La tâche MediaPipe Hand Landmarker vous permet de détecter les points de repère des mains dans une image. Ces instructions vous expliquent comment utiliser le repère de la main avec les applications Android. L'exemple de code décrit dans ces instructions est disponible sur GitHub.
Pour en savoir plus sur les fonctionnalités, les modèles et les options de configuration de cette tâche, consultez la section Présentation.
Exemple de code
L'exemple de code MediaPipe Tasks est une implémentation simple d'une application de repère de main pour Android. L'exemple utilise l'appareil photo d'un appareil Android physique pour détecter en continu les repères de la main. Il peut également utiliser des images et des vidéos de la galerie de l'appareil pour détecter de manière statique les repères de la main.
Vous pouvez utiliser l'application comme point de départ pour votre propre application Android ou vous y référer lorsque vous modifiez une application existante. L'exemple de code Hand Landmarker est hébergé sur GitHub.
Télécharger le code
Les instructions suivantes vous expliquent comment créer une copie locale de l'exemple de code à l'aide de l'outil de ligne de commande git.
Pour télécharger l'exemple de code:
- Clonez le dépôt Git à l'aide de la commande suivante:
git clone https://github.com/google-ai-edge/mediapipe-samples
- Vous pouvez éventuellement configurer votre instance git pour utiliser un "checkout" clairsemé afin de n'avoir que les fichiers de l'application exemple Hand Landmarker:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/hand_landmarker/android
Après avoir créé une version locale de l'exemple de code, vous pouvez importer le projet dans Android Studio et exécuter l'application. Pour obtenir des instructions, consultez le guide de configuration pour Android.
Composants clés
Les fichiers suivants contiennent le code essentiel de cet exemple d'application de détection de repères manuels:
- HandLandmarkerHelper.kt : initialise le détecteur de points de repère de la main et gère le modèle et la sélection du délégué.
- MainActivity.kt : implémente l'application, y compris l'appel de
HandLandmarkerHelper.
Configuration
Cette section décrit les étapes clés à suivre pour configurer votre environnement de développement et vos projets de code spécifiquement pour utiliser Hand Landmarker. Pour obtenir des informations générales sur la configuration de votre environnement de développement pour utiliser les tâches MediaPipe, y compris les exigences concernant les versions de la plate-forme, consultez le guide de configuration pour Android.
Dépendances
La tâche de repère de la main utilise la bibliothèque com.google.mediapipe:tasks-vision. Ajoutez cette dépendance au fichier build.gradle de votre application Android:
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
Modèle
La tâche de repère de la main MediaPipe nécessite un bundle de modèle entraîné compatible avec cette tâche. Pour en savoir plus sur les modèles entraînés disponibles pour Hand Landmarker, consultez la section Modèles de la présentation de la tâche.
Sélectionnez et téléchargez le modèle, puis stockez-le dans le répertoire de votre projet:
<dev-project-root>/src/main/assets
Spécifiez le chemin d'accès au modèle dans le paramètre ModelAssetPath. Dans l'exemple de code, le modèle est défini dans le fichier HandLandmarkerHelper.kt:
baseOptionBuilder.setModelAssetPath(MP_HAND_LANDMARKER_TASK)
Créer la tâche
La tâche MediaPipe Hand Landmarker utilise la fonction createFromOptions() pour configurer la tâche. La fonction createFromOptions() accepte des valeurs pour les options de configuration. Pour en savoir plus sur les options de configuration, consultez la section Options de configuration.
Le repère de main est compatible avec trois types de données d'entrée: les images fixes, les fichiers vidéo et le streaming en direct. Vous devez spécifier le mode d'exécution correspondant au type de données d'entrée lorsque vous créez la tâche. Sélectionnez l'onglet correspondant à votre type de données d'entrée pour découvrir comment créer la tâche et exécuter l'inférence.
Image
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_HAND_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
HandLandmarker.HandLandmarkerOptions.builder()
.setBaseOptions(baseOptions)
.setMinHandDetectionConfidence(minHandDetectionConfidence)
.setMinTrackingConfidence(minHandTrackingConfidence)
.setMinHandPresenceConfidence(minHandPresenceConfidence)
.setNumHands(maxNumHands)
.setRunningMode(RunningMode.IMAGE)
val options = optionsBuilder.build()
handLandmarker =
HandLandmarker.createFromOptions(context, options)
Vidéo
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_HAND_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
HandLandmarker.HandLandmarkerOptions.builder()
.setBaseOptions(baseOptions)
.setMinHandDetectionConfidence(minHandDetectionConfidence)
.setMinTrackingConfidence(minHandTrackingConfidence)
.setMinHandPresenceConfidence(minHandPresenceConfidence)
.setNumHands(maxNumHands)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
handLandmarker =
HandLandmarker.createFromOptions(context, options)
Diffusion en direct
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_HAND_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
HandLandmarker.HandLandmarkerOptions.builder()
.setBaseOptions(baseOptions)
.setMinHandDetectionConfidence(minHandDetectionConfidence)
.setMinTrackingConfidence(minHandTrackingConfidence)
.setMinHandPresenceConfidence(minHandPresenceConfidence)
.setNumHands(maxNumHands)
.setResultListener(this::returnLivestreamResult)
.setErrorListener(this::returnLivestreamError)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
handLandmarker =
HandLandmarker.createFromOptions(context, options)
L'implémentation de l'exemple de code Hand Landmarker permet à l'utilisateur de basculer entre les modes de traitement. Cette approche rend le code de création de tâche plus complexe et n'est peut-être pas adaptée à votre cas d'utilisation. Vous pouvez voir ce code dans la fonction setupHandLandmarker() du fichier HandLandmarkerHelper.kt.
Options de configuration
Cette tâche propose les options de configuration suivantes pour les applications Android:
| Nom de l'option | Description | Plage de valeurs | Valeur par défaut |
|---|---|---|---|
runningMode |
Définit le mode d'exécution de la tâche. Il existe trois modes: IMAGE: mode pour les entrées d'une seule image. VIDEO: mode des images décodées d'une vidéo. LIVE_STREAM: mode de diffusion en direct des données d'entrée, par exemple à partir d'une caméra. Dans ce mode, resultListener doit être appelé pour configurer un écouteur afin de recevoir les résultats de manière asynchrone. |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
numHands |
Nombre maximal de mains détectées par le détecteur de repères de main. | Any integer > 0 |
1 |
minHandDetectionConfidence |
Score de confiance minimal pour que la détection de la main soit considérée comme réussie dans le modèle de détection de la paume de la main. | 0.0 - 1.0 |
0.5 |
minHandPresenceConfidence |
Score de confiance minimal pour le score de présence de la main dans le modèle de détection des repères de la main. En mode Vidéo et en mode Diffusion en direct, si le score de confiance de la présence de la main du modèle de repères de la main est inférieur à ce seuil, le repère de la main déclenche le modèle de détection de la paume. Sinon, un algorithme de suivi des mains léger détermine l'emplacement de la ou des mains pour les détections de repères ultérieures. | 0.0 - 1.0 |
0.5 |
minTrackingConfidence |
Score de confiance minimal pour que le suivi des mains soit considéré comme réussi. Il s'agit du seuil d'IoU du cadre de délimitation entre les mains dans le frame actuel et le dernier frame. En mode Vidéo et en mode Flux de Hand Landmarker, si le suivi échoue, Hand Landmarker déclenche la détection de la main. Dans le cas contraire, la détection de la main est ignorée. | 0.0 - 1.0 |
0.5 |
resultListener |
Définit l'écouteur de résultats pour qu'il reçoive les résultats de détection de manière asynchrone lorsque le repère de la main est en mode diffusion en direct.
Uniquement applicable lorsque le mode d'exécution est défini sur LIVE_STREAM |
N/A | N/A |
errorListener |
Définit un écouteur d'erreur facultatif. | N/A | N/A |
Préparer les données
Le repère de main fonctionne avec les images, les fichiers vidéo et les diffusions en direct. La tâche gère le prétraitement de l'entrée des données, y compris le redimensionnement, la rotation et la normalisation des valeurs.
Le code suivant montre comment transmettre des données pour traitement. Ces exemples incluent des informations sur la gestion des données issues d'images, de fichiers vidéo et de flux vidéo en direct.
Image
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(image).build()
Vidéo
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage val argb8888Frame = if (frame.config == Bitmap.Config.ARGB_8888) frame else frame.copy(Bitmap.Config.ARGB_8888, false) // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(argb8888Frame).build()
Diffusion en direct
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(rotatedBitmap).build()
Dans l'exemple de code du repère manuel, la préparation des données est gérée dans le fichier HandLandmarkerHelper.kt.
Exécuter la tâche
En fonction du type de données avec lequel vous travaillez, utilisez la méthode HandLandmarker.detect...() spécifique à ce type de données. Utilisez detect() pour les images individuelles, detectForVideo() pour les images dans les fichiers vidéo et detectAsync() pour les flux vidéo. Lorsque vous effectuez des détections sur un flux vidéo, assurez-vous de les exécuter sur un thread distinct pour éviter de bloquer le thread de l'interface utilisateur.
Les exemples de code suivants montrent comment exécuter le repère de la main dans ces différents modes de données:
Image
val result = handLandmarker?.detect(mpImage)
Vidéo
val timestampMs = i * inferenceIntervalMs handLandmarker?.detectForVideo(mpImage, timestampMs) ?.let { detectionResult -> resultList.add(detectionResult) }
Diffusion en direct
val mpImage = BitmapImageBuilder(rotatedBitmap).build()
val frameTime = SystemClock.uptimeMillis()
handLandmarker?.detectAsync(mpImage, frameTime)
Veuillez noter les points suivants :
- Lorsque vous exécutez le mode vidéo ou le mode diffusion en direct, vous devez également fournir le code temporel du frame d'entrée à la tâche de repère manuel.
- Lors de l'exécution en mode image ou vidéo, la tâche de repère manuel bloque le thread actuel jusqu'à ce qu'elle ait terminé le traitement de l'image ou du frame d'entrée. Pour éviter de bloquer l'interface utilisateur, exécutez le traitement dans un thread en arrière-plan.
- Lorsqu'elle s'exécute en mode diffusion en direct, la tâche de repère de la main ne bloque pas le thread actuel, mais renvoie immédiatement. Il appelle son écouteur de résultats avec le résultat de la détection chaque fois qu'il a terminé le traitement d'un frame d'entrée. Si la fonction de détection est appelée lorsque la tâche de repère de la main est occupée à traiter un autre frame, la tâche ignore le nouveau frame d'entrée.
Dans l'exemple de code du repère manuel, les fonctions detect, detectForVideo et detectAsync sont définies dans le fichier HandLandmarkerHelper.kt.
Gérer et afficher les résultats
Le repère de la main génère un objet de résultat de repère de la main pour chaque exécution de détection. L'objet résultat contient des repères de main en coordonnées d'image, des repères de main en coordonnées mondiales et la latéralité(main gauche/droite) des mains détectées.
Voici un exemple des données de sortie de cette tâche:
La sortie HandLandmarkerResult contient trois composants. Chaque composant est un tableau, où chaque élément contient les résultats suivants pour une seule main détectée:
Main dominante
La maniabilité indique si les mains détectées sont des mains gauches ou droites.
Points de repère
Il existe 21 repères de la main, chacun composé de coordonnées
x,yetz. Les coordonnéesxetysont normalisées à [0,0, 1,0] par la largeur et la hauteur de l'image, respectivement. La coordonnéezreprésente la profondeur du repère, la profondeur au poignet étant l'origine. Plus la valeur est faible, plus le repère est proche de la caméra. L'ampleur dezutilise à peu près la même échelle quex.Monuments du monde
Les 21 repères de la main sont également présentés en coordonnées mondiales. Chaque repère est composé de
x,yetz, qui représentent des coordonnées 3D réelles en mètres, avec l'origine au centre géométrique de la main.
HandLandmarkerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
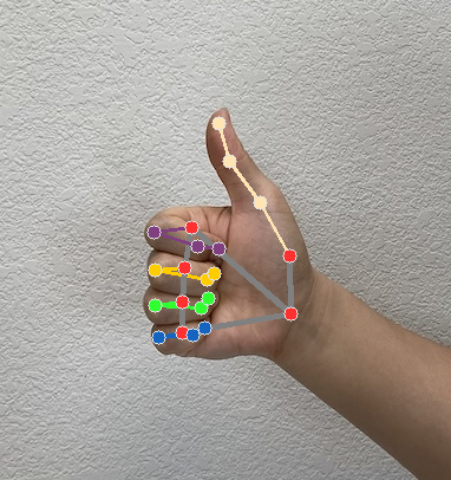
L'image suivante présente une visualisation du résultat de la tâche:

L'exemple de code Hand Landmarker montre comment afficher les résultats renvoyés par la tâche. Pour en savoir plus, consultez la classe OverlayView.

