MediaPipe জেসচার রিকগনিজার টাস্ক আপনাকে রিয়েল টাইমে হাতের অঙ্গভঙ্গি চিনতে দেয় এবং স্বীকৃত হাতের অঙ্গভঙ্গির ফলাফল এবং সনাক্ত করা হাতের হাতের ল্যান্ডমার্ক প্রদান করে। এই নির্দেশাবলী আপনাকে দেখায় কিভাবে ওয়েব এবং জাভাস্ক্রিপ্ট অ্যাপের জন্য জেসচার রিকগনিজার ব্যবহার করতে হয়।
আপনি ডেমো দেখে এই কাজটি কার্যকর দেখতে পারেন। এই কাজের ক্ষমতা, মডেল এবং কনফিগারেশন বিকল্প সম্পর্কে আরও তথ্যের জন্য, ওভারভিউ দেখুন।
কোড উদাহরণ
জেসচার রিকগনিজারের উদাহরণ কোডটি আপনার রেফারেন্সের জন্য জাভাস্ক্রিপ্টে এই টাস্কটির সম্পূর্ণ বাস্তবায়ন প্রদান করে। এই কোডটি আপনাকে এই কাজটি পরীক্ষা করতে এবং আপনার নিজের অঙ্গভঙ্গি শনাক্তকরণ অ্যাপ তৈরি করা শুরু করতে সহায়তা করে৷ আপনি শুধুমাত্র আপনার ওয়েব ব্রাউজার ব্যবহার করে জেসচার রিকগনিজার উদাহরণ কোড দেখতে, চালাতে এবং সম্পাদনা করতে পারেন।
সেটআপ
এই বিভাগটি আপনার ডেভেলপমেন্ট এনভায়রনমেন্ট সেট আপ করার জন্য বিশেষভাবে জেসচার রিকগনিজার ব্যবহার করার জন্য মূল পদক্ষেপগুলি বর্ণনা করে৷ প্ল্যাটফর্ম সংস্করণের প্রয়োজনীয়তা সহ আপনার ওয়েব এবং জাভাস্ক্রিপ্ট ডেভেলপমেন্ট এনভায়রনমেন্ট সেট আপ করার বিষয়ে সাধারণ তথ্যের জন্য, ওয়েবের জন্য সেটআপ গাইড দেখুন।
জাভাস্ক্রিপ্ট প্যাকেজ
Gesture Recognizer কোড MediaPipe @mediapipe/tasks-vision NPM প্যাকেজের মাধ্যমে উপলব্ধ। আপনি প্ল্যাটফর্ম সেটআপ গাইডের নির্দেশাবলী অনুসরণ করে এই লাইব্রেরিগুলি খুঁজে পেতে এবং ডাউনলোড করতে পারেন৷
আপনি নিম্নলিখিত কমান্ড ব্যবহার করে NPM এর মাধ্যমে প্রয়োজনীয় প্যাকেজগুলি ইনস্টল করতে পারেন:
npm install @mediapipe/tasks-vision
আপনি যদি একটি বিষয়বস্তু বিতরণ নেটওয়ার্ক (CDN) পরিষেবার মাধ্যমে টাস্ক কোড আমদানি করতে চান, তাহলে আপনার HTML ফাইলের <head> ট্যাগে নিম্নলিখিত কোডটি যোগ করুন:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
মডেল
MediaPipe জেসচার রিকগনিজার টাস্কের জন্য একটি প্রশিক্ষিত মডেল প্রয়োজন যা এই কাজের সাথে সামঞ্জস্যপূর্ণ। জেসচার রিকগনিজারের জন্য উপলব্ধ প্রশিক্ষিত মডেলগুলির বিষয়ে আরও তথ্যের জন্য, টাস্ক ওভারভিউ মডেল বিভাগটি দেখুন।
মডেল নির্বাচন করুন এবং ডাউনলোড করুন, এবং তারপর আপনার প্রকল্প ডিরেক্টরির মধ্যে এটি সংরক্ষণ করুন:
<dev-project-root>/app/shared/models/
টাস্ক তৈরি করুন
অনুমান চালানোর জন্য টাস্ক প্রস্তুত করতে জেসচার রিকগনিজার createFrom...() ফাংশনগুলির একটি ব্যবহার করুন। প্রশিক্ষিত মডেল ফাইলের আপেক্ষিক বা পরম পাথ সহ createFromModelPath() ফাংশনটি ব্যবহার করুন। যদি আপনার মডেল ইতিমধ্যেই মেমরিতে লোড হয়ে থাকে, তাহলে আপনি createFromModelBuffer() পদ্ধতি ব্যবহার করতে পারেন।
নিচের কোডের উদাহরণ টাস্ক সেট আপ করতে createFromOptions() ফাংশন ব্যবহার করে দেখায়। createFromOptions ফাংশন আপনাকে কনফিগারেশন বিকল্পগুলির সাথে অঙ্গভঙ্গি সনাক্তকারীকে কাস্টমাইজ করতে দেয়। কনফিগারেশন বিকল্প সম্পর্কে আরও তথ্যের জন্য, কনফিগারেশন বিকল্পগুলি দেখুন।
নিম্নলিখিত কোডটি দেখায় কিভাবে কাস্টম বিকল্পগুলির সাথে টাস্কটি তৈরি এবং কনফিগার করতে হয়:
// Create task for image file processing:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm "
);
const gestureRecognizer = await GestureRecognizer.createFromOptions(vision, {
baseOptions: {
modelAssetPath: "https://storage.googleapis.com/mediapipe-tasks/gesture_recognizer/gesture_recognizer.task"
},
numHands: 2
});
কনফিগারেশন বিকল্প
এই কাজটিতে ওয়েব অ্যাপ্লিকেশনের জন্য নিম্নলিখিত কনফিগারেশন বিকল্প রয়েছে:
| বিকল্পের নাম | বর্ণনা | মান পরিসীমা | ডিফল্ট মান |
|---|---|---|---|
runningMode | টাস্কের জন্য চলমান মোড সেট করে। দুটি মোড আছে: IMAGE: একক ইমেজ ইনপুট জন্য মোড. ভিডিও: ভিডিওর ডিকোড করা ফ্রেমের মোড বা ইনপুট ডেটার লাইভ স্ট্রিম, যেমন ক্যামেরা থেকে। | { IMAGE, VIDEO } | IMAGE |
num_hands | GestureRecognizer রেকগনিজার দ্বারা সর্বাধিক সংখ্যক হাত সনাক্ত করা যেতে পারে। | Any integer > 0 | 1 |
min_hand_detection_confidence | হাত শনাক্তকরণের ন্যূনতম আত্মবিশ্বাসের স্কোর পাম সনাক্তকরণ মডেলে সফল বলে বিবেচিত হবে। | 0.0 - 1.0 | 0.5 |
min_hand_presence_confidence | হাতের ল্যান্ডমার্ক সনাক্তকরণ মডেলে হাতের উপস্থিতি স্কোরের সর্বনিম্ন আত্মবিশ্বাসের স্কোর। জেসচার রিকগনিজারের ভিডিও মোড এবং লাইভ স্ট্রিম মোডে, হ্যান্ড ল্যান্ডমার্ক মডেল থেকে হাতের উপস্থিতি আত্মবিশ্বাসী স্কোর এই থ্রেশহোল্ডের নীচে থাকলে, এটি পাম সনাক্তকরণ মডেলটিকে ট্রিগার করে। অন্যথায়, একটি লাইটওয়েট হ্যান্ড ট্র্যাকিং অ্যালগরিদম পরবর্তী ল্যান্ডমার্ক সনাক্তকরণের জন্য হাতের অবস্থান নির্ধারণ করতে ব্যবহৃত হয়। | 0.0 - 1.0 | 0.5 |
min_tracking_confidence | হ্যান্ড ট্র্যাকিং সফল বলে বিবেচিত হওয়ার জন্য সর্বনিম্ন আত্মবিশ্বাসের স্কোর। এটি বর্তমান ফ্রেমের হাত এবং শেষ ফ্রেমের মধ্যে বাউন্ডিং বক্স IoU থ্রেশহোল্ড৷ জেসচার রিকগনিজারের ভিডিও মোড এবং স্ট্রীম মোডে, ট্র্যাকিং ব্যর্থ হলে, জেসচার রেকগনিজার হাত সনাক্তকরণ ট্রিগার করে। অন্যথায়, হাত সনাক্তকরণ এড়িয়ে গেছে। | 0.0 - 1.0 | 0.5 |
canned_gestures_classifier_options | ক্যানড অঙ্গভঙ্গি ক্লাসিফায়ার আচরণ কনফিগার করার জন্য বিকল্প। ক্যানড অঙ্গভঙ্গিগুলি হল ["None", "Closed_Fist", "Open_Palm", "Pointing_Up", "Thumb_Down", "Thumb_Up", "Victory", "ILoveYou"] |
|
|
custom_gestures_classifier_options | কাস্টম অঙ্গভঙ্গি ক্লাসিফায়ার আচরণ কনফিগার করার জন্য বিকল্প। |
|
|
ডেটা প্রস্তুত করুন
অঙ্গভঙ্গি শনাক্তকারী হোস্ট ব্রাউজার দ্বারা সমর্থিত যেকোনো বিন্যাসে চিত্রের অঙ্গভঙ্গি সনাক্ত করতে পারে। কাজটি আকার পরিবর্তন, ঘূর্ণন এবং মান স্বাভাবিককরণ সহ ডেটা ইনপুট প্রিপ্রসেসিং পরিচালনা করে। ভিডিওতে অঙ্গভঙ্গি চিনতে, ভিডিওর মধ্যে অঙ্গভঙ্গিগুলি কখন ঘটবে তা নির্ধারণ করতে ফ্রেমের টাইমস্ট্যাম্প ব্যবহার করে আপনি একবারে একটি ফ্রেম দ্রুত প্রক্রিয়া করতে API ব্যবহার করতে পারেন।
টাস্ক চালান
অঙ্গভঙ্গি শনাক্তকারী অনুমানগুলিকে ট্রিগার করতে recognize() (চলমান মোড 'image' সহ) এবং recognizeForVideo() (চলমান মোড 'video' সহ) পদ্ধতি ব্যবহার করে। টাস্কটি ডেটা প্রক্রিয়া করে, হাতের অঙ্গভঙ্গি চিনতে চেষ্টা করে এবং তারপর ফলাফল রিপোর্ট করে।
নিম্নলিখিত কোডটি প্রদর্শন করে কিভাবে টাস্ক মডেলের সাথে প্রক্রিয়াকরণ চালানো হয়:
ছবি
const image = document.getElementById("image") as HTMLImageElement; const gestureRecognitionResult = gestureRecognizer.recognize(image);
ভিডিও
await gestureRecognizer.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const gestureRecognitionResult = gestureRecognizer.recognizeForVideo(video); processResult(gestureRecognitionResult); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
অঙ্গভঙ্গি শনাক্তকারীর কলগুলি recognize() এবং recognizeForVideo() পদ্ধতিগুলি সিঙ্ক্রোনাসভাবে চলে এবং ব্যবহারকারী ইন্টারফেস থ্রেড ব্লক করে৷ আপনি যদি একটি ডিভাইসের ক্যামেরা থেকে ভিডিও ফ্রেমে অঙ্গভঙ্গি চিনতে পারেন, প্রতিটি স্বীকৃতি মূল থ্রেডকে ব্লক করবে। আপনি অন্য থ্রেডে recognize() এবং recognizeForVideo() পদ্ধতিগুলি চালানোর জন্য ওয়েব কর্মীদের প্রয়োগ করে এটি প্রতিরোধ করতে পারেন।
একটি অঙ্গভঙ্গি শনাক্তকারী কাজ চালানোর আরও সম্পূর্ণ বাস্তবায়নের জন্য, কোড উদাহরণ দেখুন।
হ্যান্ডেল এবং প্রদর্শন ফলাফল
অঙ্গভঙ্গি শনাক্তকারী প্রতিটি শনাক্তকরণ চালানোর জন্য একটি অঙ্গভঙ্গি সনাক্তকরণ ফলাফল বস্তু তৈরি করে। ফলাফল বস্তুতে চিত্র স্থানাঙ্কে হাতের ল্যান্ডমার্ক, বিশ্ব স্থানাঙ্কে হ্যান্ড ল্যান্ডমার্ক, হ্যান্ডেডনেস (বাম/ডান হাত), এবং সনাক্ত করা হাতের হাতের অঙ্গভঙ্গি বিভাগ রয়েছে।
নিম্নলিখিত এই টাস্ক থেকে আউটপুট ডেটার একটি উদাহরণ দেখায়:
ফলাফলপ্রাপ্ত GestureRecognizerResult চারটি উপাদান রয়েছে এবং প্রতিটি উপাদান একটি অ্যারে, যেখানে প্রতিটি উপাদান একটি একক শনাক্ত করা হাতের শনাক্ত ফলাফল ধারণ করে।
হাতেখড়ি
শনাক্ত করা হাত বাম বা ডান হাত কিনা তা বোঝায়।
অঙ্গভঙ্গি
সনাক্ত করা হাতের স্বীকৃত অঙ্গভঙ্গি বিভাগ।
ল্যান্ডমার্ক
এখানে 21টি হ্যান্ড ল্যান্ডমার্ক রয়েছে, প্রতিটি
x,yএবংzসমন্বয়ে গঠিত।xএবংyস্থানাঙ্কগুলি যথাক্রমে চিত্রের প্রস্থ এবং উচ্চতা দ্বারা [0.0, 1.0] এ স্বাভাবিক করা হয়।zস্থানাঙ্কটি ল্যান্ডমার্ক গভীরতার প্রতিনিধিত্ব করে, কব্জির গভীরতাটি মূল। মান যত ছোট হবে, ল্যান্ডমার্ক ক্যামেরার কাছাকাছি হবে।zএর মাত্রা প্রায়xমতো একই স্কেল ব্যবহার করে।বিশ্ব ল্যান্ডমার্ক
21টি হাতের ল্যান্ডমার্কও বিশ্ব স্থানাঙ্কে উপস্থাপন করা হয়েছে। প্রতিটি ল্যান্ডমার্ক
x,y, এবংzদ্বারা গঠিত যা হাতের জ্যামিতিক কেন্দ্রে উৎপত্তির সাথে মিটারে বাস্তব-বিশ্বের 3D স্থানাঙ্কের প্রতিনিধিত্ব করে।
GestureRecognizerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Gestures:
Categories #0:
score : 0.76893
categoryName : Thumb_Up
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
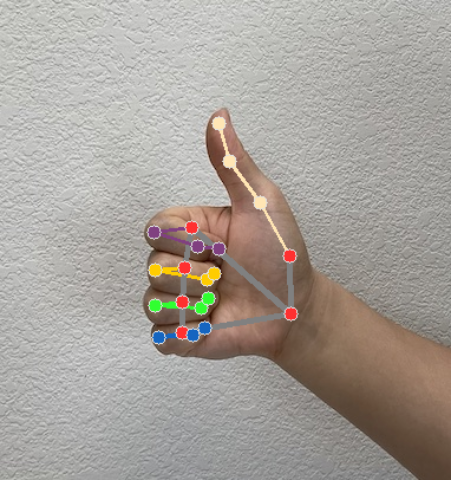
নিম্নলিখিত চিত্রগুলি টাস্ক আউটপুটের একটি ভিজ্যুয়ালাইজেশন দেখায়:

একটি অঙ্গভঙ্গি শনাক্তকারী টাস্ক তৈরির আরও সম্পূর্ণ বাস্তবায়নের জন্য, কোড উদাহরণটি দেখুন।

