MediaPipe ऑब्जेक्ट डिटेक्टर टास्क की मदद से, ऑब्जेक्ट की कई कैटगरी की मौजूदगी और जगह का पता लगाया जा सकता है. यह टास्क, इमेज का डेटा लेता है और ऑब्जेक्ट का पता लगाने के नतीजों की सूची दिखाता है. हर नतीजा, इमेज में मौजूद किसी ऑब्जेक्ट की पहचान करता है. इन निर्देशों में बताया गया कोड सैंपल, CodePen पर उपलब्ध है.
इस टास्क को काम करते हुए देखने के लिए, डेमो देखें. इस टास्क की सुविधाओं, मॉडल, और कॉन्फ़िगरेशन के विकल्पों के बारे में ज़्यादा जानने के लिए, खास जानकारी देखें.
कोड का उदाहरण
ऑब्जेक्ट डिटेक्टर के लिए दिए गए उदाहरण के कोड में, इस टास्क को JavaScript में पूरी तरह से लागू किया गया है. इस कोड की मदद से, इस टास्क की जांच की जा सकती है और टेक्स्ट की कैटगरी तय करने वाले अपने ऐप्लिकेशन को बनाने की शुरुआत की जा सकती है. अपने वेब ब्राउज़र का इस्तेमाल करके, ऑब्जेक्ट डिटेक्टर के उदाहरण के तौर पर दिए गए कोड को देखा, चलाया, और उसमें बदलाव किया जा सकता है.
सेटअप
इस सेक्शन में, ऑब्जेक्ट डिटेक्टर का इस्तेमाल करने के लिए, डेवलपमेंट एनवायरमेंट सेट अप करने के मुख्य चरणों के बारे में बताया गया है. वेब और JavaScript डेवलपमेंट एनवायरमेंट को सेट अप करने के बारे में सामान्य जानकारी पाने के लिए, वेब के लिए सेटअप गाइड देखें. इसमें प्लैटफ़ॉर्म वर्शन से जुड़ी ज़रूरी शर्तें भी शामिल हैं.
JavaScript पैकेज
ऑब्जेक्ट डिटेक्टर कोड, MediaPipe @mediapipe/tasks-vision
NPM पैकेज के ज़रिए उपलब्ध है. इन लाइब्रेरी को ढूंढने और डाउनलोड करने के लिए, प्लैटफ़ॉर्म की सेटअप गाइड में दिए गए निर्देशों का पालन करें.
ज़रूरी पैकेज इंस्टॉल करने के लिए, NPM के ज़रिए इस निर्देश का इस्तेमाल करें:
npm install @mediapipe/tasks-vision
अगर आपको कॉन्टेंट डिलीवरी नेटवर्क (सीडीएन) सेवा के ज़रिए टास्क कोड इंपोर्ट करना है, तो अपनी एचटीएमएल फ़ाइल में <head> टैग में यह कोड जोड़ें:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
मॉडल
MediaPipe ऑब्जेक्ट डिटेक्टर टास्क के लिए, ऐसे मॉडल की ज़रूरत होती है जिसे इस टास्क के लिए ट्रेन किया गया हो. ऑब्जेक्ट डिटेक्टर के लिए, पहले से ट्रेन किए गए मॉडल के बारे में ज़्यादा जानने के लिए, मॉडल सेक्शन में टास्क की खास जानकारी देखें.
कोई मॉडल चुनें और डाउनलोड करें. इसके बाद, उसे अपनी प्रोजेक्ट डायरेक्ट्री में सेव करें:
<dev-project-root>/app/shared/models/
टास्क बनाना
अनुमान लगाने के लिए टास्क तैयार करने के लिए, ऑब्जेक्ट डिटेक्टर ObjectDetector.createFrom...() फ़ंक्शन में से किसी एक का इस्तेमाल करें. ट्रेनिंग की गई मॉडल फ़ाइल के रिलेटिव या ऐब्सलूट पाथ के साथ createFromModelPath()
फ़ंक्शन का इस्तेमाल करें.
अगर आपका मॉडल पहले से ही मेमोरी में लोड है, तो createFromModelBuffer() तरीके का इस्तेमाल किया जा सकता है. नीचे दिए गए कोड के उदाहरण में, createFromOptions() फ़ंक्शन का इस्तेमाल करने का तरीका बताया गया है. इसकी मदद से, कॉन्फ़िगरेशन के ज़्यादा विकल्प सेट किए जा सकते हैं. कॉन्फ़िगरेशन के उपलब्ध विकल्पों के बारे में ज़्यादा जानने के लिए, कॉन्फ़िगरेशन के विकल्प सेक्शन देखें.
नीचे दिए गए कोड में, इस टास्क को बनाने और कॉन्फ़िगर करने का तरीका बताया गया है:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
objectDetector = await ObjectDetector.createFromOptions(vision, {
baseOptions: {
modelAssetPath: `https://storage.googleapis.com/mediapipe-tasks/object_detector/efficientdet_lite0_uint8.tflite`
},
scoreThreshold: 0.5,
runningMode: runningMode
});
ऑब्जेक्ट डिटेक्टर टास्क बनाने के बारे में ज़्यादा जानने के लिए, कोड का उदाहरण देखें.
कॉन्फ़िगरेशन विकल्प
इस टास्क में, वेब ऐप्लिकेशन के लिए कॉन्फ़िगरेशन के ये विकल्प हैं:
| विकल्प का नाम | ब्यौरा | वैल्यू की रेंज | डिफ़ॉल्ट मान |
|---|---|---|---|
runningMode |
टास्क के लिए रनिंग मोड सेट करता है. इसके दो
मोड हैं: IMAGE: एक इमेज इनपुट के लिए मोड. वीडियो: यह मोड, वीडियो के डिकोड किए गए फ़्रेम या कैमरे जैसे इनपुट डेटा की लाइव स्ट्रीम के लिए होता है. |
{IMAGE, VIDEO} |
IMAGE |
displayNamesLocale |
टास्क के मॉडल के मेटाडेटा में दिए गए डिसप्ले नेम के लिए, लेबल की भाषा सेट करता है. हालांकि, ऐसा तब ही किया जाता है, जब वह भाषा उपलब्ध हो. अंग्रेज़ी के लिए, डिफ़ॉल्ट तौर पर en होता है. TensorFlow Lite मेटाडेटा राइटर एपीआई का इस्तेमाल करके, कस्टम मॉडल के मेटाडेटा में स्थानीय भाषा के लेबल जोड़े जा सकते हैं
|
स्थानीय भाषा का कोड | en |
maxResults |
सबसे ज़्यादा स्कोर वाले पहचान के नतीजों की ज़्यादा से ज़्यादा संख्या सेट करता है, ताकि उन्हें दिखाया जा सके. हालांकि, ऐसा करना ज़रूरी नहीं है. | कोई भी पॉज़िटिव संख्या | -1 (सभी नतीजे दिखाए जाते हैं) |
scoreThreshold |
अनुमान के स्कोर का थ्रेशोल्ड सेट करता है. यह थ्रेशोल्ड, मॉडल के मेटाडेटा में दिए गए थ्रेशोल्ड (अगर कोई है) को बदल देता है. इस वैल्यू से कम के नतीजे अस्वीकार कर दिए जाते हैं. | कोई भी फ़्लोट | सेट नहीं है |
categoryAllowlist |
कैटगरी के लिए इस्तेमाल किए जा सकने वाले नामों की वैकल्पिक सूची सेट करता है. अगर यह सेट नहीं है, तो कैटगरी के नाम के आधार पर, पहचान के उन नतीजों को फ़िल्टर कर दिया जाएगा जो इस सेट में शामिल नहीं हैं. डुप्लीकेट या अज्ञात कैटगरी के नामों को अनदेखा कर दिया जाता है.
यह विकल्प, categoryDenylist के साथ इस्तेमाल नहीं किया जा सकता. दोनों का इस्तेमाल करने पर गड़बड़ी का मैसेज दिखता है. |
कोई भी स्ट्रिंग | सेट नहीं है |
categoryDenylist |
कैटगरी के उन नामों की वैकल्पिक सूची सेट करता है जिनका इस्तेमाल नहीं किया जा सकता. अगर यह सेट खाली नहीं है, तो जिन कैटगरी के नाम इस सेट में शामिल हैं उनके लिए, कॉन्टेंट की पहचान करने की सुविधा से मिले नतीजे फ़िल्टर कर दिए जाएंगे. डुप्लीकेट या अज्ञात कैटगरी के नामों को अनदेखा कर दिया जाता है. यह विकल्प, categoryAllowlist के साथ इस्तेमाल नहीं किया जा सकता. दोनों का इस्तेमाल करने पर गड़बड़ी होती है. |
कोई भी स्ट्रिंग | सेट नहीं है |
डेटा तैयार करना
ऑब्जेक्ट डिटेक्टर, होस्ट ब्राउज़र के साथ काम करने वाले किसी भी फ़ॉर्मैट में, इमेज में मौजूद ऑब्जेक्ट का पता लगा सकता है. यह टास्क, डेटा इनपुट को पहले से प्रोसेस करने की सुविधा भी देता है. इसमें, साइज़ बदलना, घुमाना, और वैल्यू को सामान्य करना शामिल है. वीडियो में ऑब्जेक्ट का पता लगाने के लिए, एपीआई का इस्तेमाल करके एक बार में एक फ़्रेम को तेज़ी से प्रोसेस किया जा सकता है. साथ ही, फ़्रेम के टाइमस्टैंप का इस्तेमाल करके यह पता लगाया जा सकता है कि वीडियो में जेस्चर कब हुए.
टास्क चलाना
ऑब्जेक्ट डिटेक्टर, एक इमेज पर काम करने के लिए detect() का इस्तेमाल करता है और
detectForVideo() वीडियो फ़्रेम में ऑब्जेक्ट का पता लगाने के लिए काम करता है. यह टास्क, डेटा को प्रोसेस करता है, ऑब्जेक्ट की पहचान करने की कोशिश करता है, और फिर नतीजों की रिपोर्ट करता है.
detect() और detectForVideo() तरीकों को कॉल करने पर, ये एक साथ चलते हैं और यूज़र इंटरफ़ेस थ्रेड को ब्लॉक करते हैं. अगर किसी डिवाइस के कैमरे से वीडियो फ़्रेम में ऑब्जेक्ट की पहचान की जाती है, तो हर क्लासिफ़िकेशन मुख्य थ्रेड को ब्लॉक कर देता है. इसे रोकने के लिए, वेब वर्कर्स लागू करें, ताकि पहचान करने की प्रोसेस किसी दूसरी थ्रेड पर चल सके.
नीचे दिए गए कोड में, टास्क मॉडल की मदद से प्रोसेसिंग को लागू करने का तरीका बताया गया है:
इमेज
const image = document.getElementById("image") as HTMLImageElement; const detections = objectDetector.detect(image);
वीडियो
await objectDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = detector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
ऑब्जेक्ट डिटेक्टर टास्क को पूरी तरह से लागू करने के लिए, कोड का उदाहरण देखें.
नतीजों को मैनेज और दिखाना
ऑब्जेक्ट डिटेक्टर, ऑब्जेक्ट का पता लगाने के हर रन के लिए, ऑब्जेक्ट का पता लगाने के नतीजों का ऑब्जेक्ट जनरेट करता है. नतीजों के ऑब्जेक्ट में, ऑब्जेक्ट का पता लगाने की सूची होती है. हर ऑब्जेक्ट में, बॉउंडिंग बॉक्स और पता लगाए गए ऑब्जेक्ट की कैटगरी की जानकारी होती है. इसमें ऑब्जेक्ट का नाम और कॉन्फ़िडेंस स्कोर भी शामिल होता है.
यहां इस टास्क के आउटपुट डेटा का उदाहरण दिया गया है:
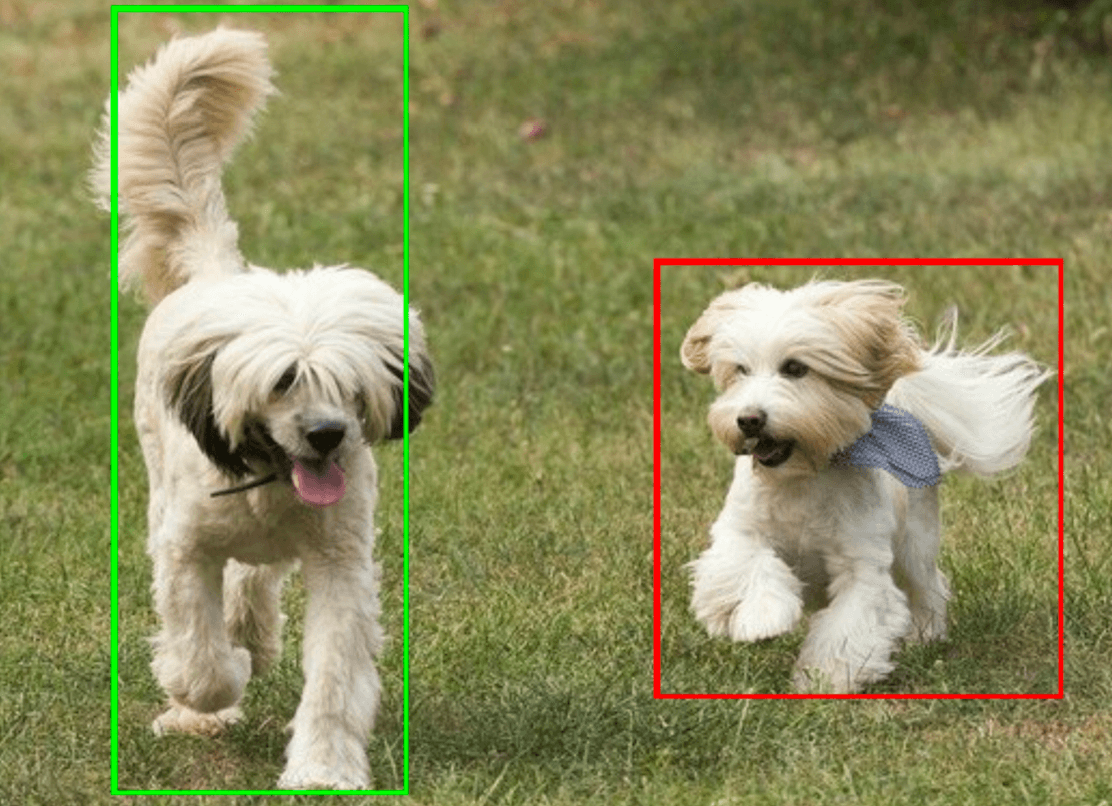
ObjectDetectorResult:
Detection #0:
Box: (x: 355, y: 133, w: 190, h: 206)
Categories:
index : 17
score : 0.73828
class name : dog
Detection #1:
Box: (x: 103, y: 15, w: 138, h: 369)
Categories:
index : 17
score : 0.73047
class name : dog
नीचे दी गई इमेज में, टास्क के आउटपुट को विज़ुअलाइज़ किया गया है:

ऑब्जेक्ट डिटेक्टर के उदाहरण वाले कोड में, टास्क से मिले ऑब्जेक्ट डिटेक्शन के नतीजों को दिखाने का तरीका बताया गया है. ज़्यादा जानकारी के लिए, कोड का उदाहरण देखें.

