งานตัวตรวจจับวัตถุ MediaPipe ช่วยให้คุณตรวจหาการมีอยู่และตำแหน่งของวัตถุหลายคลาสได้ งานนี้จะรับข้อมูลรูปภาพและแสดงผลรายการผลลัพธ์การตรวจจับ โดยแต่ละรายการแสดงวัตถุที่พบในรูปภาพ ตัวอย่างโค้ดที่อธิบายไว้ในวิธีการเหล่านี้มีอยู่ใน CodePen
คุณสามารถดูการทํางานของงานนี้ได้โดยดูเดโม ดูข้อมูลเพิ่มเติมเกี่ยวกับความสามารถ รูปแบบ และตัวเลือกการกําหนดค่าของงานนี้ได้ที่ภาพรวม
ตัวอย่างโค้ด
โค้ดตัวอย่างสำหรับตัวตรวจจับวัตถุแสดงการใช้งานที่สมบูรณ์ของงานนี้ใน JavaScript เพื่อเป็นข้อมูลอ้างอิง โค้ดนี้จะช่วยคุณทดสอบงานนี้และเริ่มต้นสร้างแอปการจัดประเภทข้อความของคุณเอง คุณสามารถดู เรียกใช้ และแก้ไขโค้ดตัวอย่างของโปรแกรมตรวจจับวัตถุได้โดยใช้เพียงเว็บเบราว์เซอร์
ตั้งค่า
ส่วนนี้จะอธิบายขั้นตอนสําคัญในการตั้งค่าสภาพแวดล้อมการพัฒนาเพื่อใช้โปรแกรมตรวจจับวัตถุโดยเฉพาะ ดูข้อมูลทั่วไปเกี่ยวกับการตั้งค่าเว็บและสภาพแวดล้อมการพัฒนา JavaScript รวมถึงข้อกําหนดเวอร์ชันแพลตฟอร์มได้ที่คู่มือการตั้งค่าสําหรับเว็บ
แพ็กเกจ JavaScript
โค้ดตัวตรวจจับวัตถุมีให้ใช้งานผ่านแพ็กเกจ @mediapipe/tasks-vision
NPM ของ MediaPipe คุณสามารถค้นหาและดาวน์โหลดไลบรารีเหล่านี้ได้โดยทําตามวิธีการในคู่มือการตั้งค่าของแพลตฟอร์ม
คุณติดตั้งแพ็กเกจที่จําเป็นผ่าน NPM ได้โดยใช้คําสั่งต่อไปนี้
npm install @mediapipe/tasks-vision
หากต้องการนําเข้าโค้ดงานผ่านบริการเครือข่ายนำส่งข้อมูล (CDN) ให้เพิ่มโค้ดต่อไปนี้ในแท็ก <head> ในไฟล์ HTML
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
รุ่น
ภารกิจของ MediaPipe Object Detector ต้องใช้โมเดลที่ผ่านการฝึกซึ่งเข้ากันได้กับภารกิจนี้ ดูข้อมูลเพิ่มเติมเกี่ยวกับโมเดลที่ผ่านการฝึกอบรมแล้วสำหรับตัวตรวจจับวัตถุได้ที่ภาพรวมงานในส่วนโมเดล
เลือกและดาวน์โหลดโมเดล แล้วจัดเก็บไว้ในไดเรกทอรีโปรเจ็กต์
<dev-project-root>/app/shared/models/
สร้างงาน
ใช้ฟังก์ชัน ObjectDetector.createFrom...() ของโปรแกรมตรวจจับวัตถุเพื่อเตรียมงานสำหรับการเรียกใช้การอนุมาน ใช้ฟังก์ชัน createFromModelPath()
ด้วยเส้นทางสัมพัทธ์หรือเส้นทางสัมบูรณ์ไปยังไฟล์โมเดลที่ผ่านการฝึก
หากโหลดโมเดลลงในหน่วยความจําแล้ว คุณจะใช้เมธอด createFromModelBuffer() ได้ ตัวอย่างโค้ดด้านล่างแสดงการใช้ฟังก์ชัน createFromOptions() ซึ่งช่วยให้คุณตั้งค่าตัวเลือกการกําหนดค่าเพิ่มเติมได้ ดูข้อมูลเพิ่มเติมเกี่ยวกับตัวเลือกการกำหนดค่าที่ใช้ได้ในส่วนตัวเลือกการกำหนดค่า
โค้ดต่อไปนี้แสดงวิธีสร้างและกําหนดค่างานนี้
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
objectDetector = await ObjectDetector.createFromOptions(vision, {
baseOptions: {
modelAssetPath: `https://storage.googleapis.com/mediapipe-tasks/object_detector/efficientdet_lite0_uint8.tflite`
},
scoreThreshold: 0.5,
runningMode: runningMode
});
ดูการใช้งานที่สมบูรณ์ยิ่งขึ้นของการสร้างงานตัวตรวจจับวัตถุได้ที่ตัวอย่างโค้ด
ตัวเลือกการกำหนดค่า
งานนี้มีตัวเลือกการกำหนดค่าต่อไปนี้สำหรับเว็บแอปพลิเคชัน
| ชื่อตัวเลือก | คำอธิบาย | ช่วงของค่า | ค่าเริ่มต้น |
|---|---|---|---|
runningMode |
ตั้งค่าโหมดการทํางานสําหรับงาน โดยโหมดมี 2 แบบ ดังนี้ รูปภาพ: โหมดสำหรับอินพุตรูปภาพเดียว วิดีโอ: โหมดสําหรับเฟรมที่ถอดรหัสของวิดีโอหรือในสตรีมแบบสดของข้อมูลอินพุต เช่น จากกล้อง |
{IMAGE, VIDEO} |
IMAGE |
displayNamesLocale |
ตั้งค่าภาษาของป้ายกำกับที่จะใช้สำหรับชื่อที่แสดงซึ่งระบุไว้ในข้อมูลเมตาของโมเดลของงาน (หากมี) ค่าเริ่มต้นคือ en สำหรับภาษาอังกฤษ คุณเพิ่มป้ายกำกับที่แปลแล้วลงในข้อมูลเมตาของโมเดลที่กำหนดเองได้โดยใช้ TensorFlow Lite Metadata Writer API
|
รหัสภาษา | en |
maxResults |
กําหนดจํานวนสูงสุดของผลการค้นหาที่ตรวจพบซึ่งได้คะแนนสูงสุดที่จะแสดง (ไม่บังคับ) | ตัวเลขบวกใดก็ได้ | -1 (แสดงผลลัพธ์ทั้งหมด) |
scoreThreshold |
ตั้งค่าเกณฑ์คะแนนการคาดการณ์ที่จะลบล้างเกณฑ์ที่ระบุไว้ในข้อมูลเมตาของโมเดล (หากมี) ระบบจะปฏิเสธผลลัพธ์ที่ต่ำกว่าค่านี้ | ตัวเลขทศนิยม | ไม่ได้ตั้งค่า |
categoryAllowlist |
ตั้งค่ารายการชื่อหมวดหมู่ที่อนุญาต (ไม่บังคับ) หากไม่ว่างเปล่า ระบบจะกรองผลการตรวจหาที่มีชื่อหมวดหมู่ไม่อยู่ในชุดนี้ออก ระบบจะไม่สนใจชื่อหมวดหมู่ที่ซ้ำกันหรือไม่รู้จัก
ตัวเลือกนี้ใช้ร่วมกับ categoryDenylist ไม่ได้ และการใช้ทั้ง 2 ตัวเลือกจะทำให้เกิดข้อผิดพลาด |
สตริงใดก็ได้ | ไม่ได้ตั้งค่า |
categoryDenylist |
ตั้งค่ารายการชื่อหมวดหมู่ที่ไม่อนุญาต (ไม่บังคับ) หากไม่ว่างเปล่า ระบบจะกรองผลการตรวจหาที่มีชื่อหมวดหมู่อยู่ในชุดนี้ออก ระบบจะไม่สนใจชื่อหมวดหมู่ที่ซ้ำกันหรือไม่รู้จัก ตัวเลือกนี้ใช้ร่วมกันกับ categoryAllowlist ไม่ได้ และการใช้ทั้ง 2 ตัวเลือกจะทำให้เกิดข้อผิดพลาด |
สตริงใดก็ได้ | ไม่ได้ตั้งค่า |
เตรียมข้อมูล
เครื่องมือตรวจจับวัตถุสามารถตรวจหาวัตถุในรูปภาพในรูปแบบใดก็ได้ที่เบราว์เซอร์โฮสต์รองรับ งานนี้ยังจัดการการประมวลผลข้อมูลอินพุตล่วงหน้าด้วย ซึ่งรวมถึงการปรับขนาด การหมุน และการปรับค่าให้เป็นไปตามมาตรฐาน หากต้องการตรวจจับวัตถุในวิดีโอ คุณสามารถใช้ API เพื่อประมวลผลเฟรมทีละเฟรมได้อย่างรวดเร็วโดยใช้การประทับเวลาของเฟรมเพื่อระบุเวลาที่เกิดท่าทางในวิดีโอ
เรียกใช้งาน
ตัวตรวจจับวัตถุใช้ detect() สำหรับการทำงานกับรูปภาพเดี่ยว และ detectForVideo() สำหรับตรวจหาวัตถุในเฟรมวิดีโอ งานจะประมวลผลข้อมูล พยายามจดจำวัตถุ แล้วรายงานผลลัพธ์
การเรียกใช้เมธอด detect() และ detectForVideo() จะทํางานแบบซิงค์และบล็อกเธรดอินเทอร์เฟซผู้ใช้ หากคุณจดจำวัตถุในเฟรมวิดีโอจากกล้องของอุปกรณ์ได้ การแยกประเภทแต่ละรายการจะบล็อกชุดข้อความหลัก คุณสามารถป้องกันปัญหานี้ได้โดยใช้ Web Worker เพื่อเรียกใช้การตรวจจับในอีกเธรดหนึ่ง
โค้ดต่อไปนี้แสดงวิธีดำเนินการประมวลผลด้วยโมเดลงาน
รูปภาพ
const image = document.getElementById("image") as HTMLImageElement; const detections = objectDetector.detect(image);
วิดีโอ
await objectDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = detector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
ดูการใช้งานที่สมบูรณ์ยิ่งขึ้นของการทำงานแบบตรวจจับวัตถุได้ที่ตัวอย่างโค้ด
จัดการและแสดงผลลัพธ์
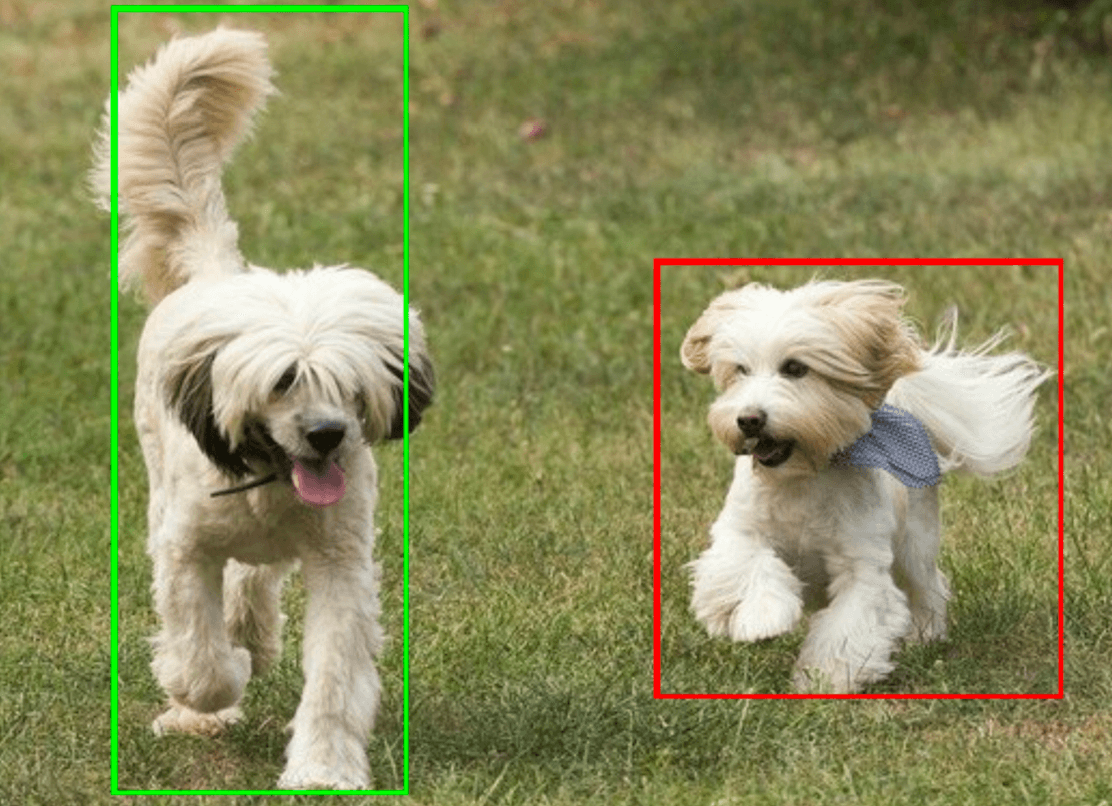
เครื่องมือตรวจจับวัตถุจะสร้างออบเจ็กต์ผลลัพธ์การตรวจจับสําหรับแต่ละการเรียกใช้การตรวจจับ ออบเจ็กต์ผลลัพธ์มีรายการการตรวจจับ ซึ่งการตรวจจับแต่ละรายการประกอบด้วยกล่องขอบเขตและข้อมูลหมวดหมู่เกี่ยวกับวัตถุที่ตรวจพบ รวมถึงชื่อของวัตถุและคะแนนความเชื่อมั่น
ต่อไปนี้เป็นตัวอย่างข้อมูลเอาต์พุตจากงานนี้
ObjectDetectorResult:
Detection #0:
Box: (x: 355, y: 133, w: 190, h: 206)
Categories:
index : 17
score : 0.73828
class name : dog
Detection #1:
Box: (x: 103, y: 15, w: 138, h: 369)
Categories:
index : 17
score : 0.73047
class name : dog
รูปภาพต่อไปนี้แสดงภาพเอาต์พุตของงาน

โค้ดตัวอย่างของโปรแกรมตรวจจับวัตถุแสดงวิธีแสดงผลลัพธ์การตรวจจับที่แสดงผลจากงาน ดูรายละเอียดได้ในตัวอย่างโค้ด

