İşlev çağırma, modelleri harici araçlara ve API'lere bağlamanızı sağlar. Model, metin yanıtları oluşturmak yerine belirli işlevlerin ne zaman çağrılacağını belirler ve gerçek dünyadaki işlemleri gerçekleştirmek için gerekli parametreleri sağlar. Bu sayede model, doğal dil ile gerçek dünyadaki işlemler ve veriler arasında köprü görevi görebilir. İşlev çağrısının 3 temel kullanım alanı vardır:
- Bilgileri Artırma: Veritabanları, API'ler ve bilgi tabanları gibi harici kaynaklardaki bilgilere erişin.
- Özellikleri genişletme: Hesaplamalar yapmak ve modelin sınırlamalarını genişletmek için harici araçlar kullanın (ör. hesap makinesi kullanma veya grafik oluşturma).
- İşlem Yapma: API'leri kullanarak harici sistemlerle etkileşim kurun. Örneğin, randevu planlayabilir, fatura oluşturabilir, e-posta gönderebilir veya akıllı ev cihazlarını kontrol edebilirsiniz.
Python
from google import genai
from google.genai import types
# Define the function declaration for the model
schedule_meeting_function = {
"name": "schedule_meeting",
"description": "Schedules a meeting with specified attendees at a given time and date.",
"parameters": {
"type": "object",
"properties": {
"attendees": {
"type": "array",
"items": {"type": "string"},
"description": "List of people attending the meeting.",
},
"date": {
"type": "string",
"description": "Date of the meeting (e.g., '2024-07-29')",
},
"time": {
"type": "string",
"description": "Time of the meeting (e.g., '15:00')",
},
"topic": {
"type": "string",
"description": "The subject or topic of the meeting.",
},
},
"required": ["attendees", "date", "time", "topic"],
},
}
# Configure the client and tools
client = genai.Client()
tools = types.Tool(function_declarations=[schedule_meeting_function])
config = types.GenerateContentConfig(tools=[tools])
# Send request with function declarations
response = client.models.generate_content(
model="gemini-3-flash-preview",
contents="Schedule a meeting with Bob and Alice for 03/14/2025 at 10:00 AM about the Q3 planning.",
config=config,
)
# Check for a function call
if response.candidates[0].content.parts[0].function_call:
function_call = response.candidates[0].content.parts[0].function_call
print(f"Function to call: {function_call.name}")
print(f"Arguments: {function_call.args}")
# In a real app, you would call your function here:
# result = schedule_meeting(**function_call.args)
else:
print("No function call found in the response.")
print(response.text)
JavaScript
import { GoogleGenAI, Type } from '@google/genai';
// Configure the client
const ai = new GoogleGenAI({});
// Define the function declaration for the model
const scheduleMeetingFunctionDeclaration = {
name: 'schedule_meeting',
description: 'Schedules a meeting with specified attendees at a given time and date.',
parameters: {
type: Type.OBJECT,
properties: {
attendees: {
type: Type.ARRAY,
items: { type: Type.STRING },
description: 'List of people attending the meeting.',
},
date: {
type: Type.STRING,
description: 'Date of the meeting (e.g., "2024-07-29")',
},
time: {
type: Type.STRING,
description: 'Time of the meeting (e.g., "15:00")',
},
topic: {
type: Type.STRING,
description: 'The subject or topic of the meeting.',
},
},
required: ['attendees', 'date', 'time', 'topic'],
},
};
// Send request with function declarations
const response = await ai.models.generateContent({
model: 'gemini-3-flash-preview',
contents: 'Schedule a meeting with Bob and Alice for 03/27/2025 at 10:00 AM about the Q3 planning.',
config: {
tools: [{
functionDeclarations: [scheduleMeetingFunctionDeclaration]
}],
},
});
// Check for function calls in the response
if (response.functionCalls && response.functionCalls.length > 0) {
const functionCall = response.functionCalls[0]; // Assuming one function call
console.log(`Function to call: ${functionCall.name}`);
console.log(`Arguments: ${JSON.stringify(functionCall.args)}`);
// In a real app, you would call your actual function here:
// const result = await scheduleMeeting(functionCall.args);
} else {
console.log("No function call found in the response.");
console.log(response.text);
}
REST
curl "https://generativelanguage.googleapis.com/v1beta/models/gemini-3-flash-preview:generateContent" \
-H "x-goog-api-key: $GEMINI_API_KEY" \
-H 'Content-Type: application/json' \
-X POST \
-d '{
"contents": [
{
"role": "user",
"parts": [
{
"text": "Schedule a meeting with Bob and Alice for 03/27/2025 at 10:00 AM about the Q3 planning."
}
]
}
],
"tools": [
{
"functionDeclarations": [
{
"name": "schedule_meeting",
"description": "Schedules a meeting with specified attendees at a given time and date.",
"parameters": {
"type": "object",
"properties": {
"attendees": {
"type": "array",
"items": {"type": "string"},
"description": "List of people attending the meeting."
},
"date": {
"type": "string",
"description": "Date of the meeting (e.g., '2024-07-29')"
},
"time": {
"type": "string",
"description": "Time of the meeting (e.g., '15:00')"
},
"topic": {
"type": "string",
"description": "The subject or topic of the meeting."
}
},
"required": ["attendees", "date", "time", "topic"]
}
}
]
}
]
}'
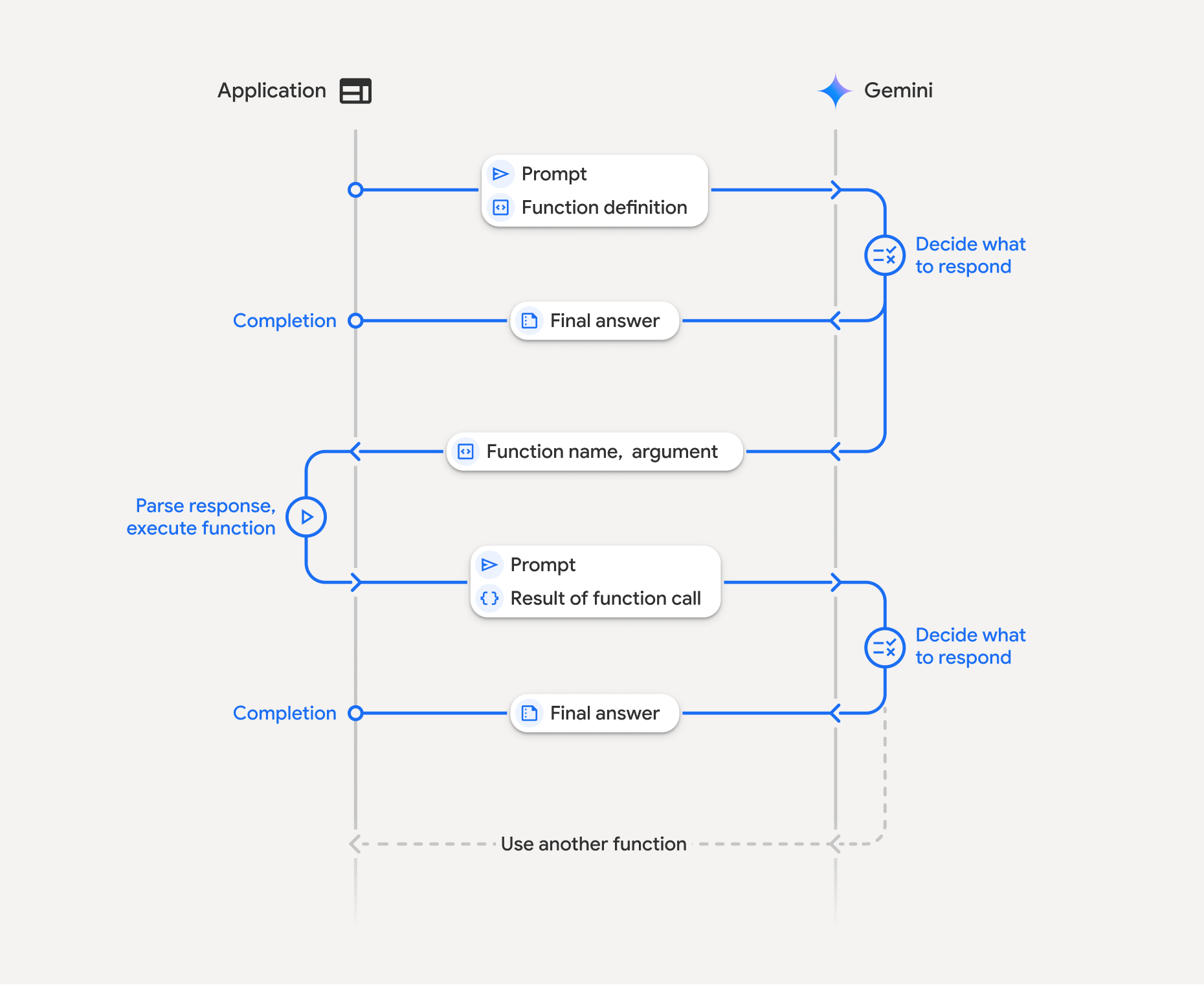
İşlev çağrısının işleyiş şekli

İşlev çağırma, uygulamanız, model ve harici işlevler arasında yapılandırılmış bir etkileşim içerir. Süreç şöyle işler:
- İşlev Bildirimini Tanımlayın: İşlev bildirimini uygulama kodunuzda tanımlayın. İşlev Bildirimleri, işlevin adını, parametrelerini ve amacını modele açıklar.
- İşlev bildirimleriyle LLM'yi çağırma: Kullanıcı istemini, işlev bildirimleriyle birlikte modele gönderin. İsteği analiz eder ve bir işlev çağrısının faydalı olup olmayacağını belirler. Bu durumda, yapılandırılmış bir JSON nesnesiyle yanıt verir.
- İşlev Kodunu Yürütme (Sizin Sorumluluğunuz): Model, işlevi yürütmez. Yanıtı işlemek ve
- varsa işlev çağrısı yapılıp yapılmadığını kontrol etmek uygulamanızın sorumluluğundadır.
- Evet: İşlevin adını ve bağımsız değişkenlerini çıkarın ve uygulamanızda ilgili işlevi yürütün.
- Hayır: Model, isteme doğrudan metin yanıtı vermiş (bu akış, örnekte daha az vurgulanmıştır ancak olası bir sonuçtur).
- Kullanıcı dostu yanıt oluştur: Bir işlev yürütüldüyse sonucu yakalayın ve konuşmanın sonraki dönüşünde modele geri gönderin. Gemini, işlev çağrısından gelen bilgileri içeren son ve kullanıcı dostu bir yanıt oluşturmak için sonucu kullanır.
Bu işlem birden fazla kez tekrarlanabilir ve karmaşık etkileşimlere ve iş akışlarına olanak tanır. Model, tek bir dönüşte (paralel işlev çağrısı) ve sırayla (bileşik işlev çağrısı) birden fazla işlev çağrısını da destekler.
1. adım: Bir işlev bildirimi tanımlayın
Uygulama kodunuzda, kullanıcıların ışık değerlerini ayarlamasına ve API isteğinde bulunmasına olanak tanıyan bir işlev ve işlev bildirimi tanımlayın. Bu işlev, harici hizmetleri veya API'leri çağırabilir.
Python
# Define a function that the model can call to control smart lights
set_light_values_declaration = {
"name": "set_light_values",
"description": "Sets the brightness and color temperature of a light.",
"parameters": {
"type": "object",
"properties": {
"brightness": {
"type": "integer",
"description": "Light level from 0 to 100. Zero is off and 100 is full brightness",
},
"color_temp": {
"type": "string",
"enum": ["daylight", "cool", "warm"],
"description": "Color temperature of the light fixture, which can be `daylight`, `cool` or `warm`.",
},
},
"required": ["brightness", "color_temp"],
},
}
# This is the actual function that would be called based on the model's suggestion
def set_light_values(brightness: int, color_temp: str) -> dict[str, int | str]:
"""Set the brightness and color temperature of a room light. (mock API).
Args:
brightness: Light level from 0 to 100. Zero is off and 100 is full brightness
color_temp: Color temperature of the light fixture, which can be `daylight`, `cool` or `warm`.
Returns:
A dictionary containing the set brightness and color temperature.
"""
return {"brightness": brightness, "colorTemperature": color_temp}
JavaScript
import { Type } from '@google/genai';
// Define a function that the model can call to control smart lights
const setLightValuesFunctionDeclaration = {
name: 'set_light_values',
description: 'Sets the brightness and color temperature of a light.',
parameters: {
type: Type.OBJECT,
properties: {
brightness: {
type: Type.NUMBER,
description: 'Light level from 0 to 100. Zero is off and 100 is full brightness',
},
color_temp: {
type: Type.STRING,
enum: ['daylight', 'cool', 'warm'],
description: 'Color temperature of the light fixture, which can be `daylight`, `cool` or `warm`.',
},
},
required: ['brightness', 'color_temp'],
},
};
/**
* Set the brightness and color temperature of a room light. (mock API)
* @param {number} brightness - Light level from 0 to 100. Zero is off and 100 is full brightness
* @param {string} color_temp - Color temperature of the light fixture, which can be `daylight`, `cool` or `warm`.
* @return {Object} A dictionary containing the set brightness and color temperature.
*/
function setLightValues(brightness, color_temp) {
return {
brightness: brightness,
colorTemperature: color_temp
};
}
2. adım: İşlev beyanlarıyla modeli çağırın
İşlev bildirimlerinizi tanımladıktan sonra, modeli bunları kullanmaya yönlendirebilirsiniz. İstemi ve işlev bildirimlerini analiz eder ve doğrudan yanıt verip vermeyeceğine veya bir işlevi çağırıp çağırmayacağına karar verir. Bir işlev çağrılırsa yanıt nesnesi, işlev çağrısı önerisi içerir.
Python
from google.genai import types
# Configure the client and tools
client = genai.Client()
tools = types.Tool(function_declarations=[set_light_values_declaration])
config = types.GenerateContentConfig(tools=[tools])
# Define user prompt
contents = [
types.Content(
role="user", parts=[types.Part(text="Turn the lights down to a romantic level")]
)
]
# Send request with function declarations
response = client.models.generate_content(
model="gemini-3-flash-preview",
contents=contents,
config=config,
)
print(response.candidates[0].content.parts[0].function_call)
JavaScript
import { GoogleGenAI } from '@google/genai';
// Generation config with function declaration
const config = {
tools: [{
functionDeclarations: [setLightValuesFunctionDeclaration]
}]
};
// Configure the client
const ai = new GoogleGenAI({});
// Define user prompt
const contents = [
{
role: 'user',
parts: [{ text: 'Turn the lights down to a romantic level' }]
}
];
// Send request with function declarations
const response = await ai.models.generateContent({
model: 'gemini-3-flash-preview',
contents: contents,
config: config
});
console.log(response.functionCalls[0]);
Model daha sonra, kullanıcının sorusuna yanıt vermek için bildirilen işlevlerden bir veya daha fazlasının nasıl çağrılacağını belirten, OpenAPI uyumlu bir şemada functionCall nesnesi döndürür.
Python
id=None args={'color_temp': 'warm', 'brightness': 25} name='set_light_values'
JavaScript
{
name: 'set_light_values',
args: { brightness: 25, color_temp: 'warm' }
}
3. adım: set_light_values işlev kodunu yürütün
Modelin yanıtından işlev çağrısı ayrıntılarını ayıklayın, bağımsız değişkenleri ayrıştırın ve set_light_values işlevini yürütün.
Python
# Extract tool call details, it may not be in the first part.
tool_call = response.candidates[0].content.parts[0].function_call
if tool_call.name == "set_light_values":
result = set_light_values(**tool_call.args)
print(f"Function execution result: {result}")
JavaScript
// Extract tool call details
const tool_call = response.functionCalls[0]
let result;
if (tool_call.name === 'set_light_values') {
result = setLightValues(tool_call.args.brightness, tool_call.args.color_temp);
console.log(`Function execution result: ${JSON.stringify(result)}`);
}
4. adım: İşlev sonucuyla kullanıcı dostu bir yanıt oluşturun ve modeli tekrar çağırın
Son olarak, işlev yürütme sonucunu modele geri gönderin. Böylece model, bu bilgiyi kullanıcıya verdiği nihai yanıta dahil edebilir.
Python
from google import genai
from google.genai import types
# Create a function response part
function_response_part = types.Part.from_function_response(
name=tool_call.name,
response={"result": result},
)
# Append function call and result of the function execution to contents
contents.append(response.candidates[0].content) # Append the content from the model's response.
contents.append(types.Content(role="user", parts=[function_response_part])) # Append the function response
client = genai.Client()
final_response = client.models.generate_content(
model="gemini-3-flash-preview",
config=config,
contents=contents,
)
print(final_response.text)
JavaScript
// Create a function response part
const function_response_part = {
name: tool_call.name,
response: { result }
}
// Append function call and result of the function execution to contents
contents.push(response.candidates[0].content);
contents.push({ role: 'user', parts: [{ functionResponse: function_response_part }] });
// Get the final response from the model
const final_response = await ai.models.generateContent({
model: 'gemini-3-flash-preview',
contents: contents,
config: config
});
console.log(final_response.text);
Böylece işlev çağrısı akışı tamamlanmış olur. Model, kullanıcının istek işlemini gerçekleştirmek için set_light_values işlevini başarıyla kullandı.
İşlev beyanları
Bir istemde işlev çağrısını uyguladığınızda, bir veya daha fazla function declarations içeren bir tools nesnesi oluşturursunuz. İşlevleri tanımlamak için JSON'u, özellikle de OpenAPI şema biçiminin alt kümesini seç kullanarak tanımlarsınız. Tek bir işlev bildirimi aşağıdaki parametreleri içerebilir:
name(dize): İşlev için benzersiz bir ad (get_weather_forecast,send_email). Boşluk veya özel karakter içermeyen açıklayıcı adlar kullanın (alt çizgi veya camelCase kullanın).description(dize): İşlevin amacının ve özelliklerinin net ve ayrıntılı açıklaması. Bu, modelin işlevi ne zaman kullanacağını anlaması için çok önemlidir. Net olun ve gerekirse örnekler verin ("Konuma ve isteğe bağlı olarak sinemalarda gösterilen film başlığına göre sinema bulur.").parameters(nesne): İşlevin beklediği giriş parametrelerini tanımlar.type(dize):objectgibi genel veri türünü belirtir.properties(nesne): Her biri şu öğeleri içeren ayrı parametreleri listeler:type(dize): Parametrenin veri türü (ör.string,integer,boolean, array).description(dize): Parametrenin amacı ve biçimiyle ilgili açıklama. Örnekler ve kısıtlamalar sağlayın ("Şehir ve eyalet, ör. "San Francisco, CA" veya posta kodu (ör. '95616'.").enum(dizi, isteğe bağlı): Parametre değerleri sabit bir kümeden geliyorsa izin verilen değerleri yalnızca açıklamada belirtmek yerine listelemek için "enum"u kullanın. Bu, doğruluğu artırır ("enum": ["daylight", "cool", "warm"]).
required(dizi): İşlevin çalışması için zorunlu olan parametre adlarını listeleyen bir dizidir.
Ayrıca, FunctionDeclarations işlevini doğrudan Python işlevlerinden types.FunctionDeclaration.from_callable(client=client, callable=your_function) kullanarak da oluşturabilirsiniz.
Düşünebilen modellerle işlev çağrısı
Gemini 3 ve 2.5 serisi modeller, istekleri değerlendirmek için dahili bir "düşünme" süreci kullanır. Bu sayede, işlev çağrısı performansı önemli ölçüde iyileştirilerek modelin bir işlevi ne zaman çağıracağını ve hangi parametreleri kullanacağını daha iyi belirlemesi sağlanır. Gemini API durum bilgisi içermediğinden, modeller çok adımlı sohbetlerde bağlamı korumak için düşünce imzalarını kullanır.
Bu bölümde, düşünce imzalarının gelişmiş yönetimi ele alınmaktadır ve yalnızca API isteklerini manuel olarak oluşturuyorsanız (ör. REST aracılığıyla) veya görüşme geçmişini değiştiriyorsanız gereklidir.
Google Üretken Yapay Zeka SDK'larını (resmi kitaplıklarımız) kullanıyorsanız bu süreci yönetmeniz gerekmez. SDK'lar, önceki örnekte gösterildiği gibi gerekli adımları otomatik olarak işler.
Sohbet geçmişini manuel olarak yönetme
Sohbet geçmişini manuel olarak değiştirirseniz önceki yanıtın tamamını göndermek yerine modelin dönüşünde yer alan thought_signature öğesini doğru şekilde işlemeniz gerekir.
Modelin bağlamının korunması için aşağıdaki kurallara uyun:
thought_signatureher zaman orijinalPartiçinde modele geri gönderin.- İmza içeren bir
Partile içermeyen birPart'yı birleştirmeyin. Bu, düşüncenin konumsal bağlamını bozar. - İmza dizeleri birleştirilemediğinden, her ikisi de imza içeren iki
Partsöğesini birleştirmeyin.
Gemini 3 düşünce imzaları
Gemini 3'te, model yanıtının herhangi bir Part düşünce imzası içerebilir.
Genellikle tüm Part türlerinden imzaların döndürülmesini önersek de işlev çağrısı için düşünce imzalarının geri iletilmesi zorunludur. Google GenAI SDK, görüşme geçmişini manuel olarak değiştirmediğiniz sürece düşünce imzalarını otomatik olarak işler.
Etkileşim geçmişini manuel olarak değiştiriyorsanız Gemini 3'te düşünce imzalarını işleme konusunda eksiksiz rehberlik ve ayrıntılı bilgi için Düşünce İmzaları sayfasına bakın.
Düşünce imzalarını inceleme
Uygulama için gerekli olmasa da hata ayıklama veya eğitim amaçlarıyla thought_signature değerini görmek için yanıtı inceleyebilirsiniz.
Python
import base64
# After receiving a response from a model with thinking enabled
# response = client.models.generate_content(...)
# The signature is attached to the response part containing the function call
part = response.candidates[0].content.parts[0]
if part.thought_signature:
print(base64.b64encode(part.thought_signature).decode("utf-8"))
JavaScript
// After receiving a response from a model with thinking enabled
// const response = await ai.models.generateContent(...)
// The signature is attached to the response part containing the function call
const part = response.candidates[0].content.parts[0];
if (part.thoughtSignature) {
console.log(part.thoughtSignature);
}
Düşünce imzalarının sınırlamaları ve kullanımı ile genel olarak düşünce modelleri hakkında daha fazla bilgiyi Düşünme sayfasında bulabilirsiniz.
Paralel işlev çağırma
Tek dönüşlü işlev çağrısının yanı sıra birden fazla işlevi aynı anda da çağırabilirsiniz. Paralel işlev çağrısı, birden fazla işlevi aynı anda yürütmenize olanak tanır ve işlevler birbirine bağlı olmadığında kullanılır. Bu özellik, birden fazla bağımsız kaynaktan veri toplama (ör. farklı veritabanlarından müşteri ayrıntılarını alma veya çeşitli depolardaki envanter seviyelerini kontrol etme) ya da dairenizi diskoya dönüştürme gibi birden fazla işlem gerçekleştirme gibi senaryolarda kullanışlıdır.
Python
power_disco_ball = {
"name": "power_disco_ball",
"description": "Powers the spinning disco ball.",
"parameters": {
"type": "object",
"properties": {
"power": {
"type": "boolean",
"description": "Whether to turn the disco ball on or off.",
}
},
"required": ["power"],
},
}
start_music = {
"name": "start_music",
"description": "Play some music matching the specified parameters.",
"parameters": {
"type": "object",
"properties": {
"energetic": {
"type": "boolean",
"description": "Whether the music is energetic or not.",
},
"loud": {
"type": "boolean",
"description": "Whether the music is loud or not.",
},
},
"required": ["energetic", "loud"],
},
}
dim_lights = {
"name": "dim_lights",
"description": "Dim the lights.",
"parameters": {
"type": "object",
"properties": {
"brightness": {
"type": "number",
"description": "The brightness of the lights, 0.0 is off, 1.0 is full.",
}
},
"required": ["brightness"],
},
}
JavaScript
import { Type } from '@google/genai';
const powerDiscoBall = {
name: 'power_disco_ball',
description: 'Powers the spinning disco ball.',
parameters: {
type: Type.OBJECT,
properties: {
power: {
type: Type.BOOLEAN,
description: 'Whether to turn the disco ball on or off.'
}
},
required: ['power']
}
};
const startMusic = {
name: 'start_music',
description: 'Play some music matching the specified parameters.',
parameters: {
type: Type.OBJECT,
properties: {
energetic: {
type: Type.BOOLEAN,
description: 'Whether the music is energetic or not.'
},
loud: {
type: Type.BOOLEAN,
description: 'Whether the music is loud or not.'
}
},
required: ['energetic', 'loud']
}
};
const dimLights = {
name: 'dim_lights',
description: 'Dim the lights.',
parameters: {
type: Type.OBJECT,
properties: {
brightness: {
type: Type.NUMBER,
description: 'The brightness of the lights, 0.0 is off, 1.0 is full.'
}
},
required: ['brightness']
}
};
Belirtilen tüm araçların kullanılmasına izin vermek için işlev çağırma modunu yapılandırın. Daha fazla bilgi edinmek için işlev çağrısını yapılandırma hakkında bilgi edinebilirsiniz.
Python
from google import genai
from google.genai import types
# Configure the client and tools
client = genai.Client()
house_tools = [
types.Tool(function_declarations=[power_disco_ball, start_music, dim_lights])
]
config = types.GenerateContentConfig(
tools=house_tools,
automatic_function_calling=types.AutomaticFunctionCallingConfig(
disable=True
),
# Force the model to call 'any' function, instead of chatting.
tool_config=types.ToolConfig(
function_calling_config=types.FunctionCallingConfig(mode='ANY')
),
)
chat = client.chats.create(model="gemini-3-flash-preview", config=config)
response = chat.send_message("Turn this place into a party!")
# Print out each of the function calls requested from this single call
print("Example 1: Forced function calling")
for fn in response.function_calls:
args = ", ".join(f"{key}={val}" for key, val in fn.args.items())
print(f"{fn.name}({args})")
JavaScript
import { GoogleGenAI } from '@google/genai';
// Set up function declarations
const houseFns = [powerDiscoBall, startMusic, dimLights];
const config = {
tools: [{
functionDeclarations: houseFns
}],
// Force the model to call 'any' function, instead of chatting.
toolConfig: {
functionCallingConfig: {
mode: 'any'
}
}
};
// Configure the client
const ai = new GoogleGenAI({});
// Create a chat session
const chat = ai.chats.create({
model: 'gemini-3-flash-preview',
config: config
});
const response = await chat.sendMessage({message: 'Turn this place into a party!'});
// Print out each of the function calls requested from this single call
console.log("Example 1: Forced function calling");
for (const fn of response.functionCalls) {
const args = Object.entries(fn.args)
.map(([key, val]) => `${key}=${val}`)
.join(', ');
console.log(`${fn.name}(${args})`);
}
Yazdırılan sonuçların her biri, modelin istediği tek bir işlev çağrısını yansıtır. Sonuçları geri göndermek için yanıtları, istendikleri sırayla ekleyin.
Python SDK, otomatik işlev çağrısını destekler. Bu işlev, Python işlevlerini otomatik olarak bildirimlere dönüştürür, işlev çağrısı yürütme ve yanıt döngüsünü sizin için yönetir. Aşağıda, disko kullanım alanıyla ilgili bir örnek verilmiştir.
Python
from google import genai
from google.genai import types
# Actual function implementations
def power_disco_ball_impl(power: bool) -> dict:
"""Powers the spinning disco ball.
Args:
power: Whether to turn the disco ball on or off.
Returns:
A status dictionary indicating the current state.
"""
return {"status": f"Disco ball powered {'on' if power else 'off'}"}
def start_music_impl(energetic: bool, loud: bool) -> dict:
"""Play some music matching the specified parameters.
Args:
energetic: Whether the music is energetic or not.
loud: Whether the music is loud or not.
Returns:
A dictionary containing the music settings.
"""
music_type = "energetic" if energetic else "chill"
volume = "loud" if loud else "quiet"
return {"music_type": music_type, "volume": volume}
def dim_lights_impl(brightness: float) -> dict:
"""Dim the lights.
Args:
brightness: The brightness of the lights, 0.0 is off, 1.0 is full.
Returns:
A dictionary containing the new brightness setting.
"""
return {"brightness": brightness}
# Configure the client
client = genai.Client()
config = types.GenerateContentConfig(
tools=[power_disco_ball_impl, start_music_impl, dim_lights_impl]
)
# Make the request
response = client.models.generate_content(
model="gemini-3-flash-preview",
contents="Do everything you need to this place into party!",
config=config,
)
print("\nExample 2: Automatic function calling")
print(response.text)
# I've turned on the disco ball, started playing loud and energetic music, and dimmed the lights to 50% brightness. Let's get this party started!
Bileşik işlev çağırma
Birleştirilmiş veya sıralı işlev çağrısı, Gemini'ın karmaşık bir isteği yerine getirmek için birden fazla işlev çağrısını birlikte kullanmasına olanak tanır. Örneğin, "Bulunduğum konumdaki sıcaklığı öğren" sorusunu yanıtlamak için Gemini API önce bir get_current_location() işlevini, ardından konumu parametre olarak alan bir get_weather() işlevini çağırabilir.
Aşağıdaki örnekte, Python SDK ve otomatik işlev çağrısı kullanılarak kompozisyon işlevi çağrısının nasıl uygulanacağı gösterilmektedir.
Python
Bu örnekte, google-genai Python SDK'sının otomatik işlev çağrısı özelliği kullanılmaktadır. SDK, Python işlevlerini otomatik olarak gerekli şemaya dönüştürür, işlev çağrılarını model tarafından istendiğinde yürütür ve görevi tamamlamak için sonuçları modele geri gönderir.
import os
from google import genai
from google.genai import types
# Example Functions
def get_weather_forecast(location: str) -> dict:
"""Gets the current weather temperature for a given location."""
print(f"Tool Call: get_weather_forecast(location={location})")
# TODO: Make API call
print("Tool Response: {'temperature': 25, 'unit': 'celsius'}")
return {"temperature": 25, "unit": "celsius"} # Dummy response
def set_thermostat_temperature(temperature: int) -> dict:
"""Sets the thermostat to a desired temperature."""
print(f"Tool Call: set_thermostat_temperature(temperature={temperature})")
# TODO: Interact with a thermostat API
print("Tool Response: {'status': 'success'}")
return {"status": "success"}
# Configure the client and model
client = genai.Client()
config = types.GenerateContentConfig(
tools=[get_weather_forecast, set_thermostat_temperature]
)
# Make the request
response = client.models.generate_content(
model="gemini-3-flash-preview",
contents="If it's warmer than 20°C in London, set the thermostat to 20°C, otherwise set it to 18°C.",
config=config,
)
# Print the final, user-facing response
print(response.text)
Beklenen Çıkış
Kodu çalıştırdığınızda SDK'nın işlev çağrılarını düzenlediğini görürsünüz. Model önce get_weather_forecast işlevini çağırır, sıcaklığı alır ve ardından istemdeki mantığa göre doğru değerle set_thermostat_temperature işlevini çağırır.
Tool Call: get_weather_forecast(location=London)
Tool Response: {'temperature': 25, 'unit': 'celsius'}
Tool Call: set_thermostat_temperature(temperature=20)
Tool Response: {'status': 'success'}
OK. I've set the thermostat to 20°C.
JavaScript
Bu örnekte, manuel yürütme döngüsü kullanarak bileşik işlev çağrısı yapmak için JavaScript/TypeScript SDK'sının nasıl kullanılacağı gösterilmektedir.
import { GoogleGenAI, Type } from "@google/genai";
// Configure the client
const ai = new GoogleGenAI({});
// Example Functions
function get_weather_forecast({ location }) {
console.log(`Tool Call: get_weather_forecast(location=${location})`);
// TODO: Make API call
console.log("Tool Response: {'temperature': 25, 'unit': 'celsius'}");
return { temperature: 25, unit: "celsius" };
}
function set_thermostat_temperature({ temperature }) {
console.log(
`Tool Call: set_thermostat_temperature(temperature=${temperature})`,
);
// TODO: Make API call
console.log("Tool Response: {'status': 'success'}");
return { status: "success" };
}
const toolFunctions = {
get_weather_forecast,
set_thermostat_temperature,
};
const tools = [
{
functionDeclarations: [
{
name: "get_weather_forecast",
description:
"Gets the current weather temperature for a given location.",
parameters: {
type: Type.OBJECT,
properties: {
location: {
type: Type.STRING,
},
},
required: ["location"],
},
},
{
name: "set_thermostat_temperature",
description: "Sets the thermostat to a desired temperature.",
parameters: {
type: Type.OBJECT,
properties: {
temperature: {
type: Type.NUMBER,
},
},
required: ["temperature"],
},
},
],
},
];
// Prompt for the model
let contents = [
{
role: "user",
parts: [
{
text: "If it's warmer than 20°C in London, set the thermostat to 20°C, otherwise set it to 18°C.",
},
],
},
];
// Loop until the model has no more function calls to make
while (true) {
const result = await ai.models.generateContent({
model: "gemini-3-flash-preview",
contents,
config: { tools },
});
if (result.functionCalls && result.functionCalls.length > 0) {
const functionCall = result.functionCalls[0];
const { name, args } = functionCall;
if (!toolFunctions[name]) {
throw new Error(`Unknown function call: ${name}`);
}
// Call the function and get the response.
const toolResponse = toolFunctions[name](args);
const functionResponsePart = {
name: functionCall.name,
response: {
result: toolResponse,
},
};
// Send the function response back to the model.
contents.push({
role: "model",
parts: [
{
functionCall: functionCall,
},
],
});
contents.push({
role: "user",
parts: [
{
functionResponse: functionResponsePart,
},
],
});
} else {
// No more function calls, break the loop.
console.log(result.text);
break;
}
}
Beklenen Çıkış
Kodu çalıştırdığınızda SDK'nın işlev çağrılarını düzenlediğini görürsünüz. Model önce get_weather_forecast işlevini çağırır, sıcaklığı alır ve ardından istemdeki mantığa göre doğru değerle set_thermostat_temperature işlevini çağırır.
Tool Call: get_weather_forecast(location=London)
Tool Response: {'temperature': 25, 'unit': 'celsius'}
Tool Call: set_thermostat_temperature(temperature=20)
Tool Response: {'status': 'success'}
OK. It's 25°C in London, so I've set the thermostat to 20°C.
Bileşik işlev çağrısı, yerel bir Live API özelliğidir. Bu, Live API'nin işlev çağrısını Python SDK'sına benzer şekilde işleyebileceği anlamına gelir.
Python
# Light control schemas
turn_on_the_lights_schema = {'name': 'turn_on_the_lights'}
turn_off_the_lights_schema = {'name': 'turn_off_the_lights'}
prompt = """
Hey, can you write run some python code to turn on the lights, wait 10s and then turn off the lights?
"""
tools = [
{'code_execution': {}},
{'function_declarations': [turn_on_the_lights_schema, turn_off_the_lights_schema]}
]
await run(prompt, tools=tools, modality="AUDIO")
JavaScript
// Light control schemas
const turnOnTheLightsSchema = { name: 'turn_on_the_lights' };
const turnOffTheLightsSchema = { name: 'turn_off_the_lights' };
const prompt = `
Hey, can you write run some python code to turn on the lights, wait 10s and then turn off the lights?
`;
const tools = [
{ codeExecution: {} },
{ functionDeclarations: [turnOnTheLightsSchema, turnOffTheLightsSchema] }
];
await run(prompt, tools=tools, modality="AUDIO")
İşlev çağırma modları
Gemini API, modelin sağlanan araçları (işlev bildirimleri) nasıl kullanacağını kontrol etmenize olanak tanır. Özellikle, modu function_calling_config içinde ayarlayabilirsiniz.
AUTO (Default): Model, isteme ve bağlama göre doğal dil yanıtı oluşturup oluşturmayacağına veya işlev çağrısı önerip önermeyeceğine karar verir. Bu, en esnek moddur ve çoğu senaryo için önerilir.ANY: Model, her zaman bir işlev çağrısı tahmin etmekle sınırlıdır ve işlev şemasına uygunluğu garanti eder.allowed_function_namesbelirtilmezse model, sağlanan işlev bildirimlerinden herhangi birini seçebilir.allowed_function_namesliste olarak sağlanırsa model yalnızca bu listedeki işlevleri seçebilir. Her istem için bir işlev çağrısı yanıtı gerektiğinde bu modu kullanın (geçerliyse).NONE: Modelin işlev çağrıları yapması yasaktır. Bu, herhangi bir işlev bildirimi olmadan istek göndermeye eşdeğerdir. Bu özelliği, araç tanımlarınızı kaldırmadan işlev çağrısını geçici olarak devre dışı bırakmak için kullanın.VALIDATED(Önizleme): Model, işlev çağrılarını veya doğal dili tahmin etmekle sınırlıdır ve işlev şemasına uygunluğu sağlar.allowed_function_namessağlanmazsa model, mevcut tüm işlev bildirimleri arasından seçim yapar.allowed_function_namessağlanırsa model, izin verilen işlevler arasından seçim yapar.
Python
from google.genai import types
# Configure function calling mode
tool_config = types.ToolConfig(
function_calling_config=types.FunctionCallingConfig(
mode="ANY", allowed_function_names=["get_current_temperature"]
)
)
# Create the generation config
config = types.GenerateContentConfig(
tools=[tools], # not defined here.
tool_config=tool_config,
)
JavaScript
import { FunctionCallingConfigMode } from '@google/genai';
// Configure function calling mode
const toolConfig = {
functionCallingConfig: {
mode: FunctionCallingConfigMode.ANY,
allowedFunctionNames: ['get_current_temperature']
}
};
// Create the generation config
const config = {
tools: tools, // not defined here.
toolConfig: toolConfig,
};
Otomatik işlev çağırma (yalnızca Python)
Python SDK'sını kullanırken Python işlevlerini doğrudan araç olarak sağlayabilirsiniz. SDK bu işlevleri bildirimlere dönüştürür, işlev çağrısı yürütmesini yönetir ve yanıt döngüsünü sizin için işler. İşlevinizi tür ipuçları ve bir docstring ile tanımlayın. En iyi sonuçlar için Google stili docstring'ler kullanmanız önerilir. SDK daha sonra otomatik olarak:
- Modelden gelen işlev çağrısı yanıtlarını algılar.
- Kodunuzda ilgili Python işlevini çağırın.
- İşlevin yanıtını modele geri gönderin.
- Modelin nihai metin yanıtını döndürür.
SDK şu anda bağımsız değişken açıklamalarını, oluşturulan işlev bildiriminin özellik açıklaması yuvalarına ayrıştırmamaktadır. Bunun yerine, tüm docstring'i en üst düzey işlev açıklaması olarak gönderir.
Python
from google import genai
from google.genai import types
# Define the function with type hints and docstring
def get_current_temperature(location: str) -> dict:
"""Gets the current temperature for a given location.
Args:
location: The city and state, e.g. San Francisco, CA
Returns:
A dictionary containing the temperature and unit.
"""
# ... (implementation) ...
return {"temperature": 25, "unit": "Celsius"}
# Configure the client
client = genai.Client()
config = types.GenerateContentConfig(
tools=[get_current_temperature]
) # Pass the function itself
# Make the request
response = client.models.generate_content(
model="gemini-3-flash-preview",
contents="What's the temperature in Boston?",
config=config,
)
print(response.text) # The SDK handles the function call and returns the final text
Otomatik işlev çağrısını devre dışı bırakmak için:
Python
config = types.GenerateContentConfig(
tools=[get_current_temperature],
automatic_function_calling=types.AutomaticFunctionCallingConfig(disable=True)
)
Otomatik işlev şeması bildirimi
API, aşağıdaki türlerin herhangi birini açıklayabilir. Pydantic türleri, bu türlerde tanımlanan alanlar da izin verilen türlerden oluştuğu sürece izin verilir. Sözlük türleri (ör. dict[str: int]) burada iyi desteklenmez. Bu türleri kullanmayın.
Python
AllowedType = (
int | float | bool | str | list['AllowedType'] | pydantic.BaseModel)
Çıkarılan şemanın nasıl göründüğünü görmek için from_callable kullanarak dönüştürebilirsiniz:
Python
from google import genai
from google.genai import types
def multiply(a: float, b: float):
"""Returns a * b."""
return a * b
client = genai.Client()
fn_decl = types.FunctionDeclaration.from_callable(callable=multiply, client=client)
# to_json_dict() provides a clean JSON representation.
print(fn_decl.to_json_dict())
Çoklu araç kullanımı: Yerel araçları işlev çağrısıyla birleştirme
Yerel araçları işlev çağrısıyla birleştiren birden fazla aracı aynı anda etkinleştirebilirsiniz. Live API kullanılarak yapılan bir istekte iki aracı (Google Arama ile temellendirme ve kod yürütme) etkinleştiren bir örneği burada görebilirsiniz.
Python
# Multiple tasks example - combining lights, code execution, and search
prompt = """
Hey, I need you to do three things for me.
1. Turn on the lights.
2. Then compute the largest prime palindrome under 100000.
3. Then use Google Search to look up information about the largest earthquake in California the week of Dec 5 2024.
Thanks!
"""
tools = [
{'google_search': {}},
{'code_execution': {}},
{'function_declarations': [turn_on_the_lights_schema, turn_off_the_lights_schema]} # not defined here.
]
# Execute the prompt with specified tools in audio modality
await run(prompt, tools=tools, modality="AUDIO")
JavaScript
// Multiple tasks example - combining lights, code execution, and search
const prompt = `
Hey, I need you to do three things for me.
1. Turn on the lights.
2. Then compute the largest prime palindrome under 100000.
3. Then use Google Search to look up information about the largest earthquake in California the week of Dec 5 2024.
Thanks!
`;
const tools = [
{ googleSearch: {} },
{ codeExecution: {} },
{ functionDeclarations: [turnOnTheLightsSchema, turnOffTheLightsSchema] } // not defined here.
];
// Execute the prompt with specified tools in audio modality
await run(prompt, {tools: tools, modality: "AUDIO"});
Python geliştiriciler bu özelliği Live API Tool Use notebook'ta deneyebilir.
Çok formatlı işlev yanıtları
Gemini 3 serisi modeller için, modele gönderdiğiniz işlev yanıtı bölümlerine çok formatlı içerik ekleyebilirsiniz. Model, daha bilinçli bir yanıt üretmek için bu çok formatlı içeriği bir sonraki adımda işleyebilir. İşlev yanıtlarındaki çok formatlı içerik için aşağıdaki MIME türleri desteklenir:
- Resimler:
image/png,image/jpeg,image/webp - Dokümanlar:
application/pdf,text/plain
Çok formatlı verileri bir işlev yanıtına dahil etmek için bu verileri functionResponse bölümüne yerleştirilmiş bir veya daha fazla bölüm olarak ekleyin. Her çok formatlı bölüm inlineData içermelidir. Yapılandırılmış response alanında çok formatlı bir bölümden bahsediyorsanız bu bölüm benzersiz bir displayName içermelidir.
Ayrıca, JSON referans biçimini {"$ref": "<displayName>"} kullanarak response bölümünün yapılandırılmış functionResponse alanındaki çok formatlı bir bölüme de referans verebilirsiniz. Model, yanıtı işlerken referansı çok formatlı içerikle değiştirir. Her displayName, yapılandırılmış response alanında yalnızca bir kez referans verilebilir.
Aşağıdaki örnekte, get_image adlı bir işlev için functionResponse içeren bir mesaj ve displayName: "instrument.jpg" ile resim verileri içeren yerleştirilmiş bir bölüm gösterilmektedir. functionResponse'nın response alanı bu resim bölümüne referans veriyor:
Python
from google import genai
from google.genai import types
import requests
client = genai.Client()
# This is a manual, two turn multimodal function calling workflow:
# 1. Define the function tool
get_image_declaration = types.FunctionDeclaration(
name="get_image",
description="Retrieves the image file reference for a specific order item.",
parameters={
"type": "object",
"properties": {
"item_name": {
"type": "string",
"description": "The name or description of the item ordered (e.g., 'instrument')."
}
},
"required": ["item_name"],
},
)
tool_config = types.Tool(function_declarations=[get_image_declaration])
# 2. Send a message that triggers the tool
prompt = "Show me the instrument I ordered last month."
response_1 = client.models.generate_content(
model="gemini-3-flash-preview",
contents=[prompt],
config=types.GenerateContentConfig(
tools=[tool_config],
)
)
# 3. Handle the function call
function_call = response_1.function_calls[0]
requested_item = function_call.args["item_name"]
print(f"Model wants to call: {function_call.name}")
# Execute your tool (e.g., call an API)
# (This is a mock response for the example)
print(f"Calling external tool for: {requested_item}")
function_response_data = {
"image_ref": {"$ref": "instrument.jpg"},
}
image_path = "https://goo.gle/instrument-img"
image_bytes = requests.get(image_path).content
function_response_multimodal_data = types.FunctionResponsePart(
inline_data=types.FunctionResponseBlob(
mime_type="image/jpeg",
display_name="instrument.jpg",
data=image_bytes,
)
)
# 4. Send the tool's result back
# Append this turn's messages to history for a final response.
history = [
types.Content(role="user", parts=[types.Part(text=prompt)]),
response_1.candidates[0].content,
types.Content(
role="tool",
parts=[
types.Part.from_function_response(
name=function_call.name,
response=function_response_data,
parts=[function_response_multimodal_data]
)
],
)
]
response_2 = client.models.generate_content(
model="gemini-3-flash-preview",
contents=history,
config=types.GenerateContentConfig(
tools=[tool_config],
thinking_config=types.ThinkingConfig(include_thoughts=True)
),
)
print(f"\nFinal model response: {response_2.text}")
JavaScript
import { GoogleGenAI, Type } from '@google/genai';
const client = new GoogleGenAI({ apiKey: process.env.GEMINI_API_KEY });
// This is a manual, two turn multimodal function calling workflow:
// 1. Define the function tool
const getImageDeclaration = {
name: 'get_image',
description: 'Retrieves the image file reference for a specific order item.',
parameters: {
type: Type.OBJECT,
properties: {
item_name: {
type: Type.STRING,
description: "The name or description of the item ordered (e.g., 'instrument').",
},
},
required: ['item_name'],
},
};
const toolConfig = {
functionDeclarations: [getImageDeclaration],
};
// 2. Send a message that triggers the tool
const prompt = 'Show me the instrument I ordered last month.';
const response1 = await client.models.generateContent({
model: 'gemini-3-flash-preview',
contents: prompt,
config: {
tools: [toolConfig],
},
});
// 3. Handle the function call
const functionCall = response1.functionCalls[0];
const requestedItem = functionCall.args.item_name;
console.log(`Model wants to call: ${functionCall.name}`);
// Execute your tool (e.g., call an API)
// (This is a mock response for the example)
console.log(`Calling external tool for: ${requestedItem}`);
const functionResponseData = {
image_ref: { $ref: 'instrument.jpg' },
};
const imageUrl = "https://goo.gle/instrument-img";
const response = await fetch(imageUrl);
const imageArrayBuffer = await response.arrayBuffer();
const base64ImageData = Buffer.from(imageArrayBuffer).toString('base64');
const functionResponseMultimodalData = {
inlineData: {
mimeType: 'image/jpeg',
displayName: 'instrument.jpg',
data: base64ImageData,
},
};
// 4. Send the tool's result back
// Append this turn's messages to history for a final response.
const history = [
{ role: 'user', parts: [{ text: prompt }] },
response1.candidates[0].content,
{
role: 'tool',
parts: [
{
functionResponse: {
name: functionCall.name,
response: functionResponseData,
parts: [functionResponseMultimodalData],
},
},
],
},
];
const response2 = await client.models.generateContent({
model: 'gemini-3-flash-preview',
contents: history,
config: {
tools: [toolConfig],
thinkingConfig: { includeThoughts: true },
},
});
console.log(`\nFinal model response: ${response2.text}`);
REST
IMG_URL="https://goo.gle/instrument-img"
MIME_TYPE=$(curl -sIL "$IMG_URL" | grep -i '^content-type:' | awk -F ': ' '{print $2}' | sed 's/\r$//' | head -n 1)
if [[ -z "$MIME_TYPE" || ! "$MIME_TYPE" == image/* ]]; then
MIME_TYPE="image/jpeg"
fi
# Check for macOS
if [[ "$(uname)" == "Darwin" ]]; then
IMAGE_B64=$(curl -sL "$IMG_URL" | base64 -b 0)
elif [[ "$(base64 --version 2>&1)" = *"FreeBSD"* ]]; then
IMAGE_B64=$(curl -sL "$IMG_URL" | base64)
else
IMAGE_B64=$(curl -sL "$IMG_URL" | base64 -w0)
fi
curl "https://generativelanguage.googleapis.com/v1beta/models/gemini-3-flash-preview:generateContent" \
-H "x-goog-api-key: $GEMINI_API_KEY" \
-H 'Content-Type: application/json' \
-X POST \
-d '{
"contents": [
...,
{
"role": "user",
"parts": [
{
"functionResponse": {
"name": "get_image",
"response": {
"image_ref": {
"$ref": "instrument.jpg"
}
},
"parts": [
{
"inlineData": {
"displayName": "instrument.jpg",
"mimeType":"'"$MIME_TYPE"'",
"data": "'"$IMAGE_B64"'"
}
}
]
}
}
]
}
]
}'
Yapılandırılmış çıkışla işlev çağırma
Gemini 3 serisi modellerde, yapılandırılmış çıkış ile işlev çağrısı özelliğini kullanabilirsiniz. Bu sayede model, belirli bir şemaya uyan işlev çağrılarını veya çıkışları tahmin edebilir. Sonuç olarak, model işlev çağrıları oluşturmadığında tutarlı bir şekilde biçimlendirilmiş yanıtlar alırsınız.
Model bağlam protokolü (MCP)
Model Context Protocol (MCP), yapay zeka uygulamalarını harici araçlara ve verilere bağlamak için kullanılan açık bir standarttır. MCP, modellerin bağlama erişmesi için ortak bir protokol sağlar. Bu bağlam; işlevler (araçlar), veri kaynakları (kaynaklar) veya önceden tanımlanmış istemler gibi öğeleri içerir.
Gemini SDK'ları, MCP için yerleşik destek sunar. Bu sayede ortak metin kodu azaltılır ve MCP araçları için otomatik araç çağrısı özelliği sunulur. Model bir MCP aracı çağrısı oluşturduğunda Python ve JavaScript istemci SDK'sı, MCP aracını otomatik olarak yürütebilir ve yanıtı sonraki bir istekte modele geri göndererek bu döngüyü model tarafından başka araç çağrıları yapılmayana kadar sürdürebilir.
Burada, Gemini ve mcp SDK ile yerel bir MCP sunucusunun nasıl kullanılacağına dair bir örnek bulabilirsiniz.
Python
Seçtiğiniz platformda mcp SDK'sının en son sürümünün yüklü olduğundan emin olun.
pip install mcp
import os
import asyncio
from datetime import datetime
from mcp import ClientSession, StdioServerParameters
from mcp.client.stdio import stdio_client
from google import genai
client = genai.Client()
# Create server parameters for stdio connection
server_params = StdioServerParameters(
command="npx", # Executable
args=["-y", "@philschmid/weather-mcp"], # MCP Server
env=None, # Optional environment variables
)
async def run():
async with stdio_client(server_params) as (read, write):
async with ClientSession(read, write) as session:
# Prompt to get the weather for the current day in London.
prompt = f"What is the weather in London in {datetime.now().strftime('%Y-%m-%d')}?"
# Initialize the connection between client and server
await session.initialize()
# Send request to the model with MCP function declarations
response = await client.aio.models.generate_content(
model="gemini-2.5-flash",
contents=prompt,
config=genai.types.GenerateContentConfig(
temperature=0,
tools=[session], # uses the session, will automatically call the tool
# Uncomment if you **don't** want the SDK to automatically call the tool
# automatic_function_calling=genai.types.AutomaticFunctionCallingConfig(
# disable=True
# ),
),
)
print(response.text)
# Start the asyncio event loop and run the main function
asyncio.run(run())
JavaScript
Seçtiğiniz platformda mcp SDK'nın en son sürümünün yüklü olduğundan emin olun.
npm install @modelcontextprotocol/sdk
import { GoogleGenAI, FunctionCallingConfigMode , mcpToTool} from '@google/genai';
import { Client } from "@modelcontextprotocol/sdk/client/index.js";
import { StdioClientTransport } from "@modelcontextprotocol/sdk/client/stdio.js";
// Create server parameters for stdio connection
const serverParams = new StdioClientTransport({
command: "npx", // Executable
args: ["-y", "@philschmid/weather-mcp"] // MCP Server
});
const client = new Client(
{
name: "example-client",
version: "1.0.0"
}
);
// Configure the client
const ai = new GoogleGenAI({});
// Initialize the connection between client and server
await client.connect(serverParams);
// Send request to the model with MCP tools
const response = await ai.models.generateContent({
model: "gemini-2.5-flash",
contents: `What is the weather in London in ${new Date().toLocaleDateString()}?`,
config: {
tools: [mcpToTool(client)], // uses the session, will automatically call the tool
// Uncomment if you **don't** want the sdk to automatically call the tool
// automaticFunctionCalling: {
// disable: true,
// },
},
});
console.log(response.text)
// Close the connection
await client.close();
Yerleşik MCP desteğiyle ilgili sınırlamalar
Yerleşik MCP desteği, SDK'larımızda deneysel bir özelliktir ve aşağıdaki sınırlamalara sahiptir:
- Yalnızca araçlar desteklenir, kaynaklar veya istemler desteklenmez.
- Python ve JavaScript/TypeScript SDK'sında kullanılabilir.
- Gelecekteki sürümlerde zarar veren değişiklikler olabilir.
Bu sınırlamalar, oluşturduğunuz öğeleri etkiliyorsa MCP sunucularını manuel olarak entegre edebilirsiniz.
Desteklenen modeller
Bu bölümde, modeller ve işlev çağrısı özellikleri listelenmektedir. Deneysel modeller dahil değildir. Kapsamlı bir özelliklere genel bakışı modele genel bakış sayfasında bulabilirsiniz.
| Model | İşlev Çağırma | Paralel İşlev Çağırma | Bileşik İşlev Çağırma |
|---|---|---|---|
| Gemini 3 Pro | ✔️ | ✔️ | ✔️ |
| Gemini 3 Flash | ✔️ | ✔️ | ✔️ |
| Gemini 2.5 Pro | ✔️ | ✔️ | ✔️ |
| Gemini 2.5 Flash | ✔️ | ✔️ | ✔️ |
| Gemini 2.5 Flash-Lite | ✔️ | ✔️ | ✔️ |
| Gemini 2.0 Flash | ✔️ | ✔️ | ✔️ |
| Gemini 2.0 Flash-Lite | X | X | X |
En iyi uygulamalar
- İşlev ve Parametre Açıklamaları: Açıklamalarınızda son derece net ve spesifik olun. Model, doğru işlevi seçmek ve uygun bağımsız değişkenler sağlamak için bunlardan yararlanır.
- Adlandırma: Tanımlayıcı işlev adları kullanın (boşluk, nokta veya tire içermeyen).
- Güçlü Türlendirme: Hataları azaltmak için parametrelerde belirli türler (tam sayı, dize, enum) kullanın. Bir parametrenin sınırlı bir geçerli değerler kümesi varsa enum kullanın.
- Araç Seçimi: Model, rastgele sayıda araç kullanabilir ancak çok fazla araç sağlamak yanlış veya en uygun olmayan aracın seçilme riskini artırabilir. En iyi sonuçları elde etmek için yalnızca bağlam veya görevle alakalı araçları sağlamayı hedefleyin. İdeal olarak, etkin küme en fazla 10-20 araçtan oluşmalıdır. Toplam araç sayınız çok fazlaysa konuşma bağlamına göre dinamik araç seçimini göz önünde bulundurun.
- İstem Mühendisliği:
- Bağlam bilgisi verin: Modele rolünü söyleyin (ör. "You are a helpful weather assistant.").
- Talimat verin: İşlevlerin nasıl ve ne zaman kullanılacağını belirtin (ör. Tarihleri tahmin etmeyin. Tahminler için her zaman gelecekteki bir tarihi kullanın.").
- Netleştirme isteğinde bulunma: Gerekirse modele netleştirme soruları sorması talimatını verin.
- Bu istemleri tasarlamayla ilgili diğer stratejiler için Agentic iş akışları bölümüne bakın. Aşağıda test edilmiş bir sistem talimatı örneği verilmiştir.
Sıcaklık: Düşük bir sıcaklık kullanın (ör. 0) olarak ayarlayarak daha deterministik ve güvenilir işlev çağrıları yapabilirsiniz.
Doğrulama: Bir işlev çağrısının önemli sonuçları varsa (ör. sipariş verme), yürütmeden önce kullanıcıyla birlikte çağrıyı doğrulayın.
Tamamlama Nedenini Kontrol Edin: Modelin geçerli bir işlev çağrısı oluşturamadığı durumları ele almak için modelin yanıtındaki
finishReasonöğesini her zaman kontrol edin.Hata Yönetimi: Beklenmedik girişleri veya API hatalarını sorunsuz bir şekilde yönetmek için işlevlerinizde etkili hata yönetimi uygulayın. Modelin kullanıcıya faydalı yanıtlar oluşturmak için kullanabileceği bilgilendirici hata mesajları döndürün.
Güvenlik: Harici API'leri çağırırken güvenliğe dikkat edin. Uygun kimlik doğrulama ve yetkilendirme mekanizmalarını kullanın. İşlev çağrılarında hassas verileri açığa çıkarmaktan kaçının.
Jeton Sınırları: İşlev açıklamaları ve parametreler, giriş jetonu sınırınıza dahil edilir. Parça sınırlarına ulaşıyorsanız işlev sayısını veya açıklamaların uzunluğunu sınırlamayı, karmaşık görevleri daha küçük ve daha odaklanmış işlev kümelerine ayırmayı deneyin.
Notlar ve sınırlamalar
- Yalnızca OpenAPI şemasının bir alt kümesi desteklenir.
ANYmodunda API, çok büyük veya derin iç içe yerleştirilmiş şemaları reddedebilir. Hata alırsanız özellik adlarını kısaltarak, iç içe yerleştirmeyi azaltarak veya işlev bildirimlerinin sayısını sınırlayarak işlev parametrenizi ve yanıt şemalarınızı basitleştirmeyi deneyin.- Python'da desteklenen parametre türleri sınırlıdır.
- Otomatik işlev çağırma yalnızca Python SDK'sında bulunan bir özelliktir.
