وظیفه MediaPipe Gesture Recognizer به شما امکان میدهد حرکات دست را در زمان واقعی تشخیص دهید، و نتایج تشخیص دست و نشانههای دستی دستهای شناساییشده را ارائه میدهد. این دستورالعملها به شما نشان میدهند که چگونه از Gesture Recognizer برای برنامههای وب و جاوا اسکریپت استفاده کنید.
با مشاهده دمو می توانید این کار را در عمل مشاهده کنید. برای اطلاعات بیشتر در مورد قابلیتها، مدلها و گزینههای پیکربندی این کار، به نمای کلی مراجعه کنید.
نمونه کد
کد مثال برای Gesture Recognizer اجرای کامل این کار را در جاوا اسکریپت برای مرجع شما فراهم می کند. این کد به شما کمک می کند تا این کار را آزمایش کنید و شروع به ساخت برنامه تشخیص حرکت خود کنید. میتوانید کد نمونه Gesture Recognizer را فقط با استفاده از مرورگر وب خود مشاهده، اجرا و ویرایش کنید.
راه اندازی
این بخش مراحل کلیدی را برای تنظیم محیط توسعه خود به طور خاص برای استفاده از Gesture Recognizer شرح می دهد. برای اطلاعات کلی در مورد راه اندازی وب و محیط توسعه جاوا اسکریپت، از جمله الزامات نسخه پلت فرم، به راهنمای راه اندازی وب مراجعه کنید.
بسته های جاوا اسکریپت
کد Gesture Recognizer از طریق بسته MediaPipe @mediapipe/tasks-vision NPM در دسترس است. میتوانید با دنبال کردن دستورالعملهای راهنمای راهاندازی پلتفرم، این کتابخانهها را پیدا و دانلود کنید.
با استفاده از دستور زیر می توانید بسته های مورد نیاز را از طریق NPM نصب کنید:
npm install @mediapipe/tasks-vision
اگر می خواهید کد وظیفه را از طریق سرویس شبکه تحویل محتوا (CDN) وارد کنید، کد زیر را در تگ <head> در فایل HTML خود اضافه کنید:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
مدل
وظیفه MediaPipe Gesture Recognizer به یک مدل آموزش دیده نیاز دارد که با این کار سازگار باشد. برای اطلاعات بیشتر در مورد مدلهای آموزشدیده موجود برای Gesture Recognizer، بخش مدلهای نمای کلی کار را ببینید.
مدل را انتخاب و دانلود کنید و سپس آن را در فهرست پروژه خود ذخیره کنید:
<dev-project-root>/app/shared/models/
کار را ایجاد کنید
از یکی از توابع Gesture Recognizer createFrom...() برای آماده کردن کار برای اجرای استنتاج استفاده کنید. از تابع createFromModelPath() با یک مسیر نسبی یا مطلق به فایل مدل آموزش دیده استفاده کنید. اگر مدل شما قبلاً در حافظه بارگذاری شده است، می توانید از متد createFromModelBuffer() استفاده کنید.
مثال کد زیر استفاده از تابع createFromOptions() را برای تنظیم کار نشان می دهد. تابع createFromOptions به شما اجازه می دهد تا Gesture Recognizer را با گزینه های پیکربندی سفارشی کنید. برای اطلاعات بیشتر در مورد گزینه های پیکربندی، گزینه های پیکربندی را ببینید.
کد زیر نحوه ساخت و پیکربندی کار را با گزینه های سفارشی نشان می دهد:
// Create task for image file processing:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm "
);
const gestureRecognizer = await GestureRecognizer.createFromOptions(vision, {
baseOptions: {
modelAssetPath: "https://storage.googleapis.com/mediapipe-tasks/gesture_recognizer/gesture_recognizer.task"
},
numHands: 2
});
گزینه های پیکربندی
این کار دارای گزینه های پیکربندی زیر برای برنامه های کاربردی وب است:
| نام گزینه | توضیحات | محدوده ارزش | مقدار پیش فرض |
|---|---|---|---|
runningMode | حالت اجرا را برای کار تنظیم می کند. دو حالت وجود دارد: IMAGE: حالت برای ورودی های تک تصویر. VIDEO: حالت برای فریم های رمزگشایی شده یک ویدیو یا در جریان مستقیم داده های ورودی، مانند یک دوربین. | { IMAGE, VIDEO } | IMAGE |
num_hands | حداکثر تعداد دست ها را می توان توسط GestureRecognizer شناسایی کرد. | Any integer > 0 | 1 |
min_hand_detection_confidence | حداقل امتیاز اطمینان برای تشخیص دست برای موفقیت در مدل تشخیص کف دست. | 0.0 - 1.0 | 0.5 |
min_hand_presence_confidence | حداقل امتیاز اطمینان امتیاز حضور دست در مدل تشخیص نقطه عطف دست. در حالت ویدیو و حالت پخش زنده Gesture Recognizer، اگر امتیاز مطمئن حضور دست از مدل نقطه عطف دست کمتر از این آستانه باشد، مدل تشخیص کف دست را فعال میکند. در غیر این صورت، یک الگوریتم ردیابی دست سبک وزن برای تعیین محل دست(ها) برای تشخیص نقطه عطف بعدی استفاده می شود. | 0.0 - 1.0 | 0.5 |
min_tracking_confidence | حداقل امتیاز اطمینان برای ردیابی دست که موفقیت آمیز در نظر گرفته شود. این آستانه جعبه محدود کننده IoU بین دست ها در فریم فعلی و آخرین فریم است. در حالت ویدیو و حالت جریان تشخیص حرکت، اگر ردیابی ناموفق باشد، تشخیص حرکت تشخیص دست را فعال میکند. در غیر این صورت، تشخیص دست نادیده گرفته می شود. | 0.0 - 1.0 | 0.5 |
canned_gestures_classifier_options | گزینه هایی برای پیکربندی رفتار طبقه بندی کننده حرکات کنسرو شده. حرکات کنسرو شده عبارتند از ["None", "Closed_Fist", "Open_Palm", "Pointing_Up", "Thumb_Down", "Thumb_Up", "Victory", "ILoveYou"] |
|
|
custom_gestures_classifier_options | گزینه هایی برای پیکربندی رفتار طبقه بندی کننده حرکات سفارشی. |
|
|
داده ها را آماده کنید
Gesture Recognizer میتواند حرکات را در تصاویر در هر قالبی که توسط مرورگر میزبان پشتیبانی میشود، تشخیص دهد. این وظیفه همچنین از پیش پردازش ورودی داده ها، از جمله تغییر اندازه، چرخش و نرمال سازی مقدار، استفاده می کند. برای تشخیص ژستها در ویدیوها، میتوانید از API برای پردازش سریع یک فریم در یک زمان استفاده کنید، با استفاده از مهر زمانی قاب برای تعیین زمان انجام حرکات در ویدیو.
وظیفه را اجرا کنید
Gesture Recognizer از متدهای recognize() (با حالت در حال اجرا 'image' ) و recognizeForVideo() (با حالت در حال اجرا 'video' ) برای استنتاج استفاده می کند. وظیفه، داده ها را پردازش می کند، سعی می کند حرکات دست را تشخیص دهد، و سپس نتایج را گزارش می دهد.
کد زیر نحوه اجرای پردازش با مدل وظیفه را نشان می دهد:
تصویر
const image = document.getElementById("image") as HTMLImageElement; const gestureRecognitionResult = gestureRecognizer.recognize(image);
ویدئو
await gestureRecognizer.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const gestureRecognitionResult = gestureRecognizer.recognizeForVideo(video); processResult(gestureRecognitionResult); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
فراخوانی به روشهای Gesture Recognizer recognize() و recognizeForVideo() به طور همزمان اجرا میشود و رشته رابط کاربری را مسدود میکند. اگر حرکات را در فریمهای ویدیویی از دوربین دستگاه تشخیص دهید، هر تشخیص رشته اصلی را مسدود میکند. میتوانید با پیادهسازی وبکارگرها برای اجرای متدهای recognize() و recognizeForVideo() در یک رشته دیگر از این امر جلوگیری کنید.
برای اجرای کاملتر اجرای یک کار تشخیص حرکت، به مثال کد مراجعه کنید.
کنترل و نمایش نتایج
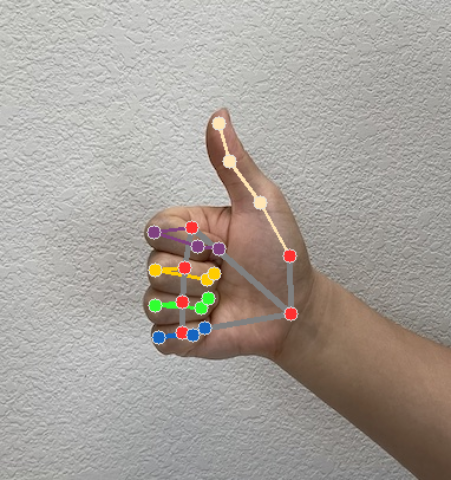
Gesture Recognizer یک شی نتیجه تشخیص ژست را برای هر اجرا تشخیص ایجاد می کند. شیء نتیجه شامل نشانههای دست در مختصات تصویر، نشانههای دست در مختصات جهان، دستهبندی دست (چپ/راست)، و حرکات دست در دستهای شناساییشده است.
شکل زیر نمونه ای از داده های خروجی از این کار را نشان می دهد:
GestureRecognizerResult به دست آمده شامل چهار مؤلفه است و هر مؤلفه یک آرایه است که در آن هر عنصر حاوی نتیجه شناسایی شده یک دست شناسایی شده است.
دستی
دستی نشان می دهد که دست های شناسایی شده چپ یا راست هستند.
حرکات
دسته های ژست های شناسایی شده دست های شناسایی شده.
نقاط دیدنی
21 نشانه دستی وجود دارد که هر کدام از مختصات
x،yوzتشکیل شدهاند. مختصاتxوyبه ترتیب با عرض و ارتفاع تصویر به [0.0، 1.0] نرمال می شوند. مختصاتzنشان دهنده عمق نقطه عطف است و عمق مچ دست مبدأ است. هرچه این مقدار کوچکتر باشد، نقطه عطف به دوربین نزدیکتر است. قدرzتقریباً از همان مقیاسxاستفاده می کند.نقاط دیدنی جهان
21 نشانه دستی نیز در مختصات جهانی ارائه شده است. هر نقطه عطفی از
x،yوzتشکیل شده است که مختصات سه بعدی دنیای واقعی را بر حسب متر با مبدأ در مرکز هندسی عقربه نشان می دهد.
GestureRecognizerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Gestures:
Categories #0:
score : 0.76893
categoryName : Thumb_Up
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
تصاویر زیر تصویری از خروجی کار را نشان می دهد:

برای اجرای کاملتر ایجاد یک کار تشخیص حرکت، به مثال کد مراجعه کنید.

