MediaPipe Studio is a web-based application for evaluating and customizing on-device ML models and pipelines for your applications. The app lets you quickly test MediaPipe solutions in your browser with your own data, and your own customized ML models. Each solution demo also lets you experiment with model settings for the total number of results, minimum confidence threshold for reporting results, and more.
This page provides some quick instructions on working with solutions in MediaPipe Studio.
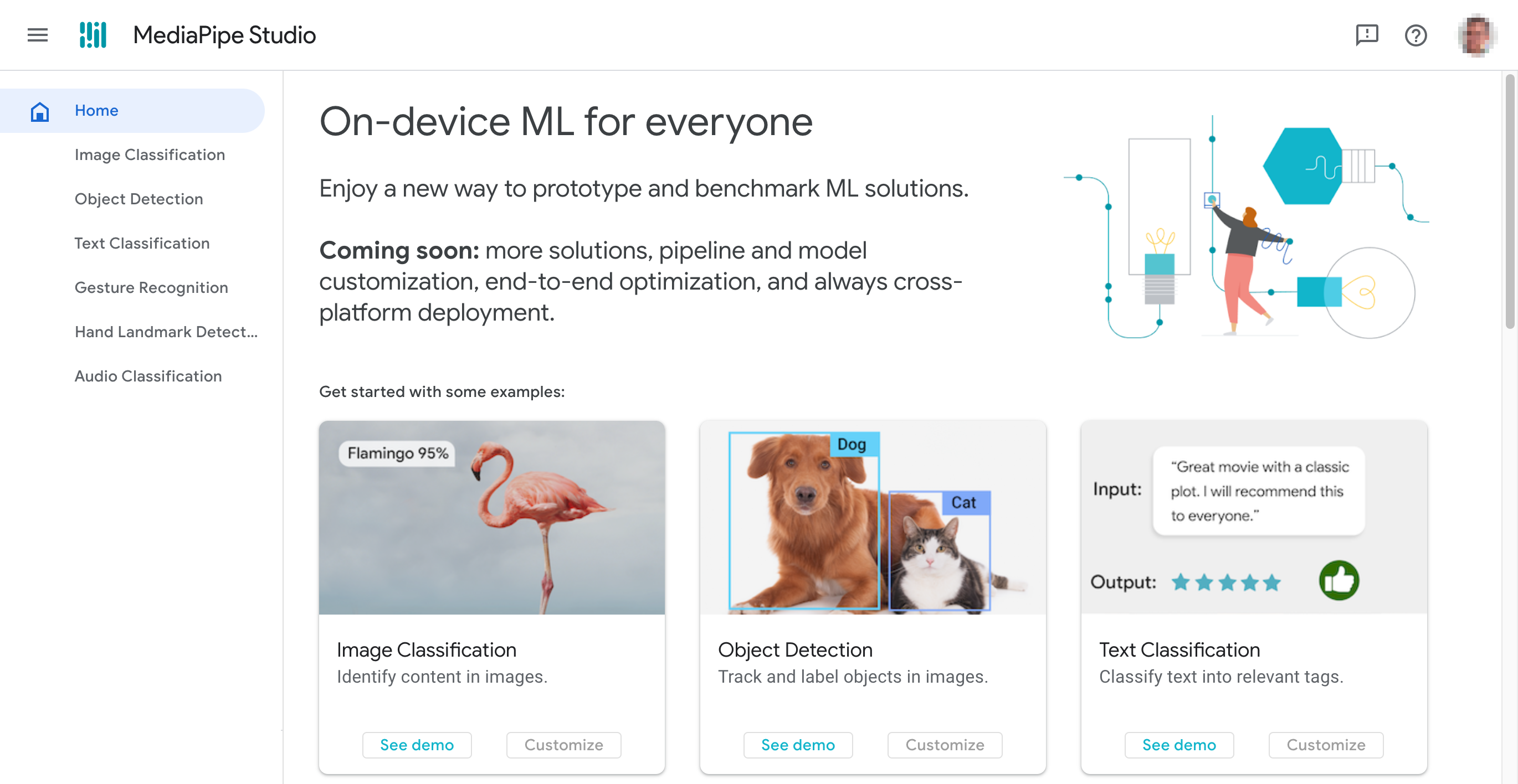
 Figure 1. MediaPipe Studio application home page.
Figure 1. MediaPipe Studio application home page.
Custom models
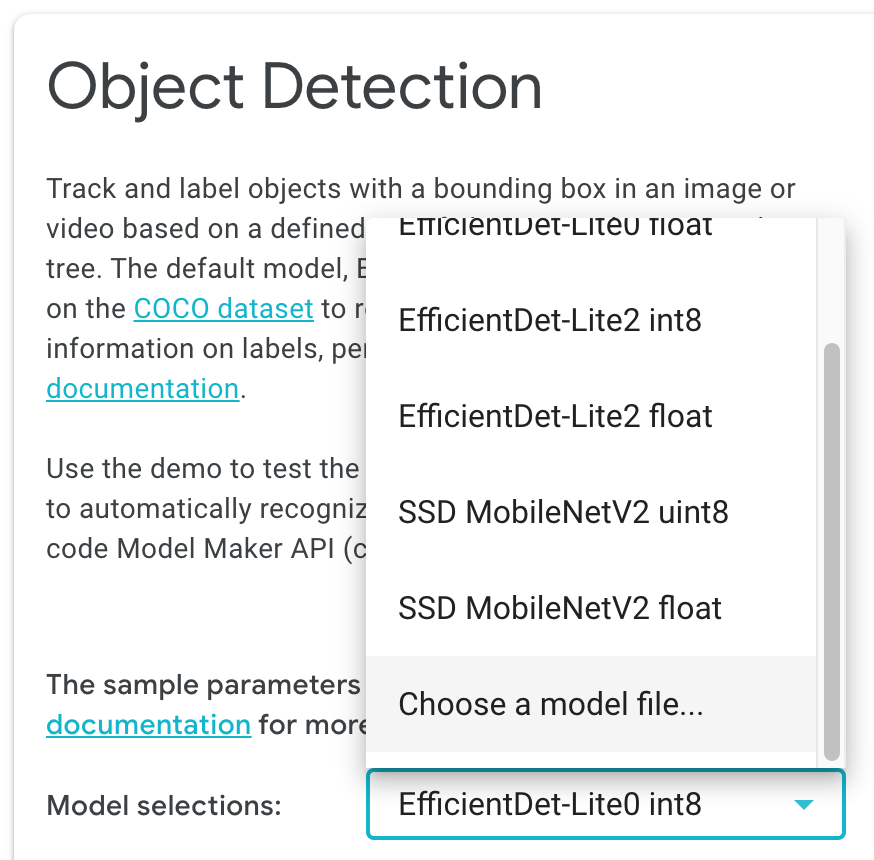
 You can use customized models with MediaPipe in the Model selection option,
by choosing Choose a model file and selecting a model from your file
storage, as shown in the screenshot.
You can use customized models with MediaPipe in the Model selection option,
by choosing Choose a model file and selecting a model from your file
storage, as shown in the screenshot.
The model you choose must conform to the model input and output requirements of the MediaPipe Tasks API you are using, and include compatible model metadata. The quickest way to create your own model for use with a MediaPipe Tasks API is to use the MediaPipe Model Maker tool to modify a compatible solution model with your own data. For more information, see MediaPipe Model Maker.
Custom input data
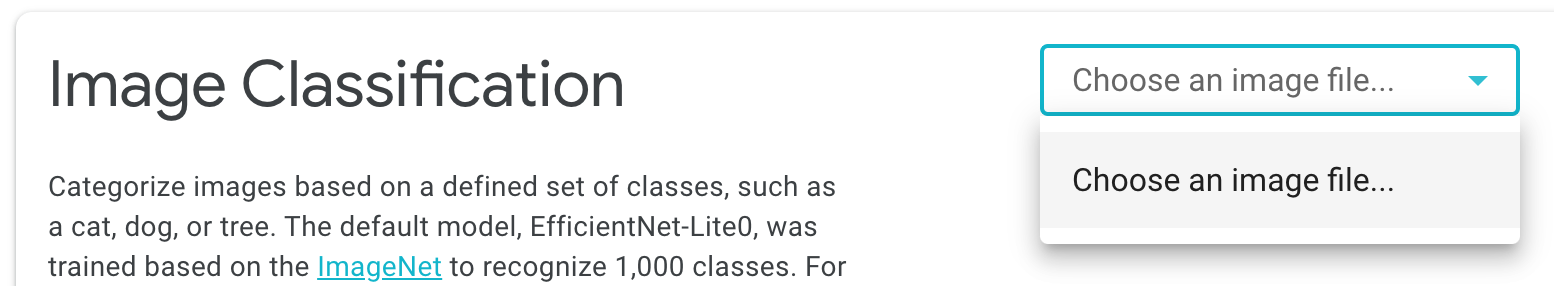
You can use your own data on each solution page in MediaPipe Studio. For text-based tasks, you can enter text in the field provided. Vision tasks allow you to use a web camera as input, and you can also upload images using the Choose an image file option in the drop-down menu, as shown below:

Get started
You can start using MediaPipe Studio by running one of the solution demos, such as Image Classification, and then use the related developer guide to build this functionality into your own application.
