งานตัวตรวจจับใบหน้า MediaPipe ช่วยให้คุณตรวจจับใบหน้าในรูปภาพหรือวิดีโอได้ คุณสามารถใช้งานนี้เพื่อค้นหาใบหน้าและลักษณะใบหน้าภายในเฟรม งานนี้ใช้โมเดลแมชชีนเลิร์นนิง (ML) ที่ทำงานกับรูปภาพเดี่ยวหรือสตรีมรูปภาพที่ต่อเนื่อง งานนี้จะแสดงตำแหน่งใบหน้าพร้อมกับจุดสำคัญของใบหน้าต่อไปนี้ ตาซ้าย ตาขวา ปลายจมูก ปาก โหนกแก้มด้านซ้าย และโหนกแก้มด้านขวา
วิธีการเหล่านี้แสดงวิธีใช้เครื่องมือตรวจจับใบหน้าสำหรับเว็บและแอป JavaScript ดูข้อมูลเพิ่มเติมเกี่ยวกับความสามารถ รูปแบบ และตัวเลือกการกําหนดค่าของงานนี้ได้ที่ภาพรวม
ตัวอย่างโค้ด
โค้ดตัวอย่างสำหรับ Face Detector แสดงการใช้งานที่สมบูรณ์ของงานนี้ใน JavaScript เพื่อเป็นข้อมูลอ้างอิง โค้ดนี้จะช่วยคุณทดสอบงานนี้และเริ่มต้นสร้างแอปตรวจจับใบหน้าของคุณเอง คุณสามารถดู เรียกใช้ และแก้ไขโค้ดตัวอย่างของ Face Detector ได้โดยใช้เพียงเว็บเบราว์เซอร์
ตั้งค่า
ส่วนนี้จะอธิบายขั้นตอนสำคัญในการตั้งค่าสภาพแวดล้อมการพัฒนาเพื่อใช้ Face Detector โดยเฉพาะ ดูข้อมูลทั่วไปเกี่ยวกับการตั้งค่าเว็บและสภาพแวดล้อมการพัฒนา JavaScript รวมถึงข้อกําหนดเวอร์ชันแพลตฟอร์มได้ที่คู่มือการตั้งค่าสําหรับเว็บ
แพ็กเกจ JavaScript
โค้ด Face Detector มีให้ใช้งานผ่านแพ็กเกจ @mediapipe/tasks-vision
NPM ของ MediaPipe คุณสามารถค้นหาและดาวน์โหลดไลบรารีเหล่านี้ได้โดยทําตามวิธีการในคู่มือการตั้งค่าของแพลตฟอร์ม
คุณติดตั้งแพ็กเกจที่จําเป็นผ่าน NPM ได้โดยใช้คําสั่งต่อไปนี้
npm install @mediapipe/tasks-vision
หากต้องการนําเข้าโค้ดงานผ่านบริการเครือข่ายนำส่งข้อมูล (CDN) ให้เพิ่มโค้ดต่อไปนี้ในแท็ก <head> ในไฟล์ HTML
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
รุ่น
งานตัวตรวจจับใบหน้า MediaPipe ต้องใช้โมเดลที่ผ่านการฝึกซึ่งเข้ากันได้กับงานนี้ ดูข้อมูลเพิ่มเติมเกี่ยวกับโมเดลที่ผ่านการฝึกอบรมแล้วสำหรับเครื่องมือตรวจจับใบหน้าได้ที่ส่วนโมเดลในภาพรวมของงาน
เลือกและดาวน์โหลดโมเดล แล้วจัดเก็บไว้ในไดเรกทอรีโปรเจ็กต์
<dev-project-root>/app/shared/models/
สร้างงาน
ใช้ฟังก์ชัน createFrom...() ของ Face Detector อย่างใดอย่างหนึ่งเพื่อเตรียมงานสำหรับการเรียกใช้การอนุมาน ใช้ฟังก์ชัน createFromModelPath()
ด้วยเส้นทางสัมพัทธ์หรือเส้นทางสัมบูรณ์ไปยังไฟล์โมเดลที่ผ่านการฝึก
หากโหลดโมเดลลงในหน่วยความจําแล้ว คุณจะใช้เมธอด createFromModelBuffer() ได้
ตัวอย่างโค้ดด้านล่างแสดงการใช้ฟังก์ชัน createFromOptions() เพื่อตั้งค่างาน ฟังก์ชัน createFromOptions ช่วยให้คุณปรับแต่งโปรแกรมตรวจจับใบหน้าด้วยตัวเลือกการกําหนดค่าได้ ดูข้อมูลเพิ่มเติมเกี่ยวกับตัวเลือกการกำหนดค่าได้ที่ตัวเลือกการกำหนดค่า
โค้ดต่อไปนี้แสดงวิธีสร้างและกําหนดค่างานด้วยตัวเลือกที่กําหนดเอง
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const facedetector = await FaceDetector.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
ตัวเลือกการกำหนดค่า
งานนี้มีตัวเลือกการกําหนดค่าสําหรับแอปพลิเคชันเว็บและ JavaScript ดังนี้
| ชื่อตัวเลือก | คำอธิบาย | ช่วงของค่า | ค่าเริ่มต้น |
|---|---|---|---|
option_var_1_web_js |
ตั้งค่าโหมดการทํางานสําหรับงาน โดยโหมดมี 2 แบบ ดังนี้ รูปภาพ: โหมดสำหรับอินพุตรูปภาพเดียว วิดีโอ: โหมดสําหรับเฟรมที่ถอดรหัสของวิดีโอหรือในสตรีมแบบสดของข้อมูลอินพุต เช่น จากกล้อง |
{IMAGE, VIDEO} |
IMAGE |
minDetectionConfidence |
คะแนนความเชื่อมั่นขั้นต่ำที่ถือว่าการตรวจจับใบหน้าสำเร็จ | Float [0,1] |
0.5 |
minSuppressionThreshold |
เกณฑ์ขั้นต่ำที่ไม่ใช่การลบสูงสุดสำหรับการจับภาพใบหน้าที่จะถือว่าซ้อนทับกัน | Float [0,1] |
0.3 |
เตรียมข้อมูล
เครื่องมือตรวจจับใบหน้าสามารถตรวจจับใบหน้าในรูปภาพในรูปแบบใดก็ได้ที่เบราว์เซอร์โฮสต์รองรับ งานนี้ยังจัดการการประมวลผลข้อมูลอินพุตล่วงหน้าด้วย ซึ่งรวมถึงการปรับขนาด การหมุน และการปรับค่าให้เป็นไปตามมาตรฐาน หากต้องการตรวจจับใบหน้าในวิดีโอ คุณสามารถใช้ API เพื่อประมวลผลทีละเฟรมอย่างรวดเร็วโดยใช้การประทับเวลาของเฟรมเพื่อระบุเวลาที่ใบหน้าปรากฏในวิดีโอ
เรียกใช้งาน
เครื่องมือตรวจจับใบหน้าใช้เมธอด detect() (ที่มีโหมดการทำงาน image) และ detectForVideo() (ที่มีโหมดการทำงาน video) เพื่อทริกเกอร์การอนุมาน งานนี้จะประมวลผลข้อมูล พยายามตรวจหาใบหน้า แล้วรายงานผลลัพธ์
การเรียกใช้เมธอด detect() และ detectForVideo() ของ Face Detector จะทำงานพร้อมกันและบล็อกเธรดอินเทอร์เฟซผู้ใช้ หากคุณตรวจพบใบหน้าในเฟรมวิดีโอจากกล้องของอุปกรณ์ การตรวจจับแต่ละครั้งจะบล็อกชุดข้อความหลัก คุณสามารถป้องกันปัญหานี้ได้โดยใช้ Web Worker เพื่อเรียกใช้เมธอด detect()
และ detectForVideo() ในอีกเธรดหนึ่ง
โค้ดต่อไปนี้แสดงวิธีดำเนินการประมวลผลด้วยโมเดลงาน
รูปภาพ
const image = document.getElementById("image") as HTMLImageElement; const faceDetectorResult = faceDetector.detect(image);
วิดีโอ
await faceDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = faceDetector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
ดูการใช้งานที่สมบูรณ์ยิ่งขึ้นของการทำงานแบบ Face Detector ได้ที่ตัวอย่างโค้ด
จัดการและแสดงผลลัพธ์
เครื่องมือตรวจจับใบหน้าจะสร้างออบเจ็กต์ผลลัพธ์ของเครื่องมือตรวจจับใบหน้าสําหรับการเรียกใช้การตรวจจับแต่ละครั้ง ออบเจ็กต์ผลลัพธ์ประกอบด้วยใบหน้าในพิกัดรูปภาพและใบหน้าในพิกัดโลก
ต่อไปนี้เป็นตัวอย่างข้อมูลเอาต์พุตจากงานนี้
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
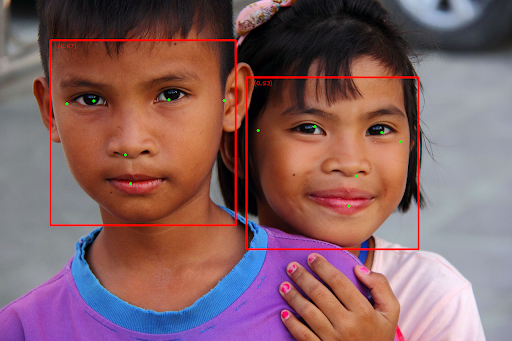
รูปภาพต่อไปนี้แสดงภาพเอาต์พุตของงาน

สำหรับรูปภาพที่ไม่มีกรอบล้อมรอบ โปรดดูรูปภาพต้นฉบับ
โค้ดตัวอย่างของ Face Detector แสดงวิธีแสดงผลลัพธ์ที่ได้จากงาน โปรดดูตัวอย่างโค้ด

