งานจุดสังเกตใบหน้าของ MediaPipe ช่วยให้คุณตรวจหาจุดสังเกตใบหน้าและการแสดงสีหน้าในรูปภาพและวิดีโอได้ คุณสามารถใช้งานนี้เพื่อระบุการแสดงออกทางสีหน้าของมนุษย์ ใช้ฟิลเตอร์และเอฟเฟกต์ใบหน้า รวมถึงสร้างภาพแทนเสมือนจริง งานนี้ใช้โมเดลแมชชีนเลิร์นนิง (ML) ที่ทำงานกับรูปภาพเดี่ยวหรือสตรีมรูปภาพที่ต่อเนื่องได้ งานนี้จะแสดงผลจุดสังเกตบนใบหน้า 3 มิติ คะแนนการผสมรูปร่าง (ค่าสัมประสิทธิ์ที่แสดงถึงการแสดงออกทางสีหน้า) เพื่ออนุมานพื้นผิวใบหน้าอย่างละเอียดแบบเรียลไทม์ และเมทริกซ์การเปลี่ยนรูปแบบเพื่อทำการแปลงที่จำเป็นสำหรับการเรนเดอร์เอฟเฟกต์
วิธีการเหล่านี้แสดงวิธีใช้ Face Landmarker สําหรับเว็บและแอป JavaScript ดูข้อมูลเพิ่มเติมเกี่ยวกับความสามารถ รูปแบบ และตัวเลือกการกําหนดค่าของงานนี้ได้ที่ภาพรวม
ตัวอย่างโค้ด
โค้ดตัวอย่างสำหรับ Face Landmarker แสดงการใช้งานที่สมบูรณ์ของงานนี้ใน JavaScript เพื่อเป็นข้อมูลอ้างอิง โค้ดนี้จะช่วยคุณทดสอบงานนี้และเริ่มต้นสร้างแอปจุดสังเกตใบหน้าของคุณเอง คุณสามารถดู เรียกใช้ และแก้ไขโค้ดตัวอย่างจุดสังเกตใบหน้าได้โดยใช้เพียงเว็บเบราว์เซอร์
ตั้งค่า
ส่วนนี้จะอธิบายขั้นตอนสำคัญในการตั้งค่าสภาพแวดล้อมการพัฒนาเพื่อใช้ Face Landmarker โดยเฉพาะ ดูข้อมูลทั่วไปเกี่ยวกับการตั้งค่าเว็บและสภาพแวดล้อมการพัฒนา JavaScript รวมถึงข้อกําหนดเวอร์ชันแพลตฟอร์มได้ที่คู่มือการตั้งค่าสําหรับเว็บ
แพ็กเกจ JavaScript
โค้ด Face Landmarker พร้อมใช้งานผ่านแพ็กเกจ @mediapipe/tasks-vision
NPM ของ MediaPipe คุณสามารถค้นหาและดาวน์โหลดไลบรารีเหล่านี้ได้โดยทําตามวิธีการในคู่มือการตั้งค่าของแพลตฟอร์ม
คุณติดตั้งแพ็กเกจที่จําเป็นผ่าน NPM ได้โดยใช้คําสั่งต่อไปนี้
npm install @mediapipe/tasks-vision
หากต้องการนําเข้าโค้ดงานผ่านบริการเครือข่ายนำส่งข้อมูล (CDN) ให้เพิ่มโค้ดต่อไปนี้ในแท็ก <head> ในไฟล์ HTML
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
รุ่น
งานเครื่องระบุจุดสังเกตใบหน้าของ MediaPipe ต้องใช้โมเดลที่ผ่านการฝึกอบรมซึ่งเข้ากันได้กับงานนี้ ดูข้อมูลเพิ่มเติมเกี่ยวกับโมเดลที่ผ่านการฝึกอบรมแล้วสำหรับ Face Landmarker ได้ที่ส่วนโมเดลในภาพรวมของงาน
เลือกและดาวน์โหลดโมเดล แล้วจัดเก็บไว้ในไดเรกทอรีโปรเจ็กต์
<dev-project-root>/app/shared/models/
สร้างงาน
ใช้ฟังก์ชัน Face Landmarker createFrom...() อย่างใดอย่างหนึ่งเพื่อเตรียมงานสำหรับการเรียกใช้การอนุมาน ใช้ฟังก์ชัน createFromModelPath()
ด้วยเส้นทางสัมพัทธ์หรือเส้นทางสัมบูรณ์ไปยังไฟล์โมเดลที่ผ่านการฝึก
หากโหลดโมเดลลงในหน่วยความจําแล้ว คุณจะใช้เมธอด createFromModelBuffer() ได้
ตัวอย่างโค้ดด้านล่างแสดงการใช้ฟังก์ชัน createFromOptions() เพื่อตั้งค่างาน ฟังก์ชัน createFromOptions ช่วยให้คุณปรับแต่งโปรแกรมระบุจุดสังเกตใบหน้าด้วยตัวเลือกการกําหนดค่าได้ ดูข้อมูลเพิ่มเติมได้ที่ตัวเลือกการกําหนดค่า
โค้ดต่อไปนี้แสดงวิธีสร้างและกําหนดค่างานด้วยตัวเลือกที่กําหนดเอง
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const faceLandmarker = await faceLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
ตัวเลือกการกำหนดค่า
งานนี้มีตัวเลือกการกําหนดค่าสําหรับแอปพลิเคชันเว็บและ JavaScript ดังนี้
| ชื่อตัวเลือก | คำอธิบาย | ช่วงของค่า | ค่าเริ่มต้น |
|---|---|---|---|
running_mode |
ตั้งค่าโหมดการทํางานสําหรับงาน โดยโหมดมี 2 แบบ ดังนี้ รูปภาพ: โหมดสำหรับอินพุตรูปภาพเดียว วิดีโอ: โหมดสําหรับเฟรมที่ถอดรหัสของวิดีโอหรือในสตรีมแบบสดของข้อมูลอินพุต เช่น จากกล้อง |
{IMAGE, VIDEO} |
IMAGE |
numFaces |
จำนวนใบหน้าสูงสุดที่ FaceLandmarker ตรวจจับได้ ระบบจะใช้การปรับให้เรียบก็ต่อเมื่อตั้งค่า num_faces เป็น 1 เท่านั้น
|
Integer > 0 |
1 |
minFaceDetectionConfidence |
คะแนนความเชื่อมั่นขั้นต่ำที่ถือว่าการตรวจจับใบหน้าสำเร็จ | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
คะแนนความเชื่อมั่นขั้นต่ำของคะแนนการมีอยู่ของใบหน้าในการตรวจหาจุดสังเกตของใบหน้า | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
คะแนนความเชื่อมั่นขั้นต่ำสำหรับการติดตามใบหน้าที่ถือว่าประสบความสำเร็จ | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
ฟีเจอร์ Face Landmarker จะแสดงผลโมเดลการผสมใบหน้าหรือไม่ ระบบจะใช้ Blendshape ใบหน้าเพื่อแสดงผลโมเดลใบหน้า 3 มิติ | Boolean |
False |
outputFacialTransformationMatrixes |
กำหนดว่า FaceLandmarker จะแสดงผลเมตริกซ์การเปลี่ยนรูปแบบใบหน้าหรือไม่ FaceLandmarker ใช้เมทริกซ์เพื่อเปลี่ยนรูปแบบจุดสังเกตของใบหน้าจากโมเดลใบหน้าตามแบบฉบับเป็นใบหน้าที่ตรวจพบ เพื่อให้ผู้ใช้ใช้เอฟเฟกต์กับจุดสังเกตที่ตรวจพบได้ | Boolean |
False |
เตรียมข้อมูล
เครื่องมือระบุจุดสังเกตใบหน้าสามารถตรวจจับใบหน้าในรูปภาพในรูปแบบใดก็ได้ที่เบราว์เซอร์โฮสต์รองรับ งานนี้ยังจัดการการประมวลผลข้อมูลอินพุตล่วงหน้าด้วย ซึ่งรวมถึงการปรับขนาด การหมุน และการปรับค่าให้เป็นไปตามมาตรฐาน หากต้องการทำเครื่องหมายใบหน้าในวิดีโอ คุณสามารถใช้ API เพื่อประมวลผลเฟรมทีละเฟรมได้อย่างรวดเร็วโดยใช้การประทับเวลาของเฟรมเพื่อระบุเวลาที่ใบหน้าปรากฏในวิดีโอ
เรียกใช้งาน
โปรแกรมระบุจุดสังเกตบนใบหน้าใช้เมธอด detect() (ที่มีโหมดการทํางาน IMAGE) และ detectForVideo() (ที่มีโหมดการทํางาน VIDEO) เพื่อทริกเกอร์การอนุมาน งานจะประมวลผลข้อมูล พยายามหาจุดสังเกตบนใบหน้า แล้วรายงานผลลัพธ์
การเรียกใช้เมธอด detect() และ detectForVideo() ของ Face Landmarker จะทำงานพร้อมกันและบล็อกเธรดอินเทอร์เฟซผู้ใช้ หากคุณตรวจพบใบหน้าในเฟรมวิดีโอจากกล้องของอุปกรณ์ การตรวจจับแต่ละครั้งจะบล็อกชุดข้อความหลัก คุณสามารถป้องกันปัญหานี้ได้โดยใช้ Web Worker เพื่อเรียกใช้เมธอด detect()
และ detectForVideo() ในอีกเธรดหนึ่ง
โค้ดต่อไปนี้แสดงวิธีดำเนินการประมวลผลด้วยโมเดลงาน
รูปภาพ
const image = document.getElementById("image") as HTMLImageElement; const faceLandmarkerResult = faceLandmarker.detect(image);
วิดีโอ
await faceLandmarker.setOptions({ runningMode: "VIDEO" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const faceLandmarkerResult = faceLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
ดูการใช้งานที่สมบูรณ์ยิ่งขึ้นของการทำงาน Face Landmarker ได้ที่ตัวอย่างโค้ด
จัดการและแสดงผลลัพธ์
Face Landmarker จะแสดงผลออบเจ็กต์ผลลัพธ์สําหรับการเรียกใช้การตรวจจับแต่ละครั้ง ออบเจ็กต์ผลลัพธ์ประกอบด้วยเมชใบหน้าสำหรับใบหน้าที่ตรวจพบแต่ละใบหน้า พร้อมพิกัดสำหรับจุดสังเกตของใบหน้าแต่ละจุด นอกจากนี้ ออบเจ็กต์ผลลัพธ์ยังอาจมี Blendshapes ซึ่งแสดงถึงการแสดงออกทางสีหน้า และเมทริกซ์การเปลี่ยนรูปแบบใบหน้าเพื่อใช้เอฟเฟกต์ใบหน้ากับจุดสังเกตที่ตรวจพบได้ด้วย
ต่อไปนี้เป็นตัวอย่างข้อมูลเอาต์พุตจากงานนี้
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
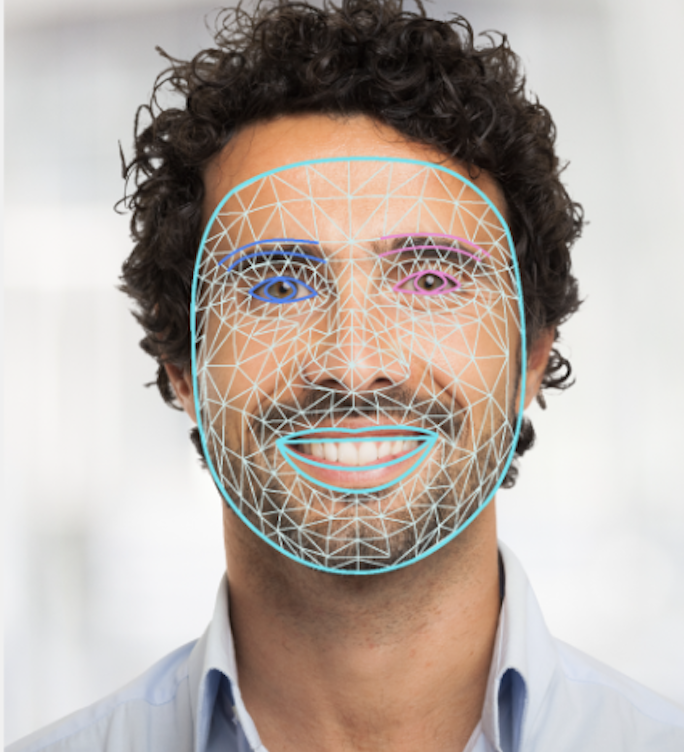
รูปภาพต่อไปนี้แสดงภาพเอาต์พุตของงาน

โค้ดตัวอย่าง Face Landmarker แสดงวิธีแสดงผลลัพธ์ที่แสดงผลจากงาน โปรดดูตัวอย่างโค้ด

