ওয়েবসকেটের মাধ্যমে জেমিনি এপিআই অ্যাক্সেস করার জন্য এফিমেরাল টোকেনগুলি স্বল্পস্থায়ী প্রমাণীকরণ টোকেন। এগুলি ব্যবহারকারীর ডিভাইস থেকে সরাসরি এপিআই ( ক্লায়েন্ট-টু-সার্ভার বাস্তবায়ন) এর সাথে সংযোগ করার সময় সুরক্ষা বাড়ানোর জন্য ডিজাইন করা হয়েছে। স্ট্যান্ডার্ড এপিআই কীগুলির মতো, এফিমেরাল টোকেনগুলি ওয়েব ব্রাউজার বা মোবাইল অ্যাপের মতো ক্লায়েন্ট-সাইড অ্যাপ্লিকেশন থেকে বের করা যেতে পারে। কিন্তু যেহেতু এফিমেরাল টোকেনগুলি দ্রুত মেয়াদোত্তীর্ণ হয় এবং সীমাবদ্ধ করা যেতে পারে, তাই এগুলি একটি উৎপাদন পরিবেশে সুরক্ষা ঝুঁকি উল্লেখযোগ্যভাবে হ্রাস করে। এপিআই কী সুরক্ষা বাড়ানোর জন্য ক্লায়েন্ট-সাইড অ্যাপ্লিকেশন থেকে সরাসরি লাইভ এপিআই অ্যাক্সেস করার সময় আপনার এগুলি ব্যবহার করা উচিত।
ক্ষণস্থায়ী টোকেন কীভাবে কাজ করে
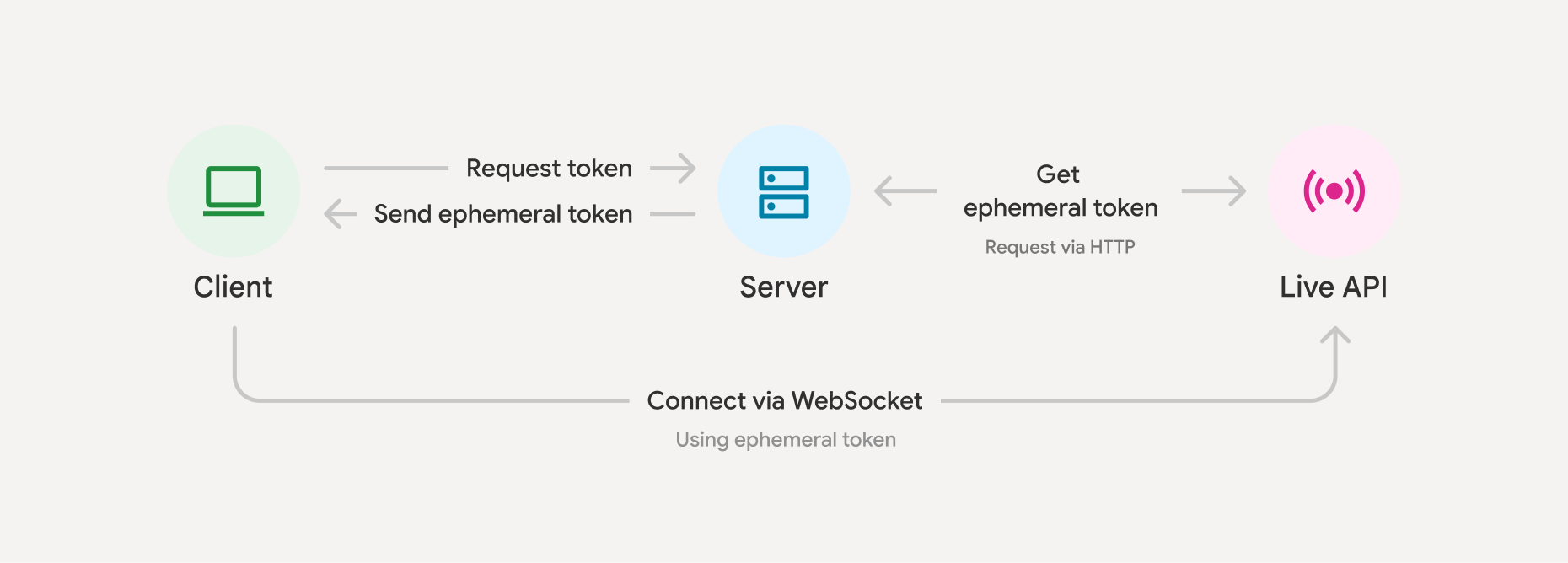
উচ্চ স্তরে ক্ষণস্থায়ী টোকেনগুলি কীভাবে কাজ করে তা এখানে দেওয়া হল:
- আপনার ক্লায়েন্ট (যেমন ওয়েব অ্যাপ) আপনার ব্যাকএন্ডের সাথে প্রমাণীকরণ করে।
- আপনার ব্যাকএন্ড জেমিনি API এর প্রোভিশনিং পরিষেবা থেকে একটি ক্ষণস্থায়ী টোকেনের অনুরোধ করছে।
- জেমিনি এপিআই একটি স্বল্পস্থায়ী টোকেন ইস্যু করে।
- আপনার ব্যাকএন্ডটি ওয়েবসকেট সংযোগের জন্য ক্লায়েন্টকে লাইভ API-তে টোকেন পাঠায়। আপনি আপনার API কীটি একটি ক্ষণস্থায়ী টোকেন দিয়ে অদলবদল করে এটি করতে পারেন।
- ক্লায়েন্ট তখন টোকেনটি এমনভাবে ব্যবহার করে যেন এটি একটি API কী।

এটি নিরাপত্তা বৃদ্ধি করে কারণ এক্সট্রাক্ট করা হলেও, টোকেনটি স্বল্পস্থায়ী হয়, দীর্ঘস্থায়ী API কী মোতায়েন করা ক্লায়েন্ট-সাইডের বিপরীতে। যেহেতু ক্লায়েন্ট সরাসরি জেমিনিকে ডেটা পাঠায়, এটি ল্যাটেন্সিও উন্নত করে এবং আপনার ব্যাকএন্ডগুলিকে রিয়েল টাইম ডেটা প্রক্সি করার প্রয়োজন এড়ায়।
একটি ক্ষণস্থায়ী টোকেন তৈরি করুন
জেমিনি থেকে একটি ক্ষণস্থায়ী টোকেন কীভাবে পাবেন তার একটি সরলীকৃত উদাহরণ এখানে দেওয়া হল। ডিফল্টরূপে, এই অনুরোধ ( newSessionExpireTime ) থেকে টোকেন ব্যবহার করে নতুন লাইভ API সেশন শুরু করার জন্য আপনার কাছে ১ মিনিট সময় থাকবে, এবং সেই সংযোগের মাধ্যমে বার্তা পাঠানোর জন্য ৩০ মিনিট সময় থাকবে ( expireTime )।
পাইথন
import datetime
now = datetime.datetime.now(tz=datetime.timezone.utc)
client = genai.Client(
http_options={'api_version': 'v1alpha',}
)
token = client.auth_tokens.create(
config = {
'uses': 1, # The ephemeral token can only be used to start a single session
'expire_time': now + datetime.timedelta(minutes=30), # Default is 30 minutes in the future
# 'expire_time': '2025-05-17T00:00:00Z', # Accepts isoformat.
'new_session_expire_time': now + datetime.timedelta(minutes=1), # Default 1 minute in the future
'http_options': {'api_version': 'v1alpha'},
}
)
# You'll need to pass the value under token.name back to your client to use it
জাভাস্ক্রিপ্ট
import { GoogleGenAI } from "@google/genai";
const client = new GoogleGenAI({});
const expireTime = new Date(Date.now() + 30 * 60 * 1000).toISOString();
const token: AuthToken = await client.authTokens.create({
config: {
uses: 1, // The default
expireTime: expireTime // Default is 30 mins
newSessionExpireTime: new Date(Date.now() + (1 * 60 * 1000)), // Default 1 minute in the future
httpOptions: {apiVersion: 'v1alpha'},
},
});
expireTime মান সীমাবদ্ধতা, ডিফল্ট এবং অন্যান্য ক্ষেত্রের স্পেসিফিকেশনের জন্য, API রেফারেন্স দেখুন। expireTime সময়সীমার মধ্যে, প্রতি 10 মিনিট অন্তর কলটি পুনরায় সংযোগ করার জন্য আপনার sessionResumption প্রয়োজন হবে (এটি একই টোকেন দিয়ে করা যেতে পারে এমনকি যদি uses: 1 )।
একটি ক্ষণস্থায়ী টোকেনকে কনফিগারেশনের একটি সেটে লক করাও সম্ভব। এটি আপনার অ্যাপ্লিকেশনের নিরাপত্তা আরও উন্নত করতে এবং আপনার সিস্টেমের নির্দেশাবলী সার্ভার সাইডে রাখতে কার্যকর হতে পারে।
পাইথন
client = genai.Client(
http_options={'api_version': 'v1alpha',}
)
token = client.auth_tokens.create(
config = {
'uses': 1,
'live_connect_constraints': {
'model': 'gemini-2.5-flash-native-audio-preview-12-2025',
'config': {
'session_resumption':{},
'temperature':0.7,
'response_modalities':['AUDIO']
}
},
'http_options': {'api_version': 'v1alpha'},
}
)
# You'll need to pass the value under token.name back to your client to use it
জাভাস্ক্রিপ্ট
import { GoogleGenAI } from "@google/genai";
const client = new GoogleGenAI({});
const expireTime = new Date(Date.now() + 30 * 60 * 1000).toISOString();
const token = await client.authTokens.create({
config: {
uses: 1, // The default
expireTime: expireTime,
liveConnectConstraints: {
model: 'gemini-2.5-flash-native-audio-preview-12-2025',
config: {
sessionResumption: {},
temperature: 0.7,
responseModalities: ['AUDIO']
}
},
httpOptions: {
apiVersion: 'v1alpha'
}
}
});
// You'll need to pass the value under token.name back to your client to use it
আপনি ফিল্ডের একটি উপসেটও লক করতে পারেন, আরও তথ্যের জন্য SDK ডকুমেন্টেশন দেখুন।
একটি ক্ষণস্থায়ী টোকেন ব্যবহার করে লাইভ API-তে সংযোগ করুন
একবার আপনার কাছে একটি ক্ষণস্থায়ী টোকেন হয়ে গেলে, আপনি এটিকে একটি API কীর মতো ব্যবহার করবেন (কিন্তু মনে রাখবেন, এটি শুধুমাত্র লাইভ API-এর জন্য কাজ করে, এবং শুধুমাত্র API-এর v1alpha সংস্করণের সাথে)।
ক্লায়েন্ট-টু-সার্ভার বাস্তবায়ন পদ্ধতি অনুসরণ করে এমন অ্যাপ্লিকেশন স্থাপনের সময় ক্ষণস্থায়ী টোকেনের ব্যবহার কেবল মূল্য বৃদ্ধি করে।
জাভাস্ক্রিপ্ট
import { GoogleGenAI, Modality } from '@google/genai';
// Use the token generated in the "Create an ephemeral token" section here
const ai = new GoogleGenAI({
apiKey: token.name
});
const model = 'gemini-2.5-flash-native-audio-preview-12-2025';
const config = { responseModalities: [Modality.AUDIO] };
async function main() {
const session = await ai.live.connect({
model: model,
config: config,
callbacks: { ... },
});
// Send content...
session.close();
}
main();
আরও উদাহরণের জন্য লাইভ API দিয়ে শুরু করুন দেখুন।
সেরা অনুশীলন
-
expire_timeপ্যারামিটার ব্যবহার করে একটি সংক্ষিপ্ত মেয়াদ শেষের সময়কাল সেট করুন। - টোকেনগুলির মেয়াদ শেষ হয়ে যায়, যার জন্য প্রভিশনিং প্রক্রিয়া পুনরায় শুরু করতে হয়।
- আপনার নিজের ব্যাকএন্ডের জন্য নিরাপদ প্রমাণীকরণ যাচাই করুন। ক্ষণস্থায়ী টোকেনগুলি কেবল আপনার ব্যাকএন্ড প্রমাণীকরণ পদ্ধতির মতোই নিরাপদ হবে।
- সাধারণত, ব্যাকএন্ড-টু-জেমিনি সংযোগের জন্য ক্ষণস্থায়ী টোকেন ব্যবহার করা এড়িয়ে চলুন, কারণ এই পথটি সাধারণত নিরাপদ বলে বিবেচিত হয়।
সীমাবদ্ধতা
এই মুহূর্তে ক্ষণস্থায়ী টোকেনগুলি শুধুমাত্র লাইভ API- এর সাথে সামঞ্জস্যপূর্ণ।
এরপর কি?
- আরও তথ্যের জন্য ক্ষণস্থায়ী টোকেনগুলির উপর লাইভ API রেফারেন্সটি পড়ুন।

