借助 MediaPipe Hand Landmarker 任务,您可以检测图片中的手的特征点。 以下说明介绍了如何针对 Web 应用和 JavaScript 应用使用手部地标定位器。
如需详细了解此任务的功能、模型和配置选项,请参阅概览。
代码示例
手部地标检测器的示例代码提供了使用 JavaScript 完全实现此任务的代码,供您参考。此代码可帮助您测试此任务,并开始构建自己的手部地标检测应用。您只需使用网络浏览器即可查看、运行和修改手部地标检测器示例代码。
设置
本部分介绍了专门用于设置开发环境以使用手部地标检测器的关键步骤。如需了解有关设置 Web 和 JavaScript 开发环境的一般信息(包括平台版本要求),请参阅 Web 版设置指南。
JavaScript 软件包
您可以通过 MediaPipe @mediapipe/tasks-vision
NPM 软件包获取手部地标代码。您可以按照平台设置指南中的说明查找和下载这些库。
您可以使用以下命令通过 NPM 安装所需的软件包:
npm install @mediapipe/tasks-vision
如果您想通过内容分发网络 (CDN) 服务导入任务代码,请在 HTML 文件的 <head> 标记中添加以下代码:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
型号
MediaPipe 手部标记任务需要与此任务兼容的训练模型。如需详细了解手部地标检测器的可用训练模型,请参阅任务概览的“模型”部分。
选择并下载模型,然后将其存储在项目目录中:
<dev-project-root>/app/shared/models/
创建任务
使用 Hand Landmarker createFrom...() 函数之一准备任务以运行推理。将 createFromModelPath() 函数与经过训练的模型文件的相对路径或绝对路径搭配使用。如果您的模型已加载到内存中,则可以使用 createFromModelBuffer() 方法。
以下代码示例演示了如何使用 createFromOptions() 函数设置任务。借助 createFromOptions 函数,您可以使用配置选项自定义手部地标。如需详细了解配置选项,请参阅配置选项。
以下代码演示了如何使用自定义选项构建和配置任务:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const handLandmarker = await HandLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "hand_landmarker.task"
},
numHands: 2
});
配置选项
此任务针对 Web 和 JavaScript 应用提供了以下配置选项:
| 选项名称 | 说明 | 值范围 | 默认值 |
|---|---|---|---|
runningMode |
设置任务的运行模式。有两种模式: IMAGE:适用于单张图片输入的模式。 视频:视频的解码帧或输入数据(例如来自摄像头)的直播的模式。 |
{IMAGE, VIDEO} |
IMAGE |
numHands |
手部特征点检测器检测到的手的数量上限。 | Any integer > 0 |
1 |
minHandDetectionConfidence |
在手掌检测模型中,手检测被视为成功所需的最低置信度得分。 | 0.0 - 1.0 |
0.5 |
minHandPresenceConfidence |
手掌地标检测模型中手掌存在得分的最小置信度得分。在视频模式和直播模式下,如果手部地标模型的手部存在置信度得分低于此阈值,手部地标定位器会触发手掌检测模型。否则,轻量级手部跟踪算法会确定手的具体位置,以便进行后续的特征点检测。 | 0.0 - 1.0 |
0.5 |
minTrackingConfidence |
手部跟踪被视为成功所需的最低置信度得分。这是当前帧和上一帧中手部之间的边界框 IoU 阈值。在手部特征点检测器的“视频”模式和“流式传输”模式下,如果跟踪失败,手部特征点检测器会触发手部检测。否则,它会跳过手部检测。 | 0.0 - 1.0 |
0.5 |
准备数据
手部地标检测器可以检测主机浏览器支持的任何格式的图片中的手部地标。该任务还会处理数据输入预处理,包括调整大小、旋转和值归一化。如需在视频中检测手部地标,您可以使用此 API 一次快速处理一帧,并使用帧的时间戳来确定手部地标在视频中出现的时间。
运行任务
手部地标检测器使用 detect()(运行模式为 image)和 detectForVideo()(运行模式为 video)方法触发推理。该任务会处理数据,尝试检测手的特征点,然后报告结果。
对手部地标 detect() 和 detectForVideo() 方法的调用会同步运行并阻塞界面线程。如果您在设备摄像头的视频帧中检测手部地标,则每次检测都会阻塞主线程。您可以通过实现 Web Worker 来在其他线程上运行 detect() 和 detectForVideo() 方法,从而避免这种情况。
以下代码演示了如何使用任务模型执行处理:
Image
const image = document.getElementById("image") as HTMLImageElement; const handLandmarkerResult = handLandmarker.detect(image);
视频
await handLandmarker.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = handLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
如需更完整地实现运行手部地标任务,请参阅代码示例。
处理和显示结果
手部地标检测器会为每次运行检测生成一个手部地标检测结果对象。结果对象包含图片坐标中的手部特征点、世界坐标中的手部特征点,以及检测到的手的左右手性。
以下是此任务的输出数据示例:
HandLandmarkerResult 输出包含三个组成部分。每个组件都是一个数组,其中每个元素都包含单个检测到的手的以下结果:
惯用手
惯用手表示检测到的手是左手还是右手。
地标
手部地标共有 21 个,每个地标由
x、y和z坐标组成。x和y坐标分别按图片宽度和高度归一化为 [0.0, 1.0]。z坐标表示地标深度,其中手腕处的深度为原点。值越小,地标离相机越近。z的大小与x大致相同。世界地标
21 个手部特征点也以世界坐标表示。每个地标均由
x、y和z组成,表示以米为单位的真实 3D 坐标,其原点位于手的几何中心。
HandLandmarkerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
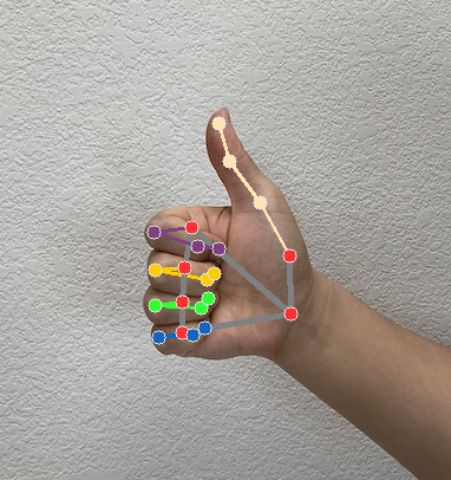
下图显示了任务输出的可视化结果:

手部地标示例代码演示了如何显示从任务返回的结果,请参阅代码示例

