Tác vụ Trình phát hiện đối tượng MediaPipe cho phép bạn phát hiện sự hiện diện và vị trí của nhiều lớp đối tượng. Tác vụ này lấy dữ liệu hình ảnh và xuất ra danh sách kết quả phát hiện, mỗi kết quả đại diện cho một đối tượng được xác định trong hình ảnh. Bạn có thể xem mã mẫu được mô tả trong các hướng dẫn này trên CodePen.
Bạn có thể xem tác vụ này hoạt động bằng cách xem bản minh hoạ. Để biết thêm thông tin về các tính năng, mô hình và tuỳ chọn cấu hình của tác vụ này, hãy xem phần Tổng quan.
Ví dụ về mã
Mã mẫu cho Trình phát hiện đối tượng cung cấp cách triển khai hoàn chỉnh tác vụ này trong JavaScript để bạn tham khảo. Mã này giúp bạn kiểm thử nhiệm vụ này và bắt đầu tạo ứng dụng phân loại văn bản của riêng mình. Bạn có thể xem, chạy và chỉnh sửa mã ví dụ về Trình phát hiện đối tượng chỉ bằng trình duyệt web.
Thiết lập
Phần này mô tả các bước chính để thiết lập môi trường phát triển dành riêng cho việc sử dụng Trình phát hiện đối tượng. Để biết thông tin chung về cách thiết lập môi trường phát triển web và JavaScript, bao gồm cả các yêu cầu về phiên bản nền tảng, hãy xem Hướng dẫn thiết lập cho web.
Gói JavaScript
Bạn có thể sử dụng mã Trình phát hiện đối tượng thông qua gói NPM @mediapipe/tasks-vision của MediaPipe. Bạn có thể tìm và tải các thư viện này xuống bằng cách làm theo hướng dẫn trong Hướng dẫn thiết lập của nền tảng.
Bạn có thể cài đặt các gói bắt buộc thông qua NPM bằng lệnh sau:
npm install @mediapipe/tasks-vision
Nếu bạn muốn nhập mã tác vụ thông qua dịch vụ mạng phân phối nội dung (CDN), hãy thêm mã sau vào thẻ <head> trong tệp HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Mẫu
Tác vụ Trình phát hiện đối tượng MediaPipe yêu cầu một mô hình đã huấn luyện tương thích với tác vụ này. Để biết thêm thông tin về các mô hình đã huấn luyện có sẵn cho Trình phát hiện đối tượng, hãy xem phần tổng quan về tác vụ trong phần Mô hình.
Chọn và tải một mô hình xuống, sau đó lưu trữ mô hình đó trong thư mục dự án:
<dev-project-root>/app/shared/models/
Tạo việc cần làm
Sử dụng một trong các hàm ObjectDetector.createFrom...() của Trình phát hiện đối tượng để chuẩn bị tác vụ chạy suy luận. Sử dụng hàm createFromModelPath() với đường dẫn tương đối hoặc tuyệt đối đến tệp mô hình đã huấn luyện.
Nếu mô hình của bạn đã được tải vào bộ nhớ, bạn có thể sử dụng phương thức createFromModelBuffer(). Ví dụ về mã dưới đây minh hoạ cách sử dụng hàm createFromOptions(), cho phép bạn đặt thêm các tuỳ chọn cấu hình. Để biết thêm thông tin về các tuỳ chọn cấu hình hiện có, hãy xem phần Tuỳ chọn cấu hình.
Mã sau đây minh hoạ cách tạo và định cấu hình tác vụ này:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
objectDetector = await ObjectDetector.createFromOptions(vision, {
baseOptions: {
modelAssetPath: `https://storage.googleapis.com/mediapipe-tasks/object_detector/efficientdet_lite0_uint8.tflite`
},
scoreThreshold: 0.5,
runningMode: runningMode
});
Để triển khai đầy đủ hơn việc tạo tác vụ Trình phát hiện đối tượng, hãy xem ví dụ về mã.
Các lựa chọn về cấu hình
Tác vụ này có các tuỳ chọn cấu hình sau đây cho ứng dụng Web:
| Tên tuỳ chọn | Mô tả | Phạm vi giá trị | Giá trị mặc định |
|---|---|---|---|
runningMode |
Đặt chế độ chạy cho tác vụ. Có hai chế độ: IMAGE (HÌNH ẢNH): Chế độ cho dữ liệu đầu vào là một hình ảnh. VIDEO: Chế độ cho các khung hình đã giải mã của một video hoặc trên luồng trực tiếp của dữ liệu đầu vào, chẳng hạn như từ máy ảnh. |
{IMAGE, VIDEO} |
IMAGE |
displayNamesLocale |
Đặt ngôn ngữ của nhãn để sử dụng cho tên hiển thị được cung cấp trong siêu dữ liệu của mô hình tác vụ, nếu có. Mặc định là en đối với tiếng Anh. Bạn có thể thêm nhãn đã bản địa hoá vào siêu dữ liệu của mô hình tuỳ chỉnh bằng cách sử dụng API Trình ghi siêu dữ liệu TensorFlow Lite
|
Mã ngôn ngữ | vi |
maxResults |
Đặt số lượng tối đa kết quả phát hiện có điểm số cao nhất (không bắt buộc) để trả về. | Bất kỳ số dương nào | -1 (tất cả kết quả đều được trả về) |
scoreThreshold |
Đặt ngưỡng điểm số dự đoán sẽ ghi đè ngưỡng được cung cấp trong siêu dữ liệu mô hình (nếu có). Kết quả thấp hơn giá trị này sẽ bị từ chối. | Bất kỳ float nào | Chưa đặt |
categoryAllowlist |
Đặt danh sách tên danh mục được phép (không bắt buộc). Nếu không trống, kết quả phát hiện có tên danh mục không có trong tập hợp này sẽ bị lọc ra. Hệ thống sẽ bỏ qua tên danh mục trùng lặp hoặc không xác định.
Tuỳ chọn này không thể dùng cùng với categoryDenylist và việc sử dụng cả hai sẽ dẫn đến lỗi. |
Chuỗi bất kỳ | Chưa đặt |
categoryDenylist |
Đặt danh sách tên danh mục không được phép (không bắt buộc). Nếu không trống, các kết quả phát hiện có tên danh mục nằm trong tập hợp này sẽ bị lọc ra. Hệ thống sẽ bỏ qua tên danh mục trùng lặp hoặc không xác định. Tuỳ chọn này tương đối độc lập với categoryAllowlist và việc sử dụng cả hai sẽ dẫn đến lỗi. |
Chuỗi bất kỳ | Chưa đặt |
Chuẩn bị dữ liệu
Trình phát hiện đối tượng có thể phát hiện đối tượng trong hình ảnh ở bất kỳ định dạng nào mà trình duyệt lưu trữ hỗ trợ. Tác vụ này cũng xử lý việc xử lý trước dữ liệu đầu vào, bao gồm cả việc đổi kích thước, xoay và chuẩn hoá giá trị. Để phát hiện đối tượng trong video, bạn có thể sử dụng API để nhanh chóng xử lý từng khung hình, sử dụng dấu thời gian của khung hình để xác định thời điểm cử chỉ xảy ra trong video.
Chạy tác vụ
Trình phát hiện đối tượng sử dụng detect() để xử lý hình ảnh đơn và detectForVideo() để phát hiện đối tượng trong khung hình video. Tác vụ này xử lý dữ liệu, cố gắng nhận dạng đối tượng rồi báo cáo kết quả.
Các lệnh gọi đến phương thức detect() và detectForVideo() chạy đồng bộ và chặn luồng giao diện người dùng. Nếu bạn nhận dạng các đối tượng trong khung hình video từ máy ảnh của thiết bị, thì mỗi lớp sẽ chặn luồng chính. Bạn có thể ngăn điều này bằng cách triển khai trình chạy web để chạy tính năng phát hiện trên một luồng khác.
Mã sau đây minh hoạ cách thực thi quá trình xử lý bằng mô hình tác vụ:
Hình ảnh
const image = document.getElementById("image") as HTMLImageElement; const detections = objectDetector.detect(image);
Video
await objectDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = detector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Để triển khai đầy đủ hơn việc chạy tác vụ Trình phát hiện đối tượng, hãy xem ví dụ về mã.
Xử lý và hiển thị kết quả
Trình phát hiện đối tượng tạo một đối tượng kết quả phát hiện cho mỗi lần chạy phát hiện. Đối tượng kết quả chứa danh sách các lần phát hiện, trong đó mỗi lần phát hiện bao gồm một hộp giới hạn và thông tin về danh mục của đối tượng được phát hiện, bao gồm tên của đối tượng và điểm số tin cậy.
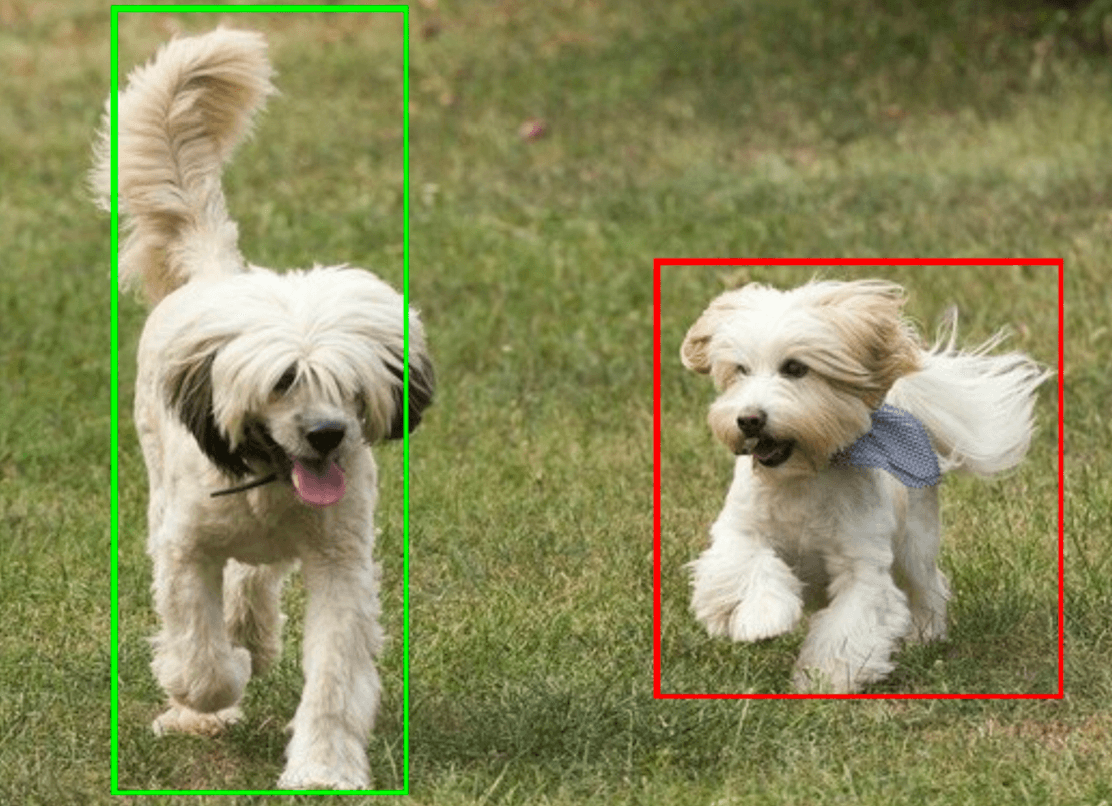
Sau đây là ví dụ về dữ liệu đầu ra của tác vụ này:
ObjectDetectorResult:
Detection #0:
Box: (x: 355, y: 133, w: 190, h: 206)
Categories:
index : 17
score : 0.73828
class name : dog
Detection #1:
Box: (x: 103, y: 15, w: 138, h: 369)
Categories:
index : 17
score : 0.73047
class name : dog
Hình ảnh sau đây cho thấy hình ảnh trực quan của kết quả tác vụ:

Mã ví dụ về Trình phát hiện đối tượng minh hoạ cách hiển thị kết quả phát hiện được trả về từ tác vụ, hãy xem mã ví dụ để biết thông tin chi tiết.

