MediaPipe के 'हाथ के लैंडमार्क' टास्क की मदद से, किसी इमेज में हाथ के लैंडमार्क का पता लगाया जा सकता है. इन निर्देशों में, वेब और JavaScript ऐप्लिकेशन के लिए, हाथ के लैंडमार्कर का इस्तेमाल करने का तरीका बताया गया है.
इस टास्क की सुविधाओं, मॉडल, और कॉन्फ़िगरेशन के विकल्पों के बारे में ज़्यादा जानने के लिए, खास जानकारी देखें.
कोड का उदाहरण
हाथ के लैंडमार्क के लिए दिए गए उदाहरण के कोड में, इस टास्क को JavaScript में पूरी तरह से लागू किया गया है. इस कोड की मदद से, इस टास्क की जांच की जा सकती है और हाथ के लैंडमार्क का पता लगाने वाले ऐप्लिकेशन को बनाने की प्रोसेस शुरू की जा सकती है. सिर्फ़ वेब ब्राउज़र का इस्तेमाल करके, हाथ के लैंडमार्क का पता लगाने वाले उदाहरण के कोड को देखा, चलाया, और उसमें बदलाव किया जा सकता है.
सेटअप
इस सेक्शन में, डेवलपमेंट एनवायरमेंट को सेट अप करने के मुख्य चरणों के बारे में बताया गया है. खास तौर पर, हाथ के लैंडमार्क का इस्तेमाल करने के लिए. वेब और JavaScript डेवलपमेंट एनवायरमेंट को सेट अप करने के बारे में सामान्य जानकारी पाने के लिए, वेब के लिए सेटअप गाइड देखें. इसमें प्लैटफ़ॉर्म वर्शन से जुड़ी ज़रूरी शर्तें भी शामिल हैं.
JavaScript पैकेज
हाथ के लैंडमार्क का कोड, MediaPipe @mediapipe/tasks-vision
NPM पैकेज के ज़रिए उपलब्ध है. इन लाइब्रेरी को ढूंढने और डाउनलोड करने के लिए, प्लैटफ़ॉर्म की सेटअप गाइड में दिए गए निर्देशों का पालन करें.
ज़रूरी पैकेज इंस्टॉल करने के लिए, NPM के ज़रिए इस निर्देश का इस्तेमाल करें:
npm install @mediapipe/tasks-vision
अगर आपको कॉन्टेंट डिलीवरी नेटवर्क (सीडीएन) सेवा के ज़रिए टास्क कोड इंपोर्ट करना है, तो अपनी एचटीएमएल फ़ाइल में <head> टैग में यह कोड जोड़ें:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
मॉडल
MediaPipe के हाथ के लैंडमार्क का पता लगाने वाले टूल के लिए, ऐसे मॉडल की ज़रूरत होती है जिसे इस टास्क के लिए ट्रेन किया गया हो. हाथ के लैंडमार्क के लिए, ट्रेन किए गए उपलब्ध मॉडल के बारे में ज़्यादा जानकारी के लिए, टास्क की खास जानकारी वाला मॉडल सेक्शन देखें.
कोई मॉडल चुनें और डाउनलोड करें. इसके बाद, उसे अपनी प्रोजेक्ट डायरेक्ट्री में सेव करें:
<dev-project-root>/app/shared/models/
टास्क बनाना
अनुमान लगाने के लिए टास्क तैयार करने के लिए, हाथ के लैंडमार्क createFrom...() फ़ंक्शन में से किसी एक का इस्तेमाल करें. ट्रेनिंग की गई मॉडल फ़ाइल के रिलेटिव या ऐब्सलूट पाथ के साथ createFromModelPath()
फ़ंक्शन का इस्तेमाल करें.
अगर आपका मॉडल पहले से ही मेमोरी में लोड है, तो createFromModelBuffer() तरीके का इस्तेमाल किया जा सकता है.
नीचे दिए गए कोड के उदाहरण में, टास्क सेट अप करने के लिए createFromOptions() फ़ंक्शन का इस्तेमाल करने का तरीका बताया गया है. createFromOptions फ़ंक्शन की मदद से, कॉन्फ़िगरेशन के विकल्पों के साथ, हाथ के लैंडमार्क को पसंद के मुताबिक बनाया जा सकता है. कॉन्फ़िगरेशन के विकल्पों के बारे में ज़्यादा जानने के लिए, कॉन्फ़िगरेशन के विकल्प लेख पढ़ें.
नीचे दिए गए कोड में, पसंद के मुताबिक विकल्पों के साथ टास्क बनाने और उसे कॉन्फ़िगर करने का तरीका बताया गया है:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const handLandmarker = await HandLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "hand_landmarker.task"
},
numHands: 2
});
कॉन्फ़िगरेशन विकल्प
इस टास्क में, वेब और JavaScript ऐप्लिकेशन के लिए कॉन्फ़िगरेशन के ये विकल्प हैं:
| विकल्प का नाम | ब्यौरा | वैल्यू की रेंज | डिफ़ॉल्ट मान |
|---|---|---|---|
runningMode |
टास्क के लिए रनिंग मोड सेट करता है. इसके दो
मोड हैं: IMAGE: एक इमेज इनपुट के लिए मोड. वीडियो: यह मोड, वीडियो के डिकोड किए गए फ़्रेम या कैमरे जैसे इनपुट डेटा की लाइव स्ट्रीम के लिए होता है. |
{IMAGE, VIDEO} |
IMAGE |
numHands |
हाथ के लैंडमार्क डिटेक्टर की मदद से, ज़्यादा से ज़्यादा कितने हाथों की पहचान की जा सकती है. | Any integer > 0 |
1 |
minHandDetectionConfidence |
हाथ की पहचान करने के लिए, कम से कम इतना कॉन्फ़िडेंस स्कोर होना चाहिए, ताकि उसे हथेली की पहचान करने वाले मॉडल में सफल माना जा सके. | 0.0 - 1.0 |
0.5 |
minHandPresenceConfidence |
हाथ के मौजूद होने के स्कोर के लिए, कम से कम कॉन्फ़िडेंस स्कोर. यह स्कोर, हाथ के लैंडमार्क का पता लगाने वाले मॉडल में दिखता है. वीडियो मोड और लाइव स्ट्रीम मोड में, अगर हाथ के लैंडमार्क मॉडल से हाथ की मौजूदगी का कॉन्फ़िडेंस स्कोर इस थ्रेशोल्ड से कम है, तो हाथ के लैंडमार्क की पहचान करने वाला टूल, हथेली की पहचान करने वाले मॉडल को ट्रिगर करता है. अगर ऐसा नहीं होता है, तो लैंडमार्क का पता लगाने के लिए, हाथ को ट्रैक करने वाला एक आसान एल्गोरिदम, हाथ की जगह का पता लगाता है. | 0.0 - 1.0 |
0.5 |
minTrackingConfidence |
हाथ की ट्रैकिंग को कामयाब माना जा सके, इसके लिए कम से कम कॉन्फ़िडेंस स्कोर. यह मौजूदा फ़्रेम और आखिरी फ़्रेम में, हाथों के बीच के बॉउंडिंग बॉक्स का IoU थ्रेशोल्ड है. अगर हाथ के लैंडमार्क की सुविधा के वीडियो मोड और स्ट्रीम मोड में ट्रैकिंग नहीं हो पाती है, तो हाथ के लैंडमार्क की सुविधा, हाथ का पता लगाने की सुविधा को ट्रिगर करती है. ऐसा न करने पर, हाथ का पता लगाने की सुविधा काम नहीं करती. | 0.0 - 1.0 |
0.5 |
डेटा तैयार करना
हाथ के लैंडमार्क की पहचान करने वाला टूल, होस्ट ब्राउज़र के साथ काम करने वाले किसी भी फ़ॉर्मैट में, इमेज में हाथ के लैंडमार्क का पता लगा सकता है. यह टास्क, डेटा इनपुट को पहले से प्रोसेस करने की सुविधा भी देता है. इसमें, साइज़ बदलना, घुमाना, और वैल्यू को सामान्य करना शामिल है. वीडियो में हाथ के लैंडमार्क का पता लगाने के लिए, एपीआई का इस्तेमाल करके एक बार में एक फ़्रेम को तुरंत प्रोसेस किया जा सकता है. साथ ही, फ़्रेम के टाइमस्टैंप का इस्तेमाल करके यह पता लगाया जा सकता है कि वीडियो में हाथ के लैंडमार्क कब दिखते हैं.
टास्क चलाना
अनुमान ट्रिगर करने के लिए, हाथ का लैंडमार्कर, detect() (रनिंग मोड image के साथ) और
detectForVideo() (रनिंग मोड video के साथ) तरीकों का इस्तेमाल करता है. यह टास्क, डेटा को प्रोसेस करता है और हाथ के लैंडमार्क का पता लगाने की कोशिश करता है. इसके बाद, नतीजों की रिपोर्ट दिखाता है.
हाथ के लैंडमार्कर detect() और detectForVideo() तरीकों को एक साथ कॉल किया जाता है. इससे यूज़र इंटरफ़ेस थ्रेड ब्लॉक हो जाता है. अगर आपको किसी डिवाइस के कैमरे से वीडियो फ़्रेम में हाथ के लैंडमार्क का पता चलता है, तो हर बार मुख्य थ्रेड ब्लॉक हो जाता है. detect() और detectForVideo() तरीकों को किसी दूसरी थ्रेड पर चलाने के लिए, वेब वर्कर्स लागू करके ऐसा होने से रोका जा सकता है.
नीचे दिए गए कोड में, टास्क मॉडल की मदद से प्रोसेसिंग को लागू करने का तरीका बताया गया है:
इमेज
const image = document.getElementById("image") as HTMLImageElement; const handLandmarkerResult = handLandmarker.detect(image);
वीडियो
await handLandmarker.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = handLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
हाथ के लैंडमार्कर टास्क को पूरी तरह से लागू करने के लिए, कोड का उदाहरण देखें.
नतीजों को मैनेज और दिखाना
हाथ की गतिविधि का पता लगाने वाली सुविधा, हर बार पहचान करने के लिए, हाथ की गतिविधि का पता लगाने वाला नतीजा ऑब्जेक्ट जनरेट करती है. नतीजे के ऑब्जेक्ट में, इमेज के कोऑर्डिनेट में हाथ के लैंडमार्क, दुनिया के कोऑर्डिनेट में हाथ के लैंडमार्क, और पहचाने गए हाथों के लिए, बायां/दायां हाथ की जानकारी होती है.
यहां इस टास्क के आउटपुट डेटा का उदाहरण दिया गया है:
HandLandmarkerResult आउटपुट में तीन कॉम्पोनेंट होते हैं. हर कॉम्पोनेंट एक कलेक्शन होता है. इसमें हर एलिमेंट में, पहचाने गए एक हाथ के लिए ये नतीजे होते हैं:
किसी खास हाथ का इस्तेमाल
इस एट्रिब्यूट से पता चलता है कि पहचाने गए हाथ बाएं हैं या दाएं.
लैंडमार्क
हाथ के 21 लैंडमार्क हैं. हर लैंडमार्क में
x,y, औरzकोऑर्डिनेट होते हैं.xऔरyनिर्देशांक को इमेज की चौड़ाई और ऊंचाई के हिसाब से, [0.0, 1.0] पर नॉर्मलाइज़ किया जाता है.zनिर्देशांक, लैंडमार्क की गहराई दिखाता है. इसमें कलाई की गहराई को ऑरिजिन माना जाता है. वैल्यू जितनी कम होगी, लैंडमार्क कैमरे के उतना ही करीब होगा.zके मैग्नीट्यूड के लिए,xके स्केल का इस्तेमाल किया जाता है.विश्व भू-स्थल
हाथ के 21 लैंडमार्क, वर्ल्ड कोऑर्डिनेट में भी दिखाए जाते हैं. हर लैंडमार्क,
x,y, औरzसे बना होता है. यह मीटर में, असल दुनिया के 3D कोऑर्डिनेट दिखाता है. इसमें हाथ के ज्यामितीय केंद्र को ऑरिजिन माना जाता है.
HandLandmarkerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
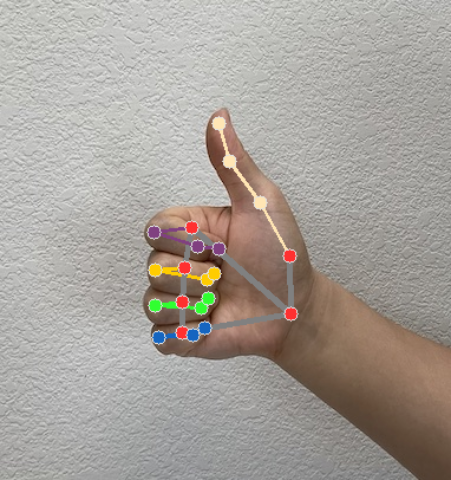
नीचे दी गई इमेज में, टास्क के आउटपुट को विज़ुअलाइज़ किया गया है:

हाथ के लैंडमार्क का उदाहरण देने वाले कोड में, टास्क से मिले नतीजों को दिखाने का तरीका बताया गया है. कोड का उदाहरण देखें

