe Gesture Recognizer umożliwia rozpoznawanie gestów dłoni w czasie rzeczywistym. Wyniki rozpoznawania gestów dłoni oraz punkty orientacyjne dłoni wykrytej dłoni. Z tych instrukcji dowiesz się, jak używać rozpoznawania gestów w przypadku aplikacji internetowych i JavaScript.
Aby zobaczyć, jak to zadanie działa w praktyce, obejrzyj prezentację. Więcej informacji o możliwościach, modelach i opcjach konfiguracji związanych z tym zadaniem znajdziesz w sekcji Omówienie.
Przykładowy kod
Przykładowy kod dla usługi Gesture Recognizer zawiera pełną implementację tego zadania w języku JavaScript. Ten kod pomoże Ci przetestować to zadanie i zacząć tworzyć własną aplikację do rozpoznawania gestów. Możesz wyświetlać, uruchamiać i edytować przykładowy kod rozpoznawania gestów, korzystając tylko z przeglądarki internetowej.
Konfiguracja
W tej sekcji opisaliśmy kluczowe kroki konfigurowania środowiska programistycznego, które są niezbędne do korzystania z usługi Rozpoznawanie gestów. Ogólne informacje o konfigurowaniu środowiska programowania w sieci i JavaScriptu, w tym wymagania dotyczące wersji platformy, znajdziesz w przewodniku konfiguracji dla sieci.
Pakiety JavaScript
Kod rozpoznawania gestów jest dostępny w pakiecie @mediapipe/tasks-vision
NPM MediaPipe. Aby znaleźć i pobrać te biblioteki, wykonaj instrukcje podane w przewodniku po konfiguracji platformy.
Wymagane pakiety możesz zainstalować za pomocą NPM, używając tego polecenia:
npm install @mediapipe/tasks-vision
Jeśli chcesz zaimportować kod zadania za pomocą usługi sieci dystrybucji treści (CDN), dodaj ten kod do tagu <head> w pliku HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Model
Zadanie MediaPipe Gesture Recognizer wymaga wytrenowanego modelu, który jest zgodny z tym zadaniem. Więcej informacji o dostępnych wytrenowanych modelach usługi Rozpoznawanie gestów znajdziesz w sekcji Modele w omówieniu zadania.
Wybierz i pobierz model, a potem zapisz go w katalogu projektu:
<dev-project-root>/app/shared/models/
Tworzenie zadania
Użyj jednej z funkcji rozpoznawania gestów createFrom...(), aby przygotować zadanie do wykonywania wnioskowań. Użyj funkcji createFromModelPath() z ścieżką względną lub bezwzględną do wytrenowanego pliku modelu.
Jeśli model został już załadowany do pamięci, możesz użyć metody createFromModelBuffer().
Przykładowy kod poniżej pokazuje użycie funkcji createFromOptions() do konfigurowania zadania. Funkcja createFromOptions umożliwia dostosowanie funkcji rozpoznawania gestów za pomocą opcji konfiguracyjnych. Więcej informacji o opcjach konfiguracji znajdziesz w artykule Opcje konfiguracji.
Poniższy kod pokazuje, jak utworzyć i skonfigurować zadanie za pomocą opcji niestandardowych:
// Create task for image file processing:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm "
);
const gestureRecognizer = await GestureRecognizer.createFromOptions(vision, {
baseOptions: {
modelAssetPath: "https://storage.googleapis.com/mediapipe-tasks/gesture_recognizer/gesture_recognizer.task"
},
numHands: 2
});
Opcje konfiguracji
W tym zadaniu dostępne są te opcje konfiguracji aplikacji internetowych:
| Nazwa opcji | Opis | Zakres wartości | Wartość domyślna |
|---|---|---|---|
runningMode |
Ustawia tryb działania zadania. Dostępne są 2 tryby: IMAGE (Obraz): tryb dla pojedynczych obrazów wejściowych. VIDEO: tryb dekodowanych klatek filmu lub transmisji na żywo danych wejściowych, np. z kamery. |
{IMAGE, VIDEO} |
IMAGE |
num_hands |
Maksymalna liczba dłoni, które może wykryć GestureRecognizer, to
|
Any integer > 0 |
1 |
min_hand_detection_confidence |
Minimalny wynik ufności wykrywania dłoni, który jest uznawany za udany w przypadku modelu wykrywania dłoni. | 0.0 - 1.0 |
0.5 |
min_hand_presence_confidence |
Minimalny wynik ufności obecności ręki w modelu wykrywania punktów orientacyjnych ręki. W trybie wideo i w trybie transmisji na żywo usługi rozpoznawania gestów, jeśli wskaźnik ufności obecności ręki z modelu punktów orientacyjnych ręki jest poniżej tego progu, uruchamia model wykrywania dłoni. W przeciwnym razie do określenia lokalizacji dłoni(dłoni) w celu wykrywania punktów orientacyjnych używany jest lekki algorytm śledzenia dłoni. | 0.0 - 1.0 |
0.5 |
min_tracking_confidence |
Minimalny wynik ufności śledzenia dłoni, który jest uznawany za udany. To próg współczynnika podobieństwa ramki ograniczającej między dłońmi w bieżącej i ostatniej ramie. W trybie wideo i strumień w rozpoznawaniu gestów, jeśli śledzenie zawiedzie, rozpoznawanie gestów uruchamia wykrywanie ręki. W przeciwnym razie wykrywanie dłoni zostanie pominięte. | 0.0 - 1.0 |
0.5 |
canned_gestures_classifier_options |
Opcje konfiguracji zachowania klasyfikatora gotowych gestów. Gotowe gesty: ["None", "Closed_Fist", "Open_Palm", "Pointing_Up", "Thumb_Down", "Thumb_Up", "Victory", "ILoveYou"] |
|
|
custom_gestures_classifier_options |
Opcje konfiguracji zachowania klasyfikatora niestandardowych gestów. |
|
|
Przygotuj dane
Rozpoznawanie gestów może rozpoznawać gesty na obrazach w dowolnym formacie obsługiwanym przez przeglądarkę hosta. Zadanie to obejmuje też wstępną obróbkę danych wejściowych, w tym ich zmianę rozmiaru, obrót i normalizację wartości. Aby rozpoznawać gesty w filmach, możesz użyć interfejsu API, aby szybko przetwarzać pojedyncze klatki, korzystając z sygnatury czasowej, która pozwala określić, kiedy w filmie występują gesty.
Uruchamianie zadania
Rozpoznawanie gestów używa metod recognize() (z trybem działania 'image') i recognizeForVideo() (z trybem działania 'video') do wywoływania wnioskowań. Zadanie przetwarza dane, próbuje rozpoznać gesty dłoni, a następnie przekazuje wyniki.
Poniższy kod pokazuje, jak wykonać przetwarzanie za pomocą modelu zadania:
Obraz
const image = document.getElementById("image") as HTMLImageElement; const gestureRecognitionResult = gestureRecognizer.recognize(image);
Wideo
await gestureRecognizer.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const gestureRecognitionResult = gestureRecognizer.recognizeForVideo(video); processResult(gestureRecognitionResult); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Wywołania metod rozpoznawania gestów recognize() i recognizeForVideo() są wykonywane asynchronicznie i blokują wątek interfejsu użytkownika. Jeśli rozpoznasz gesty w ramkach wideo z kamery urządzenia, każde rozpoznanie spowoduje zablokowanie głównego wątku. Możesz temu zapobiec, wdrażając web workery, aby uruchamiać metody recognize() i recognizeForVideo() w innym wątku.
Bardziej kompletną implementację zadania rozpoznawania gestów znajdziesz w przykładzie kodu.
Obsługa i wyświetlanie wyników
Moduł rozpoznawania gestów generuje obiekt wyników wykrywania gestów dla każdego przebiegu rozpoznawania. Obiekt wyniku zawiera punkty orientacyjne dłoni w współrzędnych obrazu, punkty orientacyjne dłoni w współrzędnych świata, rękę dominującą(lewa/prawa) oraz kategorie gestów wykrytych rąk.
Poniżej znajdziesz przykład danych wyjściowych z tego zadania:
Wynik GestureRecognizerResult zawiera 4 komponenty, z których każdy jest tablicą, a każdy element zawiera wykryty wynik dla jednej wykrytej ręki.
Ręka dominująca
Ręka określa, czy wykryta ręka jest lewą czy prawą.
Gesty
Kategorie gestów wykryte w wykrytych rękach.
Punkty orientacyjne
Jest 21 punktów orientacyjnych dłoni, z których każdy składa się ze współrzędnych
x,yiz. współrzędnexiysą normalizowane do zakresu [0,0, 1,0] odpowiednio według szerokości i wysokości obrazu; Współrzędnazreprezentuje głębokość punktu orientacyjnego, przy czym punktem wyjścia jest głębokość na wysokości nadgarstka. Im mniejsza wartość, tym obiektyw jest bliżej zabytku. Wielkośćzużywa mniej więcej tej samej skali cox.Punkty orientacyjne na świecie
21 punktów orientacyjnych dłoni jest też przedstawionych w współrzędnych światowych. Każdy punkt orientacyjny składa się z wartości
x,yiz, które reprezentują rzeczywiste współrzędne 3D w metrach z początkiem w geometrycznym środku dłoni.
GestureRecognizerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Gestures:
Categories #0:
score : 0.76893
categoryName : Thumb_Up
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
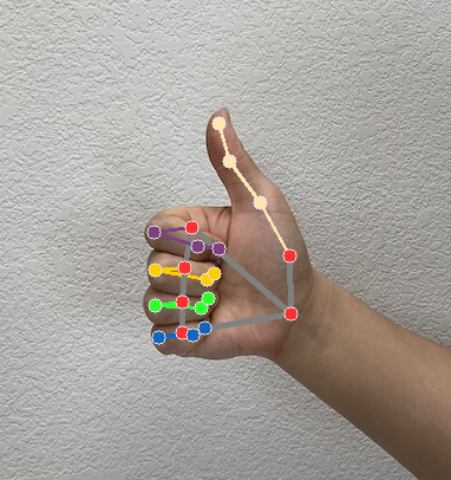
Na tych obrazach widać wizualizację danych wyjściowych zadania:

Pełniejszej implementacji zadania rozpoznawania gestów możesz się przyjrzeć w przykładzie kodu.

