Mit der MediaPipe-Aufgabe „Gesichts-Landmark-Erkennung“ können Sie markante Stellen im Gesicht und Gesichtsausdrücke in Bildern und Videos erkennen. Mit dieser Aufgabe können Sie menschliche Gesichtsausdrücke erkennen, Gesichtsfilter und -effekte anwenden und virtuelle Avatare erstellen. Für diese Aufgabe werden ML-Modelle (Machine Learning) verwendet, die mit einzelnen Bildern oder einem kontinuierlichen Bildstream arbeiten können. Die Aufgabe gibt 3D-Merkmale des Gesichts, Blendshape-Werte (Koeffizienten, die den Gesichtsausdruck repräsentieren), aus, um detaillierte Gesichtsoberflächen in Echtzeit abzuleiten, und Transformationsmatrizen, um die für das Rendern von Effekten erforderlichen Transformationen auszuführen.
Das in dieser Anleitung beschriebene Codebeispiel ist auf GitHub verfügbar. Weitere Informationen zu den Funktionen, Modellen und Konfigurationsoptionen dieser Aufgabe finden Sie in der Übersicht.
Codebeispiel
Der Beispielcode für MediaPipe Tasks ist eine einfache Implementierung einer Face Landmarker App für Android. Im Beispiel wird die Kamera eines Android-Geräts verwendet, um Gesichter in einem kontinuierlichen Videostream zu erkennen. Die App kann auch Gesichter in Bildern und Videos aus der Gerätegalerie erkennen.
Sie können die App als Ausgangspunkt für Ihre eigene Android-App verwenden oder sich bei der Änderung einer vorhandenen App daran orientieren. Der Beispielcode für den Gesichts-Landmarker wird auf GitHub gehostet.
Code herunterladen
In der folgenden Anleitung wird beschrieben, wie Sie mit dem Befehlszeilentool git eine lokale Kopie des Beispielcodes erstellen.
So laden Sie den Beispielcode herunter:
- Klonen Sie das Git-Repository mit dem folgenden Befehl:
git clone https://github.com/google-ai-edge/mediapipe-samples
- Optional können Sie Ihre Git-Instanz für die Verwendung einer spärlichen Überprüfung konfigurieren, sodass nur die Dateien für die Beispiel-App „Face Landmarker“ vorhanden sind:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_landmarker/android
Nachdem Sie eine lokale Version des Beispielcodes erstellt haben, können Sie das Projekt in Android Studio importieren und die App ausführen. Eine Anleitung dazu finden Sie im Einrichtungsleitfaden für Android.
Schlüsselkomponenten
Die folgenden Dateien enthalten den wichtigen Code für diese Beispielanwendung für die Gesichtserkennung:
- FaceLandmarkerHelper.kt: Hier wird die Gesichtslandmark initialisiert und das Modell und die delegierte Auswahl verwaltet.
- CameraFragment.kt: Hier wird die Kamera des Geräts verwaltet und die Bild- und Videoeingaben verarbeitet.
- GalleryFragment.kt: Interagiert mit
OverlayView, um das Ausgabebild oder -video anzuzeigen. - OverlayView.kt: Hier wird das Display mit einem Gesichts-Mesh für erkannte Gesichter implementiert.
Einrichtung
In diesem Abschnitt werden die wichtigsten Schritte zum Einrichten Ihrer Entwicklungsumgebung und Codeprojekte beschrieben, die speziell für die Verwendung von Face Landmarker vorgesehen sind. Allgemeine Informationen zum Einrichten Ihrer Entwicklungsumgebung für die Verwendung von MediaPipe-Aufgaben, einschließlich Anforderungen an die Plattformversion, finden Sie im Einrichtungsleitfaden für Android.
Abhängigkeiten
Für die Aufgabe „Gesichts-Landmark-Erkennung“ wird die com.google.mediapipe:tasks-vision-Bibliothek verwendet. Fügen Sie der Datei build.gradle Ihrer Android-App diese Abhängigkeit hinzu:
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
Modell
Für die MediaPipe-Aufgabe „Gesichtsmarkierungen“ ist ein trainiertes Modellpaket erforderlich, das mit dieser Aufgabe kompatibel ist. Weitere Informationen zu verfügbaren trainierten Modellen für den Gesichts-Landmarker finden Sie in der Aufgabenübersicht im Abschnitt „Modelle“.
Wählen Sie das Modell aus, laden Sie es herunter und speichern Sie es im Projektverzeichnis:
<dev-project-root>/src/main/assets
Geben Sie den Pfad des Modells im Parameter ModelAssetPath an. Im Beispielcode wird das Modell in der Datei FaceLandmarkerHelper.kt definiert:
baseOptionsBuilder.setModelAssetPath(MP_FACE_LANDMARKER_TASK)
Aufgabe erstellen
Für die MediaPipe-Aufgabe „Gesichtsmarkierungen“ wird die Funktion createFromOptions() verwendet, um die Aufgabe einzurichten. Die Funktion createFromOptions() akzeptiert Werte für die Konfigurationsoptionen. Weitere Informationen zu Konfigurationsoptionen finden Sie unter Konfigurationsoptionen.
Der Gesichts-Landmarker unterstützt die folgenden Eingabedatentypen: Standbilder, Videodateien und Live-Videostreams. Beim Erstellen der Aufgabe müssen Sie den Ausführungsmodus angeben, der dem Eingabedatentyp entspricht. Wählen Sie den Tab für den Datentyp Ihrer Eingabedaten aus, um zu erfahren, wie Sie die Aufgabe erstellen und die Inferenz ausführen.
Bild
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setRunningMode(RunningMode.IMAGE)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
Video
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
Livestream
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setResultListener(this::returnLivestreamResult)
.setErrorListener(this::returnLivestreamError)
.setRunningMode(RunningMode.LIVE_STREAM)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
Mit der Beispielcodeimplementierung für den Gesichts-Landmarker kann der Nutzer zwischen den Verarbeitungsmodi wechseln. Dieser Ansatz macht den Code zum Erstellen von Aufgaben komplizierter und ist möglicherweise nicht für Ihren Anwendungsfall geeignet. Sie finden diesen Code in der Funktion setupFaceLandmarker() in der Datei FaceLandmarkerHelper.kt.
Konfigurationsoptionen
Für diese Aufgabe sind die folgenden Konfigurationsoptionen für Android-Apps verfügbar:
| Option | Beschreibung | Wertebereich | Standardwert |
|---|---|---|---|
runningMode |
Legt den Ausführungsmodus für die Aufgabe fest. Es gibt drei Modi: IMAGE: Der Modus für Eingaben mit einem einzelnen Bild. VIDEO: Der Modus für decodierte Frames eines Videos. LIVE_STREAM: Der Modus für einen Livestream von Eingabedaten, z. B. von einer Kamera. In diesem Modus muss resultListener aufgerufen werden, um einen Listener für den asynchronen Empfang von Ergebnissen einzurichten. |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
numFaces |
Die maximale Anzahl von Gesichtern, die von der FaceLandmarker erkannt werden können. Die Glättung wird nur angewendet, wenn num_faces auf „1“ gesetzt ist.
|
Integer > 0 |
1 |
minFaceDetectionConfidence |
Die Mindestpunktzahl für die Gesichtserkennung, die als erfolgreich gilt. | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
Die minimale Konfidenz der Punktzahl für die Gesichtspräsenz bei der Gesichts-Landmark-Erkennung. | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
Der Mindestwert für die Konfidenz, damit die Gesichtserkennung als erfolgreich gilt. | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
Gibt an, ob der Gesichts-Landmarker Gesichts-Blendshapes ausgibt. Mit Gesichts-Blendshapes wird das 3D-Gesichtsmodell gerendert. | Boolean |
False |
outputFacialTransformationMatrixes |
Gibt an, ob FaceLandmarker die Transformationsmatrix für das Gesicht ausgibt. FaceLandmarker verwendet die Matrix, um die Gesichtsmarkierungen von einem kanonischen Gesichtsmodell in das erkannte Gesicht zu transformieren, damit Nutzer Effekte auf die erkannten Markierungen anwenden können. | Boolean |
False |
resultListener |
Legt fest, dass der Ergebnisempfänger die Markierungsergebnisse asynchron empfängt, wenn FaceLandmarker sich im Livestream-Modus befindet.
Kann nur verwendet werden, wenn der Ausführungsmodus auf LIVE_STREAM festgelegt ist. |
ResultListener |
N/A |
errorListener |
Legt einen optionalen Fehler-Listener fest. | ErrorListener |
N/A |
Daten vorbereiten
Die Funktion „Gesichtspunkte“ funktioniert mit Bildern, Videodateien und Livestreams. Die Aufgabe übernimmt die Vorverarbeitung der Dateneingabe, einschließlich Größenänderung, Drehung und Wertnormalisierung.
Im folgenden Code wird gezeigt, wie Daten zur Verarbeitung übergeben werden. Diese Beispiele enthalten Details zum Umgang mit Daten aus Bildern, Videodateien und Livestreams.
Bild
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(image).build()
Video
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage val argb8888Frame = if (frame.config == Bitmap.Config.ARGB_8888) frame else frame.copy(Bitmap.Config.ARGB_8888, false) // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(argb8888Frame).build()
Livestream
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(rotatedBitmap).build()
Im Beispielcode für den Gesichts-Landmarker wird die Datenvorbereitung in der Datei FaceLandmarkerHelper.kt durchgeführt.
Aufgabe ausführen
Verwenden Sie je nach Datentyp die für diesen Datentyp spezifische FaceLandmarker.detect...()-Methode. Verwenden Sie detect() für einzelne Bilder, detectForVideo() für Frames in Videodateien und detectAsync() für Videostreams. Wenn du Erkennungen in einem Videostream durchführst, solltest du sie in einem separaten Thread ausführen, um den UI-Thread nicht zu blockieren.
Die folgenden Codebeispiele zeigen einfache Beispiele für die Ausführung von Face Landmarker in diesen verschiedenen Datenmodi:
Bild
val result = FaceLandmarker.detect(mpImage)
Video
val timestampMs = i * inferenceIntervalMs FaceLandmarker.detectForVideo(mpImage, timestampMs) .let { detectionResult -> resultList.add(detectionResult) }
Livestream
val mpImage = BitmapImageBuilder(rotatedBitmap).build()
val frameTime = SystemClock.uptimeMillis()
FaceLandmarker.detectAsync(mpImage, frameTime)
Wichtige Hinweise:
- Wenn Sie die Funktion im Video- oder Livestream-Modus ausführen, müssen Sie der Aufgabe „Gesichtsmarkierungen“ den Zeitstempel des Eingabeframes angeben.
- Wenn die Funktion im Bild- oder Videomodus ausgeführt wird, blockiert die Aufgabe „Gesichtsmarkierungen“ den aktuellen Thread, bis die Verarbeitung des Eingabebilds oder ‑frames abgeschlossen ist. Führen Sie die Verarbeitung in einem Hintergrund-Thread aus, um die Benutzeroberfläche nicht zu blockieren.
- Wenn die Ausführung im Livestream-Modus erfolgt, gibt die Aufgabe „Gesichtsmarkierungen“ sofort ein Ergebnis zurück und blockiert den aktuellen Thread nicht. Der Ergebnis-Listener wird jedes Mal mit dem Erkennungsergebnis aufgerufen, wenn die Verarbeitung eines Eingabeframes abgeschlossen ist.
Im Beispielcode für den Gesichts-Landmarker sind die Funktionen detect, detectForVideo und detectAsync in der Datei FaceLandmarkerHelper.kt definiert.
Ergebnisse verarbeiten und anzeigen
Der Gesichts-Landmarker gibt für jeden Erkennungslauf ein FaceLandmarkerResult-Objekt zurück. Das Ergebnisobjekt enthält für jedes erkannte Gesicht ein Gesichts-Mesh mit Koordinaten für jedes Gesichtsmerkmal. Optional kann das Ergebnisobjekt auch Blendshapes enthalten, die Gesichtsausdrücke darstellen, und Gesichtstransformationsmatrizen, um Gesichtseffekte auf die erkannten Markierungen anzuwenden.
Im Folgenden finden Sie ein Beispiel für die Ausgabedaten dieser Aufgabe:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
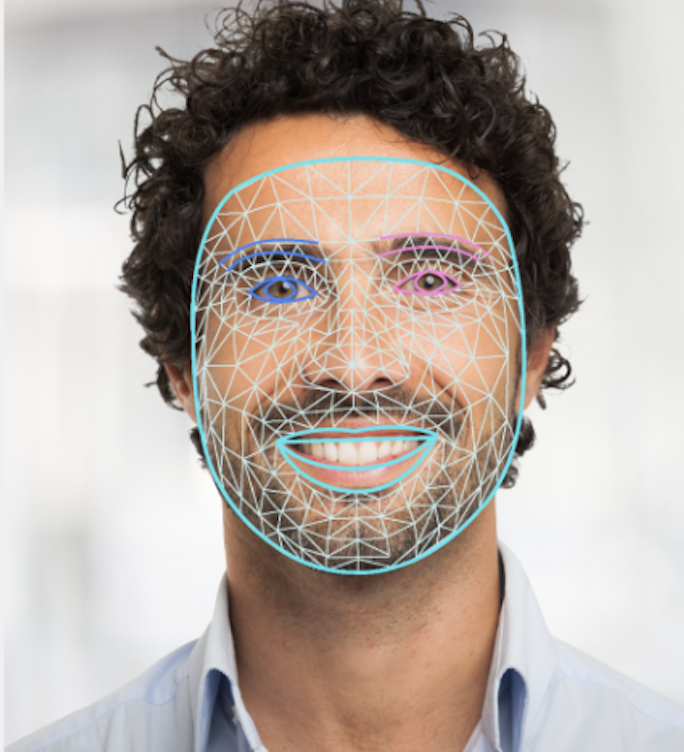
Die folgende Abbildung zeigt eine Visualisierung der Aufgabenausgabe:

Im Beispielcode für die Gesichtserkennung wird gezeigt, wie die von der Aufgabe zurückgegebenen Ergebnisse angezeigt werden. Weitere Informationen finden Sie in der Klasse OverlayView.

