MediaPipe के चेहरे की पहचान करने वाले टूल की मदद से, किसी इमेज या वीडियो में चेहरों की पहचान की जा सकती है. इस टास्क का इस्तेमाल करके, फ़्रेम में चेहरों और चेहरे की विशेषताओं का पता लगाया जा सकता है. यह टास्क, मशीन लर्निंग (एमएल) मॉडल का इस्तेमाल करता है. यह मॉडल, एक या लगातार कई इमेज के साथ काम करता है. यह टास्क, चेहरे की जगहों के साथ-साथ, चेहरे के इन मुख्य पॉइंट का पता लगाता है: बाईं आंख, दाईं आंख, नाक की नोक, मुंह, बाईं आंख का ट्रैगियन, और दाईं आंख का ट्रैगियन.
इन निर्देशों में, वेब और JavaScript ऐप्लिकेशन के लिए, फ़ेस डिटेक्टर का इस्तेमाल करने का तरीका बताया गया है. इस टास्क की सुविधाओं, मॉडल, और कॉन्फ़िगरेशन के विकल्पों के बारे में ज़्यादा जानने के लिए, खास जानकारी देखें.
कोड का उदाहरण
चेहरे का पता लगाने वाले टूल के लिए दिए गए उदाहरण के कोड में, इस टास्क को JavaScript में पूरी तरह से लागू करने का तरीका बताया गया है. इस कोड की मदद से, इस टास्क की जांच की जा सकती है और चेहरे की पहचान करने वाले अपने ऐप्लिकेशन को बनाने की प्रोसेस शुरू की जा सकती है. सिर्फ़ वेब ब्राउज़र का इस्तेमाल करके, चेहरे की पहचान करने वाले टूल के उदाहरण के तौर पर दिए गए कोड को देखा, चलाया, और उसमें बदलाव किया जा सकता है.
सेटअप
इस सेक्शन में, डेवलपमेंट एनवायरमेंट को सेट अप करने के मुख्य चरणों के बारे में बताया गया है. खास तौर पर, चेहरे का पता लगाने वाले टूल का इस्तेमाल करने के लिए. वेब और JavaScript डेवलपमेंट एनवायरमेंट को सेट अप करने के बारे में सामान्य जानकारी पाने के लिए, वेब के लिए सेटअप गाइड देखें. इसमें प्लैटफ़ॉर्म वर्शन से जुड़ी ज़रूरी शर्तें भी शामिल हैं.
JavaScript पैकेज
चेहरे की पहचान करने वाला कोड, MediaPipe @mediapipe/tasks-vision
NPM पैकेज के ज़रिए उपलब्ध है. इन लाइब्रेरी को ढूंढने और डाउनलोड करने के लिए, प्लैटफ़ॉर्म की सेटअप गाइड में दिए गए निर्देशों का पालन करें.
ज़रूरी पैकेज इंस्टॉल करने के लिए, NPM के ज़रिए इस निर्देश का इस्तेमाल करें:
npm install @mediapipe/tasks-vision
अगर आपको कॉन्टेंट डिलीवरी नेटवर्क (सीडीएन) सेवा के ज़रिए टास्क कोड इंपोर्ट करना है, तो अपनी एचटीएमएल फ़ाइल में <head> टैग में यह कोड जोड़ें:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
मॉडल
MediaPipe के फ़ेस डिटेक्टर टास्क के लिए, ट्रेन किया गया ऐसा मॉडल ज़रूरी है जो इस टास्क के साथ काम करता हो. चेहरे का पता लगाने वाले टूल के लिए, पहले से ट्रेन किए गए मॉडल के बारे में ज़्यादा जानने के लिए, टास्क की खास जानकारी वाला मॉडल सेक्शन देखें.
कोई मॉडल चुनें और डाउनलोड करें. इसके बाद, उसे अपनी प्रोजेक्ट डायरेक्ट्री में सेव करें:
<dev-project-root>/app/shared/models/
टास्क बनाना
अनुमान लगाने के लिए टास्क तैयार करने के लिए, फ़ेस डिटेक्टर createFrom...() फ़ंक्शन में से किसी एक का इस्तेमाल करें. ट्रेनिंग की गई मॉडल फ़ाइल के रिलेटिव या ऐब्सलूट पाथ के साथ createFromModelPath()
फ़ंक्शन का इस्तेमाल करें.
अगर आपका मॉडल पहले से ही मेमोरी में लोड है, तो createFromModelBuffer() तरीके का इस्तेमाल किया जा सकता है.
नीचे दिए गए कोड के उदाहरण में, टास्क सेट अप करने के लिए createFromOptions() फ़ंक्शन का इस्तेमाल करने का तरीका बताया गया है. createFromOptions फ़ंक्शन की मदद से, कॉन्फ़िगरेशन के विकल्पों के साथ, 'चेहरे का पता लगाने वाला टूल' को पसंद के मुताबिक बनाया जा सकता है. कॉन्फ़िगरेशन के विकल्पों के बारे में ज़्यादा जानने के लिए, कॉन्फ़िगरेशन के विकल्प लेख पढ़ें.
नीचे दिए गए कोड में, पसंद के मुताबिक विकल्पों के साथ टास्क बनाने और उसे कॉन्फ़िगर करने का तरीका बताया गया है:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const facedetector = await FaceDetector.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
कॉन्फ़िगरेशन विकल्प
इस टास्क में, वेब और JavaScript ऐप्लिकेशन के लिए कॉन्फ़िगरेशन के ये विकल्प हैं:
| विकल्प का नाम | ब्यौरा | वैल्यू की रेंज | डिफ़ॉल्ट मान |
|---|---|---|---|
option_var_1_web_js |
टास्क के लिए रनिंग मोड सेट करता है. इसके दो
मोड हैं: IMAGE: एक इमेज इनपुट के लिए मोड. वीडियो: यह मोड, वीडियो के डिकोड किए गए फ़्रेम या कैमरे जैसे इनपुट डेटा की लाइव स्ट्रीम के लिए होता है. |
{IMAGE, VIDEO} |
IMAGE |
minDetectionConfidence |
चेहरे का पता लगाने के लिए, कम से कम कॉन्फ़िडेंस स्कोर. | Float [0,1] |
0.5 |
minSuppressionThreshold |
चेहरे का पता लगाने के लिए, कम से कम नॉन-मैक्सिमम-सप्रेशन थ्रेशोल्ड को ओवरलैप माना जाता है. | Float [0,1] |
0.3 |
डेटा तैयार करना
चेहरे की पहचान करने वाला टूल, होस्ट ब्राउज़र पर काम करने वाले किसी भी फ़ॉर्मैट में इमेज में चेहरों की पहचान कर सकता है. यह टास्क, डेटा इनपुट को पहले से प्रोसेस करने की सुविधा भी देता है. इसमें, साइज़ बदलना, घुमाना, और वैल्यू को सामान्य करना शामिल है. वीडियो में चेहरों का पता लगाने के लिए, एपीआई का इस्तेमाल करके एक बार में एक फ़्रेम को तुरंत प्रोसेस किया जा सकता है. साथ ही, फ़्रेम के टाइमस्टैंप का इस्तेमाल करके यह पता लगाया जा सकता है कि वीडियो में चेहरे कब दिखते हैं.
टास्क चलाना
अनुमान लगाने के लिए, चेहरे की पहचान करने वाली सुविधा, detect() (रनिंग मोड image के साथ) और
detectForVideo() (रनिंग मोड video के साथ) तरीकों का इस्तेमाल करती है. यह टास्क, डेटा को प्रोसेस करता है, चेहरों का पता लगाने की कोशिश करता है, और फिर नतीजों की रिपोर्ट करता है.
चेहरे की पहचान करने वाले detect() और detectForVideo() तरीकों को एक साथ कॉल किया जाता है. इससे, यूज़र इंटरफ़ेस थ्रेड ब्लॉक हो जाता है. अगर किसी डिवाइस के कैमरे से वीडियो फ़्रेम में चेहरों का पता चलता है, तो हर चेहरे का पता चलने पर मुख्य थ्रेड ब्लॉक हो जाती है. detect() और detectForVideo() तरीकों को किसी दूसरी थ्रेड पर चलाने के लिए, वेब वर्कर्स लागू करके ऐसा होने से रोका जा सकता है.
नीचे दिए गए कोड में, टास्क मॉडल की मदद से प्रोसेसिंग को लागू करने का तरीका बताया गया है:
इमेज
const image = document.getElementById("image") as HTMLImageElement; const faceDetectorResult = faceDetector.detect(image);
वीडियो
await faceDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = faceDetector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
फ़ेस डिटेक्टर टास्क को पूरी तरह से लागू करने के लिए, कोड का उदाहरण देखें.
नतीजों को मैनेज और दिखाना
चेहरे की पहचान करने वाला टूल, हर बार चेहरे की पहचान करने के लिए, चेहरे की पहचान करने वाला नतीजा ऑब्जेक्ट जनरेट करता है. नतीजे के ऑब्जेक्ट में, इमेज के कोऑर्डिनेट में चेहरे और दुनिया के कोऑर्डिनेट में चेहरे शामिल होते हैं.
यहां इस टास्क के आउटपुट डेटा का उदाहरण दिया गया है:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
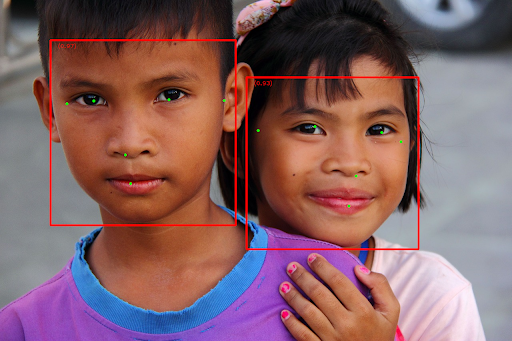
नीचे दी गई इमेज में, टास्क के आउटपुट को विज़ुअलाइज़ किया गया है:

बाउंडिंग बॉक्स के बिना इमेज देखने के लिए, ओरिजनल इमेज देखें.
चेहरे का पता लगाने वाले टूल के उदाहरण वाले कोड में, टास्क से मिले नतीजों को दिखाने का तरीका बताया गया है. कोड का उदाहरण देखें

