La tâche de détection d'objets MediaPipe vous permet de détecter la présence et l'emplacement de plusieurs classes d'objets. Cette tâche prend des données d'image et produit une liste de résultats de détection, chacun représentant un objet identifié dans l'image. L'exemple de code décrit dans ces instructions est disponible sur CodePen.
Pour voir cette tâche en action, regardez la démonstration. Pour en savoir plus sur les fonctionnalités, les modèles et les options de configuration de cette tâche, consultez la section Présentation.
Exemple de code
L'exemple de code pour le détecteur d'objets fournit une implémentation complète de cette tâche en JavaScript à titre de référence. Ce code vous aide à tester cette tâche et à commencer à créer votre propre application de classification de texte. Vous pouvez afficher, exécuter et modifier l'exemple de code du détecteur d'objets à l'aide de votre navigateur Web.
Configuration
Cette section décrit les étapes clés à suivre pour configurer votre environnement de développement spécifiquement pour utiliser Object Detector. Pour obtenir des informations générales sur la configuration de votre environnement de développement Web et JavaScript, y compris les exigences concernant les versions de la plate-forme, consultez le guide de configuration pour le Web.
Packages JavaScript
Le code du détecteur d'objets est disponible via le package @mediapipe/tasks-vision
NPM MediaPipe. Pour trouver et télécharger ces bibliothèques, suivez les instructions du guide de configuration de la plate-forme.
Vous pouvez installer les packages requis via NPM à l'aide de la commande suivante:
npm install @mediapipe/tasks-vision
Si vous souhaitez importer le code de tâche via un service de réseau de diffusion de contenu (CDN), ajoutez le code suivant dans la balise <head> de votre fichier HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Modèle
La tâche de détection d'objets MediaPipe nécessite un modèle entraîné compatible avec cette tâche. Pour en savoir plus sur les modèles entraînés disponibles pour le détecteur d'objets, consultez la présentation de la tâche dans la section Modèles.
Sélectionnez et téléchargez un modèle, puis stockez-le dans le répertoire de votre projet:
<dev-project-root>/app/shared/models/
Créer la tâche
Utilisez l'une des fonctions ObjectDetector.createFrom...() du détecteur d'objets pour préparer la tâche à l'exécution d'inférences. Utilisez la fonction createFromModelPath() avec un chemin d'accès relatif ou absolu au fichier de modèle entraîné.
Si votre modèle est déjà chargé en mémoire, vous pouvez utiliser la méthode createFromModelBuffer(). L'exemple de code ci-dessous montre comment utiliser la fonction createFromOptions(), qui vous permet de définir d'autres options de configuration. Pour en savoir plus sur les options de configuration disponibles, consultez la section Options de configuration.
Le code suivant montre comment créer et configurer cette tâche:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
objectDetector = await ObjectDetector.createFromOptions(vision, {
baseOptions: {
modelAssetPath: `https://storage.googleapis.com/mediapipe-tasks/object_detector/efficientdet_lite0_uint8.tflite`
},
scoreThreshold: 0.5,
runningMode: runningMode
});
Pour une implémentation plus complète de la création d'une tâche de détection d'objets, consultez l'exemple de code.
Options de configuration
Cette tâche propose les options de configuration suivantes pour les applications Web:
| Nom de l'option | Description | Plage de valeurs | Valeur par défaut |
|---|---|---|---|
runningMode |
Définit le mode d'exécution de la tâche. Il existe deux modes: IMAGE: mode pour les entrées d'une seule image. VIDEO: mode des images décodées d'une vidéo ou d'un flux en direct de données d'entrée, par exemple d'une caméra. |
{IMAGE, VIDEO} |
IMAGE |
displayNamesLocale |
Définit la langue des libellés à utiliser pour les noms à afficher fournis dans les métadonnées du modèle de la tâche, le cas échéant. La valeur par défaut est en pour l'anglais. Vous pouvez ajouter des libellés localisés aux métadonnées d'un modèle personnalisé à l'aide de l'API TensorFlow Lite Metadata Writer.
|
Code de paramètres régionaux | en |
maxResults |
Définit le nombre maximal facultatif de résultats de détection les plus élevés à renvoyer. | N'importe quel nombre positif | -1 (tous les résultats sont renvoyés) |
scoreThreshold |
Définit le seuil de score de prédiction qui remplace celui fourni dans les métadonnées du modèle (le cas échéant). Les résultats inférieurs à cette valeur sont rejetés. | N'importe quelle superposition | Non défini |
categoryAllowlist |
Définit la liste facultative des noms de catégories autorisés. Si cet ensemble n'est pas vide, les résultats de détection dont le nom de catégorie ne figure pas dans cet ensemble seront filtrés. Les noms de catégories en double ou inconnus sont ignorés.
Cette option s'exclut mutuellement avec categoryDenylist. L'utilisation des deux entraîne une erreur. |
N'importe quelle chaîne | Non défini |
categoryDenylist |
Définit la liste facultative des noms de catégories non autorisés. Si cet ensemble n'est pas vide, les résultats de détection dont le nom de catégorie figure dans cet ensemble seront filtrés. Les noms de catégories en double ou inconnus sont ignorés. Cette option s'exclut mutuellement avec categoryAllowlist. L'utilisation des deux entraîne une erreur. |
N'importe quelle chaîne | Non défini |
Préparer les données
Le détecteur d'objets peut détecter des objets dans des images dans n'importe quel format compatible avec le navigateur hôte. La tâche gère également le prétraitement de l'entrée des données, y compris le redimensionnement, la rotation et la normalisation des valeurs. Pour détecter des objets dans des vidéos, vous pouvez utiliser l'API pour traiter rapidement un frame à la fois, en utilisant le code temporel du frame pour déterminer quand les gestes se produisent dans la vidéo.
Exécuter la tâche
Le détecteur d'objets utilise detect() pour travailler sur des images uniques et detectForVideo() pour détecter des objets dans des images vidéo. La tâche traite les données, tente de reconnaître des objets, puis signale les résultats.
Les appels aux méthodes detect() et detectForVideo() s'exécutent de manière synchrone et bloquent le thread de l'interface utilisateur. Si vous reconnaissez des objets dans les images de la caméra d'un appareil, chaque classification bloque le thread principal. Pour éviter cela, implémentez des travailleurs Web pour exécuter la détection sur un autre thread.
Le code suivant montre comment exécuter le traitement avec le modèle de tâche:
Image
const image = document.getElementById("image") as HTMLImageElement; const detections = objectDetector.detect(image);
Vidéo
await objectDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = detector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Pour une implémentation plus complète de l'exécution d'une tâche de détecteur d'objets, consultez l'exemple de code.
Gérer et afficher les résultats
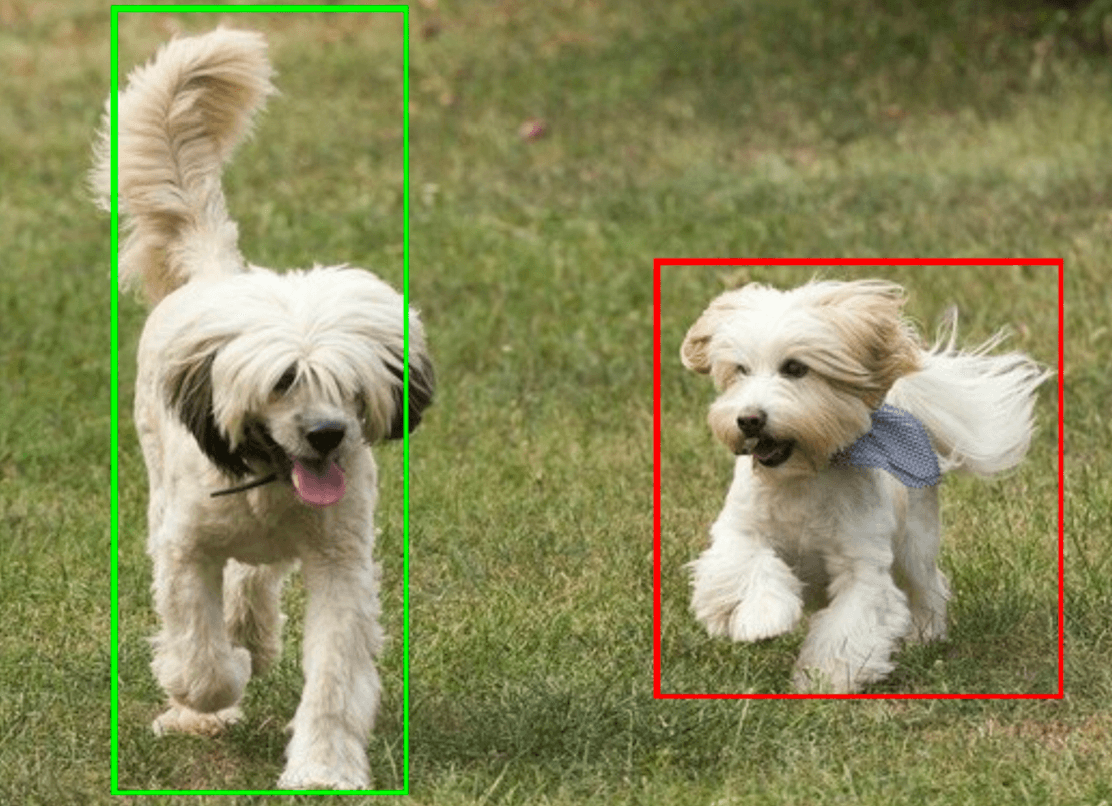
Le détecteur d'objets génère un objet de résultats de détection pour chaque exécution de détection. L'objet "results" contient une liste de détections, où chaque détection inclut un cadre de délimitation et des informations sur la catégorie de l'objet détecté, y compris le nom de l'objet et un score de confiance.
Voici un exemple des données de sortie de cette tâche:
ObjectDetectorResult:
Detection #0:
Box: (x: 355, y: 133, w: 190, h: 206)
Categories:
index : 17
score : 0.73828
class name : dog
Detection #1:
Box: (x: 103, y: 15, w: 138, h: 369)
Categories:
index : 17
score : 0.73047
class name : dog
L'image suivante présente une visualisation du résultat de la tâche:

L'exemple de code du détecteur d'objets montre comment afficher les résultats de détection renvoyés par la tâche. Pour en savoir plus, consultez l'exemple de code.

