ภารกิจตัวตรวจจับวัตถุช่วยให้คุณตรวจหาการมีอยู่และตำแหน่งของวัตถุหลายคลาสได้ เช่น เครื่องมือตรวจจับวัตถุสามารถหาตำแหน่งสุนัขในรูปภาพ วิธีการเหล่านี้แสดงวิธีใช้งานตัวตรวจจับวัตถุใน iOS ตัวอย่างโค้ดที่อธิบายในวิธีการเหล่านี้มีอยู่ใน GitHub
คุณดูการทำงานของงานนี้ได้โดยดูเว็บสาธิตนี้ ดูข้อมูลเพิ่มเติมเกี่ยวกับความสามารถ รูปแบบ และตัวเลือกการกําหนดค่าของงานนี้ได้ที่ภาพรวม
ตัวอย่างโค้ด
โค้ดตัวอย่างของ MediaPipe Tasks คือการใช้งานพื้นฐานของแอปตรวจจับวัตถุสำหรับ iOS ตัวอย่างนี้ใช้กล้องในอุปกรณ์ iOS จริงเพื่อตรวจหาวัตถุอย่างต่อเนื่อง รวมถึงใช้รูปภาพและวิดีโอจากแกลเลอรีของอุปกรณ์เพื่อตรวจหาวัตถุแบบคงที่ได้ด้วย
คุณสามารถใช้แอปนี้เป็นจุดเริ่มต้นสำหรับแอป iOS ของคุณเอง หรือใช้อ้างอิงเมื่อแก้ไขแอปที่มีอยู่ โค้ดตัวอย่างของโปรแกรมตรวจจับวัตถุโฮสต์อยู่ใน GitHub
ดาวน์โหลดรหัส
วิธีการต่อไปนี้แสดงวิธีสร้างสำเนาโค้ดตัวอย่างในเครื่องโดยใช้เครื่องมือบรรทัดคำสั่ง git
วิธีดาวน์โหลดโค้ดตัวอย่าง
โคลนที่เก็บ Git โดยใช้คําสั่งต่อไปนี้
git clone https://github.com/google-ai-edge/mediapipe-samples(ไม่บังคับ) กำหนดค่าอินสแตนซ์ git ให้ใช้การตรวจสอบแบบเบาบางเพื่อให้คุณมีเฉพาะไฟล์สำหรับแอปตัวอย่างตัวตรวจจับวัตถุเท่านั้น โดยทำดังนี้
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/object_detection/ios/
หลังจากสร้างโค้ดตัวอย่างเวอร์ชันในเครื่องแล้ว คุณจะติดตั้งไลบรารีงาน MediaPipe, เปิดโปรเจ็กต์โดยใช้ Xcode และเรียกใช้แอปได้ ดูวิธีการได้ที่คู่มือการตั้งค่าสำหรับ iOS
คอมโพเนนต์หลัก
ไฟล์ต่อไปนี้มีโค้ดสําคัญสําหรับตัวอย่างแอปพลิเคชันโปรแกรมตรวจจับวัตถุ
- ObjectDetectorService.swift: เริ่มต้นโปรแกรมตรวจจับ จัดการการเลือกโมเดล และเรียกใช้การอนุมานกับข้อมูลอินพุต
- CameraViewController.swift: ใช้ UI สําหรับโหมดอินพุตฟีดกล้องสดและแสดงผลการตรวจจับเป็นภาพ
- MediaLibraryViewController.swift: ใช้ UI สำหรับโหมดอินพุตไฟล์ภาพนิ่งและวิดีโอ และแสดงผลการตรวจจับเป็นภาพ
ตั้งค่า
ส่วนนี้จะอธิบายขั้นตอนสำคัญในการตั้งค่าสภาพแวดล้อมการพัฒนาและโปรเจ็กต์โค้ดเพื่อใช้เครื่องมือตรวจจับวัตถุ ดูข้อมูลทั่วไปเกี่ยวกับการตั้งค่าสภาพแวดล้อมการพัฒนาเพื่อใช้งาน MediaPipe รวมถึงข้อกำหนดเวอร์ชันแพลตฟอร์มได้ที่คู่มือการตั้งค่าสำหรับ iOS
การอ้างอิง
เครื่องมือตรวจจับวัตถุใช้ไลบรารี MediaPipeTasksVision ซึ่งต้องติดตั้งโดยใช้ CocoaPods ไลบรารีนี้ใช้ได้กับทั้งแอป Swift และ Objective-C และไม่จำเป็นต้องมีการตั้งค่าเพิ่มเติมสำหรับภาษาใดภาษาหนึ่ง
ดูวิธีการติดตั้ง CocoaPods ใน macOS ได้ที่คู่มือการติดตั้ง CocoaPods
ดูวิธีการสร้าง Podfile ที่มี Pod ที่จําเป็นสําหรับแอปได้ที่การใช้ CocoaPods
เพิ่มพ็อด MediaPipeTasksVision ใน Podfile โดยใช้โค้ดต่อไปนี้
target 'MyObjectDetectorApp' do
use_frameworks!
pod 'MediaPipeTasksVision'
end
หากแอปมีเป้าหมายการทดสอบหน่วย ให้ดูข้อมูลเพิ่มเติมเกี่ยวกับการตั้งค่า Podfile ในคู่มือการตั้งค่าสําหรับ iOS
รุ่น
ภารกิจของ MediaPipe Object Detector ต้องใช้โมเดลที่ผ่านการฝึกอบรมซึ่งเข้ากันได้กับภารกิจนี้ ดูข้อมูลเพิ่มเติมเกี่ยวกับโมเดลที่ผ่านการฝึกแล้วสำหรับโปรแกรมตรวจจับวัตถุได้ที่ส่วนภาพรวมงานโมเดล
เลือกและดาวน์โหลดโมเดล แล้วเพิ่มลงในไดเรกทอรีโปรเจ็กต์โดยใช้ Xcode ดูวิธีการเพิ่มไฟล์ลงในโปรเจ็กต์ Xcode ได้ที่การจัดการไฟล์และโฟลเดอร์ในโปรเจ็กต์ Xcode
ใช้พร็อพเพอร์ตี้ BaseOptions.modelAssetPath เพื่อระบุเส้นทางไปยังโมเดลใน App Bundle ดูตัวอย่างโค้ดได้ที่ส่วนถัดไป
สร้างงาน
คุณสร้างงานตัวตรวจจับวัตถุได้โดยเรียกตัวสร้างค่าเริ่มต้นรายการใดรายการหนึ่ง ตัวแปรเริ่มต้น ObjectDetector(options:) จะตั้งค่าตัวเลือกการกําหนดค่า ซึ่งรวมถึงโหมดการทํางาน ภาษาของชื่อที่แสดง จํานวนผลลัพธ์สูงสุด เกณฑ์ความเชื่อมั่น รายการที่อนุญาตและรายการที่ปฏิเสธของหมวดหมู่
หากไม่จําเป็นต้องเริ่มต้นตัวตรวจจับวัตถุด้วยตัวเลือกการกําหนดค่าที่กําหนดเอง คุณสามารถใช้ตัวเริ่มต้น ObjectDetector(modelPath:) เพื่อสร้างตัวตรวจจับวัตถุที่มีตัวเลือกเริ่มต้น ดูข้อมูลเพิ่มเติมเกี่ยวกับตัวเลือกการกำหนดค่าได้ที่ภาพรวมการกําหนดค่า
ภารกิจตัวตรวจจับวัตถุรองรับข้อมูลอินพุต 3 ประเภท ได้แก่ ภาพนิ่ง ไฟล์วิดีโอ และวิดีโอสตรีมแบบสด โดยค่าเริ่มต้น ObjectDetector(modelPath:) จะเริ่มต้นงานสําหรับภาพนิ่ง หากต้องการให้เริ่มต้นงานเพื่อประมวลผลไฟล์วิดีโอหรือสตรีมวิดีโอสด ให้ใช้ ObjectDetector(options:) เพื่อระบุโหมดการทำงานของวิดีโอหรือสตรีมแบบสด โหมดสตรีมแบบสดยังต้องใช้ตัวเลือกการกำหนดค่าobjectDetectorLiveStreamDelegateเพิ่มเติม ซึ่งจะช่วยให้ตัวตรวจจับวัตถุส่งผลการค้นหาไปยังผู้รับมอบสิทธิ์แบบไม่พร้อมกันได้
เลือกแท็บที่สอดคล้องกับโหมดการทํางานเพื่อดูวิธีสร้างงานและเรียกใช้การอนุมาน
Swift
รูปภาพ
import MediaPipeTasksVision let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = ObjectDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .image options.maxResults = 5 let objectDetector = try ObjectDetector(options: options)
วิดีโอ
import MediaPipeTasksVision let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = ObjectDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .video options.maxResults = 5 let objectDetector = try ObjectDetector(options: options)
สตรีมแบบสด
import MediaPipeTasksVision // Class that conforms to the `ObjectDetectorLiveStreamDelegate` protocol and // implements the method that the object detector calls once it // finishes performing detection on each input frame. class ObjectDetectorResultProcessor: NSObject, ObjectDetectorLiveStreamDelegate { func objectDetector( _ objectDetector: ObjectDetector, didFinishDetection objectDetectionResult: ObjectDetectorResult?, timestampInMilliseconds: Int, error: Error?) { // Process the detection result or errors here. } } let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = ObjectDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .liveStream options.maxResults = 5 // Assign an object of the class to the `objectDetectorLiveStreamDelegate` // property. let processor = ObjectDetectorResultProcessor() options.objectDetectorLiveStreamDelegate = processor let objectDetector = try ObjectDetector(options: options)
Objective-C
รูปภาพ
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPObjectDetectorOptions *options = [[MPPObjectDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeImage; options.maxResults = 5; MPPObjectDetector *objectDetector = [[MPPObjectDetector alloc] initWithOptions:options error:nil];
วิดีโอ
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPObjectDetectorOptions *options = [[MPPObjectDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeVideo; options.maxResults = 5; MPPObjectDetector *objectDetector = [[MPPObjectDetector alloc] initWithOptions:options error:nil];
สตรีมแบบสด
@import MediaPipeTasksVision; // Class that conforms to the `ObjectDetectorLiveStreamDelegate` protocol and // implements the method that the object detector calls once it // finishes performing detection on each input frame. @interface APPObjectDetectorResultProcessor : NSObject@end @implementation MPPObjectDetectorResultProcessor - (void)objectDetector:(MPPObjectDetector *)objectDetector didFinishDetectionWithResult:(MPPObjectDetectorResult *)ObjectDetectorResult timestampInMilliseconds:(NSInteger)timestampInMilliseconds error:(NSError *)error { // Process the detection result or errors here. } @end NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPObjectDetectorOptions *options = [[MPPObjectDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeLiveStream; options.maxResults = 5; // Assign an object of the class to the `objectDetectorLiveStreamDelegate` // property. APPObjectDetectorResultProcessor *processor = [APPObjectDetectorResultProcessor new]; options.objectDetectorLiveStreamDelegate = processor; MPPObjectDetector *objectDetector = [[MPPObjectDetector alloc] initWithOptions:options error:nil];
ตัวเลือกการกำหนดค่า
งานนี้มีตัวเลือกการกำหนดค่าต่อไปนี้สำหรับแอป iOS
| ชื่อตัวเลือก | คำอธิบาย | ช่วงของค่า | ค่าเริ่มต้น |
|---|---|---|---|
runningMode |
ตั้งค่าโหมดการทํางานสําหรับงาน โดยโหมดมี 3 แบบ ดังนี้ รูปภาพ: โหมดสำหรับอินพุตรูปภาพเดียว วิดีโอ: โหมดสำหรับเฟรมที่ถอดรหัสของวิดีโอ LIVE_STREAM: โหมดสตรีมแบบสดของข้อมูลอินพุต เช่น จากกล้อง ในโหมดนี้ คุณต้องเรียกใช้ resultListener เพื่อตั้งค่า Listener เพื่อรับผลลัพธ์แบบไม่พร้อมกัน |
{RunningMode.image, RunningMode.video, RunningMode.liveStream} |
RunningMode.image |
displayNamesLocales |
ตั้งค่าภาษาของป้ายกำกับที่จะใช้สำหรับชื่อที่แสดงซึ่งระบุไว้ในข้อมูลเมตาของโมเดลของงาน (หากมี) ค่าเริ่มต้นคือ en สำหรับภาษาอังกฤษ คุณเพิ่มป้ายกำกับที่แปลแล้วลงในข้อมูลเมตาของโมเดลที่กำหนดเองได้โดยใช้ TensorFlow Lite Metadata Writer API
|
รหัสภาษา | en |
maxResults |
กําหนดจํานวนสูงสุดของผลการค้นหาที่ตรวจพบซึ่งได้คะแนนสูงสุดที่จะแสดง (ไม่บังคับ) | ตัวเลขบวกใดก็ได้ | -1 (แสดงผลลัพธ์ทั้งหมด) |
scoreThreshold |
ตั้งค่าเกณฑ์คะแนนการคาดการณ์ที่จะลบล้างเกณฑ์ที่ระบุไว้ในข้อมูลเมตาของโมเดล (หากมี) ระบบจะปฏิเสธผลลัพธ์ที่ต่ำกว่าค่านี้ | ตัวเลขทศนิยม | ไม่ได้ตั้งค่า |
categoryAllowlist |
ตั้งค่ารายการชื่อหมวดหมู่ที่อนุญาต (ไม่บังคับ) หากไม่ว่างเปล่า ระบบจะกรองผลการตรวจหาที่มีชื่อหมวดหมู่ไม่อยู่ในชุดนี้ออก ระบบจะไม่สนใจชื่อหมวดหมู่ที่ซ้ำกันหรือไม่รู้จัก
ตัวเลือกนี้ใช้ร่วมกันกับ categoryDenylist ไม่ได้ และการใช้ทั้ง 2 ตัวเลือกจะทำให้เกิดข้อผิดพลาด |
สตริงใดก็ได้ | ไม่ได้ตั้งค่า |
categoryDenylist |
ตั้งค่ารายการชื่อหมวดหมู่ที่ไม่อนุญาต (ไม่บังคับ) หากไม่ว่างเปล่า ระบบจะกรองผลการตรวจหาที่มีชื่อหมวดหมู่อยู่ในชุดนี้ออก ระบบจะไม่สนใจชื่อหมวดหมู่ที่ซ้ำกันหรือไม่รู้จัก ตัวเลือกนี้ใช้ร่วมกันกับ categoryAllowlist ไม่ได้ และการใช้ทั้ง 2 ตัวเลือกจะทำให้เกิดข้อผิดพลาด |
สตริงใดก็ได้ | ไม่ได้ตั้งค่า |
การกําหนดค่าสตรีมแบบสด
เมื่อตั้งค่าโหมดการทํางานเป็น "สตรีมแบบสด" ตัวตรวจจับวัตถุจะต้องมีตัวเลือกการกําหนดค่า objectDetectorLiveStreamDelegate เพิ่มเติม ซึ่งจะช่วยให้ตัวตรวจจับแสดงผลการตรวจจับแบบไม่พร้อมกันได้ โดยตัวดำเนินการจะใช้เมธอด objectDetector(_objectDetector:didFinishDetection:timestampInMilliseconds:error:) ซึ่งตัวตรวจจับวัตถุจะเรียกใช้หลังจากประมวลผลผลลัพธ์การตรวจจับสำหรับแต่ละเฟรม
| ชื่อตัวเลือก | คำอธิบาย | ช่วงของค่า | ค่าเริ่มต้น |
|---|---|---|---|
objectDetectorLiveStreamDelegate |
เปิดใช้ตัวตรวจจับวัตถุให้รับผลการค้นหาแบบไม่พร้อมกันในโหมดสตรีมแบบสด คลาสที่มีการตั้งค่าอินสแตนซ์เป็นพร็อพเพอร์ตี้นี้ต้องติดตั้งใช้งานเมธอด objectDetector(_:didFinishDetection:timestampInMilliseconds:error:) |
ไม่เกี่ยวข้อง | ไม่ได้ตั้งค่า |
เตรียมข้อมูล
คุณต้องแปลงรูปภาพหรือเฟรมอินพุตเป็นออบเจ็กต์ MPImage ก่อนส่งไปยังตัวตรวจจับวัตถุ MPImage รองรับรูปแบบรูปภาพ iOS ประเภทต่างๆ และใช้รูปภาพเหล่านั้นในโหมดการทํางานใดก็ได้สําหรับการอนุมาน ดูข้อมูลเพิ่มเติมเกี่ยวกับ MPImage ได้ที่ MPImage API
เลือกรูปแบบรูปภาพ iOS ตาม Use Case และโหมดการทํางานที่แอปพลิเคชันของคุณจําเป็นMPImageยอมรับรูปแบบรูปภาพ iOS UIImage, CVPixelBuffer และ CMSampleBuffer
UIImage
รูปแบบ UIImage เหมาะสําหรับโหมดการทํางานต่อไปนี้
รูปภาพ: รูปภาพจาก App Bundle, แกลเลอรีของผู้ใช้ หรือระบบไฟล์ที่จัดรูปแบบเป็นรูปภาพ
UIImageสามารถแปลงเป็นออบเจ็กต์MPImageได้วิดีโอ: ใช้ AVAssetImageGenerator เพื่อดึงข้อมูลเฟรมวิดีโอเป็นรูปแบบ CGImage แล้วแปลงเป็นรูปภาพ
UIImage
Swift
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(uiImage: image)
Objective-C
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
ตัวอย่างนี้จะเริ่มต้น MPImage ด้วยการวางแนวเริ่มต้น UIImage.Orientation.Up คุณสามารถเริ่มต้น MPImage ด้วยค่า UIImage.Orientation ที่รองรับค่าใดก็ได้ เครื่องมือตรวจจับวัตถุไม่รองรับการวางแนวแบบสะท้อนกลับ เช่น .upMirrored,
.downMirrored, .leftMirrored, .rightMirrored
ดูข้อมูลเพิ่มเติมเกี่ยวกับ UIImage ได้ที่เอกสารประกอบสำหรับนักพัฒนาแอป Apple เกี่ยวกับ UIImage
CVPixelBuffer
รูปแบบ CVPixelBuffer เหมาะสําหรับแอปพลิเคชันที่สร้างเฟรมและใช้เฟรมเวิร์ก CoreImage ของ iOS ในการประมวลผล
รูปแบบ CVPixelBuffer เหมาะสําหรับโหมดการทํางานต่อไปนี้
รูปภาพ: แอปที่สร้างรูปภาพ
CVPixelBufferหลังจากการประมวลผลบางอย่างโดยใช้เฟรมเวิร์กCoreImageของ iOS สามารถส่งไปยังตัวตรวจจับวัตถุในโหมดการเรียกใช้รูปภาพวิดีโอ: เฟรมวิดีโอสามารถแปลงเป็นรูปแบบ
CVPixelBufferเพื่อประมวลผล จากนั้นส่งไปยังตัวตรวจจับวัตถุในโหมดวิดีโอสตรีมแบบสด: แอปที่ใช้กล้อง iOS เพื่อสร้างเฟรมอาจได้รับการแปลงเป็นรูปแบบ
CVPixelBufferเพื่อประมวลผลก่อนที่จะส่งไปยังตัวตรวจจับวัตถุในโหมดสตรีมแบบสด
Swift
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(pixelBuffer: pixelBuffer)
Objective-C
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
ดูข้อมูลเพิ่มเติมเกี่ยวกับ CVPixelBuffer ได้ที่เอกสารประกอบสำหรับนักพัฒนาแอป CVPixelBuffer ของ Apple
CMSampleBuffer
รูปแบบ CMSampleBuffer จะจัดเก็บตัวอย่างสื่อของประเภทสื่อแบบเดียวกัน และเหมาะอย่างยิ่งสำหรับโหมดการทํางานของสตรีมแบบสด เฟรมสดจากกล้อง iOS จะส่งแบบไม่พร้อมกันในรูปแบบ CMSampleBuffer โดย iOSAVCaptureVideoDataOutput
Swift
// Obtain a CMSampleBuffer. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(sampleBuffer: sampleBuffer)
Objective-C
// Obtain a `CMSampleBuffer`. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithSampleBuffer:sampleBuffer error:nil];
ดูข้อมูลเพิ่มเติมเกี่ยวกับ CMSampleBuffer ได้ที่เอกสารประกอบสำหรับนักพัฒนาแอปของ Apple เกี่ยวกับ CMSampleBuffer
เรียกใช้งาน
หากต้องการเรียกใช้โปรแกรมตรวจจับวัตถุ ให้ใช้เมธอด detect() สำหรับโหมดการทํางานที่กําหนดโดยเฉพาะ ดังนี้
- ภาพนิ่ง:
detect(image:) - วิดีโอ:
detect(videoFrame:timestampInMilliseconds:) - ไลฟ์สด:
detectAsync(image:)
ตัวอย่างโค้ดต่อไปนี้แสดงตัวอย่างพื้นฐานของวิธีเรียกใช้โปรแกรมตรวจจับวัตถุในโหมดการทํางานต่างๆ ต่อไปนี้
Swift
รูปภาพ
let objectDetector.detect(image:image)
วิดีโอ
let objectDetector.detect(videoFrame:image)
สตรีมแบบสด
let objectDetector.detectAsync(image:image)
Objective-C
รูปภาพ
MPPObjectDetectorResult *result = [objectDetector detectInImage:image error:nil];
วิดีโอ
MPPObjectDetectorResult *result = [objectDetector detectInVideoFrame:image timestampInMilliseconds:timestamp error:nil];
สตรีมแบบสด
BOOL success = [objectDetector detectAsyncInImage:image timestampInMilliseconds:timestamp error:nil];
ตัวอย่างโค้ดของโปรแกรมตรวจจับวัตถุแสดงการใช้งานโหมดแต่ละโหมดเหล่านี้โดยละเอียด detect(image:), detect(videoFrame:) และ detectAsync(image:) โค้ดตัวอย่างนี้ช่วยให้ผู้ใช้สลับระหว่างโหมดการประมวลผลได้ ซึ่งอาจไม่จำเป็นสำหรับกรณีการใช้งานของคุณ
โปรดทราบดังต่อไปนี้
เมื่อทำงานในโหมดวิดีโอหรือโหมดสตรีมแบบสด คุณต้องระบุการประทับเวลาของเฟรมอินพุตให้กับงานตัวตรวจจับวัตถุด้วย
เมื่อทำงานในโหมดรูปภาพหรือวิดีโอ งานของโปรแกรมตรวจจับวัตถุจะบล็อกเธรดปัจจุบันจนกว่าจะประมวลผลรูปภาพหรือเฟรมอินพุตเสร็จ หากต้องการหลีกเลี่ยงการบล็อกเธรดปัจจุบัน ให้ดำเนินการประมวลผลในเธรดเบื้องหลังโดยใช้เฟรมเวิร์ก Dispatch หรือ NSOperation ของ iOS
เมื่อทำงานในโหมดสตรีมแบบสด งานของโปรแกรมตรวจจับวัตถุจะแสดงผลทันทีและไม่บล็อกเธรดปัจจุบัน โดยจะเรียกใช้วิธี
objectDetector(_objectDetector:didFinishDetection:timestampInMilliseconds:error:)พร้อมผลการตรวจจับหลังจากประมวลผลเฟรมอินพุตแต่ละเฟรม ตัวตรวจจับวัตถุจะเรียกใช้เมธอดนี้แบบไม่พร้อมกันในคิวการจัดเตรียมแบบอนุกรมเฉพาะ หากต้องการแสดงผลลัพธ์ในอินเทอร์เฟซผู้ใช้ ให้ส่งผลลัพธ์ไปยังคิวหลักหลังจากประมวลผลผลลัพธ์แล้ว หากมีการเรียกใช้ฟังก์ชันdetectAsyncเมื่องานของโปรแกรมตรวจจับวัตถุกำลังประมวลผลเฟรมอื่นอยู่ โปรแกรมตรวจจับวัตถุจะไม่สนใจเฟรมอินพุตใหม่
จัดการและแสดงผลลัพธ์
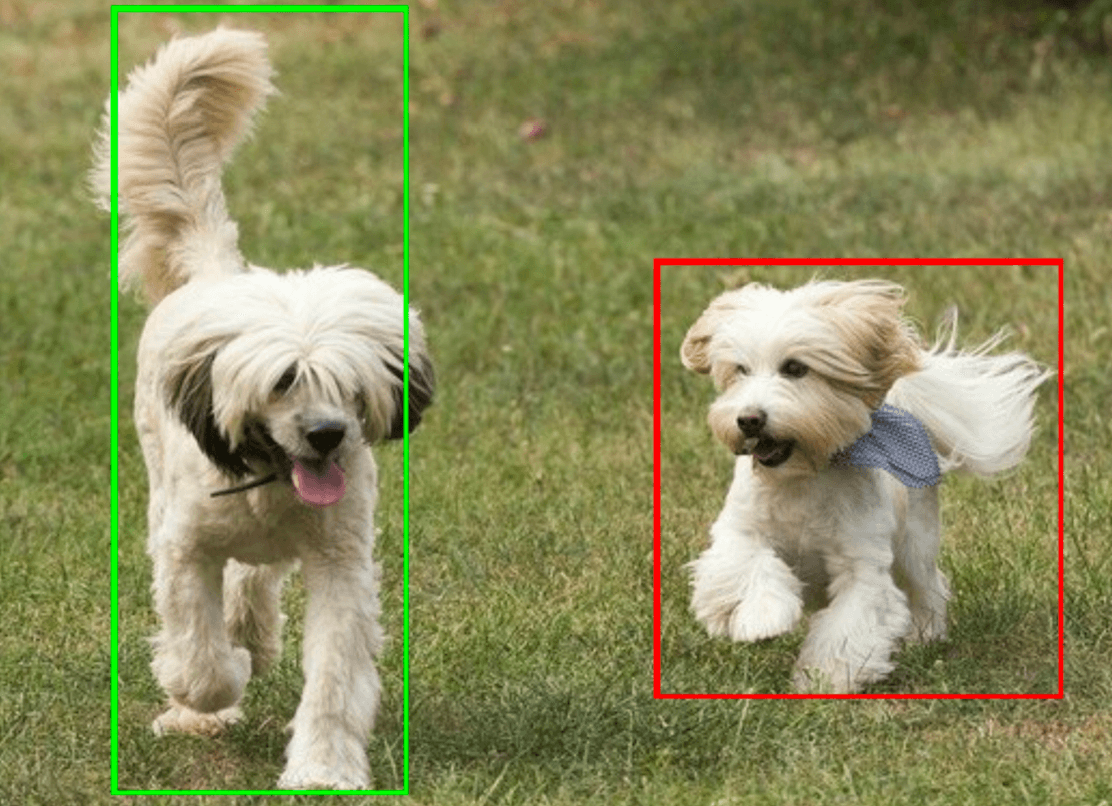
เมื่อทำการอนุมาน งานตรวจจับวัตถุจะแสดงผลObjectDetectorResultออบเจ็กต์ซึ่งอธิบายวัตถุที่พบในรูปภาพอินพุต
ต่อไปนี้เป็นตัวอย่างข้อมูลเอาต์พุตจากงานนี้
ObjectDetectorResult:
Detection #0:
Box: (x: 355, y: 133, w: 190, h: 206)
Categories:
index : 17
score : 0.73828
class name : dog
Detection #1:
Box: (x: 103, y: 15, w: 138, h: 369)
Categories:
index : 17
score : 0.73047
class name : dog
รูปภาพต่อไปนี้แสดงภาพเอาต์พุตของงาน

โค้ดตัวอย่างของโปรแกรมตรวจจับวัตถุแสดงวิธีแสดงผลลัพธ์การตรวจจับที่ได้จากงาน ดูรายละเอียดได้ในตัวอย่างโค้ด
